html页面怎么设置页签图标?比如B站是个小电视的图标的效果
页签图标是什么?

如何设置页签图标?
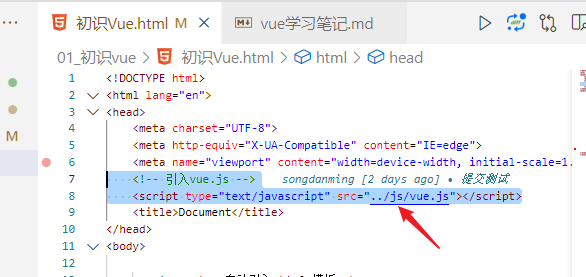
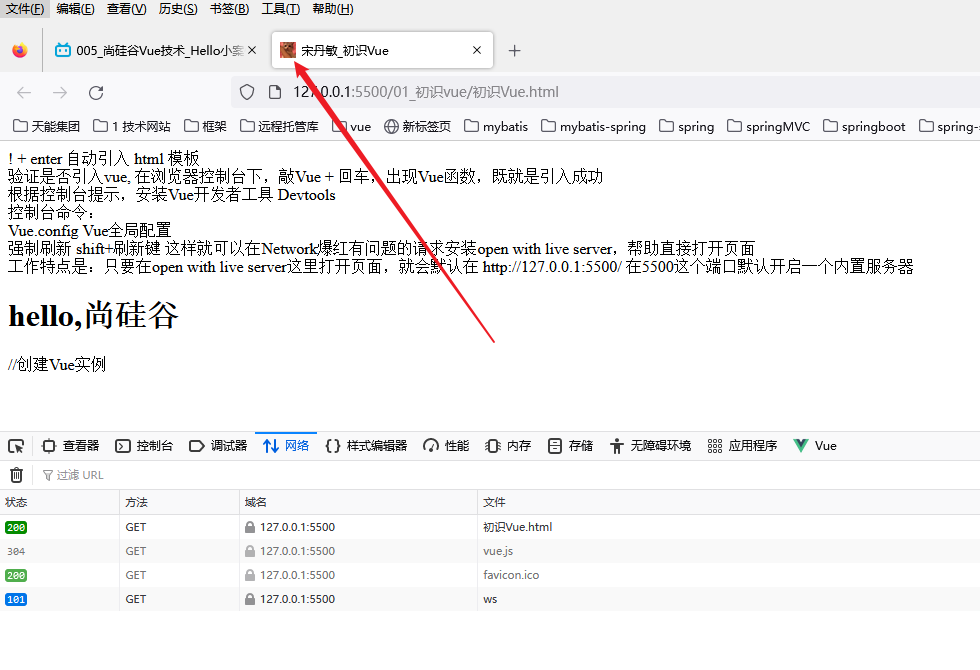
当前html页面引入了vue.js:

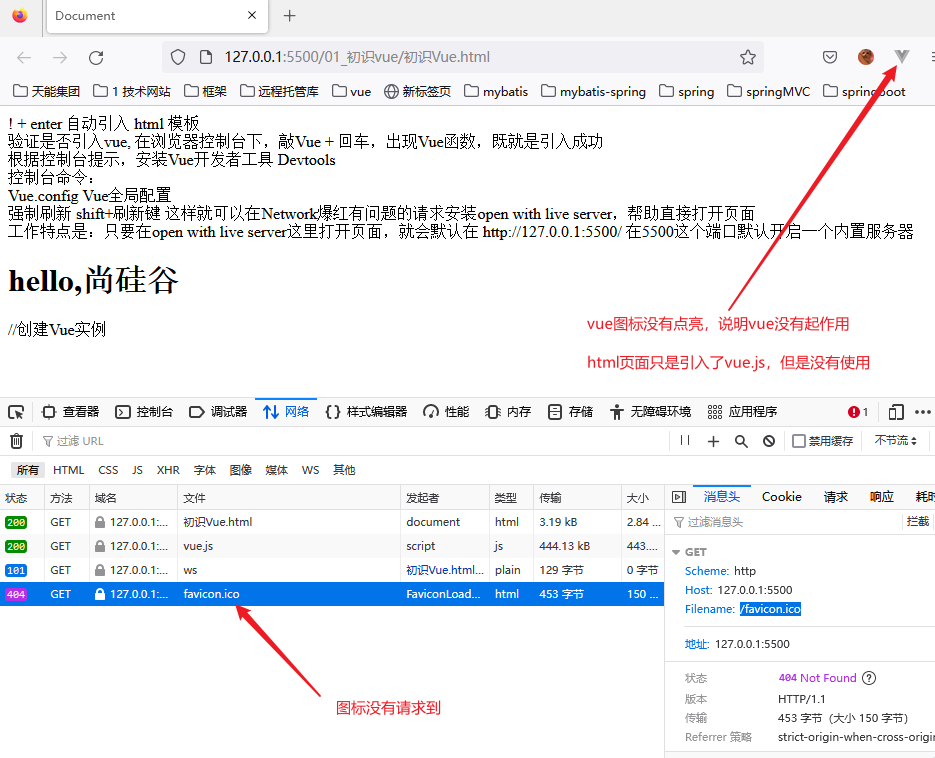
运行html,没有请求到favicon.ico这个页签图标,

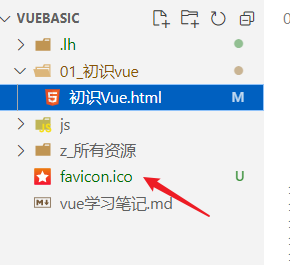
下载一个页签,命名为favicon.ico,

也可以将自己喜欢的图片,修改后缀名,

然后再复制到项目中,这里放到根目录即可

实现效果展示:

页签图标去哪找好看的?
爱给网:https://www.aigei.com/icon/class/?tab=file&term=ico
阿里巴巴矢量图标库:https://www.iconfont.cn/
https://icons8.com/
https://www.iconsdb.com/guacamole-green-icons/winamp-icon.html




 本文介绍了如何为HTML页面设置页签图标,例如实现B站小电视图标效果。首先确保页面引用了vue.js,然后在项目根目录下放置favicon.ico文件,或者将自选图片转换为ico格式。推荐几个页签图标资源网站:爱给网、阿里巴巴矢量图标库和Icons8。通过这些步骤和资源,可以为你的HTML页面定制美观的页签图标。
本文介绍了如何为HTML页面设置页签图标,例如实现B站小电视图标效果。首先确保页面引用了vue.js,然后在项目根目录下放置favicon.ico文件,或者将自选图片转换为ico格式。推荐几个页签图标资源网站:爱给网、阿里巴巴矢量图标库和Icons8。通过这些步骤和资源,可以为你的HTML页面定制美观的页签图标。

















 459
459

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










