普通B/S模式(同步) AJAX技术(异步)
同步:提交请求->等待服务器处理->处理完毕返回 这个期间客户端浏览器不能干任何事
异步: 请求通过事件触发->服务器处理(这时浏览器仍然可以作其他事情)->处理完毕
同步是指:发送方发出数据后,等接收方发回响应以后才发下一个 数据包的通讯方式。
异步是指:发送方发出数据后,不等接收方发回响应,接着发送下个数据包的通讯方式
易懂的理解:
异步传输: 你传输吧,我去做我的事了,传输完了告诉我一声
同步传输: 你现在传输,我要亲眼看你传输完成,才去做别的事
Ajax的技术的产生
Ajax被认为是(Asynchronous JavaScript and XML的缩写)。现在,允许浏览器与服务器通信而无须刷新当前页面的技术都被叫做Ajax.
AJAX:并不是一项新技术,其实是多种技术的综合,包括Javascript、XHTML和CSS、DOM、XML和XMLHttpRequest.

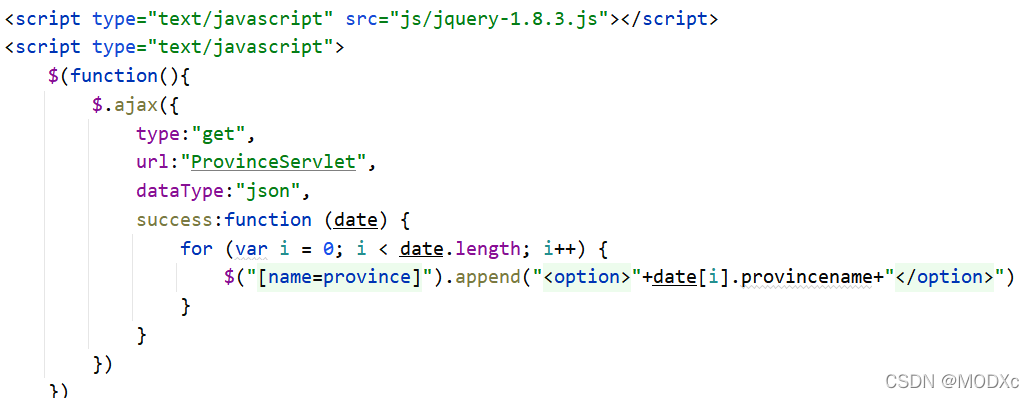
type:传递方式
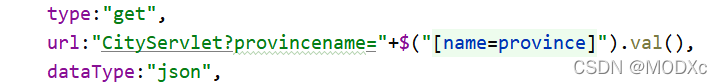
url:相当于记号,一般是用于跳转到哪个servlet页面(可以用于字符串拼接传递值)

传递值还可以用data(一般需要传递的值较少就直接在url里拼接了)
dataType:返回值的类型
success:接受传递过来的值后进行的操作




 本文深入解析了同步与异步在B/S模式中的AJAX技术,探讨了其工作原理和应用场景,揭示了Ajax如何利用JS、XMLHttpRequest实现无刷新页面通信。
本文深入解析了同步与异步在B/S模式中的AJAX技术,探讨了其工作原理和应用场景,揭示了Ajax如何利用JS、XMLHttpRequest实现无刷新页面通信。
















 589
589

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








