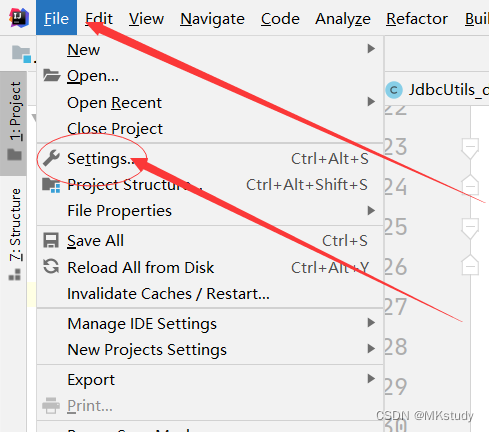
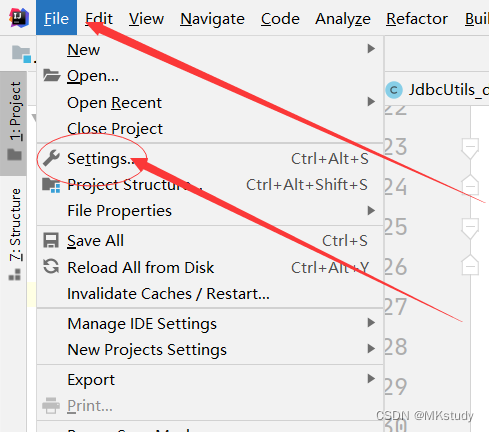
1、file---->settings

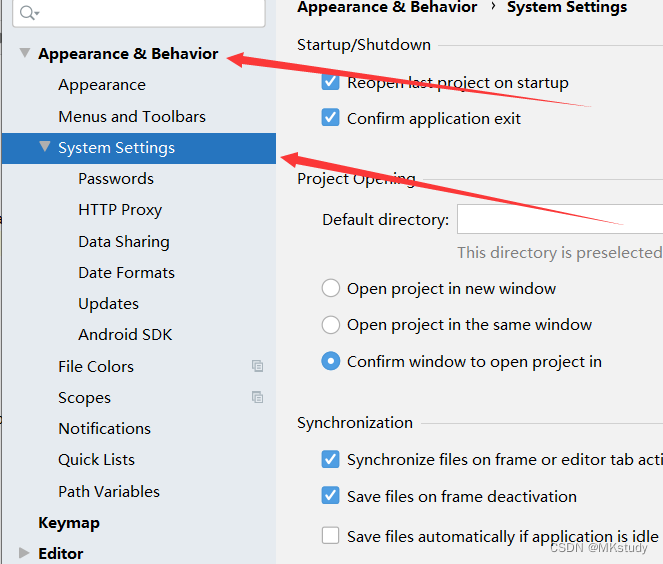
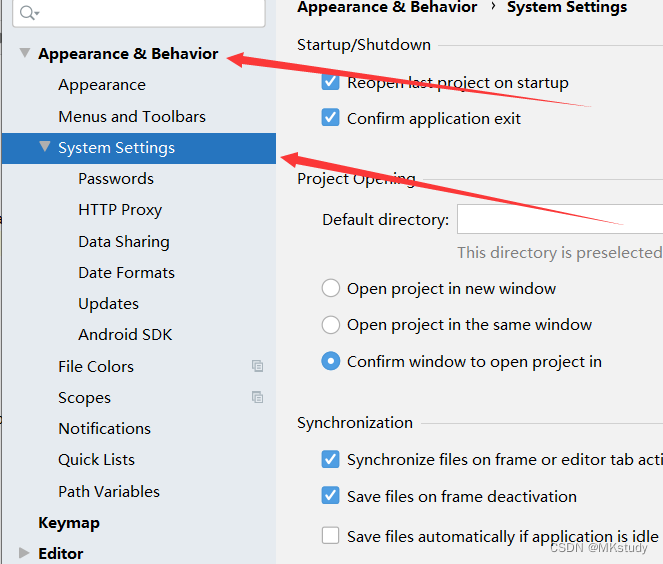
2、选择apperance---->system settings

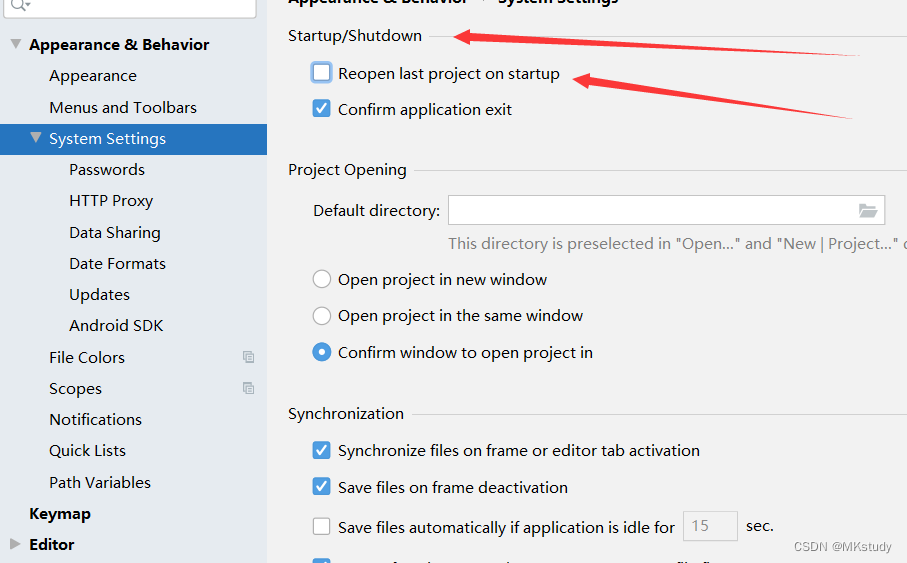
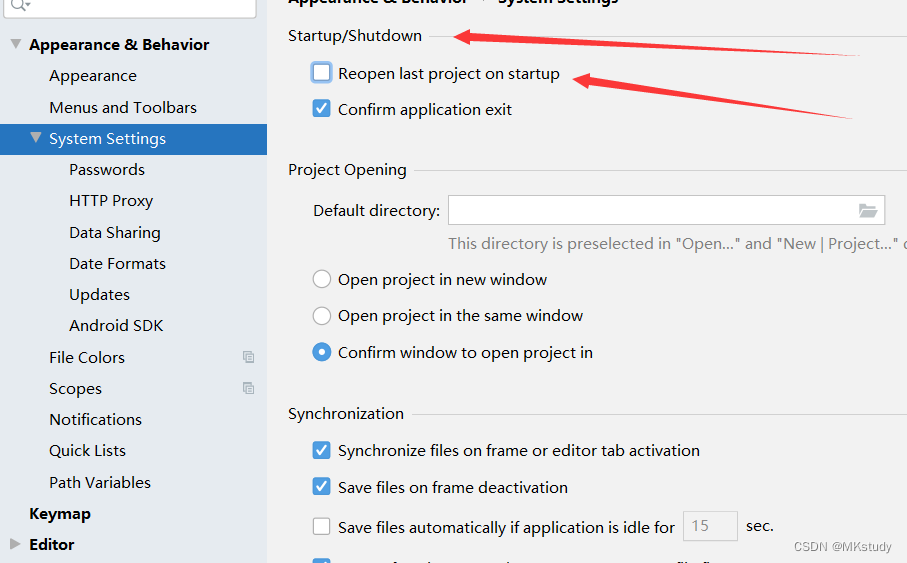
3、startup/shutdown----->reopen last project on startup 勾选掉即可(别忘了点击apply和OK丫)

over!!
1、file---->settings

2、选择apperance---->system settings

3、startup/shutdown----->reopen last project on startup 勾选掉即可(别忘了点击apply和OK丫)

over!!
 6738
6738
 2742
2742
 6543
6543
 294
294

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


