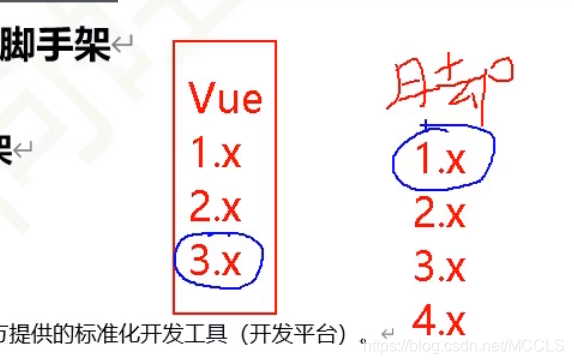
选择时,不要出现,你选了一个vue的高版本,但是脚手架版本很低

CLI全称
命令行接口工具



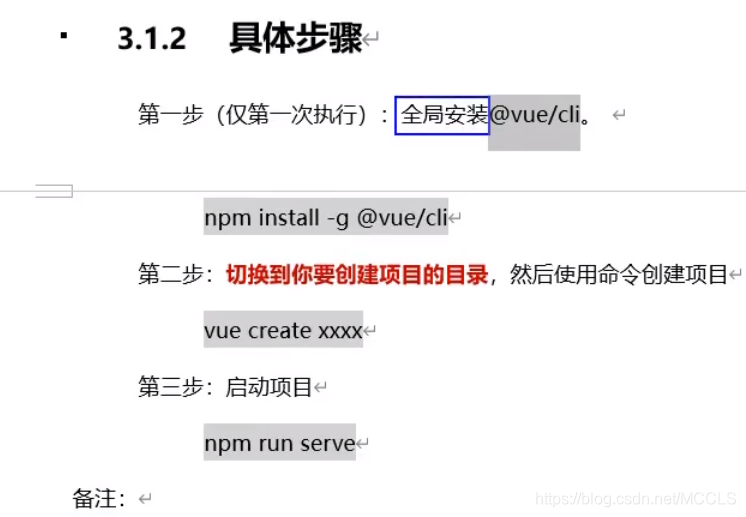
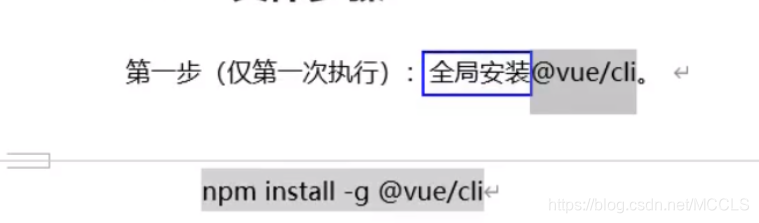
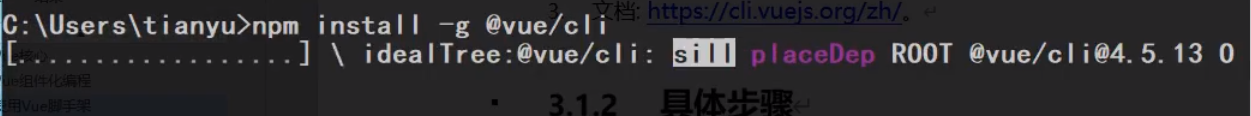
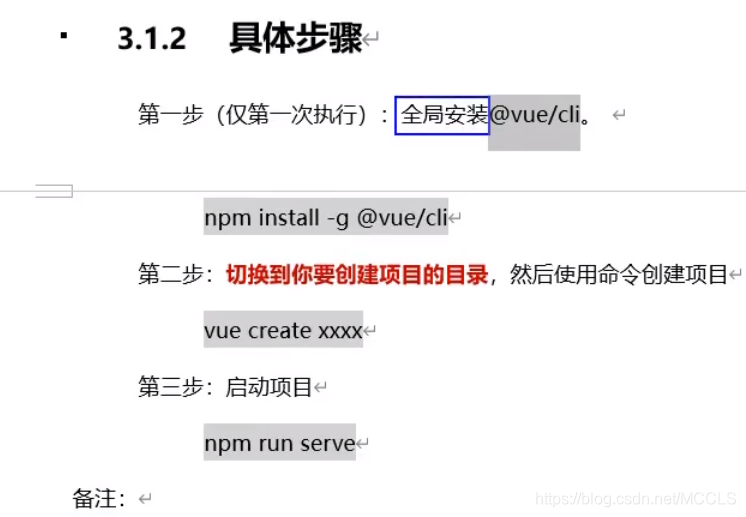
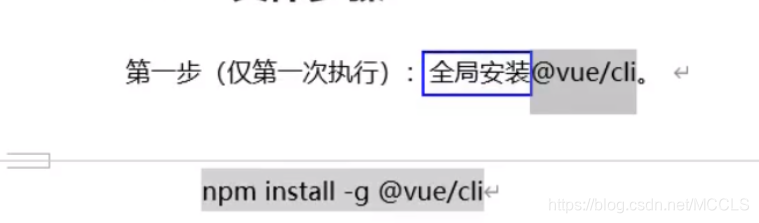
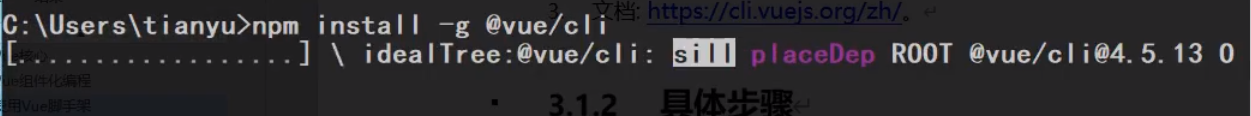
步骤一、

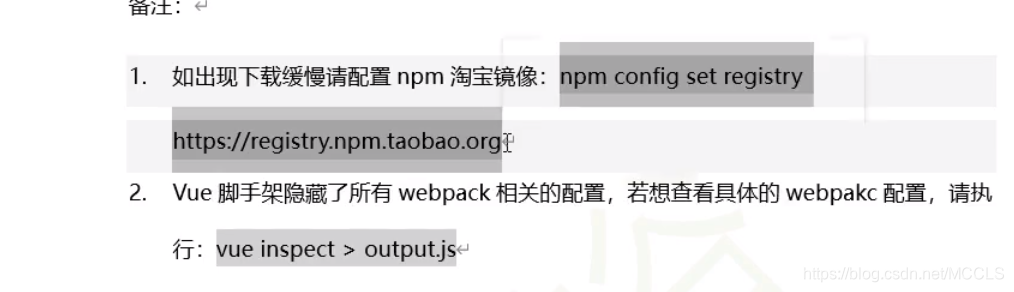
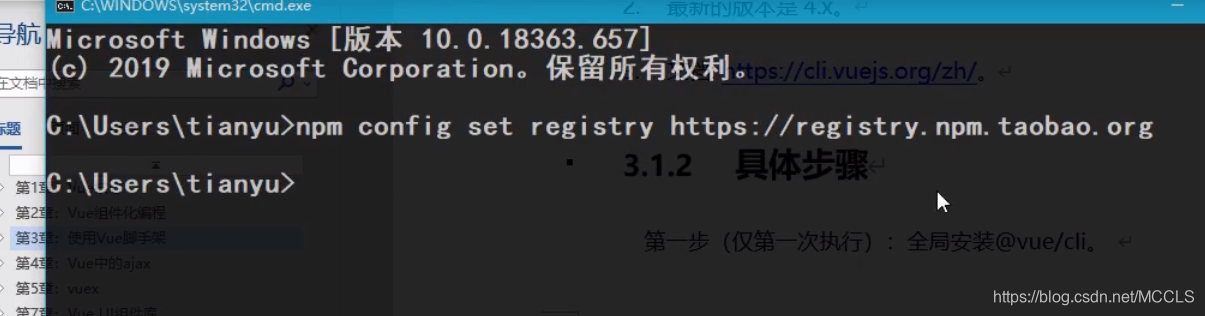
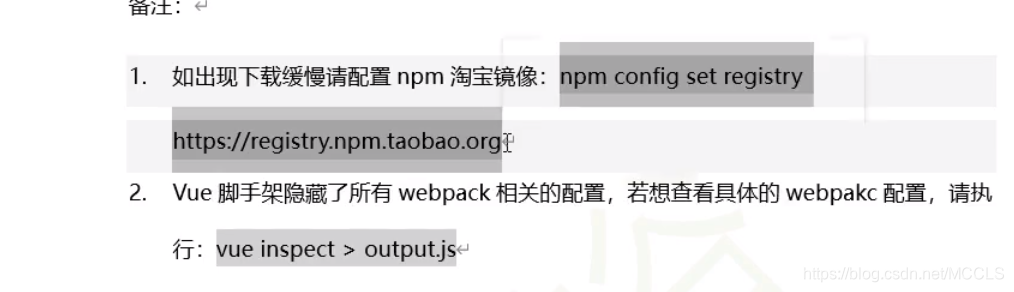
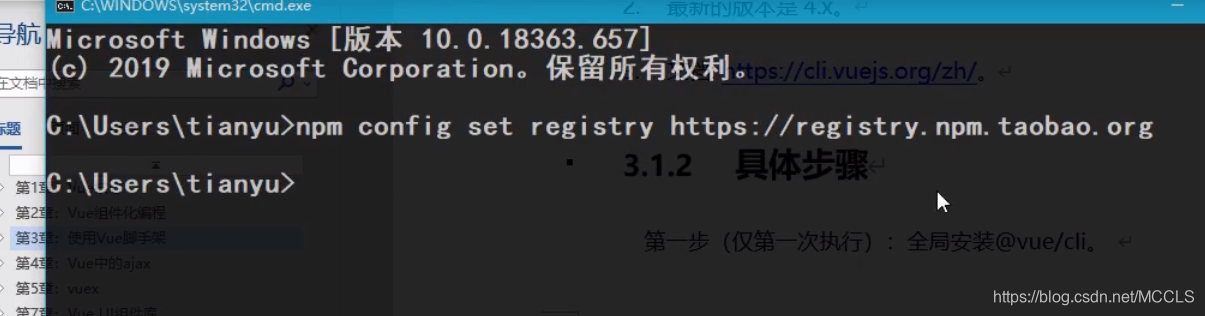
并且在cmd执行npm时,要进行淘宝镜像,否则会很慢


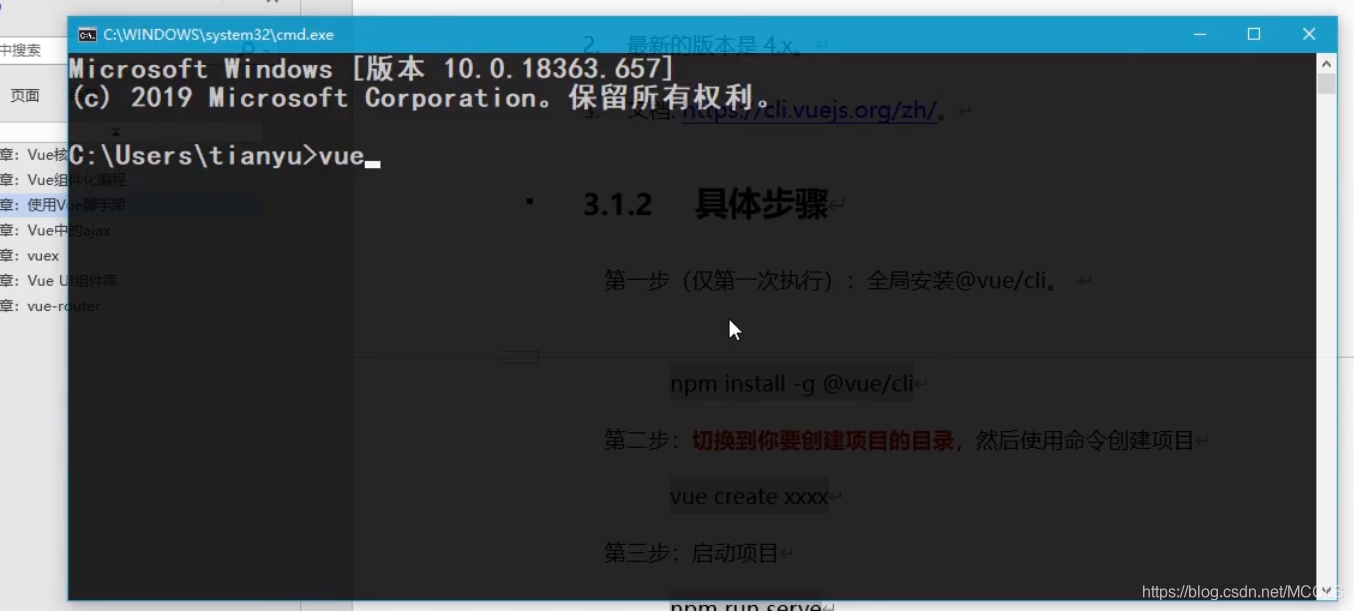
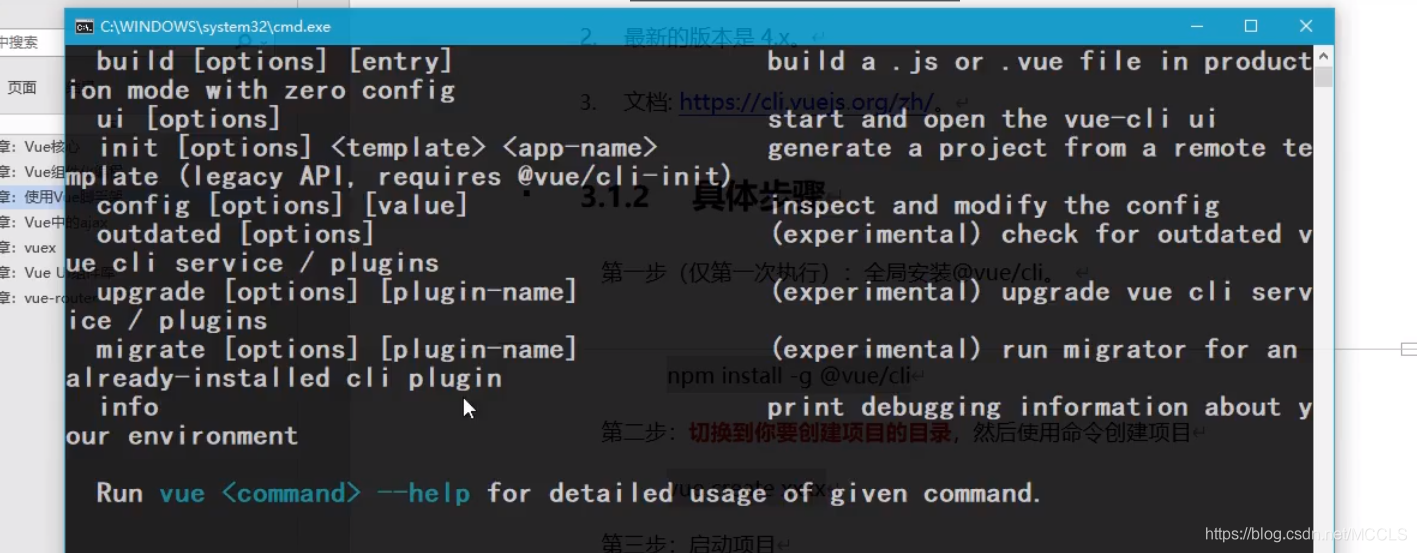
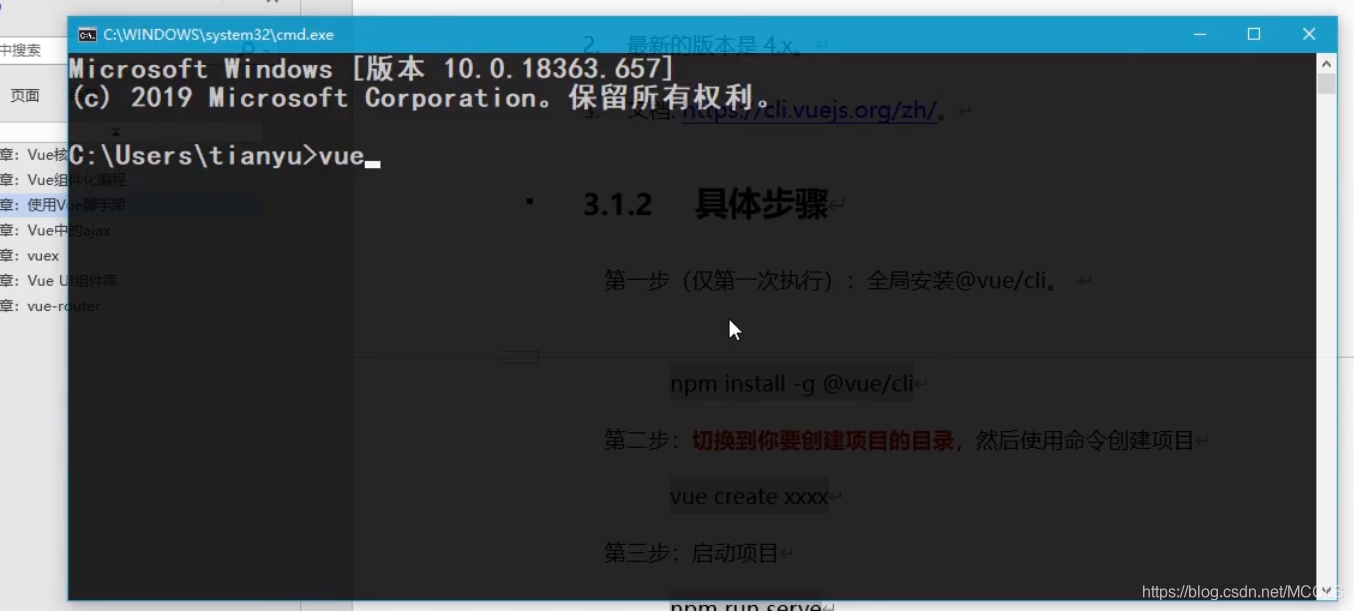
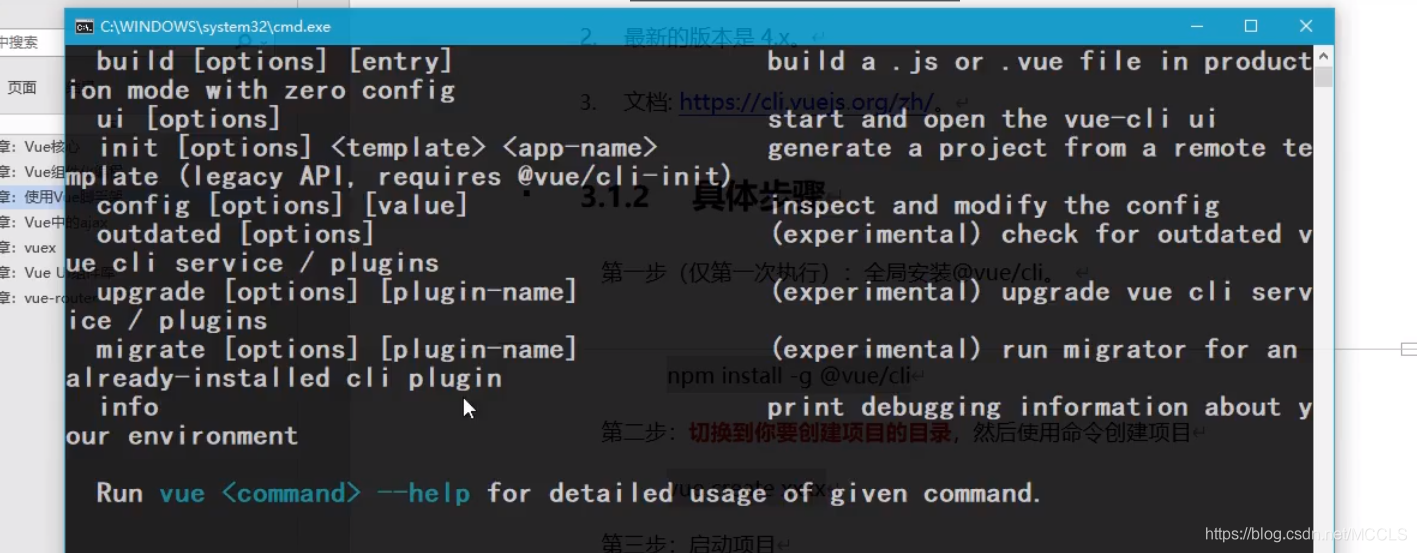
安装完毕重新打开cmd输入vue


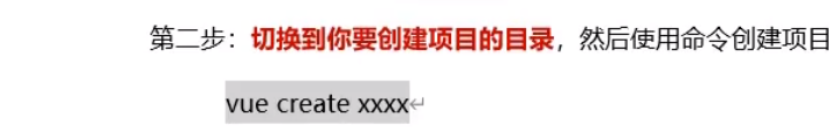
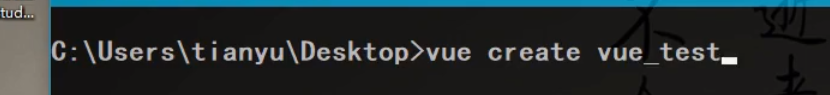
步骤二、


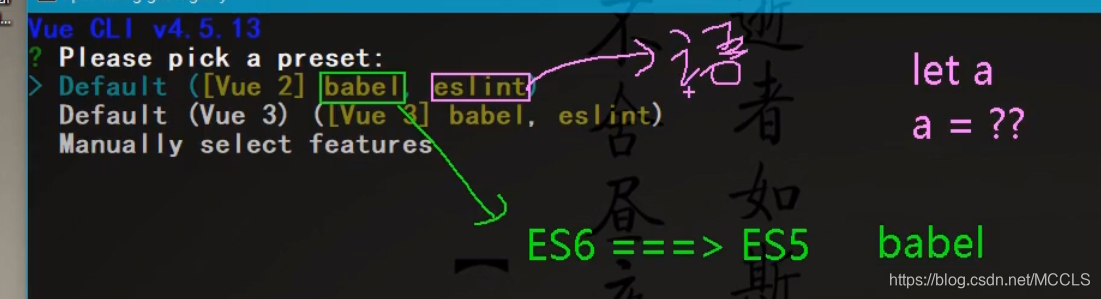
进行项目配置
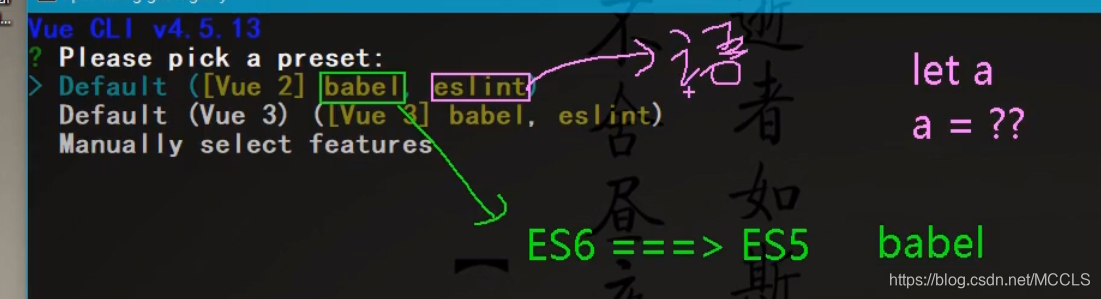
1.我们这边选择vue2 这边的babel是专门做把es6 会转化成es5的
而eslint是语法检查的
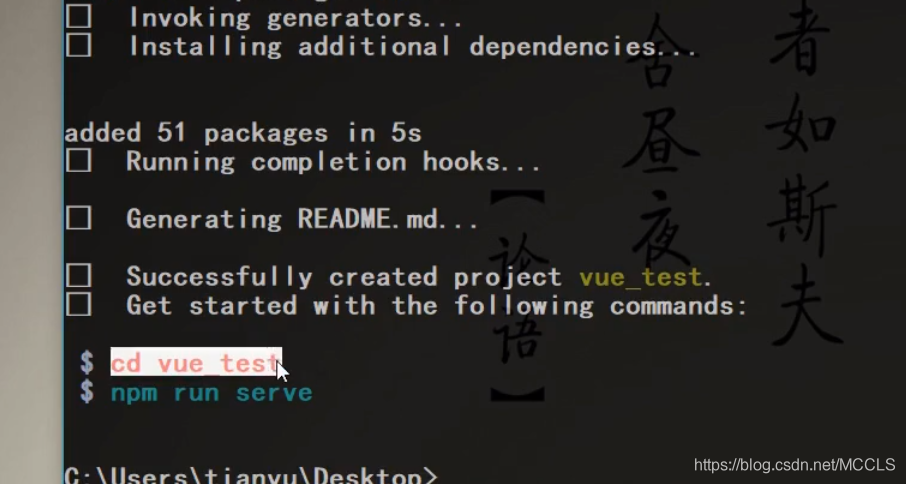
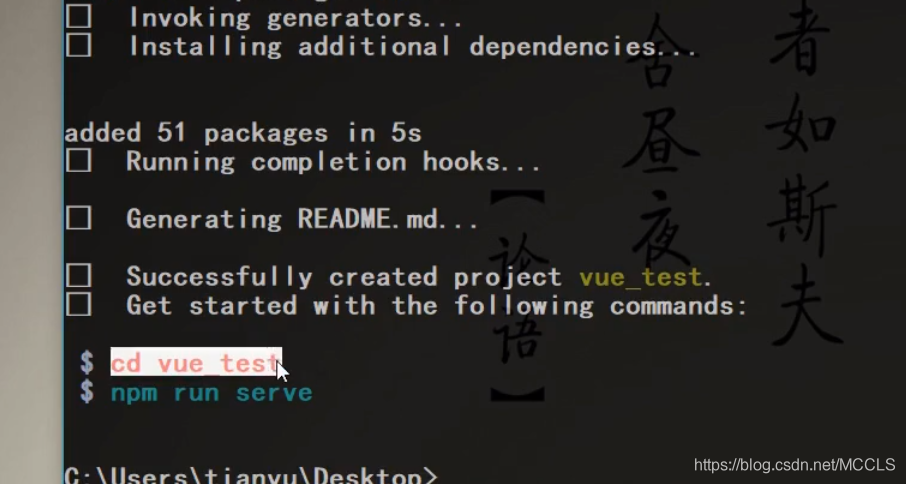
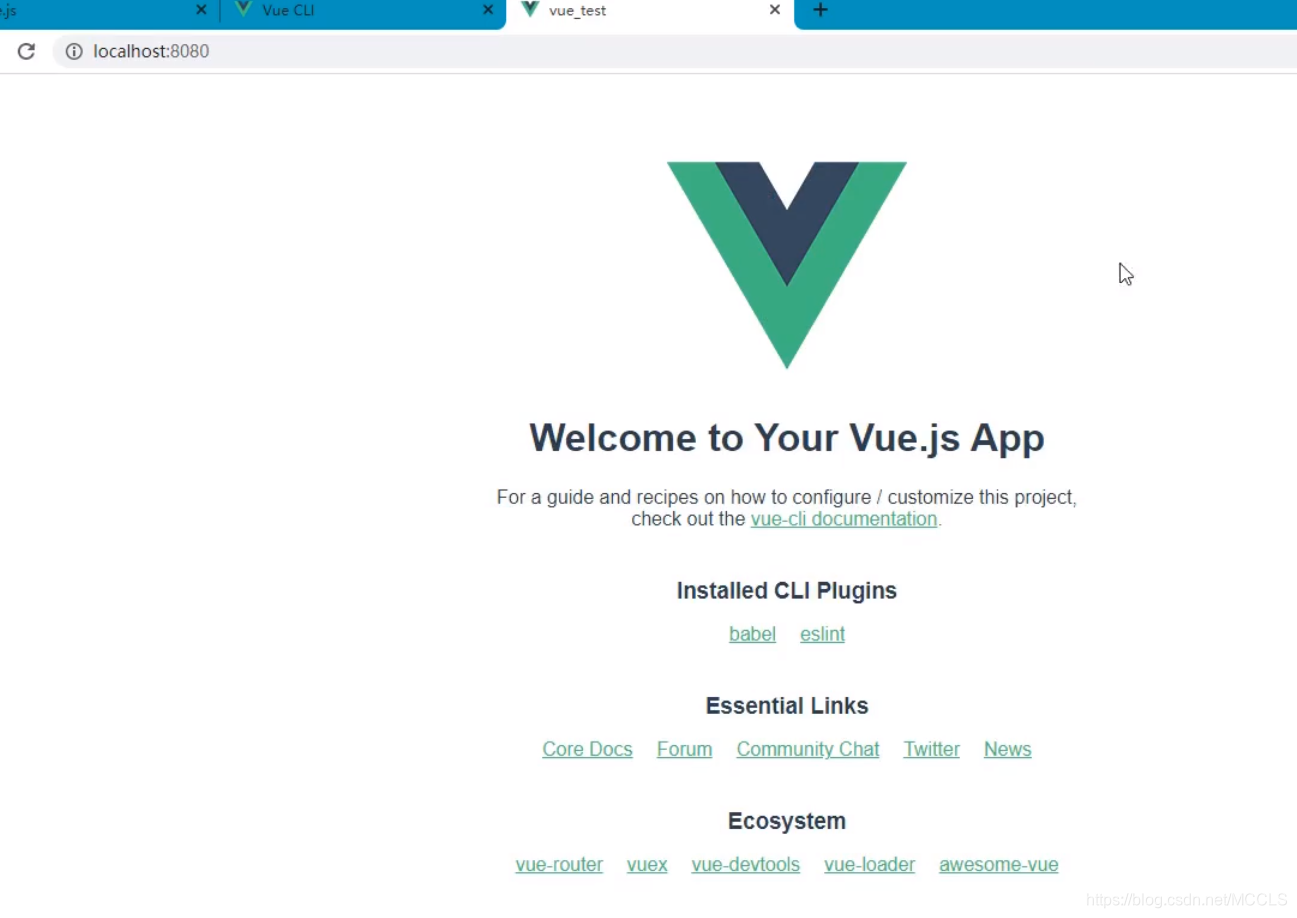
创建成功

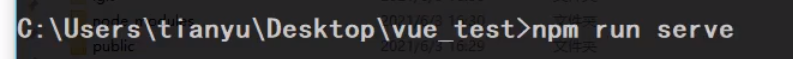
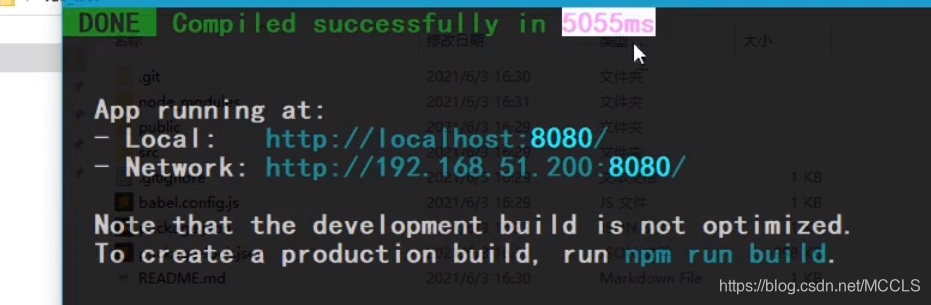
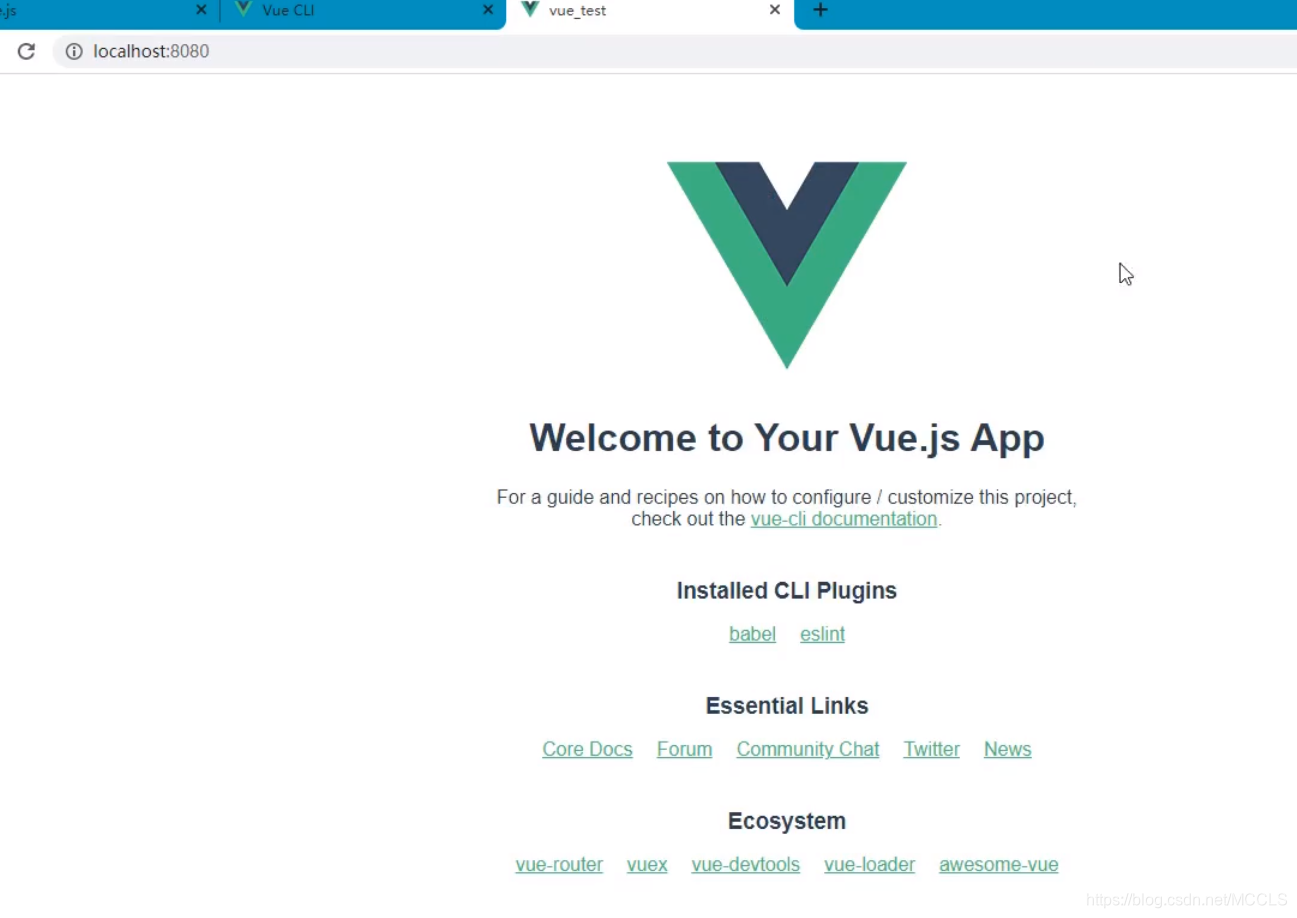
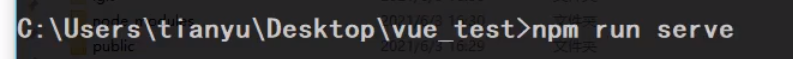
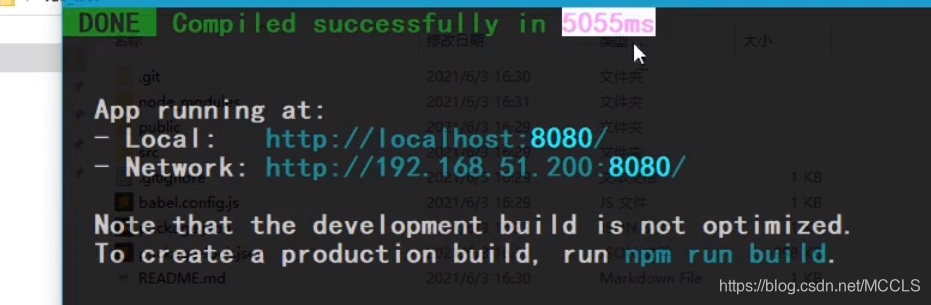
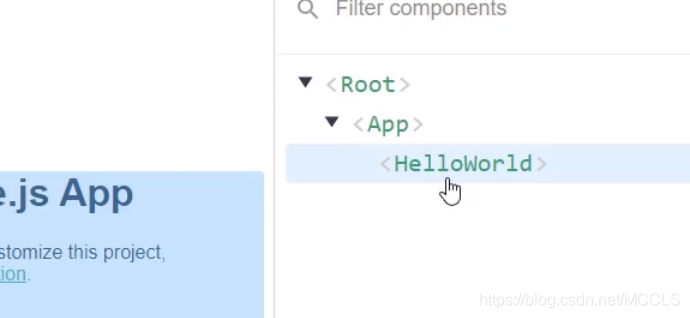
步骤三、启用项目





 Vue2项目搭建:配置Babel和ESLint
Vue2项目搭建:配置Babel和ESLint
 本文详细指导如何使用Vue CLI安装淘宝镜像,配置ES6转ES5的Babel和语法检查工具ESLint,适合初学者快速上手Vue2项目开发。
本文详细指导如何使用Vue CLI安装淘宝镜像,配置ES6转ES5的Babel和语法检查工具ESLint,适合初学者快速上手Vue2项目开发。
选择时,不要出现,你选了一个vue的高版本,但是脚手架版本很低

CLI全称
命令行接口工具



步骤一、

并且在cmd执行npm时,要进行淘宝镜像,否则会很慢


安装完毕重新打开cmd输入vue


步骤二、


进行项目配置
1.我们这边选择vue2 这边的babel是专门做把es6 会转化成es5的
而eslint是语法检查的
创建成功

步骤三、启用项目





 3446
3446
 214
214

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


