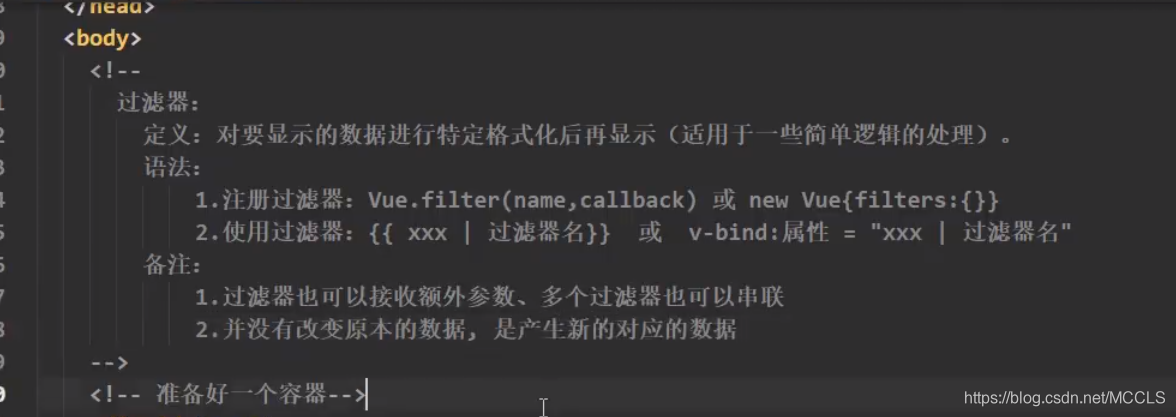
要点:

使用场景:比如电商网站要对大量的数字进行比如1999到1,999的转变则可以定义一个简单的过滤器

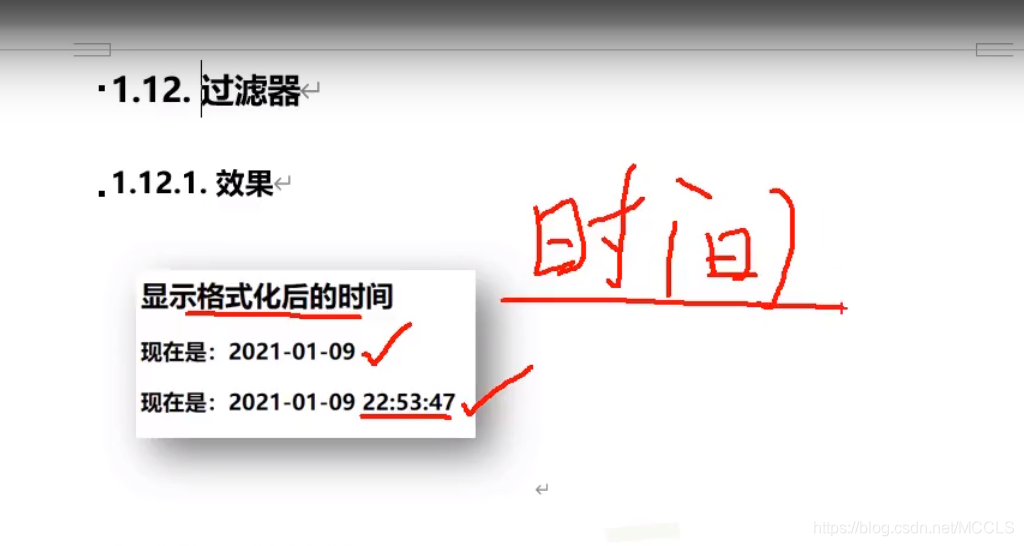
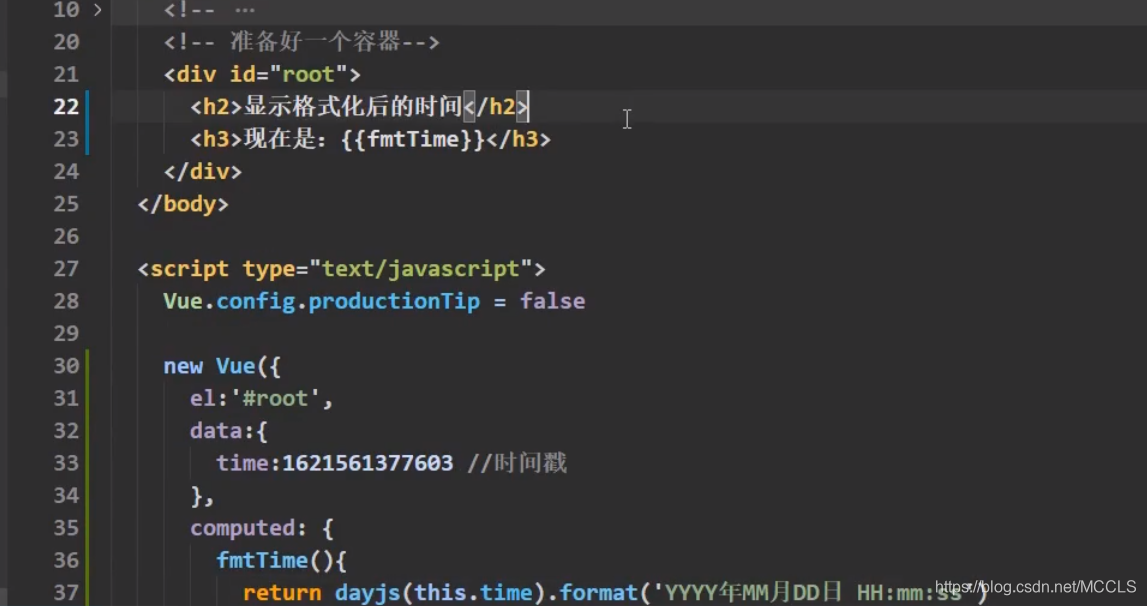
小案例:

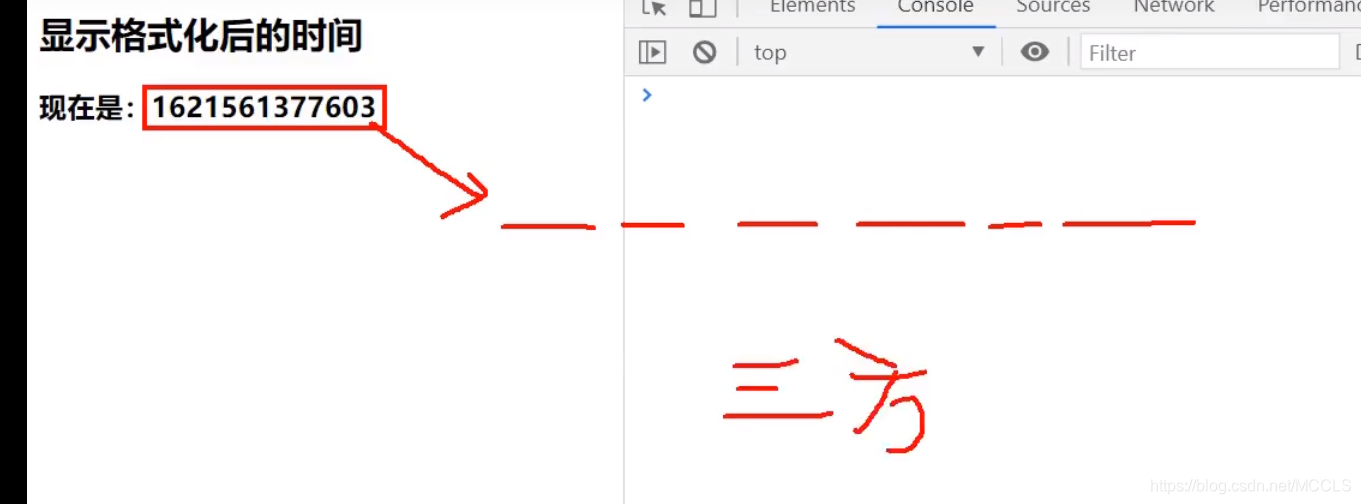
这两个时间都是由一个时间戳的生成的
时间戳用第三方库来实现

这个比较大文件

这个是轻量化的

使用方法:
复制链接把他保存在对应的文件中
再打开GitHub仓库
往下划到底点击简体中文

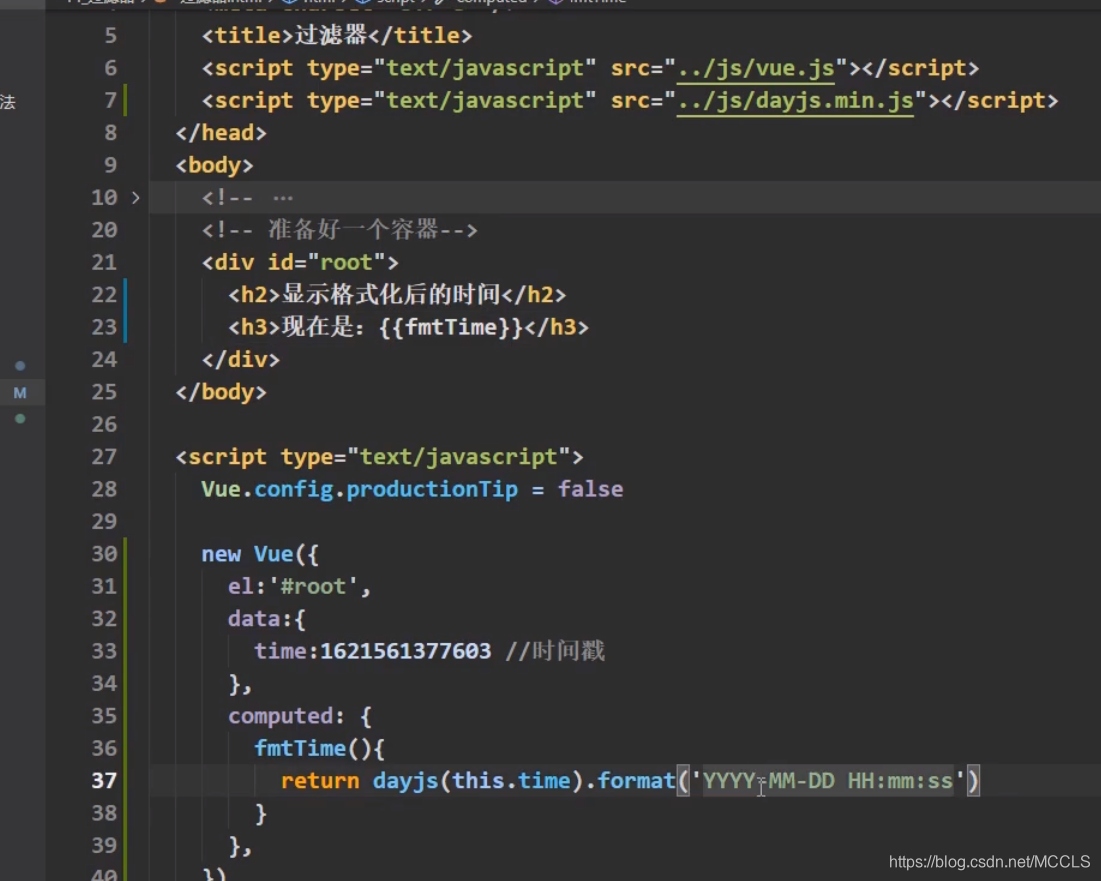
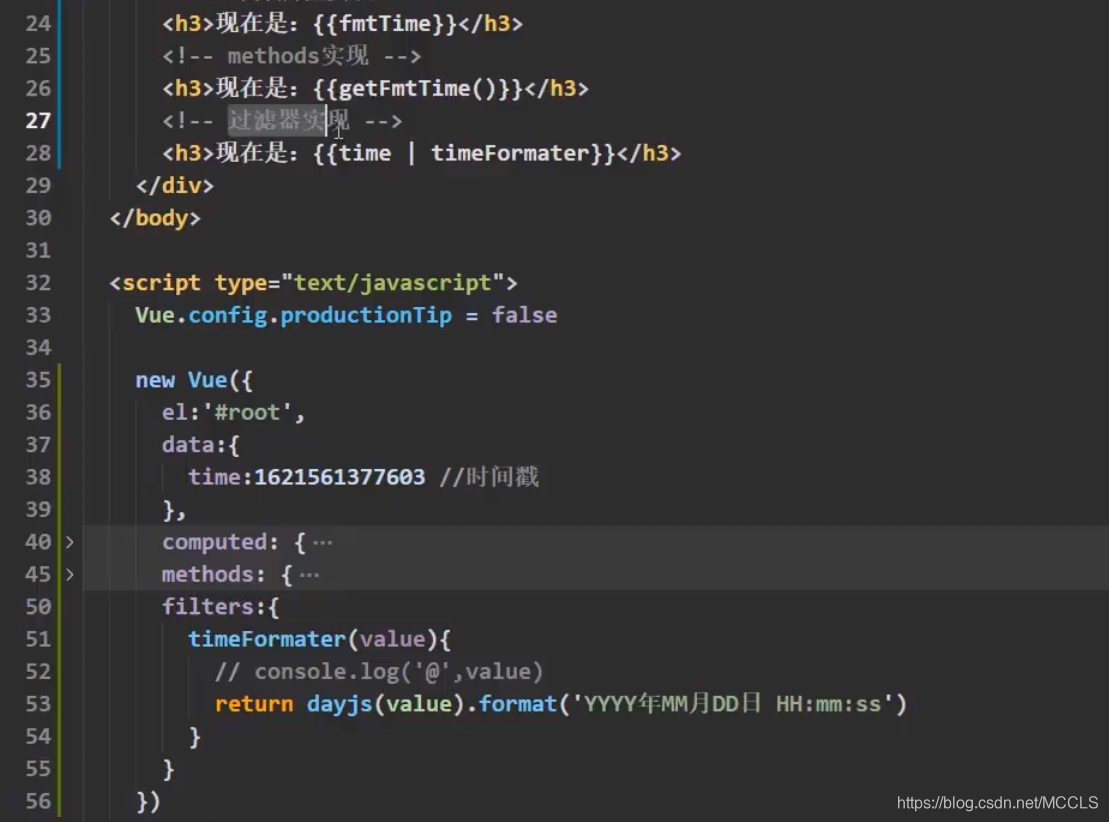
调用day方法在里面传入时间戳参数就可以进行各种操作了
如果不传的话它就会默认传入运行该段代码时的时间戳传入进去进行操作

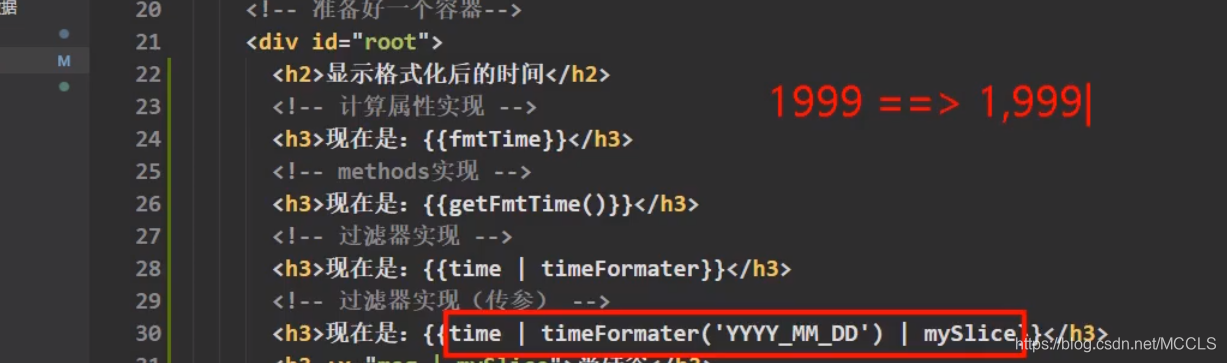
用计算属性编写:



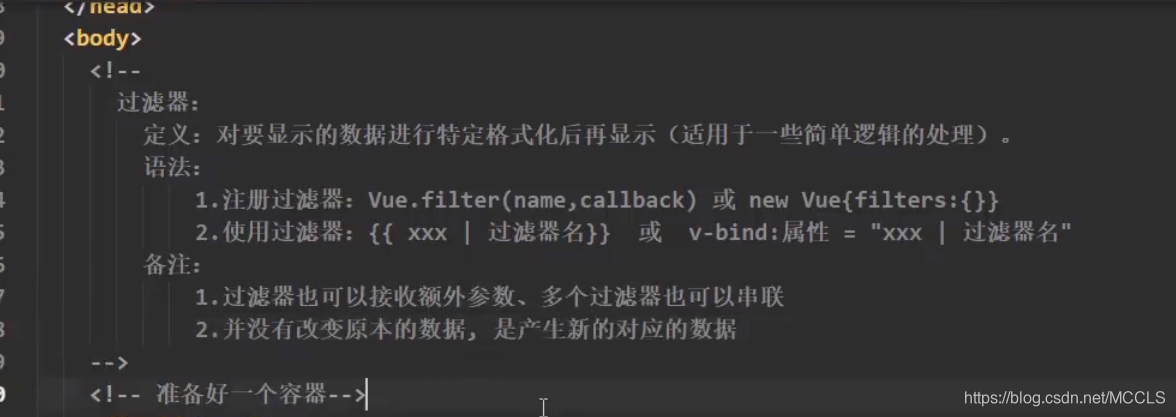
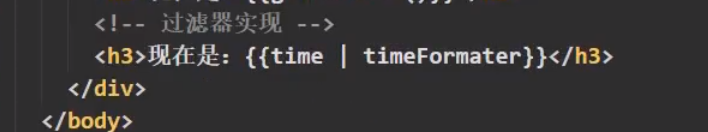
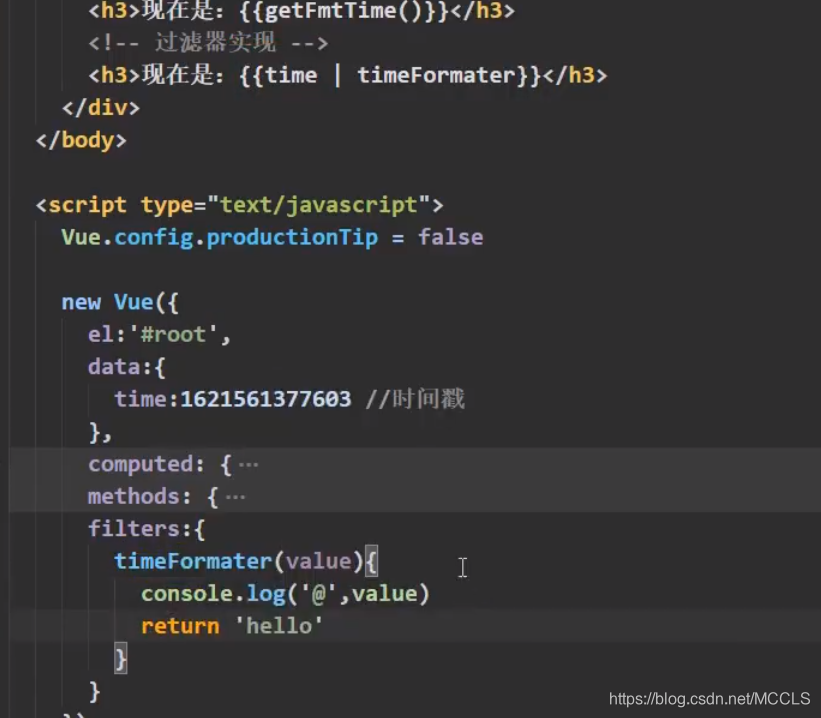
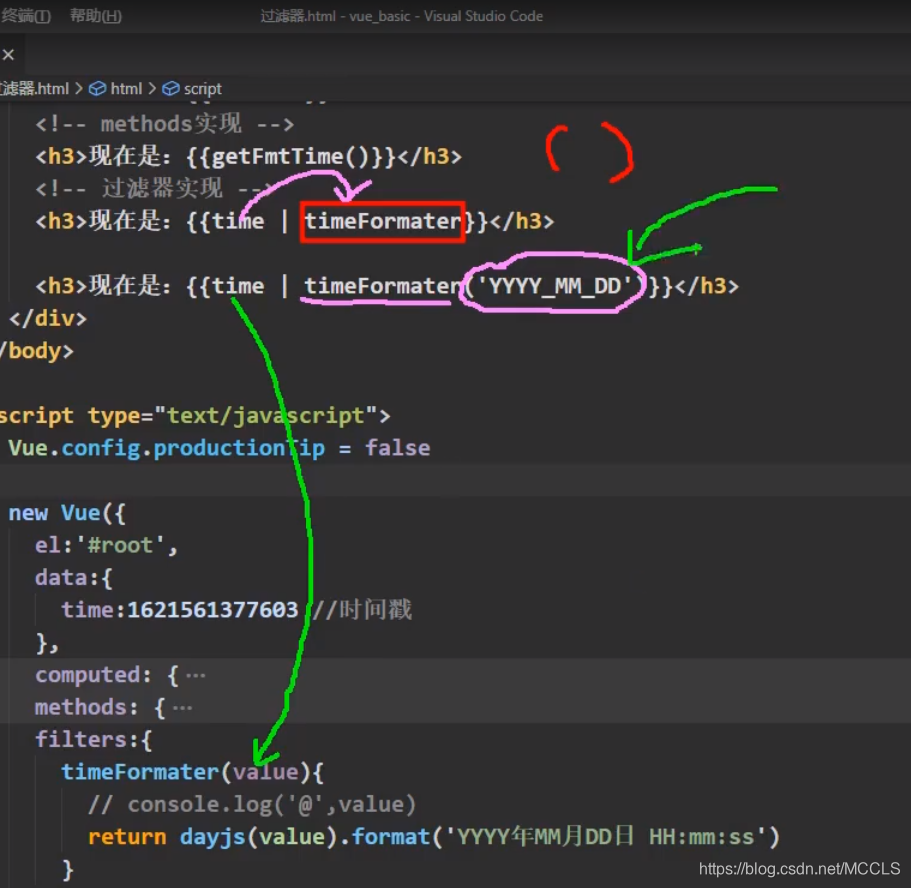
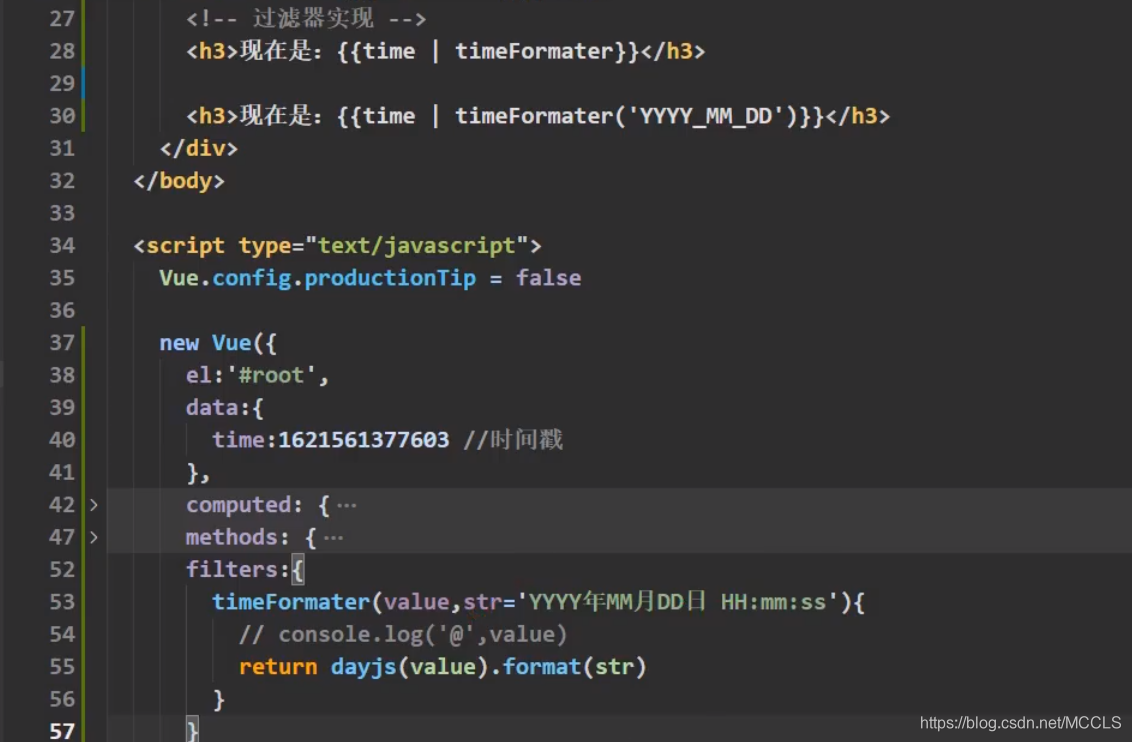
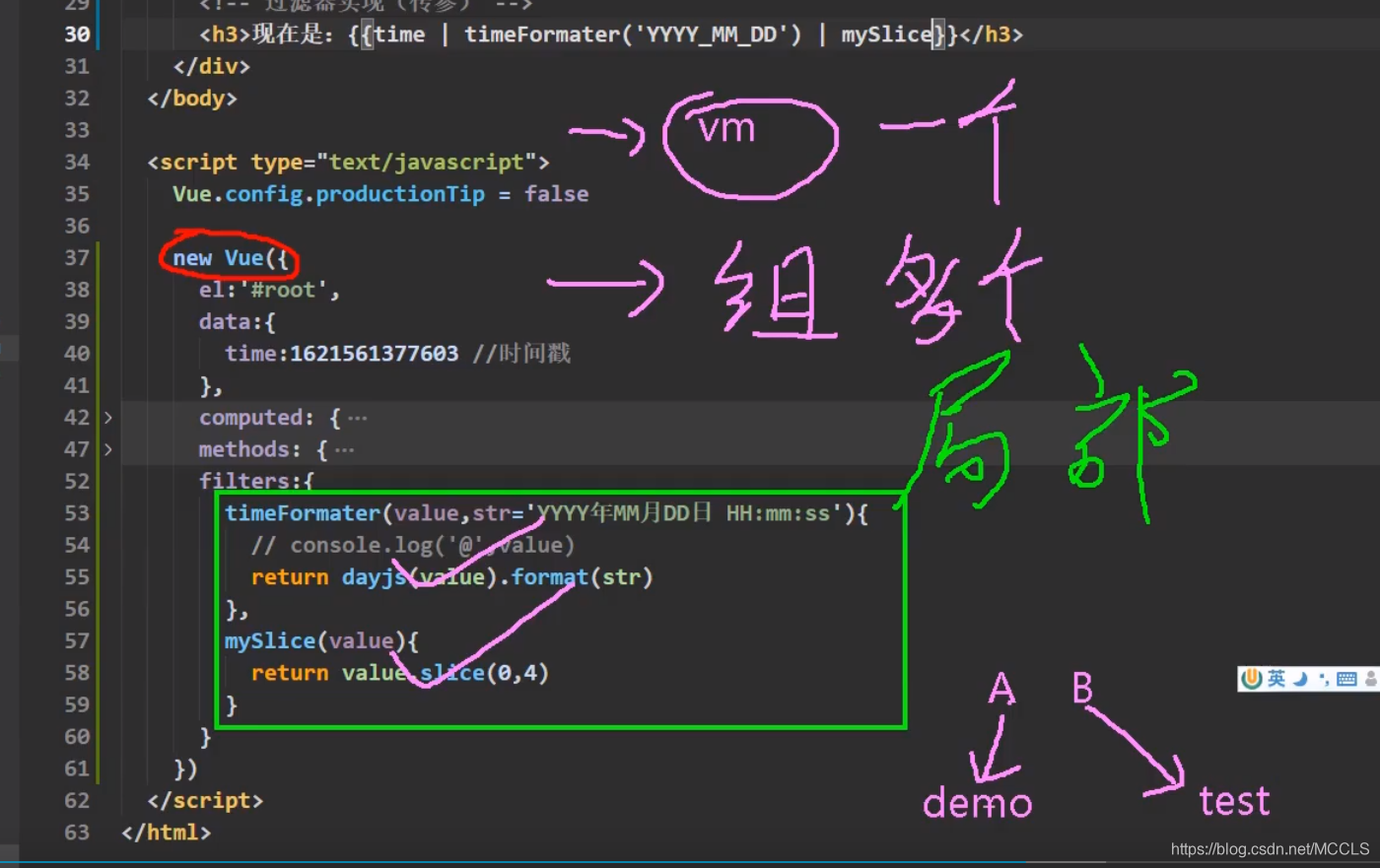
过滤器的写法:
time表示对应的属性,timeFormater 表示过滤器的名字

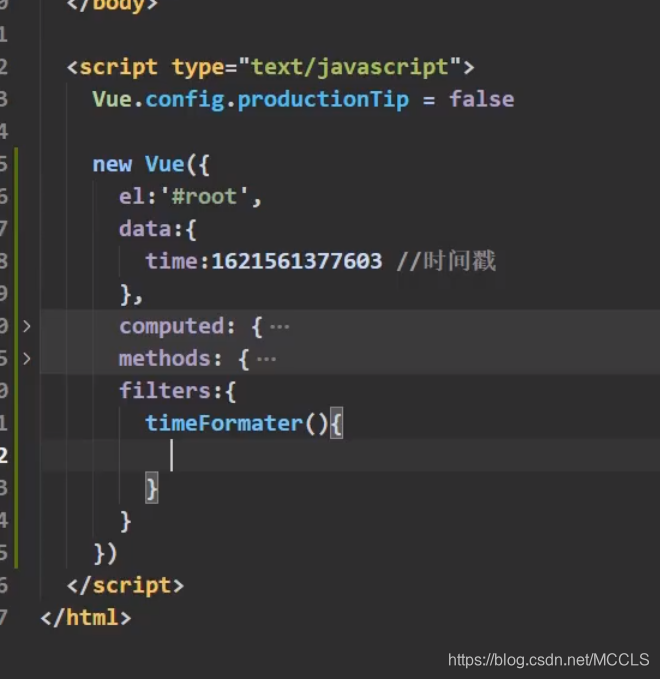
定义过滤器
、
过滤器的本质就是一个函数

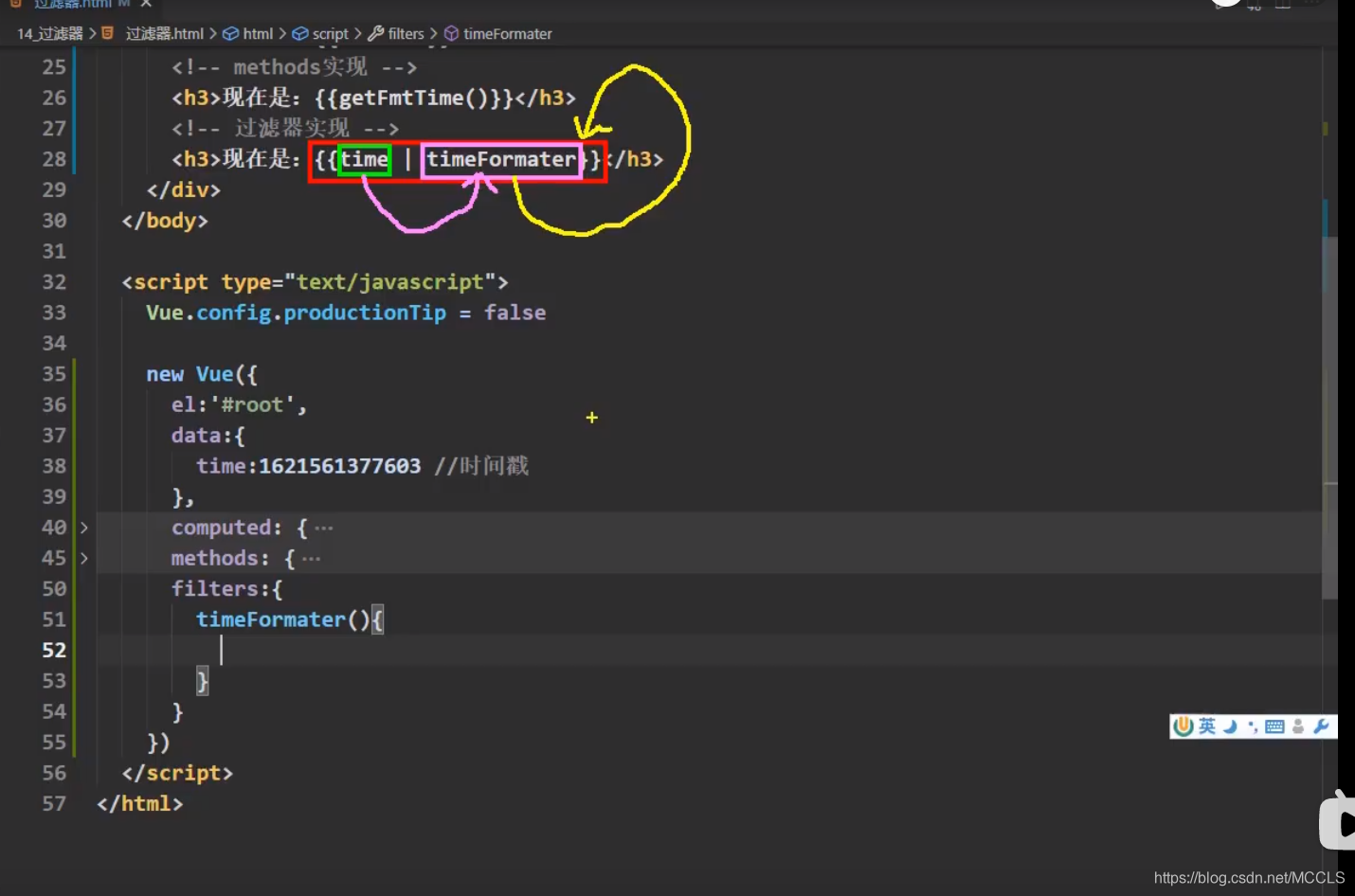
工作原理:把time放入timeformater里进行方法调用,把输入的返回值把这个插入值替代掉
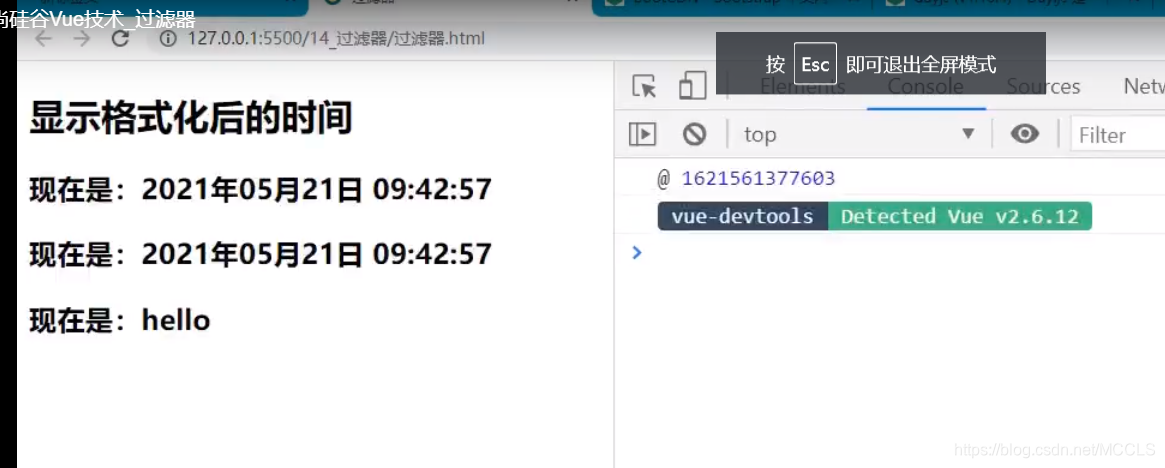
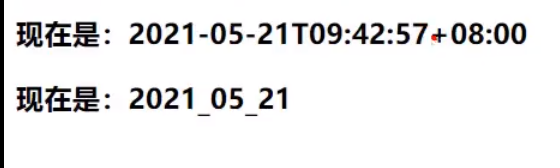
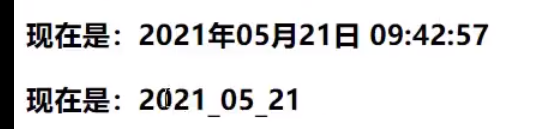
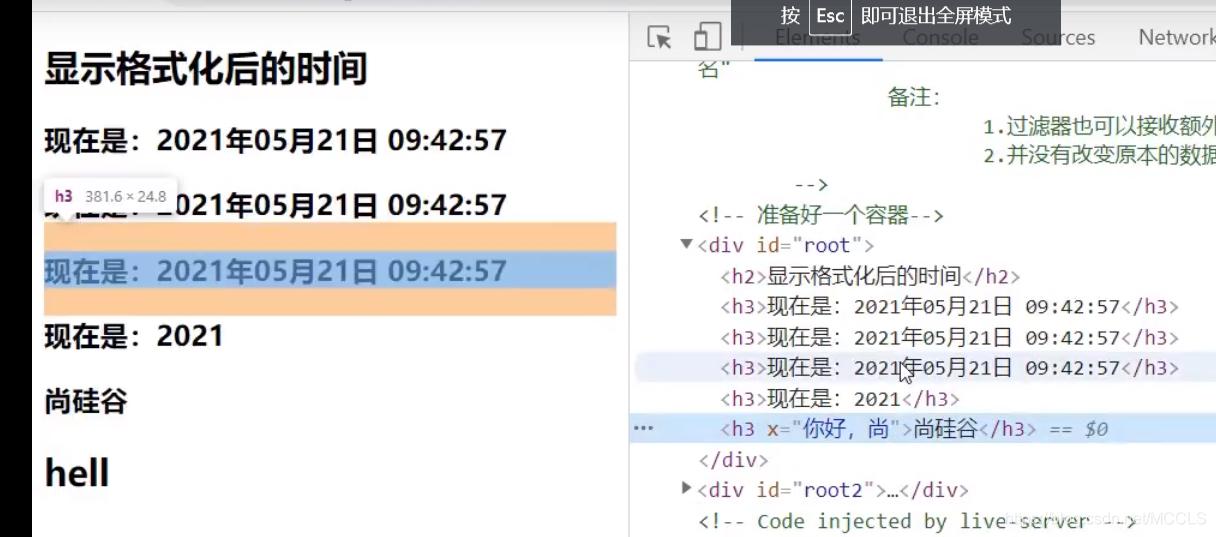
验证:


所以实现

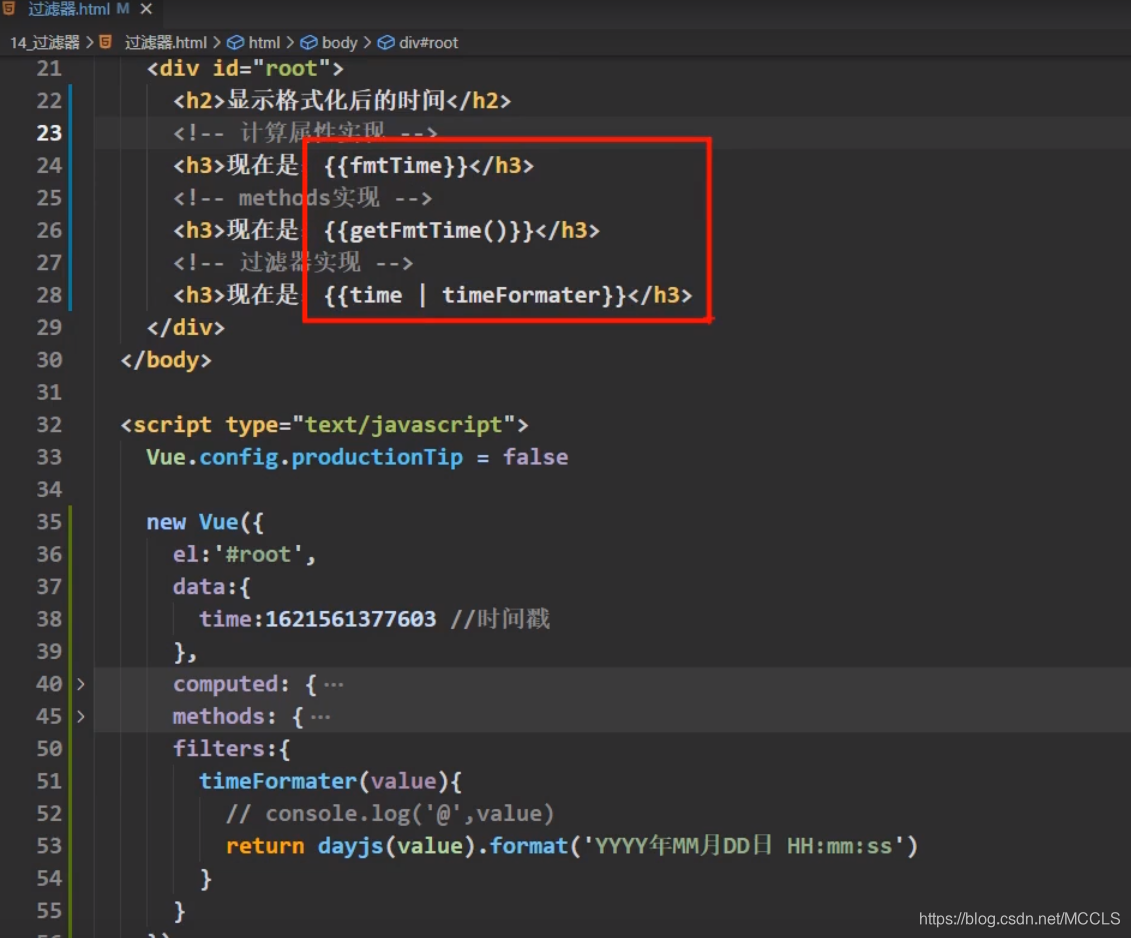
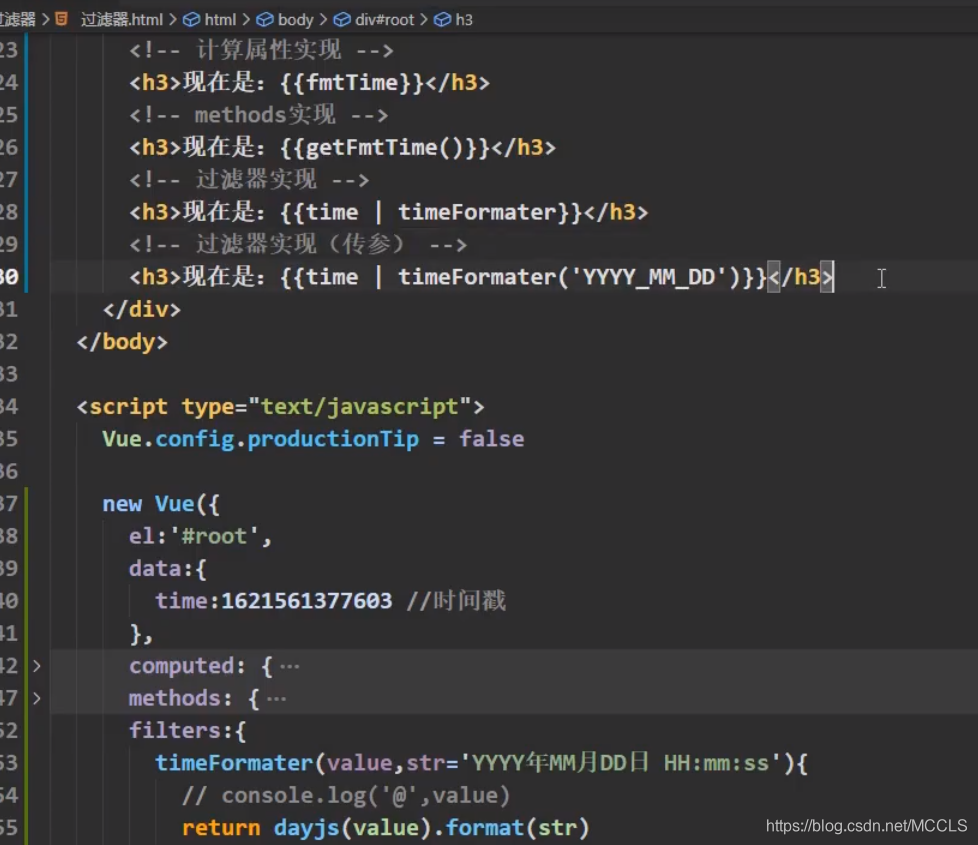
三种方法实现:

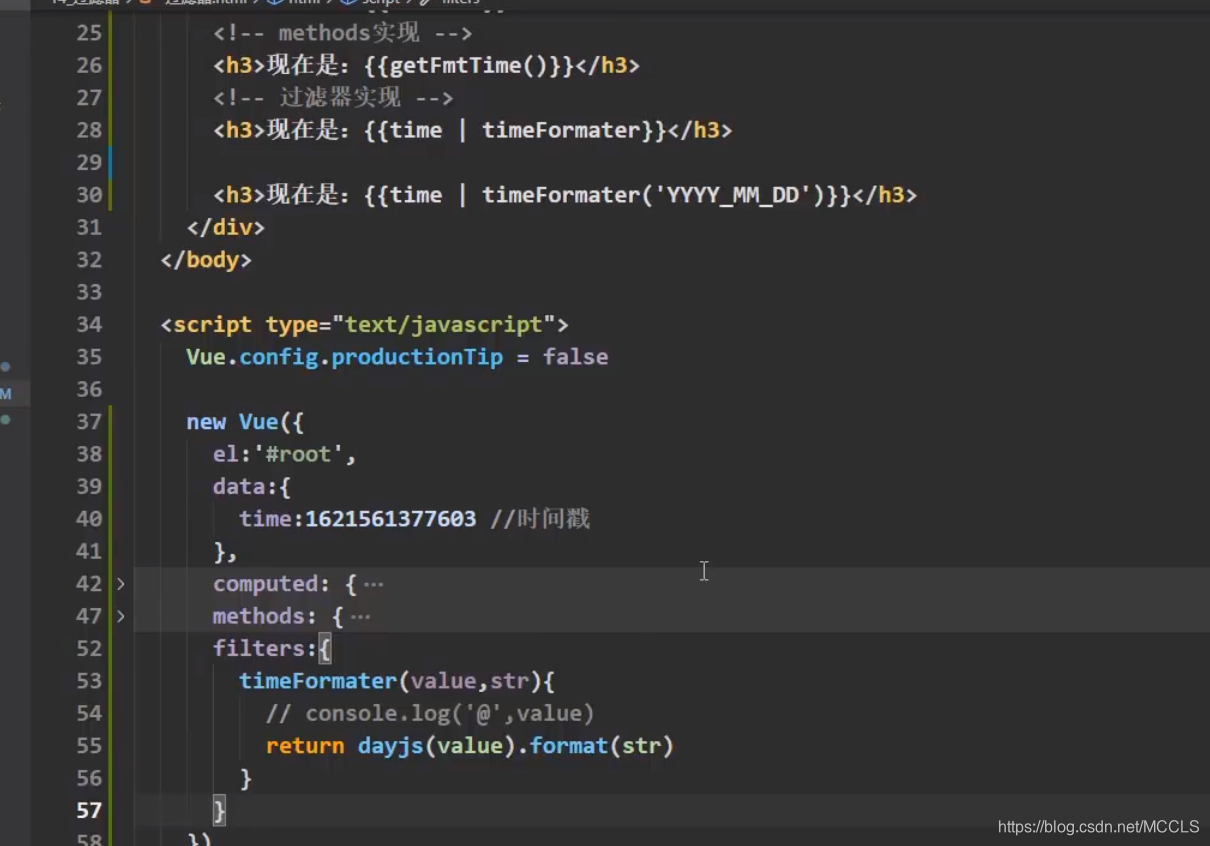
进行过滤比如另一个只显示年月日
则加入一个参数 ,但在过滤器上加一个参数并不是,因为它 把之前那个time的参数给覆盖掉了
而是会有两个参数,一个参数就是亘古不变的time还有个就是要新加的过滤形式

如果这样写的话第一个就对
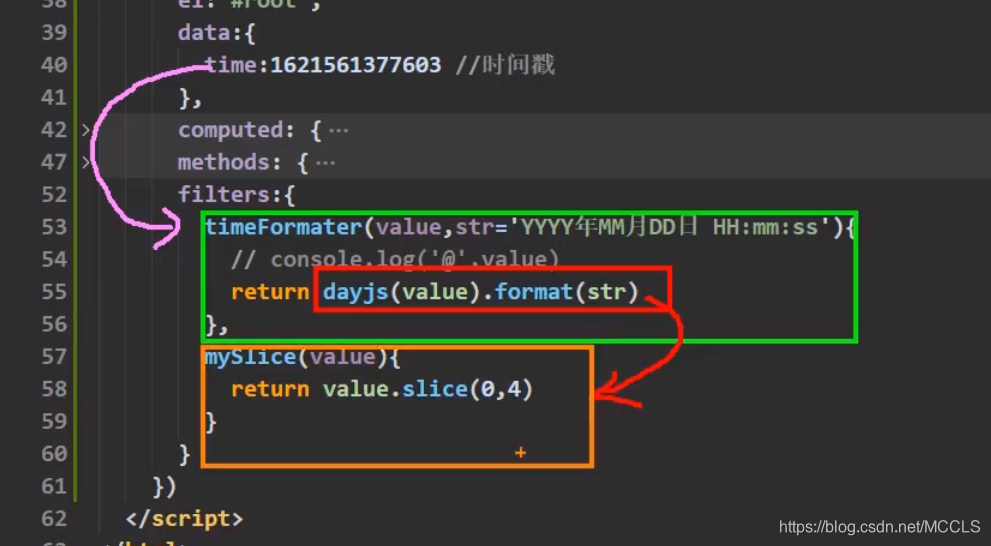
这边,value就是time,但是第一个后面没有参数,就是说第二个参数str为空,为undefined,所以day就会显示一个默认的显示格式


所以解决这个问题只需要,加一个形参默认值就行



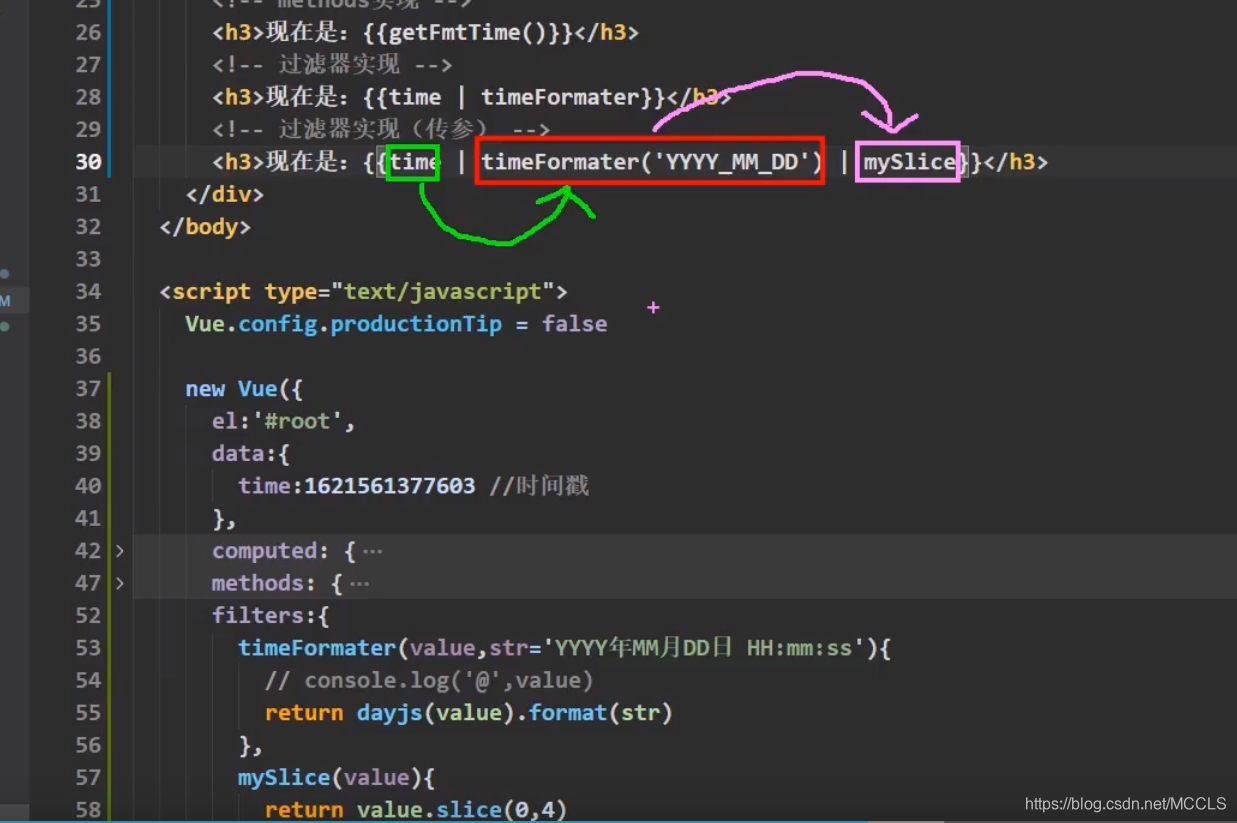
现在有个功能要实现:
用过滤器的串联写法
在上一个已经输入时间的基础上截取前面四个字符就是年份
他这边的方法调用是一层一层来的


这样写是一个局部的过滤器

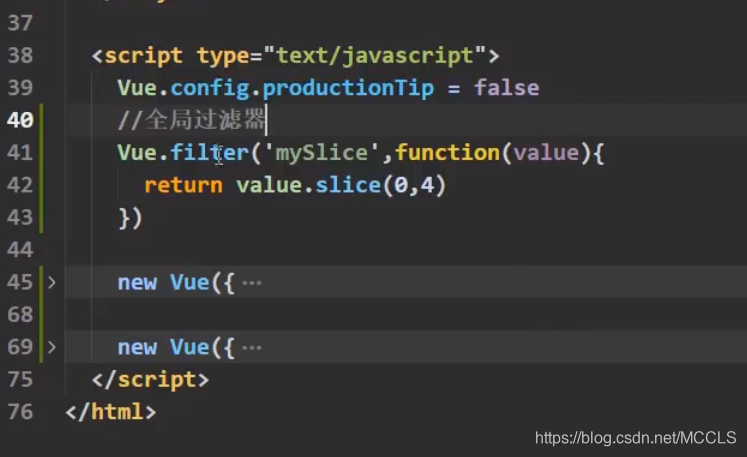
全局过滤器:
这边配置时filter没有加s所以只能一个一个配
第一个参数为定义过滤器的名字,第二个参数是过滤器的方法
vue.filer('myslice',function(value){
return value.slice(0,4)
})
必须要写在vue实例的前面!!!!!!!!!!!!!!!!!!!!!!

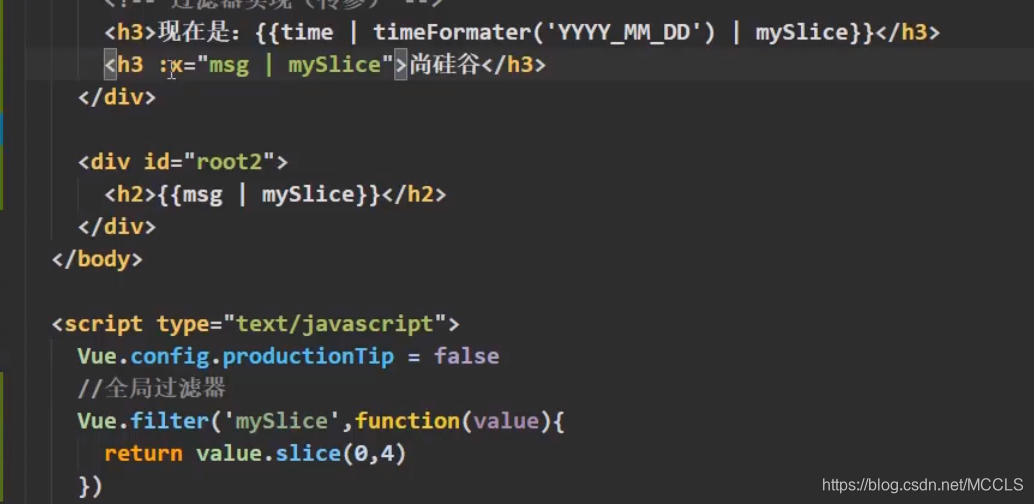
不光在插值语句中能用
在控件属性中也能使用
加了动态属性 即v-bind:x=“msg | mySlice”


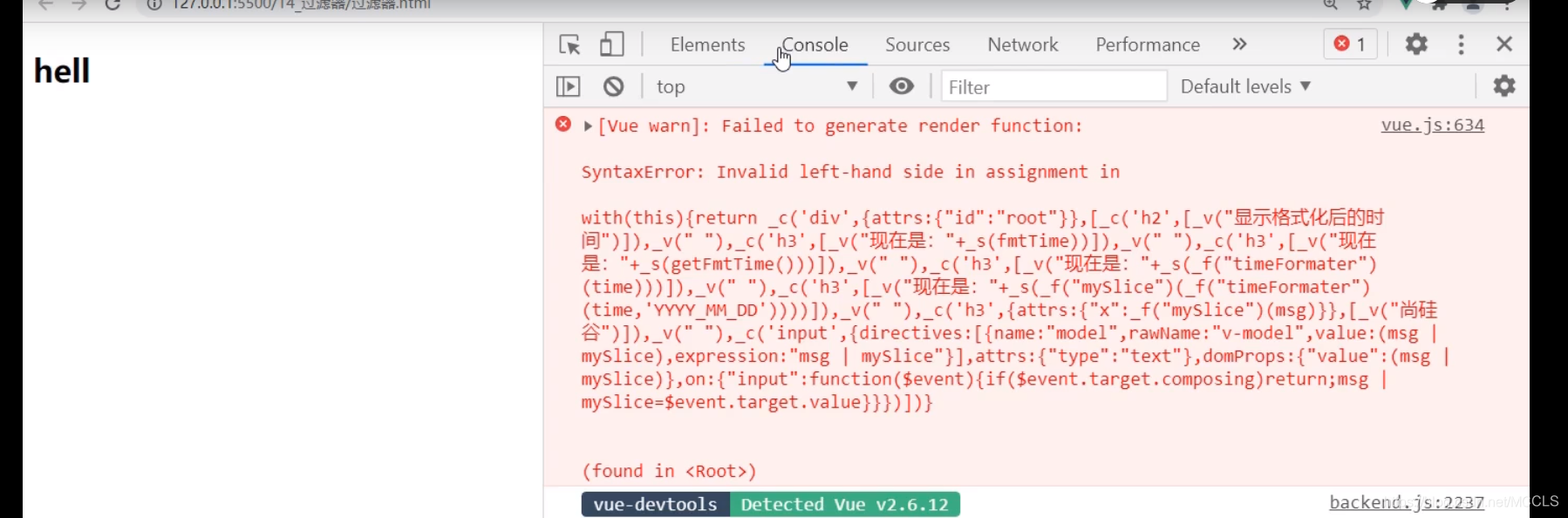
但是v-model中使用不了

总结:





 本文介绍Vue.js中过滤器的定义及使用方法,包括局部过滤器与全局过滤器的应用,并演示如何通过过滤器进行时间格式化及字符串截取等常见操作。
本文介绍Vue.js中过滤器的定义及使用方法,包括局部过滤器与全局过滤器的应用,并演示如何通过过滤器进行时间格式化及字符串截取等常见操作。
















 1644
1644

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








