eslint.config.js和**.eslintrc.js**主要是对应的ESLint的版本不同,配置方法格式有差异
1. .eslintrc.js
是ESLint V8以及更早版本使用的配置文件,使用Common JS
modules.export = {
extends: {},
rules: {},
}
- 可以有多种来源:.eslintrc .eslintrc.js .eslintrc.json package.json 等
- 继承树了能很复杂(嵌套层数,结构可能很多)
ESLint v8 计划于 2024 年 10 月 5 日不再更新状态,建议新项目使用新的配置形式
2. eslint.config.js / eslint.config.ts
是ESLint V9引入的新配置文件,使用ES模块
export default []
Vue + TS 创建项目时会在根目录自动生成一个eslint.config.ts文件,其初始化内容如下:
import pluginVue, { rules } from 'eslint-plugin-vue'
import { defineConfigWithVueTs, vueTsConfigs } from '@vue/eslint-config-typescript'
import pluginVitest from '@vitest/eslint-plugin'
// eslint-disable-next-line @typescript-eslint/ban-ts-comment
// @ts-ignore
import pluginCypress from 'eslint-plugin-cypress/flat'
import skipFormatting from '@vue/eslint-config-prettier/skip-formatting'
// To allow more languages other than `ts` in `.vue` files, uncomment the following lines:
// import { configureVueProject } from '@vue/eslint-config-typescript'
// configureVueProject({ scriptLangs: ['ts', 'tsx'] })
// More info at https://github.com/vuejs/eslint-config-typescript/#advanced-setup
export default defineConfigWithVueTs(
{
name: 'app/files-to-lint',
files: ['**/*.{ts,mts,tsx,vue}'],
},
{
name: 'app/files-to-ignore',
ignores: ['**/dist/**', '**/dist-ssr/**', '**/coverage/**'],
},
pluginVue.configs['flat/essential'],
vueTsConfigs.recommended,
{
...pluginVitest.configs.recommended,
files: ['src/**/__tests__/*'],
},
{
...pluginCypress.configs.recommended,
files: [
'cypress/e2e/**/*.{cy,spec}.{js,ts,jsx,tsx}',
'cypress/support/**/*.{js,ts,jsx,tsx}'
],
},
skipFormatting,
)
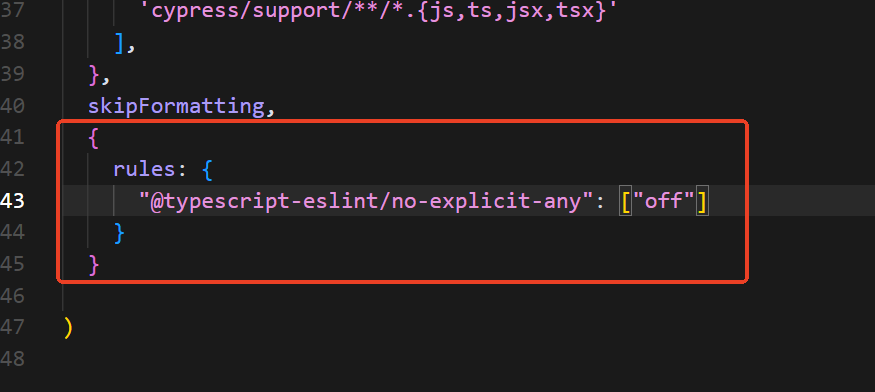
修改rules规则
- 取消ts对any类型的error显示
eslint.config.ts






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








