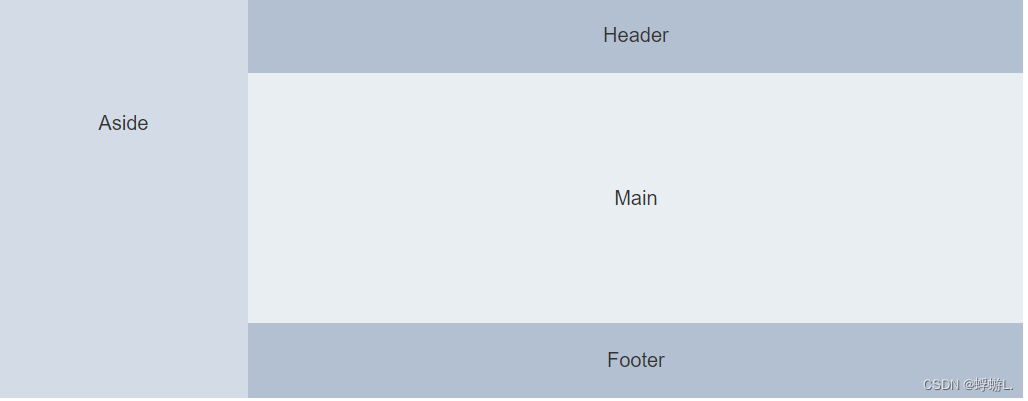
我使用的是以下这种布局:

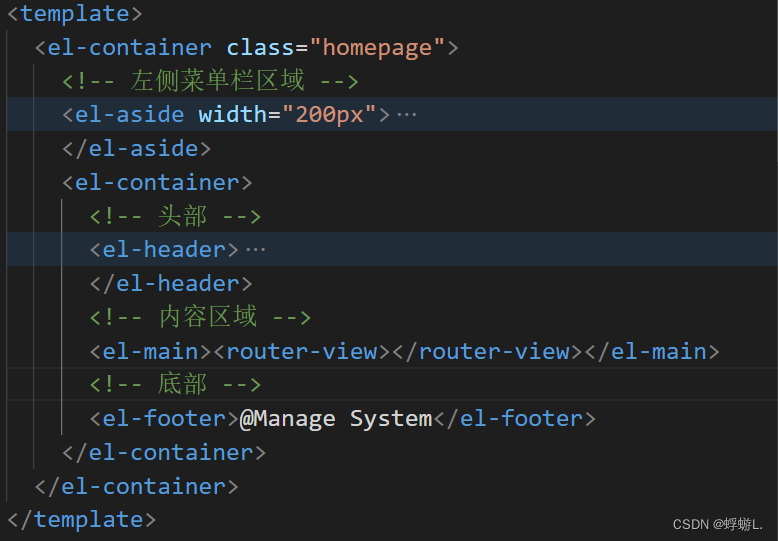
我的代码:

main中内容过多时,就会出现一个滚动条,导致header和aside不固定,如下图,往下滚动时,header没有固定:


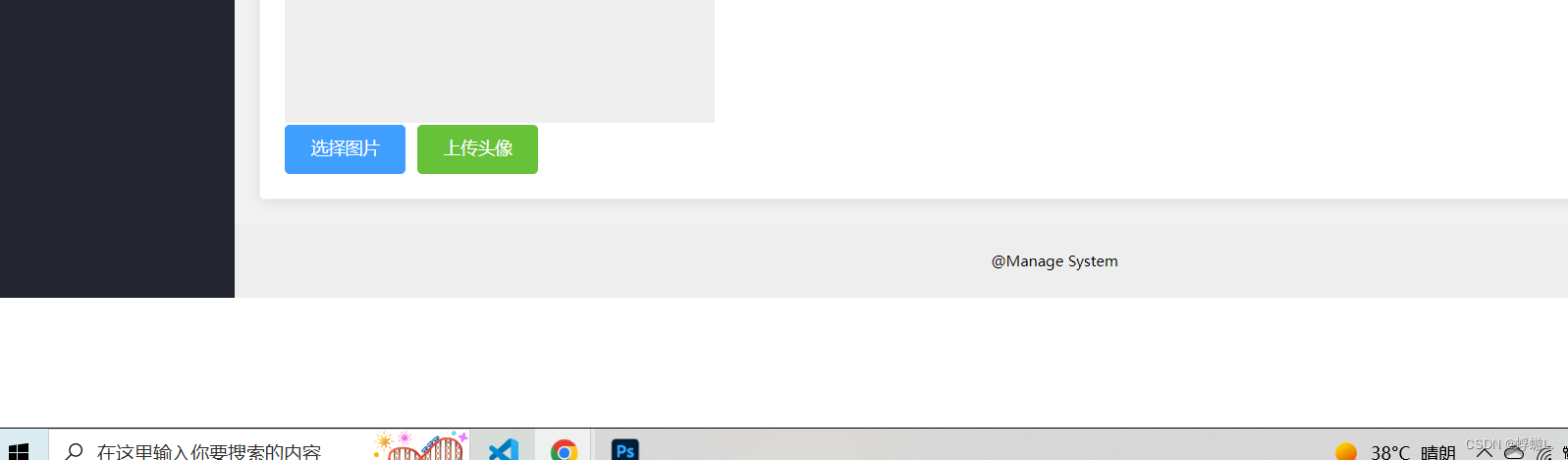
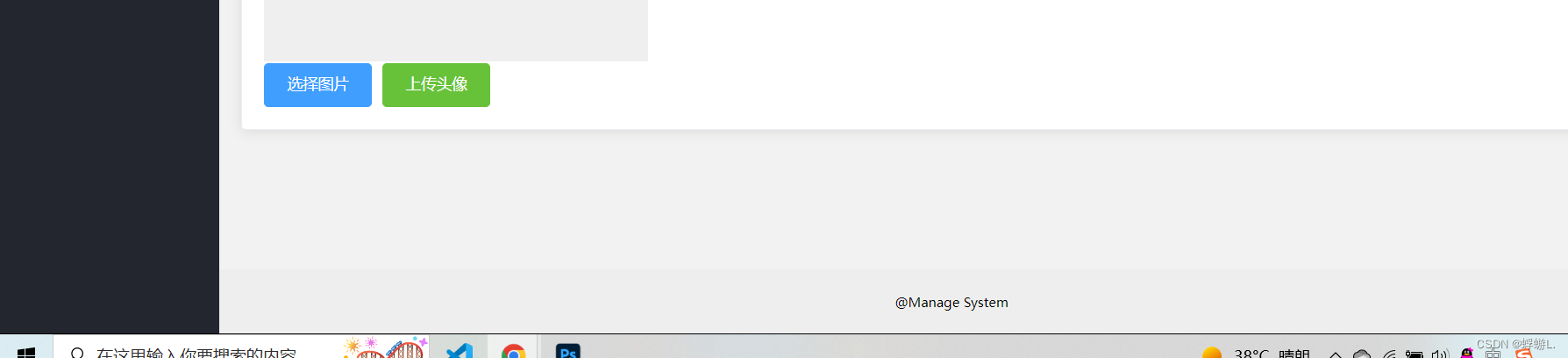
并且在其他页面高度不够时,下面会出现一大片空白:

这是我的样式:
.homepage {
height: 100%;
.el-aside {
background-color: #24262f;
}
.el-header {
background-color: #ffffff;
padding: 0;
display: flex;
justify-content: space-between;
}
.el-main {
overflow-y: auto;
background-color: #f2f2f2;
}
.el-footer {
background-color: #eee;
font-size: 12px;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
}
}
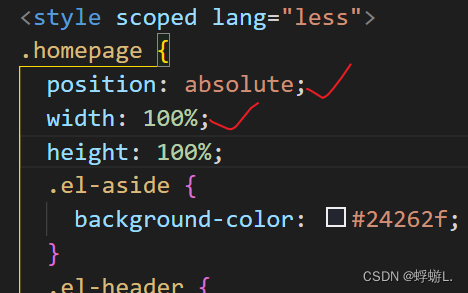
在网上搜了很多方法,很多都没用,最后这种方法成功了,并且对我的其他样式也没什么影响:
在homepage里面加两行代码







 博主分享了在网页布局中遇到的问题,当main内容过多时出现滚动条,导致header和aside无法固定。通过尝试多种方法后,最终找到解决方案:在主页homepage中添加两行代码使header和aside保持固定,同时修复了其他页面底部空白的问题。这个解决方案对原有样式影响较小。
博主分享了在网页布局中遇到的问题,当main内容过多时出现滚动条,导致header和aside无法固定。通过尝试多种方法后,最终找到解决方案:在主页homepage中添加两行代码使header和aside保持固定,同时修复了其他页面底部空白的问题。这个解决方案对原有样式影响较小。
















 1289
1289

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








