1.值类型和引用类型的区别(把引用类型赋给一个变量是把这个引用类型堆里边的内容指向这个变量)
<script>
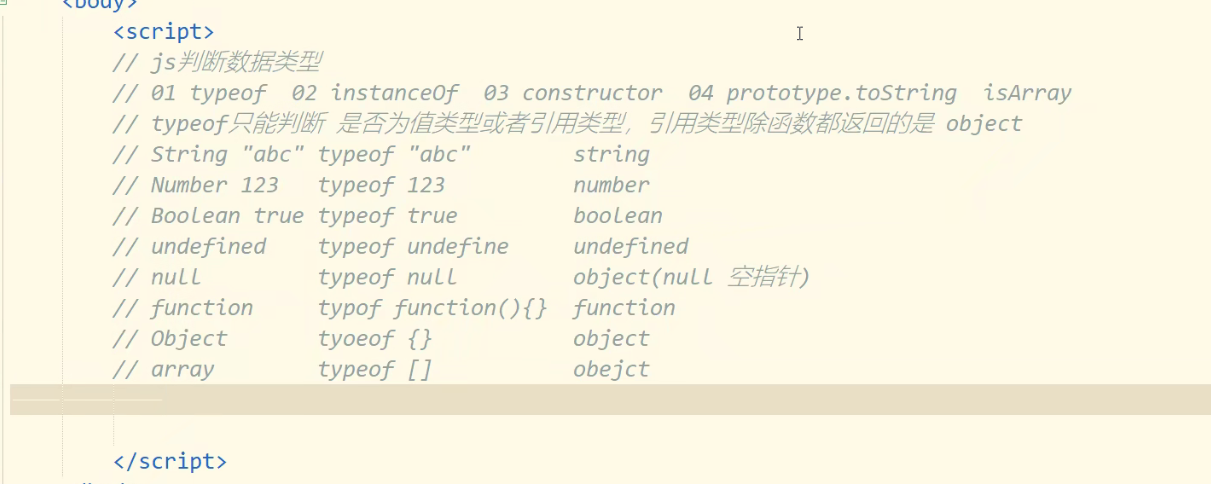
// js如果判断数据类型
// 值类型与引用类型的有哪些
// 值类型与引用类型的区别
// 值类型:javascript存储数据两个区域,栈,堆
// 栈,通常空间是固定,堆通常空间是动态的分配
// js值类型 名称与值都存储在栈中
var a = 15; // 值类型
var b = a; //把a的值赋值给 b
b = 50;
// console.log(a);//a //15
var d = {age:18}; //d是引用类型 栈key与内存地址 真正的值存储在堆中
var e =d; // 把d的引用地址赋值给e (e与d都指向同一块内存储地址)
e.age = 35;
console.log(d.age);// 35
// ES5 值类型 Boolen布尔 String字符串 Number数字 undefine未定义 null 空(特殊)
// ES5 引用类型 Object对象 Array 数组 Function 函数
// ES6 值类型 Symbol 符号
// ES6 map图 set集合 Promise承诺...
// 值类型与引用类型的区别
// 答:值类型key与value都存储在js内存栈中,
// 引用类型key存储在栈中 ,真正的值存储在堆中
// 把引用类型赋值给一个变量其实是不引用类型的地址指向变量
// 值类型与引用类型的有哪些?
// 值(简单):String,Number,Boolean ,Symbol
// 引用(复杂):Array Object Function,Set,Map
</script>2.js判断数据类型
2.1typeof判断

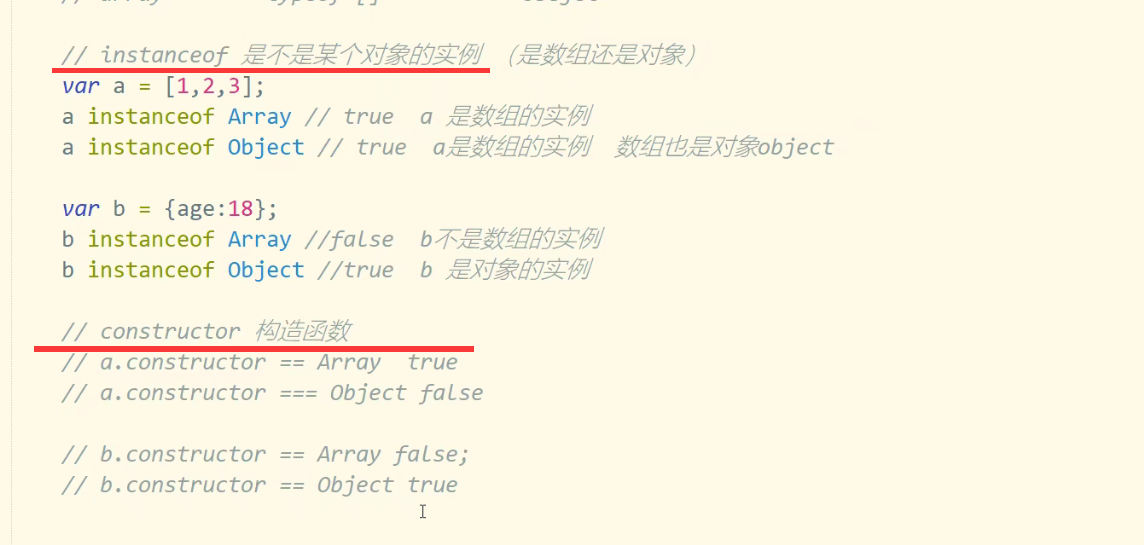
2.2instanceof ,constructor

2.3Array.isArray(数组专用),用来判断是不是一个数组
2.4最准确判断数据类型的方法:Object.prototype.toString.call( )
<script>
// Object.prototype.toString.call()
function getType(obj){
// Object对象 protype原型.toString转换为字符串 slice分割 从第8位到-1位
return Object.prototype.toString.call(obj).slice(8,-1);
}
</script>3.浅拷贝和深拷贝
<script>
// js 拷贝一个对象
// 浅拷贝,只拷贝值类型,引用类型数据还是指向地址
var obj1 = {name:"mumu",age:18,friend:["小红","小绿",{name:"小蓝",job:"teacher"}]};
// 01 ES6扩展,02 for循环 03 Object.assgin
var obj2 = {...obj1}; //浅拷贝(如果属性值是引用类型,两个变量的属性都指向同一内存地址)
// 02 循环
var obj3 = {};
for(var k in obj1){
obj3[k] = obj1[k];
}
// 03 Object.assgin 把参数的两个对象进行合并,属性相同后面覆盖前面
var obj4 = Object.assign(obj1,{});
</script>4.深拷贝
<script>
// js 拷贝一个对象
// 深拷贝,目标对象与源对象相互之间切断联系
var obj1 = {name:"mumu",age:18,friend:["小红","小绿",{name:"小蓝",job:"teacher"}],say(){alert("你好我是"+this.name)}};
// 01 JSON转字符,字符串转对象
var obj2 = JSON.parse(JSON.stringify(obj1))
// json字符串的值只会保留 数组,对象,字符串 ,数字,null,undefined
// 对象中的函数会被过滤掉(一般数据也是不带函数的
)
// 02 通过递归拷贝
// 从前有座山
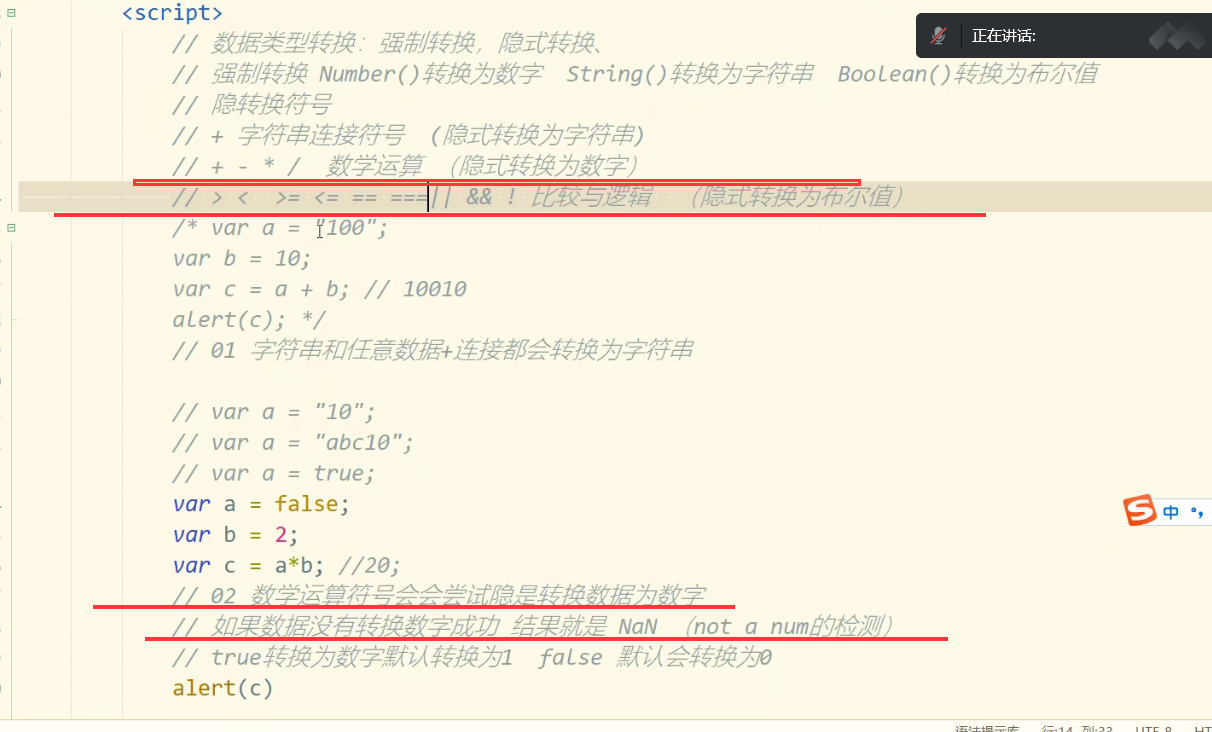
</script>5..隐式转换
- 强制转化:Number(),String(),Boolean()
- 隐式转换
- + 字符串连接符号
- + - * / == 数学运算 (隐式转换为数字,会尝试把其他类型转化为数字,转换失败NaN)

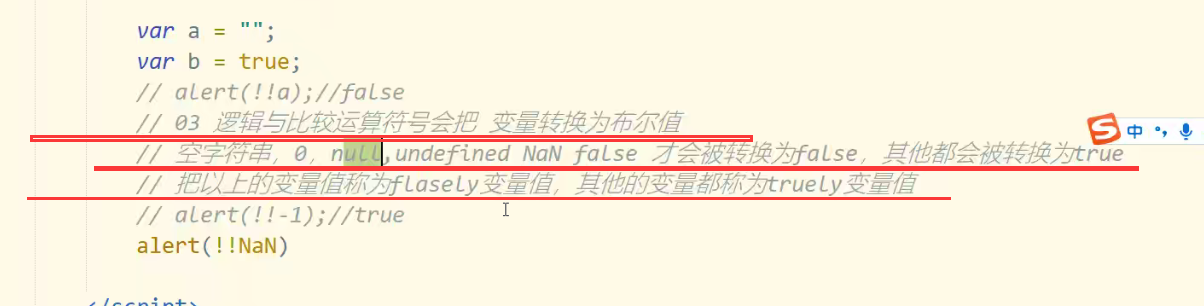
逻辑与比较运算符会把变量转化为布尔值(空字符串 0 null undefined NaN flase 会被转化为flase,其他的都会被转化为true)
-

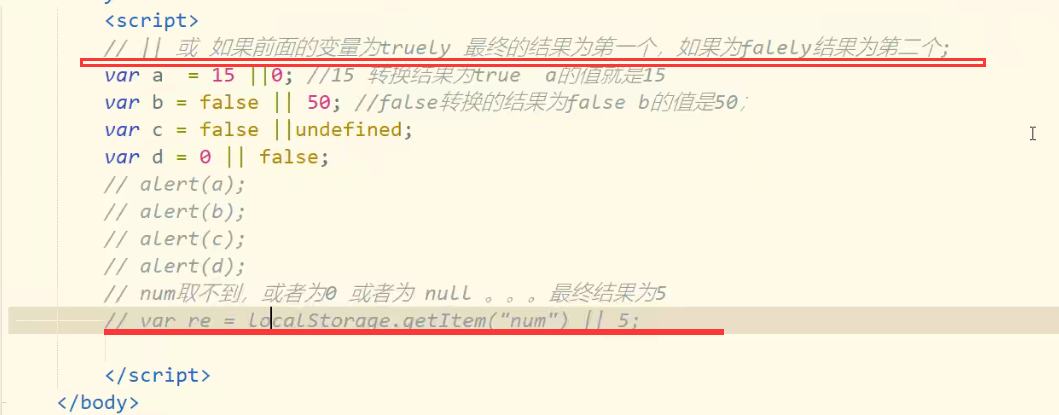
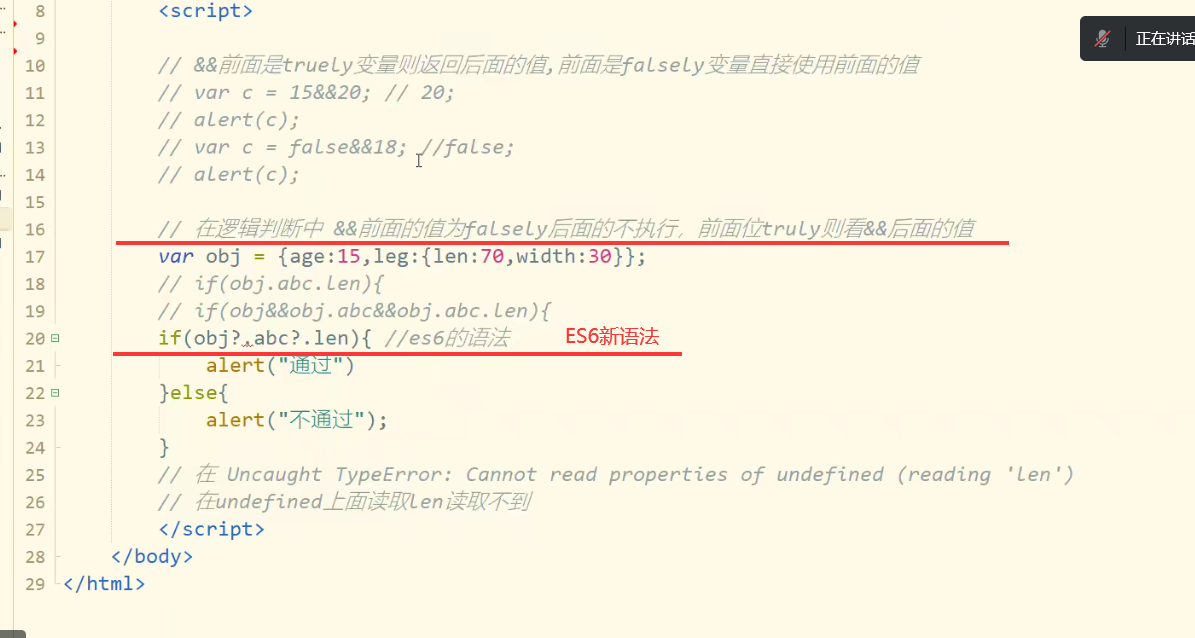
- 6.逻辑与和逻辑且
- 也成为短路与和短路且,都先判断第一个,不行再判断第二个变量

- 6逻辑且的应用

- 也成为短路与和短路且,都先判断第一个,不行再判断第二个变量
- 8.原型与原型链(prototype)

- 什么是类,什么是实例
- 类是:构造对象的一个模板(Array,Object)
- 实例:就是有类创建的对象[1,2,3]
- 本质上,类是个函数,实例是一个由函数创建的对象
- 什么是原型,什么是原型链
- 每一个类(构造函数)都有一个显示原型prototype
- 每一个实例都有一个隐式原型__proto_
- 类的protoytpe等于其实例的__proto_
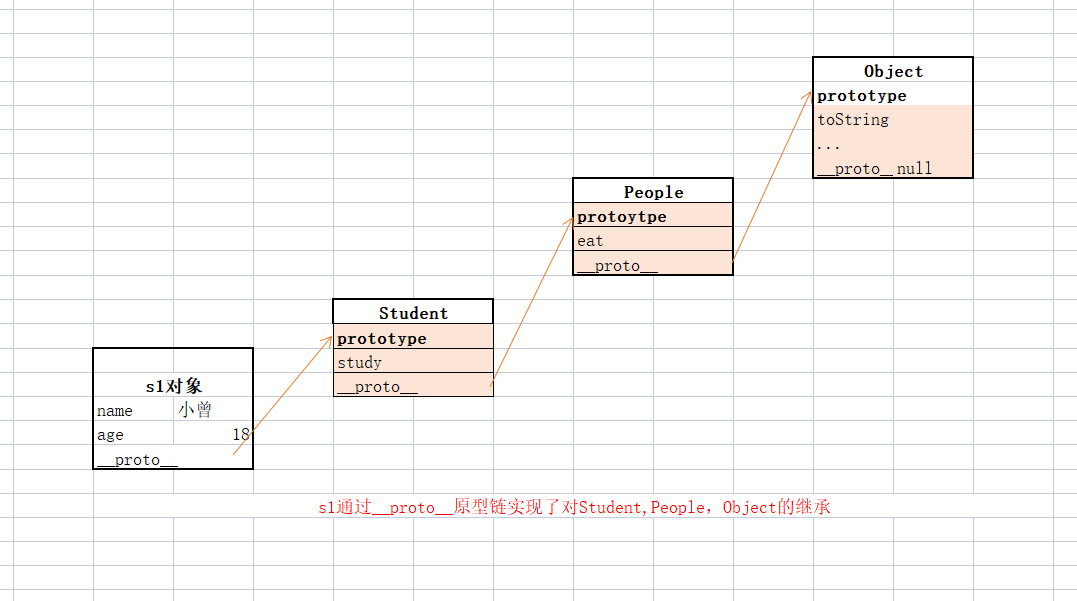
- 什么是原型链(call参考js中的call和apply)
- 当查找一个对象的属性,先在自身找,找不到则沿着**proto_的__proto_向上查找,我们把proto形成的链条关系叫做原型链
-
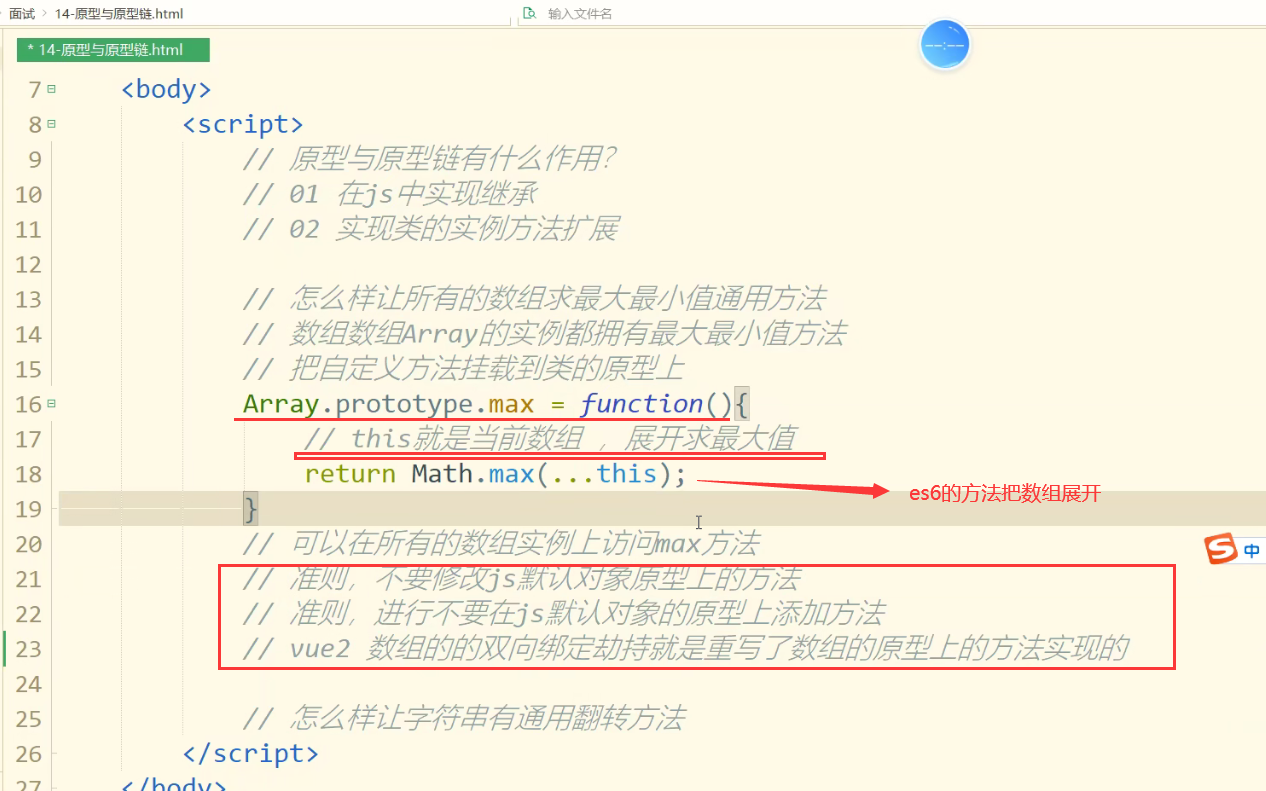
<script> // 原型与原型链有什么作用? // 01 在js中实现继承 // 02 实现类的实例方法扩展 // 怎么样让所有的数组求最大最小值通用方法 // 数组数组Array的实例都拥有最大最小值方法 // 把自定义方法挂载到类的原型上 Array.prototype.max = function(){ // this就是当前数组 ,展开求最大值 return Math.max(...this); } // 可以在所有的数组实例上访问max方法 // 准则,不要修改js默认对象原型上的方法 // 准则,进行不要在js默认对象的原型上添加方法 // vue2 数组的的双向绑定劫持就是重写了数组的原型上的方法实现的 // 怎么样让字符串有通用翻转方法 String.prototype.reverse = function(){ return this.split("").reverse().join(""); } // 什么是类,什么事实例 // 类是:构造对象的一个模板 Array Object String // 实例:就是有类创建的对象 [1,2,3] {name:"mumu"},"abc" // 本质上讲 类是个函数,实例是一个有函数创建对象 // 什么是原型,什么是原型链 // 每一个类(构造函数)都有一个显示原型prototype // 每一个实例 都有个一隐式原型 __proto__ // 类的prototype等于其实例的__proto__ // var arr = [1,2,3]; // Array.prototype === arr.__proto__ // var obj = {}'' // obj.__proto__ === Object.prototype // 什么是原型链(实现js的继承) // 当查找对象一个属性是先在自身找,找不到则沿着__proto__的__proto__向上查找 // 我们__proto__形成的链条关系我们称为原型链 // var arr = [1,2,3] // arr.toString() 在 arr.__proto___有这个方法 // arr.hasOwnProperty()在arr.__proto__.__proto__上面有这个方法 // arr.__proto__ === Array.prototype arr继承了Array的prototype上所有方法 // Array.prototype.__proto__ === Object.prototype //Array 继承Object的protype所有方法 // arr.__proto__.__proto__ === Object.prototype arr继承了 Object 的prototype上的所有方法 // 创建3个类解释原型与原型链 People Student // People eat方法 age属性 name属性 // Student 继承People类 study方法 age属性 name属性 no学号 // 01 创建People类 function People(name,age){ this.name = name; this.age = age; } // 02 给pepole显示原型添加 eat方法 People.prototype.eat = function(){ console.log(this.name+"正在吃饭") } // 03 创建学生类继承 People类 function Student(name,age,no){ // 执行People构造按函数(执行people函数并把当前的this传入函数,当前peoplethis) People.call(this,name,age); // 定义学号 this.no =no; } // 04 让Student原型链继承People的原型链 Student.prototype = Object.create(People.prototype); // 05 修正 Student 显示原型上的构造函数 Student.prototype.constructor = Student; // 06 在Student显示原型链添加方法 Student.prototype.study = function(){ console.log(this.name+"正在好好学习,dayday up"); } // 07 构建Student的实例 s1 var s1 = new Student("小曾",18,9527); </script>
- 什么是类,什么是实例







 本文主要探讨了JavaScript中的一些核心面试题目,包括值类型和引用类型的区别、数据类型的判断方法,如typeof、instanceof、Array.isArray()以及Object.prototype.toString.call()。此外,还讲解了浅拷贝和深拷贝的概念,特别是深拷贝的实现,以及JavaScript中的隐式转换,如数学运算和逻辑运算中的类型转换。最后,讨论了逻辑与和逻辑且的操作以及原型和原型链的原理,强调了原型链在查找对象属性过程中的作用。
本文主要探讨了JavaScript中的一些核心面试题目,包括值类型和引用类型的区别、数据类型的判断方法,如typeof、instanceof、Array.isArray()以及Object.prototype.toString.call()。此外,还讲解了浅拷贝和深拷贝的概念,特别是深拷贝的实现,以及JavaScript中的隐式转换,如数学运算和逻辑运算中的类型转换。最后,讨论了逻辑与和逻辑且的操作以及原型和原型链的原理,强调了原型链在查找对象属性过程中的作用。
















 535
535

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








