Flutter —— 渲染原理
1. 渲染原理
在Flutter实战中写道,Flutter 框架的布局、绘制的处理流程是这样的:
- 根据 Widget 树生成一个 Element 树,Element 树中的节点都继承自 Element 类。
- 根据 Element 树生成 Render 树(渲染树),渲染树中的节点都继承自RenderObject 类。
- 根据渲染树生成 Layer 树,然后上屏显示,Layer 树中的节点都继承自 Layer 类。
真正的布局和渲染逻辑在 Render 树中,Element 是 Widget 和 RenderObject 的粘合剂,可以理解为一个中间代理。
2. Render 树
不是所有的Widget 都会生成render,比如Container就不会创建RenderObject。


只有继承自RenderObject类的对象才会生成RenderObject对象,比如Column,这样就会被渲染引擎直接渲染。



在renderObject里面有两个重要的方法就是createElement 和 createRenderObject,这两个方法都是抽象方法,那么在子类中应该有相应的实现。

先来看createRenderObject方法,在flex中找到了createRenderObject的实现。createRenderObject里面只是做了一件事就是创建了RenderFlex

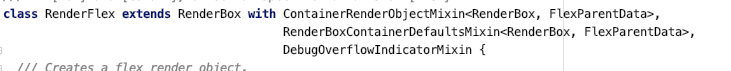
点进去看到RenderFlex继承自RenderBox。

在点进去看到RenderBox继承自RenderObject。





 本文深入探讨Flutter的渲染原理,从Widget树生成Element树,再到Render树的构建。讲解了RenderObject、Element和Widget的关系,强调并非所有Widget都会独立渲染,只有特定类型如RenderObjectWidget的Widget才会创建RenderObject并参与渲染。同时阐述了Element树的构建过程,包括createElement和mount方法的作用。最后总结了Flutter引擎针对Render树进行渲染的流程。
本文深入探讨Flutter的渲染原理,从Widget树生成Element树,再到Render树的构建。讲解了RenderObject、Element和Widget的关系,强调并非所有Widget都会独立渲染,只有特定类型如RenderObjectWidget的Widget才会创建RenderObject并参与渲染。同时阐述了Element树的构建过程,包括createElement和mount方法的作用。最后总结了Flutter引擎针对Render树进行渲染的流程。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1152
1152

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








