JavaScript 输出(显示方案)
使用 window.alert() 写入警告框
使用 document.write() 写入 HTML 输出
使用 innerHTML 写入 HTML 元素
使用 console.log() 写入浏览器控制台
<script>
document.getElementById("demo").innerHTML = 5 + 6;
</script>更改 HTML 元素的 innerHTML 属性是在 HTML 中显示数据的常用方法。
<script>
document.write(5 + 6);
</script>注:document.write() 方法仅用于测试。在 HTML 文档完全加载后使用 document.write() 将删除所有已有的 HTML
<script>
window.alert(5 + 6);
</script>使用警告框来显示数据
<script>
console.log(5 + 6);
</script>JavaScript 语句
JavaScript 语句由以下构成:
值、运算符、表达式、关键词和注释。

JavaScript 语法
字符串是文本,由双引号或单引号包围。
表达式
"Bill" + " " + "Gates"双斜杠 // 或 /* 与 */ 之间的代码被视为注释。
JavaScript 对大小写敏感。
JavaScript 程序员倾向于使用以小写字母开头的驼峰大小写:
firstName, lastName, masterCard, interCityJavaScript 变量
重复声明 JavaScript 变量
如果再次声明某个 JavaScript 变量,将不会丢它的值。
在这两条语句执行后,变量 carName 的值仍然是 “porsche”:
var carName = "porsche";
var carName; JavaScript 运算

var x = "8" + 3 + 5;结果为 x=“835”
提示:如果把要给数值放入引号中,其余数值会被视作字符串并被级联。
var x = 3 + 5 + "8";结果为88
提示:如果您对数字和字符串相加,结果将是字符串!
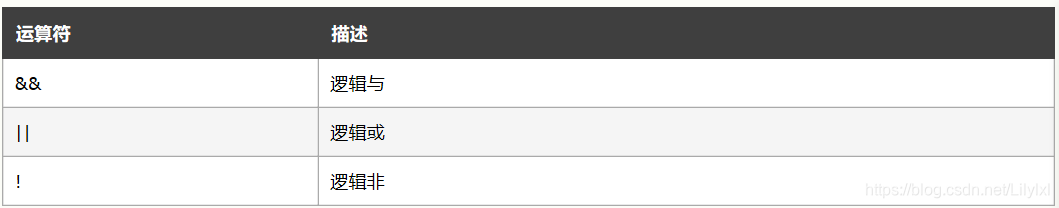
逻辑运算符

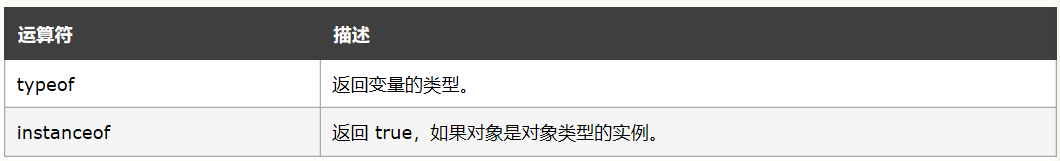
类型运算符 位运算符
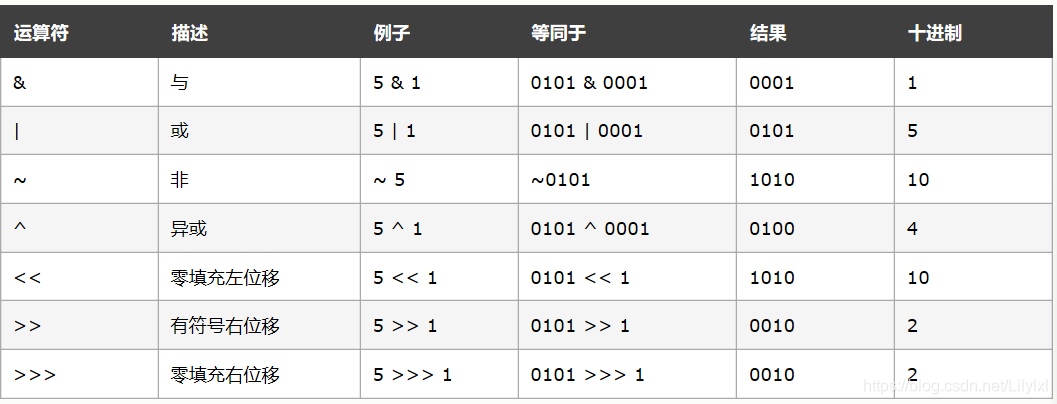
位运算符

var z = x ** 2;
var z = Math.pow(x,2);上边这两种运算结果等效(乘方)
数据类型
字符串值,数值,布尔值,数组,对象。
var length = 7; // 数字
var lastName = "Gates"; // 字符串
var cars = ["Porsche", "Volvo", "BMW"]; // 数组
var x = {firstName:"Bill", lastName:"Gates"}; // 对象 超大或超小的数值可以用科学计数法来写:
var y = 123e5; // 12300000
var z = 123e-5; // 0.00123JavaScript 对象
JavaScript 对象用花括号来书写。
对象属性是 name:value 对,由逗号分隔。
var person = {firstName:"Bill", lastName:"Gates", age:62, eyeColor:"blue"};typeof 运算符
typeof "" // 返回 "string"
typeof "Bill" // 返回 "string"
typeof "Bill Gates" // 返回 "string"在 JavaScript 中,没有值的变量,其值是 undefined。typeof 也返回 undefined。
不幸的是,在 JavaScript 中,null 的数据类型是对象。
可以通过设置值为 null 清空对象:
var person = null; // 值是 null,但是类型仍然是对象也可以通过设置值为 undefined 清空对象:
var person = undefined; // 值是 undefined,类型是 undefined原始数据
原始数据值是一种没有额外属性和方法的单一简单数据值。
typeof 运算符可返回以下原始类型之一:
- string
- number
- boolean
- undefined
复杂数据
typeof 运算符可返回以下两种类型之一:
- function
- object
typeof 运算符把对象、数组或 null 返回 object。
typeof 运算符不会把函数返回 object。
函数
JavaScript 函数是被设计为执行特定任务的代码块。
JavaScript 函数会在某代码调用它时被执行。
函数调用
- 当事件发生时(当用户点击按钮时)
- 当 JavaScript 代码调用时
- 自动的(自调用)
var x = myFunction(4, 3); // 调用函数,返回值被赋值给 x
function myFunction(a, b) {
return a * b; // 函数返回 a 和 b 的乘积
}对象
var person = {
firstName: "Bill",
lastName : "Gates",
id : 678,
fullName : function() {
return this.firstName + " " + this.lastName;
}
};访问对象属性
objectName.propertyName
objectName["propertyName"]访问对象方法
objectName.methodName()请避免字符串、数值或逻辑对象。他们会增加代码的复杂性并降低执行速度。
JavaScript 事件
- HTML 网页完成加载
- HTML 输入字段被修改
- HTML 按钮被点击
<element event='一些 JavaScript'><button onclick='document.getElementById("demo").innerHTML=Date()'>现在的时间是?</button>(使用 this.innerHTML)改变了其自身元素的内容:
<button onclick="this.innerHTML=Date()">现在的时间是?</button>事件属性调用函数(常见):
<button onclick="displayDate()">现在的时间是?</button>常见的 HTML 事件

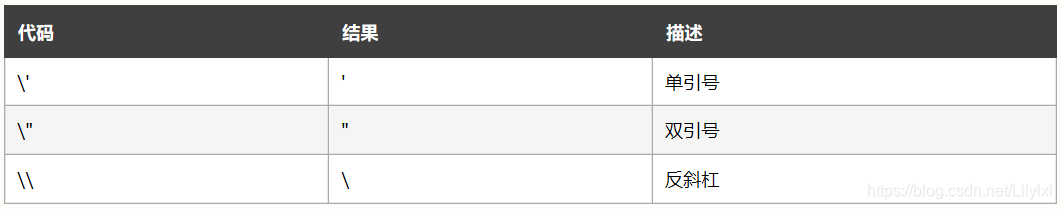
字符串
var sln = txt.length; (以下不常用)
(以下不常用)

您也可以在字符串中换行,通过一个反斜杠即可(不建议):
document.getElementById("demo").innerHTML = "Hello \
Kitty!";速度慢:
document.getElementById("demo").innerHTML = "Hello" +
"Kitty!";请不要把字符串创建为对象。它会拖慢执行速度。
查找字符串中的字符串
indexOf() 方法:返回字符串中指定文本首次出现的索引(位置):
var pos = str.indexOf("China");lastIndexOf() 方法返回指定文本在字符串中最后一次出现的索引:
var pos = str.lastIndexOf("China");如果未找到文本, indexOf() 和 lastIndexOf() 均返回 -1。
从第N个字符开始查找(上边两种方法都支持):
var pos = str.indexOf("China", 18);search() 方法搜索特定值的字符串,并返回匹配的位置:
var pos = str.search("locate");indexOf 和 search 这两种方法是不相等的。区别在于:
- search() 方法无法设置第二个开始位置参数。
- indexOf() 方法无法设置更强大的搜索值(正则表达式)。
提取部分字符串
有三种提取部分字符串的方法:
- slice(start, end)
- substring(start, end)
- substr(start, length)
裁剪字符串的剩余部分:
var res = str.slice(7);
var res = str.slice(-13,-7);substring() 无法接受负的索引。
substr可以接受第一个参数为负,第二个参数为长度。
替换字符串内容
var n = str.replace("Microsoft", "W3School");replace() 方法不会改变调用它的字符串。它返回的是新字符串。
默认地,replace() 只替换首个匹配。
默认地,replace() 对大小写敏感。
如需执行大小写不敏感的替换,请使用正则表达式 /i(大小写不敏感):
var n = str.replace(/MICROSOFT/i, "W3School");请注意正则表达式不带引号。
如需替换所有匹配,请使用正则表达式的 g 标志(用于全局搜索):
var n = str.replace(/Microsoft/g, "W3School");转换为大写和小写
var text2 = text1.toUpperCase(); // text2 是被转换为大写的 text1
var text2 = text1.toLowerCase(); // text2 是被转换为小写的 text1concat() 方法:连接两个或多个字符串:
text3 = text1.concat(" ",text2);注:字符串是不可变的:字符串不能更改,只能替换。
String.trim():删除字符串两端的空白符:
var str = " Hello World! ";
alert(str.trim());警告:Internet Explorer 8 或更低版本不支持 trim() 方法。
如需支持 IE 8,您可搭配正则表达式使用 replace() 方法代替:
alert(str.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, ''));if (!String.prototype.trim) {
String.prototype.trim = function () {
return this.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, '');
};
var str = " Hello World! ";
alert(str.trim());提取字符串字符
charAt() 方法返回字符串中指定下标(位置)的字符串:
str.charAt(0); // 返回 HcharCodeAt() 方法返回字符串中指定索引的字符 unicode 编码:
str.charCodeAt(0); // 返回 72提示:如希望按照数组的方式处理字符串,可以先把它转换为数组。
字符串转化为数组
txt.split(",");如果省略分隔符:被返回的数组将包含 index [0] 中的整个字符串。
如果分隔符是 “,”:被返回的数组将是间隔单个字符的数组,[‘h’,‘e’,‘l’,‘l’,‘o’]
对字符串进行“乘、除、减”运算时,会试图将字符串转化为数字。
数值
NaN - 非数值
NaN 属于 JavaScript 保留词,指示某个数不是合法数。
isNaN() :某个值是否是数:
isNaN(x); NAN和数字进行运算,则结果也将是 NaN。
NAN和字符串级联,结果是串连接。
NaN 是数,typeof NaN 返回 number。
Infinity (或 -Infinity) 是 JavaScript 在计算数时超出最大可能数范围时返回的值。
var x = 2 / 0; // x 将是 Infinity
var y = -2 / 0; // y 将是 -InfinityInfinity 是数:typeOf Infinity 返回 number。
十六进制
把前缀为 0x 的数值常量解释为十六进制。
var x = 0xFF; // x 将是 255注:绝不要用前导零写数字(比如 07)。
toString() 方法把数输出为十六进制、八进制或二进制。
var myNumber = 128;
myNumber.toString(16); // 返回 80
myNumber.toString(8); // 返回 200
myNumber.toString(2); // 返回 10000000数值方法:
- toString() 方法:以字符串方式返回数值。
- toExponential() 方法:返回字符串值,它包含已被四舍五入并使用指数计数法的数字。
var x = 9.656;
x.toExponential(2); // 返回 9.66e+0
x.toExponential(4); // 返回 9.6560e+0(括号内的参数指保留几位小数,不填则不舍入)
- toFixed() 方法:返回字符串值,它包含了指定位数小数的数字:
var x = 9.656;
x.toFixed(0); // 返回 10
x.toFixed(2); // 返回 9.66toFixed(2) 非常适合处理金钱。
- oPrecision() 方法:返回字符串值,它包含了指定长度的数字:
var x = 9.656;
x.toPrecision(); // 返回 9.656
x.toPrecision(2); // 返回 9.7
x.toPrecision(4); // 返回 9.656valueOf() :以数值返回数值:
var x = 123;
x.valueOf(); // 从变量 x 返回 123
(123).valueOf(); // 从文本 123 返回 123
(100 + 23).valueOf(); // 从表达式 100 + 23 返回 123valueOf() 方法可将 Number 对象转换为原始值。
所有 JavaScript 数据类型都有 valueOf() 和 toString() 方法。
把变量转换为数值:
- Number() 方法
如果无法转换数字,则返回 NaN。
还可以把日期转换为数字:
Number(new Date("2019-04-15")); // 返回 1506729600000返回 1970 年 1 月 1 日至今的毫秒数。 - parseInt() 方法
解析一段字符串并返回数值。允许空格。只返回首个数字:
parseInt("10"); // 返回 10
parseInt("10.33"); // 返回 10
parseInt("10 20 30"); // 返回 10
parseInt("10 years"); // 返回 10
parseInt("years 10"); // 返回 NaN- parseFloat() 方法
parseFloat() 解析一段字符串并返回数值。允许空格。只返回首个数字:
parseFloat("10"); // 返回 10
parseFloat("10.33"); // 返回 10.33
parseFloat("10 20 30"); // 返回 10
parseFloat("10 years"); // 返回 10
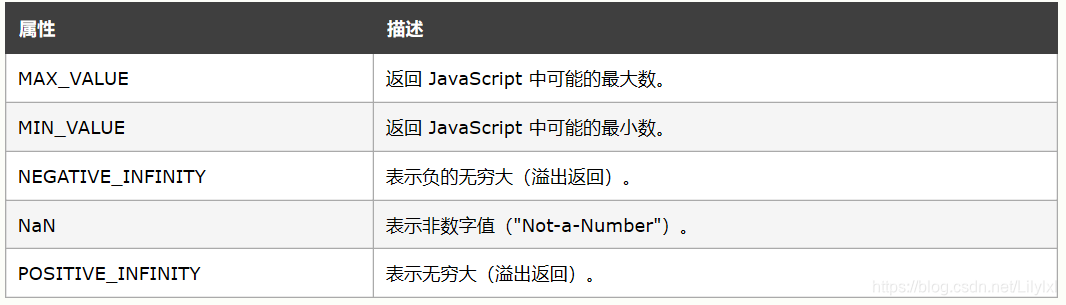
parseFloat("years 10"); // 返回 NaN这些属性只能作为 Number.MAX_VALUE 访问:
 JavaScript数据展示与操作指南
JavaScript数据展示与操作指南





 本文详细介绍JavaScript如何在网页上显示数据,包括使用警告框、HTML元素、浏览器控制台及HTML输出。同时深入探讨JavaScript的基本构成,如值、运算符、表达式、关键词和注释,以及数据类型、变量、运算、事件、函数和对象的操作。
本文详细介绍JavaScript如何在网页上显示数据,包括使用警告框、HTML元素、浏览器控制台及HTML输出。同时深入探讨JavaScript的基本构成,如值、运算符、表达式、关键词和注释,以及数据类型、变量、运算、事件、函数和对象的操作。
















 536
536

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








