引言:
Python作为一门广泛应用于Web开发的编程语言,拥有众多优秀的框架。
其中,Reflex作为一个全栈框架,提供了一种简单而强大的方式来构建Web应用程序。
本文将深入探讨Reflex的原理,并通过一个详细的使用案例来展示其强大的功能和灵活性。

一、Reflex框架的原理解析
Reflex框架的核心思想是基于事件驱动的编程模型。
它通过定义事件和事件处理器的方式,将Web应用程序的开发过程变得简单而直观。
下面是Reflex框架的主要原理:
- 事件定义:
Reflex框架允许开发者定义各种事件,例如用户点击按钮、提交表单等。
这些事件可以通过前端页面的交互行为触发。
- 事件处理器:
开发者可以编写事件处理器来响应特定的事件。
事件处理器是一个函数,它接收事件作为输入,并执行相应的操作。
通过事件处理器,开发者可以实现各种功能,例如数据处理、页面渲染等。
- 组件化开发:
Reflex框架支持组件化开发,即将页面划分为多个独立的组件。
每个组件都有自己的事件和事件处理器。
这种模块化的开发方式使得代码更易于维护和扩展。
- 响应式设计:
Reflex框架采用了响应式设计的思想,即页面的变化会自动触发相应的事件和事件处理器。
这种机制使得页面的更新变得高效且无需手动操作。

二、Reflex框架的详细使用案例
为了更好地理解Reflex框架的使用方式,我们将通过一个简单的待办事项应用程序来演示其功能和灵活性。
- 安装Reflex框架:
首先,我们需要安装Reflex框架。可以通过pip命令来安装:
pip install reflex
- 创建项目:
使用Reflex命令行工具创建一个新的项目:
reflex create todo-app
- 定义事件和事件处理器:
在项目的主文件中,我们可以定义各种事件和事件处理器。
例如,我们可以定义一个点击按钮事件和一个提交表单事件。
并编写相应的事件处理器来处理这些事件。
from reflex import event, component
@event('click', 'button')
def handle_button_click(event):
print('Button clicked!')
@event('submit', 'form')
def handle_form_submit(event):
data = event.data
print('Form submitted:', data)
- 创建组件:
我们可以创建一个组件来展示待办事项列表。
在组件中,我们可以定义一个事件处理器来处理用户点击待办事项的事件。
@component('todo-list')
def TodoList():
todos = ['Buy groceries', 'Do laundry', 'Clean the house']
@event('click', '.todo-item')
def handle_todo_click(event):
todo = event.target.text
print('Todo clicked:', todo)
return {
'todos': todos
}
- 渲染页面:
在项目的主文件中,我们可以编写代码来渲染页面。
我们可以使用Reflex提供的模板语法来动态生成页面内容。
from reflex import render
def render_page():
todos = TodoList()['todos']
return render('index.html', todos=todos)
if __name__ == '__main__':
render_page()

- 创建前端页面:
最后,我们需要创建一个前端页面来展示待办事项列表。
可以使用HTML和Reflex提供的模板语法来创建页面。
<!DOCTYPE html>
<html>
<head>
<title>Todo App</title>
</head>
<body>
<h1>Todo List</h1>
<ul>
{% for todo in todos %}
<li class="todo-item">{{ todo }}</li>
{% endfor %}
</ul>
<button>Click me</button>
<form>
<input type="text" name="todo" placeholder="Add a new todo">
<button type="submit">Submit</button>
</form>
<script src="reflex.js"></script>
</body>
</html>
通过以上步骤,我们就完成了一个简单的待办事项应用程序。
在这个应用程序中,用户可以点击按钮和提交表单来触发相应的事件处理器。
页面会根据事件的发生自动更新。
🤝 期待与你共同进步
🌱 亲爱的读者,非常感谢你每一次的停留和阅读!你的支持是我们前行的最大动力!🙏
🌐 在这茫茫网海中,有你的关注,我们深感荣幸。你的每一次点赞👍、收藏🌟、评论💬和关注💖,都像是明灯一样照亮我们前行的道路,给予我们无比的鼓舞和力量。🌟
📚 我们会继续努力,为你呈现更多精彩和有深度的内容。同时,我们非常欢迎你在评论区留下你的宝贵意见和建议,让我们共同进步,共同成长!💬
💪 无论你在编程的道路上遇到什么困难,都希望你能坚持下去,因为每一次的挫折都是通往成功的必经之路。我们期待与你一起书写编程的精彩篇章! 🎉
🌈 最后,再次感谢你的厚爱与支持!愿你在编程的道路上越走越远,收获满满的成就和喜悦!

黑客/网络安全学习包


资料目录
-
成长路线图&学习规划
-
配套视频教程
-
SRC&黑客文籍
-
护网行动资料
-
黑客必读书单
-
面试题合集
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
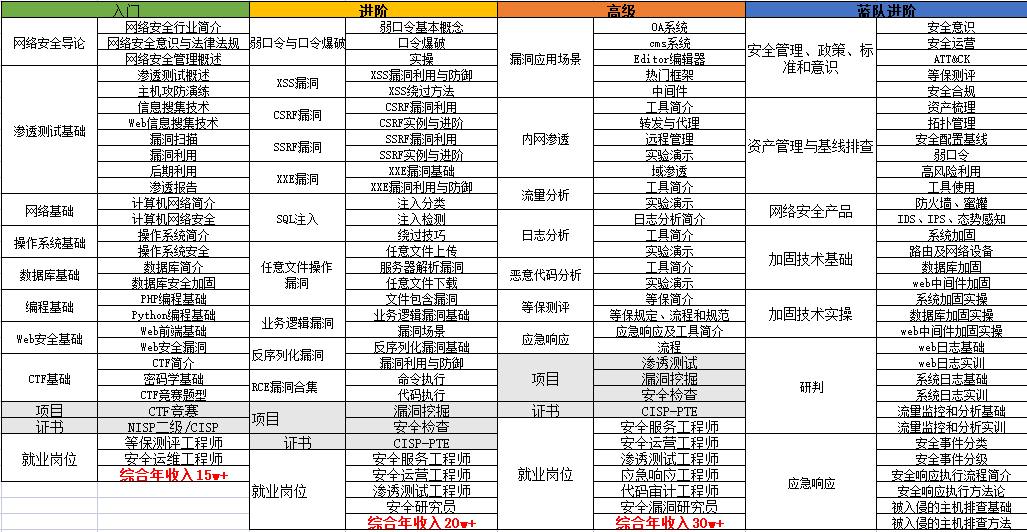
1.成长路线图&学习规划
要学习一门新的技术,作为新手一定要先学习成长路线图,方向不对,努力白费。
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图&学习规划。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。


因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
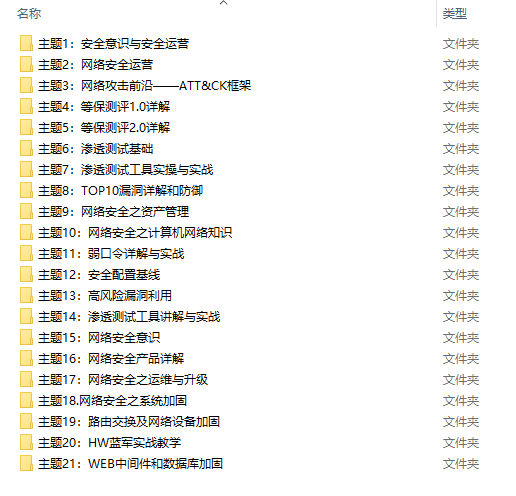
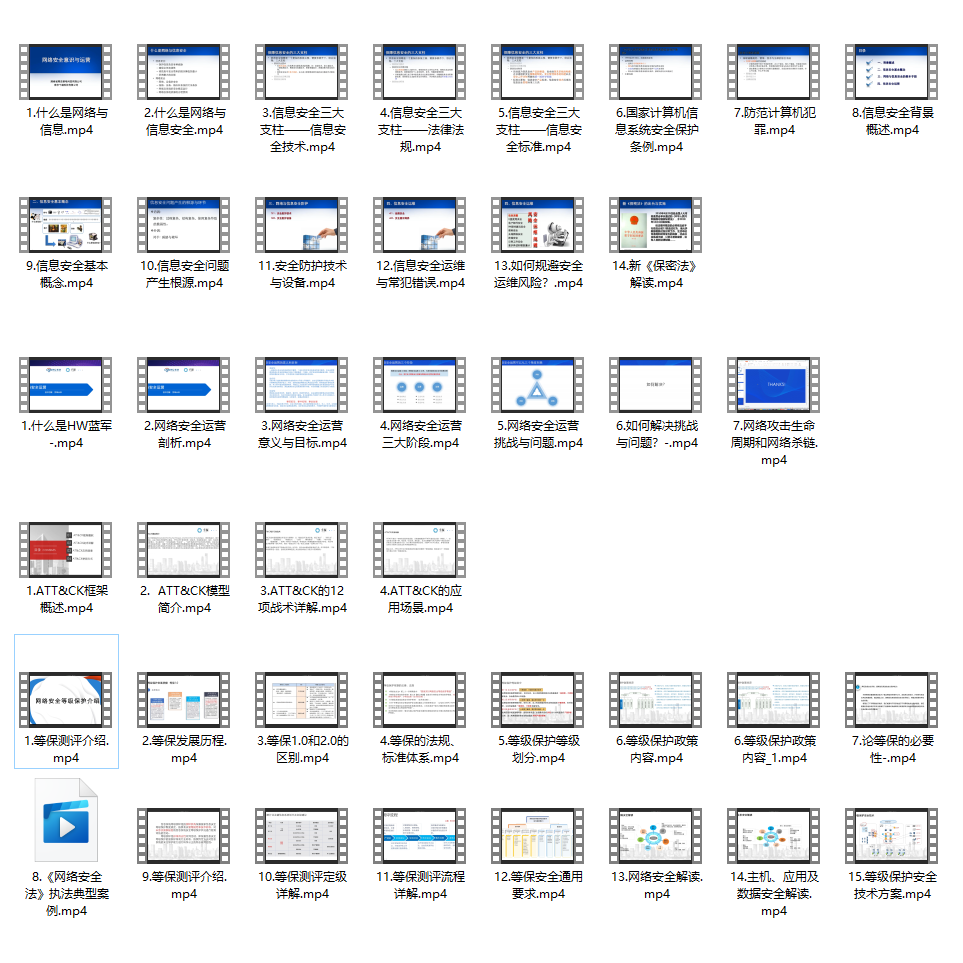
2.视频教程
很多朋友都不喜欢晦涩的文字,我也为大家准备了视频教程,其中一共有21个章节,每个章节都是当前板块的精华浓缩。


因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
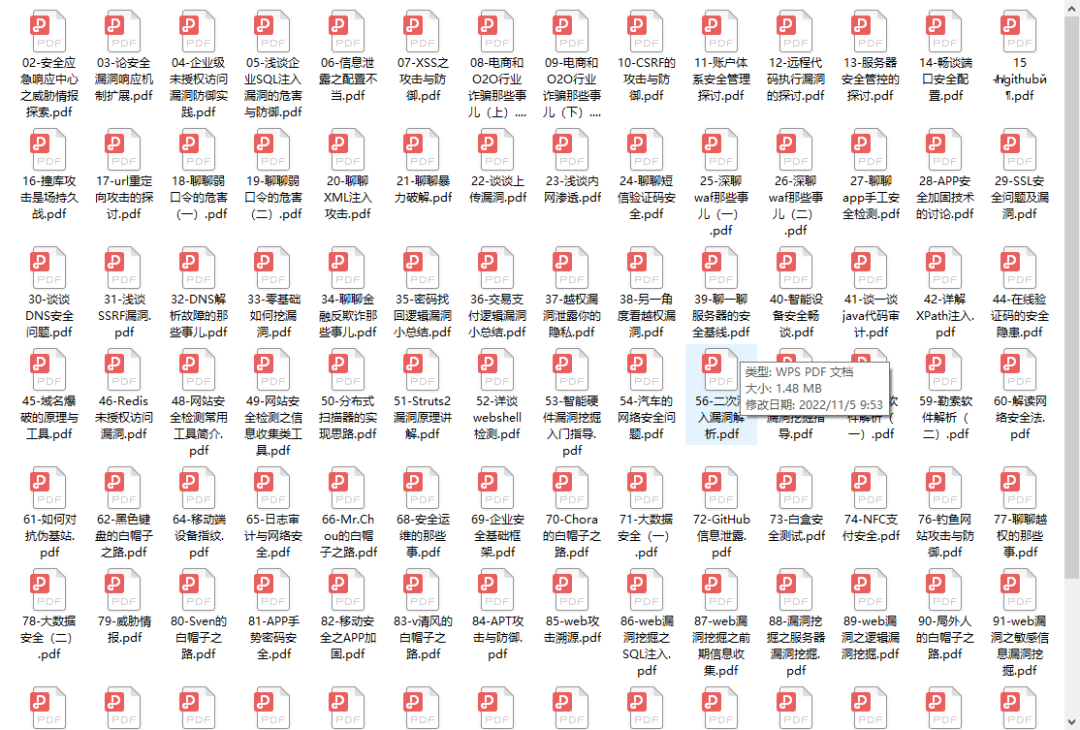
3.SRC&黑客文籍
大家最喜欢也是最关心的SRC技术文籍&黑客技术也有收录
SRC技术文籍:

黑客资料由于是敏感资源,这里不能直接展示哦!
4.护网行动资料
其中关于HW护网行动,也准备了对应的资料,这些内容可相当于比赛的金手指!
5.黑客必读书单
**

**
6.面试题合集
当你自学到这里,你就要开始思考找工作的事情了,而工作绕不开的就是真题和面试题。

更多内容为防止和谐,可以扫描获取~

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取




















 3330
3330

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








