.markdown-body pre,.markdown-body pre>code.hljs{color:#333;background:#f8f8f8}.hljs-comment,.hljs-quote{color:#998;font-style:italic}.hljs-keyword,.hljs-selector-tag,.hljs-subst{color:#333;font-weight:700}.hljs-literal,.hljs-number,.hljs-tag .hljs-attr,.hljs-template-variable,.hljs-variable{color:teal}.hljs-doctag,.hljs-string{color:#d14}.hljs-section,.hljs-selector-id,.hljs-title{color:#900;font-weight:700}.hljs-subst{font-weight:400}.hljs-class .hljs-title,.hljs-type{color:#458;font-weight:700}.hljs-attribute,.hljs-name,.hljs-tag{color:navy;font-weight:400}.hljs-link,.hljs-regexp{color:#009926}.hljs-bullet,.hljs-symbol{color:#990073}.hljs-built_in,.hljs-builtin-name{color:#0086b3}.hljs-meta{color:#999;font-weight:700}.hljs-deletion{background:#fdd}.hljs-addition{background:#dfd}.hljs-emphasis{font-style:italic}.hljs-strong{font-weight:700}
大家好,我是双越老师,也是 wangEditor 作者。
我联合几位博主搞了一个前端面试网站 面试派 —— 常见面试题 + 大厂面试流程 + 面试技巧。做一个真正专业的前端面试网站,旨在解决前端面试资料碎片化、老旧化、非专业化等一系列问题。网站开源免费!!!
书接上回 2025 前端+大前端+全栈 知识体系(上),本文继续写完这个知识体系。
服务端基础
服务端是一个很宽泛的概念,本文只讨论 JS 开发的服务端。
JS 运行时
- Nodejs 生态成熟,应用广泛
- Deno 支持 TS,默认安全性,兼容 WebAPI
- Bun 极致性能,All-in-one
Nodejs API
- 模块 CommonJS, ES-Module
- 命令行
- 网络 HTTP HTTPS 服务
- 文件 fs 读取 写入 创建 删除 文件…
- 流 stream readline
- 进程 process
- 集群 cluster PM2
- 调试 debugger
- 测试
数据库
- MySQL 关系型数据库
- PostgreSQL 关系型数据库
- MongoDB No-SQL 数据库
- Redis 内存数据库,速度快
- 云数据库 Suspabase Cloudflare 等
存储
- 阿里云 OSS
- 腾讯云 COS
- 亚马逊 S3
云服务器
各个云平台都有免费试用,或低价活动,如果是学习用,可以轮流“薅羊毛”。
- Linux 登录 创建账户
- Linux 基础命令
- Vim 命令
- Nginx 配置
- 安全组和防火墙
Docker
- 镜像 Image
- 容器 Container
- DockerFile
- Docker Compose
- DockerHub
Serverless
- 阿里云 FC 函数计算
- 亚马逊 Lambda
- 其他中小型服务商 Vercel Netlify Railway Fly.io 等
微服务
框架/库
React 使用
- JSX 语法 上文有介绍
- 函数组件 Functional Component,纯函数,副作用,生命周期,组件通讯
- 属性 Props
- 状态 State 不可变数据,immer.js,“合并”更新,异步更新,表单受控组件
- Hooks useState, useEffect, useRef, useContext … 自定义 Hook, react-use
- Context Provider, Consumer
- 性能优化 useMemo, useCallback, React.memo, React compiler …
- Suspense 和异步组件
- 报错 ErrorBoundary
- 服务端组件 RSC 服务端渲染 SSR
React 原理
- Virtual DOM React 使用的虚拟文档对象模型,通过对比更新来优化性能
- Diff 算法 对比新旧 vdom 并更新真实 DOM
- Reconciliation React 的更新算法,用于高效地比较虚拟 DOM 与旧虚拟 DOM 之间的差异,并决定最小化的更新操作
- React Fiber React 16 引入的重写的渲染引擎,提供更高效的渲染机制
- React 合成事件 React 使用事件代理机制,将事件监听器挂载到根 DOM 节点上,而不是每个组件的 DOM 节点,减少了事件监听器的数量,提高了性能
- React Concurrency 是 React 18 引入的一项重要特性,使用时间分片和任务调度,用于提升应用的响应性和性能
- React Batching Update React 会对多次 state 更新进行批量处理,合并成一次更新,以减少不必要的重渲染和性能开销
React 生态
- 框架 umijs, Next.js, Remix(react-router), Gatsby, React-Native
- UI 组件库 AntD, MUI, ShadcnUI
- 状态管理 Redux, Zustand, MobX, Recoil
- CSS 样式解决方案 TailwindCSS, Styled-components
- 表单和校验 Formik, React hook form
- 数据获取 React Query, SWR, Apollo Client
- i18n react-i18next
- 测试 Jest, Reat testing library, Storybook
Vue 使用
- 脚手架
- 模板语法 类和样式,条件渲染,列表渲染,事件绑定,指令
- 响应式 ref,reactive,reactive 局限性
- Computed
- watch watchEffect
- 表单和 v-model
- 组件 生命周期,组件通讯,属性 props
- 插槽 slot
- 异步组件
- 动态组件
- KeepAlive
- 组合式函数 Composable 自定义 Composable,vue-use
- Setup Script
Vue 原理
- Virtual DOM Vue 使用虚拟 DOM 来优化 DOM 操作,避免直接操作真实 DOM,从而提高性能
- Diff 算法 对比新旧 vdom 并更新真实 DOM
- 响应式原理 Vue 的核心特性之一,通过数据劫持(Object.defineProperty 或 Proxy)实现视图与数据的双向绑定
- 模板编译 Vue 将模板(HTML)编译成渲染函数,并通过虚拟 DOM 渲染 UI。编译过程将模板转换为可执行的 JavaScript 代码
- 异步渲染 NextTick
Vue 生态
- 框架 Nuxt.js, VuePress
- 路由 Vue-router
- UI 组件库 ElementPlus, AntDesignVue, VantUI, Vuetify …
- 状态管理 Vuex, Pina
- i18n vue-i18n
- 测试 Vitest, Vue-test-utils, StoryBook
其他前端框架/库
- Angular 老牌全能框架
- Selvte 无 vdom,编译时框架,轻量高效
- Solid 无 vdom,响应式编程,高效渲染
Node 服务端
- Express 老牌 Nodejs 服务端框架,简洁易用
- Koa 由 Express 的原班人马开发,Koa 提供了更精简和灵活的 API,利用现代 JavaScript 特性如 async/await,目标是创建更小、更优雅的框架
- Egg 由阿里巴巴开发,基于 Koa 构建的企业级框架,提供了完善的插件机制和企业级功能,适用于构建复杂和大规模的应用
- Nest.js Nodejs 开发的 Spring 框架
Node 服务端生态
- 数据库 ORM Prisma Drizzle
- Auth 校验 NextAuth
- tRPC 通讯
- i18n 多语言
- 队列服务 RabbitMQ, Kafka
- 缓存
- 日志
- AI 服务 ChatGPT (对中国地区停止 API 服务),DeepSeek 等
- 邮件服务 各大邮箱网站都提供免费 SMTP 服务(会有限制), resend 等付费服务商
- 短信服务 腾讯云,阿里云
- 支付 微信支付,支付宝,Stripe
想学习 Node 全栈生态,推荐我带队开发的 Node 全栈 AIGC 知识库项目 划水AI
www.huashuiAI.com包括文档管理、富文本编辑、AI 智能写作、多人协同编辑等功能。复杂业务,真实上线,持续运维。 可免费加群围观,也可加入学习和参与开发。
小程序
- 框架 如 uni-app、Taro、WePY,提供跨平台开发的工具和规范。
- 组件化 小程序开发采用组件化方式,开发者可以创建自定义组件,提高代码的重用性和可维护性。
- WXML 小程序的标记语言,类似 HTML,用于定义页面的结构。
- WXCC 小程序的样式表语言,类似于 CSS,用于为 WXML 页面设置样式。
- API 小程序提供了大量的官方 API,如 微信支付、位置服务、分享功能等,供开发者在小程序中调用。
- 小程序路由 使用
wx.navigateTo、wx.redirectTo、wx.switchTab等 API 进行页面导航,支持页面栈管理。 - 小程序生命周期 小程序的生命周期包括 onLaunch、onShow、onHide 等,开发者可以在不同的生命周期阶段执行相关操作。
- 小程序云开发 提供云函数、云数据库、云存储等后端服务,简化开发者后端处理,提升开发效率。
- 发布和调试 使用 微信开发者工具 进行本地调试和真机调试,确保小程序在各平台上正常运行,最终通过开发者工具上传并发布到微信平台。
移动端
- React Native 基于 React 的移动端框架。
- Weex 阿里巴巴开发,基于 Vue 的移动端框架。不维护了。
- Flutter Google 开发,使用 Dart 语言
PC 客户端
- Electron 使用 HTML、CSS、JavaScript 开发跨平台桌面应用(支持 Windows、macOS 和 Linux)
微前端
- Single-SPA 是一个非常流行的微前端框架,允许多个前端框架(如 React、Vue、Angular 等)在同一个页面中并行运行。
- Qiankun 是阿里巴巴开源的微前端框架,基于 Single-SPA 开发,提供了更多的功能封装和优化。
- Module Federation (webpack5) 允许在运行时动态加载和共享模块。它可以帮助解决微前端中的共享库和组件的问题。
PWA
工程化
代码库管理
- Git Github,Gitlab,git 命令,commits,pre-commit hook, Pull request
- Monorepo 单个仓库中管理多个项目
脚手架
- react vue 等各个框架的 cli 工具
- AI 生成代码工具 v0, bolt.new
打包工具
- Webpack 老牌打包工具,使用广泛
- Vite 使用 ES Module 开发环境启动快
- Parcel 无需配置,开箱即用
- esbuild 使用 Go 语言开发,速度快,综合性编译和打包工具
- Rspack 同样使用 Go 语言开发,速度快,综合性编译和打包工具
- Turbopack Vercel 公司使用 Rust 开发 JS 打包工具,用于 Next.js 项目,也可以独立使用
- Rollup 老牌打包工具,使用 Tree-shaking 优化代码,Vite 内部使用
- Rolldown 新工具,Rust 开发,Vite 内部使用
JS 编译器
babel SWC 等
- Babel 老牌 JS 编译工具,使用广泛
- SWC 使用 Rust 语言开发的 JS 编译器,速度是 Babel 的 20-70 倍(不同 CPU),而且原生支持 TS 和 JSX 语法,旨在替代 Babel 。Vite 内部使用的就是 SWC 。
- Respack 使用 Go 语言开发,速度快,综合性编译和打包工具
- esbuild 同样使用 Go 语言开发,速度快,综合性编译和打包工具
代码压缩
- UglifyJS 老牌 JS 压缩工具
- Terser 基于 UglifyJS 源码开发的,支持 ES6 新语法,对 tree-shaking 也做了优化。
- 很多 JS 编译和打包工具都集成了代码压缩功能,如 SWC esbuild
CSS 处理
- Sass/SCSS 是 CSS 的一种扩展,提供了变量、嵌套规则、混合宏(mixins)、继承等功能。SCSS 是 Sass 的语法扩展,兼容普通的 CSS 语法。
- Less 是一个 CSS 预处理器,与 Sass 类似,提供了变量、函数、嵌套等功能,用来增强 CSS 的功能性。
- PostCSS 是一个 JavaScript 工具,允许开发者使用插件对 CSS 进行处理和转换。PostCSS 本身是一个工具平台,通过插件实现不同的功能。
- Autoprefixer 是 PostCSS 的一个插件,自动为 CSS 属性添加浏览器前缀。它基于 can-i-use 数据库,自动判断哪些属性需要添加前缀,并且在构建时进行处理。
编码规范和格式
- eslint 规范 Recommended Airbnb Google StandardJS
- prettier
CD/CD
- Github Action 是 GitHub 提供的持续集成和持续交付(CI/CD)平台,允许用户在代码仓库中定义自动化工作流,自动化构建、测试和部署过程
- Gitlab CI 是 GitLab 提供的集成式 CI/CD 系统,允许开发者通过
.gitlab-ci.yml配置文件自动化构建、测试和部署,并与 GitLab 仓库紧密集成。 - Jenkins 持续集成/持续交付工具,用于自动化构建和测试。
开发环境
IED 编辑器
- vscode 可集成 github copilot 智能编码
- webstorm
- Cursor 集成 AI 智能编码,付费
- codepen 在线 IDE
- stackblitz 在线 IDE
调试
- debugger 和断点
- chrome 控制台 Element, Console, Network, Performance, Memory …
抓包
- chrome 控制台 Network
- charles
- fiddler
mock
- Mock.js
- Mock 在线服务
测试
结合 CI/CD 自动化测试
单元测试
- Jest 是一个广泛使用的 JavaScript 测试框架,提供了丰富的功能,如断言、模拟、快照测试和覆盖率报告,广泛应用于 React 项目的单元测试。
- Vitest 是一个快速、轻量级的测试框架,兼容 Jest API,利用 Vite 构建工具进行高效的测试运行,适合现代前端开发和快速反馈的需求。
- React Testing Library 与 Jest 配合使用,专注于通过用户交互测试组件行为,而不是内部实现,鼓励测试组件的可访问性和用户体验。
- Vue Test Utils Vue 官方提供的测试工具,专门用于编写和运行 Vue 组件的单元测试,提供了诸如挂载组件、触发事件、访问组件实例等功能。
E2E 测试
- Cypress 是一个端到端测试框架,专注于前端应用的自动化测试,提供快速、可靠的测试执行和调试功能。
- Playwright 是一个跨浏览器自动化工具,支持 Chromium、WebKit 和 Firefox,适用于多浏览器端到端测试。
- Puppeteer 是一个基于 Node.js 的库,用于控制 Chromium 浏览器进行自动化测试和网页抓取,适合进行浏览器操作和内容提取。
统计、监控、安全和优化
统计和监控
- 百度统计 PV UV 等
- Sentry 综合性的 APM 监控平台
- 报错监控
- 性能统计和监控
安全
- 跨站脚本攻击 XSS 攻击者通过注入恶意脚本代码到网页中,从而窃取用户信息或执行未授权操作
- 跨站请求伪造 CSRF 攻击者诱使用户在已经认证的站点上执行恶意操作,利用用户的认证信息发送不必要的请求
- SQL 注入 通过将恶意的 SQL 查询代码注入到应用程序的数据库查询中,攻击者能够篡改数据库。
性能优化
- 性能指标 Web vitals TTFB, FCP, LCP, FID, CLS, INP
- 代码分割 常用模块可以缓存
- 懒加载 JS 懒加载,图片懒加载
- 资源压缩 代码,图片
- 渲染优化 减少页面渲染次数,避免不必要的 reflow 和 repaint
- CDN
- Edge 边缘计算
项目管理
项目角色
- Product Owner 产品负责人
- Product Manager 项目经理 负责整体项目的规划、进度管理、资源协调和风险控制
- FrontEnd Developer 前端开发
- BackEnd Developer 后端开发
- FullStack Developer 全栈开发
- UI/UX Designer UI/UX 设计师
- QA 测试工程师
Scrum 敏捷开发
- Sprint Scrum 中的迭代周期,通常持续 1 到 4 周。在每个 Sprint 中,团队会完成一定数量的任务,并交付一个可用的产品增量。
- Backlog 产品待办事项列表,包含所有待开发的功能、修复、改进等项,由产品负责人(Product Owner)管理和优先级排序。
- Daily Standup 团队每天举行的短会议,通常 15 分钟,成员讨论各自的工作进展、遇到的障碍和接下来的工作计划。
- Sprint Review Sprint 结束时,团队展示已完成的工作成果,和产品负责人、相关利益相关者一起评审进展并进行反馈。
- Sprint Retrospective Sprint 结束后,团队反思整个过程,讨论哪些方面做得好、哪些需要改进,以便在下一个 Sprint 中提升团队效率和协作。
kanban 敏捷开发
类似于 Scrum 但更加灵活,没有固定的周期和角色,适合持续快速的交付。
软件研发过程
- 需求评审和 UI 设计
- 技术方案设计
- 开发过程:编码、调试、单元测试、自测、写注释和文档、代码走查等
- 联调
- 提测
- 上线
- 全量
- 小流量(灰度)
- ABTest
项目管理常用工具
- 任务管理 Jira (综合性), Github project
- 问题管理 Github/Gitlab Issues
- 知识库/文档平台 语雀,Notion …
非技术事项
- 持续学习,及时关注新技术
- 独立思考,凡事考虑本质和价值,多问为什么
- 低头做事,抬头看路,定期放空自己,闲下来
- 时间管理,有目标性和计划性,写出 todos 不要忘了
- 保持形象,可以个性但不能油腻,追求合适的衣服、鞋子和发型
- 定期体检,爱护头发、颈椎、腰椎,健康饮食和作息
最后
爆肝一周,每天搜索和整理 2h,终于写完了。希望给所有前端开发员的同学一份专业详细的参考目录。
近期有计划面试的同学,可到 面试派 刷题,学习面试流程和技巧。
黑客/网络安全学习路线
对于从来没有接触过黑客/网络安全的同学,目前网络安全、信息安全也是计算机大学生毕业薪资相对较高的学科。
大白也帮大家准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
这也是耗费了大白近四个月的时间,吐血整理,文章非常非常长,觉得有用的话,希望粉丝朋友帮忙点个**「分享」「收藏」「在看」「赞」**
网络安全/渗透测试法律法规必知必会****
今天大白就帮想学黑客/网络安全技术的朋友们入门必须先了解法律法律。
【网络安全零基础入门必知必会】什么是黑客、白客、红客、极客、脚本小子?(02)
【网络安全零基础入门必知必会】网络安全专业术语全面解析(05)
【网络安全入门必知必会】《中华人民共和国网络安全法》(06)
【网络安全零基础入门必知必会】《计算机信息系统安全保护条例》(07)
【网络安全零基础入门必知必会】《中国计算机信息网络国际联网管理暂行规定》(08)
【网络安全零基础入门必知必会】《计算机信息网络国际互联网安全保护管理办法》(09)
【网络安全零基础入门必知必会】《互联网信息服务管理办法》(10)
【网络安全零基础入门必知必会】《计算机信息系统安全专用产品检测和销售许可证管理办法》(11)
【网络安全零基础入门必知必会】《通信网络安全防护管理办法》(12)
【网络安全零基础入门必知必会】《中华人民共和国国家安全法》(13)
【网络安全零基础入门必知必会】《中华人民共和国数据安全法》(14)
【网络安全零基础入门必知必会】《中华人民共和国个人信息保护法》(15)
【网络安全零基础入门必知必会】《网络产品安全漏洞管理规定》(16)
网络安全/渗透测试linux入门必知必会
【网络安全零基础入门必知必会】什么是Linux?Linux系统的组成与版本?什么是命令(01)
【网络安全零基础入门必知必会】VMware下载安装,使用VMware新建虚拟机,远程管理工具(02)
【网络安全零基础入门必知必会】VMware常用操作指南(非常详细)零基础入门到精通,收藏这一篇就够了(03)
【网络安全零基础入门必知必会】CentOS7安装流程步骤教程(非常详细)零基入门到精通,收藏这一篇就够了(04)
【网络安全零基础入门必知必会】Linux系统目录结构详细介绍(05)
【网络安全零基础入门必知必会】Linux 命令大全(非常详细)零基础入门到精通,收藏这一篇就够了(06)
【网络安全零基础入门必知必会】linux安全加固(非常详细)零基础入门到精通,收藏这一篇就够了(07)
网络安全/渗透测试****计算机网络入门必知必会****
【网络安全零基础入门必知必会】TCP/IP协议深入解析(非常详细)零基础入门到精通,收藏这一篇就够了(01)
【网络安全零基础入门必知必会】什么是HTTP数据包&Http数据包分析(非常详细)零基础入门到精通,收藏这一篇就够了(02)
【网络安全零基础入门必知必会】计算机网络—子网划分、子网掩码和网关(非常详细)零基础入门到精通,收藏这一篇就够了(03)
网络安全/渗透测试入门之HTML入门必知必会
【网络安全零基础入门必知必会】什么是HTML&HTML基本结构&HTML基本使用(非常详细)零基础入门到精通,收藏这一篇就够了1
【网络安全零基础入门必知必会】VScode、PhpStorm的安装使用、Php的环境配置,零基础入门到精通,收藏这一篇就够了2
【网络安全零基础入门必知必会】HTML之编写登录和文件上传(非常详细)零基础入门到精通,收藏这一篇就够了3
网络安全/渗透测试入门之Javascript入门必知必会
【网络安全零基础入门必知必会】Javascript语法基础(非常详细)零基础入门到精通,收藏这一篇就够了(01)
【网络安全零基础入门必知必会】Javascript实现Post请求、Ajax请求、输出数据到页面、实现前进后退、文件上传(02)
网络安全/渗透测试入门之Shell入门必知必会
【网络安全零基础入门必知必会】Shell编程基础入门(非常详细)零基础入门到精通,收藏这一篇就够了(第七章)
网络安全/渗透测试入门之PHP入门必知必会
【网络安全零基础入门】PHP环境搭建、安装Apache、安装与配置MySQL(非常详细)零基础入门到精通,收藏这一篇就够(01)
【网络安全零基础入门】PHP基础语法(非常详细)零基础入门到精通,收藏这一篇就够了(02)
【网络安全零基础入门必知必会】PHP+Bootstrap实现表单校验功能、PHP+MYSQL实现简单的用户注册登录功能(03)
网络安全/渗透测试入门之MySQL入门必知必会
【网络安全零基础入门必知必会】MySQL数据库基础知识/安装(非常详细)零基础入门到精通,收藏这一篇就够了(01)
【网络安全零基础入门必知必会】SQL语言入门(非常详细)零基础入门到精通,收藏这一篇就够了(02)
【网络安全零基础入门必知必会】MySQL函数使用大全(非常详细)零基础入门到精通,收藏这一篇就够了(03)
【网络安全零基础入门必知必会】MySQL多表查询语法(非常详细)零基础入门到精通,收藏这一篇就够了(04)
****网络安全/渗透测试入门之Python入门必知必会
【网络安全零基础入门必知必会】之Python+Pycharm安装保姆级教程,Python环境配置使用指南,收藏这一篇就够了【1】
【网络安全零基础入门必知必会】之Python编程入门教程(非常详细)零基础入门到精通,收藏这一篇就够了(2)
python入门教程python开发基本流程控制if … else
python入门教程之python开发可变和不可变数据类型和hash
【网络安全零基础入门必知必会】之10个python爬虫入门实例(非常详细)零基础入门到精通,收藏这一篇就够了(3)
****网络安全/渗透测试入门之SQL注入入门必知必会
【网络安全渗透测试零基础入门必知必会】之初识SQL注入(非常详细)零基础入门到精通,收藏这一篇就够了(1)
【网络安全渗透测试零基础入门必知必会】之SQL手工注入基础语法&工具介绍(2)
【网络安全渗透测试零基础入门必知必会】之SQL注入实战(非常详细)零基础入门到精通,收藏这一篇就够了(3)
【网络安全渗透测试零基础入门必知必会】之SQLmap安装&实战(非常详细)零基础入门到精通,收藏这一篇就够了(4)
【网络安全渗透测试零基础入门必知必会】之SQL防御(非常详细)零基础入门到精通,收藏这一篇就够了(4)
****网络安全/渗透测试入门之XSS攻击入门必知必会
【网络安全渗透测试零基础入门必知必会】之XSS攻击基本概念和原理介绍(非常详细)零基础入门到精通,收藏这一篇就够了(1)
网络安全渗透测试零基础入门必知必会】之XSS攻击获取用户cookie和用户密码(实战演示)零基础入门到精通收藏这一篇就够了(2)
【网络安全渗透测试零基础入门必知必会】之XSS攻击获取键盘记录(实战演示)零基础入门到精通收藏这一篇就够了(3)
【网络安全渗透测试零基础入门必知必会】之xss-platform平台的入门搭建(非常详细)零基础入门到精通,收藏这一篇就够了4
【网络安全渗透测试入门】之XSS漏洞检测、利用和防御机制XSS游戏(非常详细)零基础入门到精通,收藏这一篇就够了5
****网络安全/渗透测试入门文件上传攻击与防御入门必知必会
【网络安全渗透测试零基础入门必知必会】之什么是文件包含漏洞&分类(非常详细)零基础入门到精通,收藏这一篇就够了1
【网络安全渗透测试零基础入门必知必会】之cve实际漏洞案例解析(非常详细)零基础入门到精通, 收藏这一篇就够了2
【网络安全渗透测试零基础入门必知必会】之PHP伪协议精讲(文件包含漏洞)零基础入门到精通,收藏这一篇就够了3
【网络安全渗透测试零基础入门必知必会】之如何搭建 DVWA 靶场保姆级教程(非常详细)零基础入门到精通,收藏这一篇就够了4
【网络安全渗透测试零基础入门必知必会】之Web漏洞-文件包含漏洞超详细全解(附实例)5
【网络安全渗透测试零基础入门必知必会】之文件上传漏洞修复方案6
****网络安全/渗透测试入门CSRF渗透与防御必知必会
【网络安全渗透测试零基础入门必知必会】之CSRF漏洞概述和原理(非常详细)零基础入门到精通, 收藏这一篇就够了1
【网络安全渗透测试零基础入门必知必会】之CSRF攻击的危害&分类(非常详细)零基础入门到精通, 收藏这一篇就够了2
【网络安全渗透测试零基础入门必知必会】之XSS与CSRF的区别(非常详细)零基础入门到精通, 收藏这一篇就够了3
【网络安全渗透测试零基础入门必知必会】之CSRF漏洞挖掘与自动化工具(非常详细)零基础入门到精通,收藏这一篇就够了4
【网络安全渗透测试零基础入门必知必会】之CSRF请求伪造&Referer同源&置空&配合XSS&Token值校验&复用删除5
****网络安全/渗透测试入门SSRF渗透与防御必知必会
【网络安全渗透测试零基础入门必知必会】之SSRF漏洞概述及原理(非常详细)零基础入门到精通,收藏这一篇就够了 1
【网络安全渗透测试零基础入门必知必会】之SSRF相关函数和协议(非常详细)零基础入门到精通,收藏这一篇就够了2
【网络安全渗透测试零基础入门必知必会】之SSRF漏洞原理攻击与防御(非常详细)零基础入门到精通,收藏这一篇就够了3**
**
****网络安全/渗透测试入门XXE渗透与防御必知必会
【网络安全渗透测试零基础入门必知必会】之XML外部实体注入(非常详细)零基础入门到精通,收藏这一篇就够了1
网络安全渗透测试零基础入门必知必会】之XXE的攻击与危害(非常详细)零基础入门到精通,收藏这一篇就够了2
【网络安全渗透测试零基础入门必知必会】之XXE漏洞漏洞及利用方法解析(非常详细)零基础入门到精通,收藏这一篇就够了3
【网络安全渗透测试零基础入门必知必会】之微信XXE安全漏洞处理(非常详细)零基础入门到精通,收藏这一篇就够了4
****网络安全/渗透测试入门远程代码执行渗透与防御必知必会
【网络安全渗透测试零基础入门必知必会】之远程代码执行原理介绍(非常详细)零基础入门到精通,收藏这一篇就够了1
【网络安全零基础入门必知必会】之CVE-2021-4034漏洞原理解析(非常详细)零基础入门到精通,收藏这一篇就够了2
【网络安全零基础入门必知必会】之PHP远程命令执行与代码执行原理利用与常见绕过总结3
【网络安全零基础入门必知必会】之WEB安全渗透测试-pikachu&DVWA靶场搭建教程,零基础入门到精通,收藏这一篇就够了4
****网络安全/渗透测试入门反序列化渗透与防御必知必会
【网络安全零基础入门必知必会】之什么是PHP对象反序列化操作(非常详细)零基础入门到精通,收藏这一篇就够了1
【网络安全零基础渗透测试入门必知必会】之php反序列化漏洞原理解析、如何防御此漏洞?如何利用此漏洞?2
【网络安全渗透测试零基础入门必知必会】之Java 反序列化漏洞(非常详细)零基础入门到精通,收藏这一篇就够了3
【网络安全渗透测试零基础入门必知必会】之Java反序列化漏洞及实例解析(非常详细)零基础入门到精通,收藏这一篇就够了4
【网络安全渗透测试零基础入门必知必会】之CTF题目解析Java代码审计中的反序列化漏洞,以及其他漏洞的组合利用5
网络安全/渗透测试**入门逻辑漏洞必知必会**
【网络安全渗透测试零基础入门必知必会】之一文带你0基础挖到逻辑漏洞(非常详细)零基础入门到精通,收藏这一篇就够了
网络安全/渗透测试入门暴力猜解与防御必知必会
【网络安全渗透测试零基础入门必知必会】之密码安全概述(非常详细)零基础入门到精通,收藏这一篇就够了1
【网络安全渗透测试零基础入门必知必会】之什么样的密码是不安全的?(非常详细)零基础入门到精通,收藏这一篇就够了2
【网络安全渗透测试零基础入门必知必会】之密码猜解思路(非常详细)零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之利用Python暴力破解邻居家WiFi密码、压缩包密码,收藏这一篇就够了4
【网络安全渗透测试零基础入门必知必会】之BurpSuite密码爆破实例演示,零基础入门到精通,收藏这一篇就够了5
【网络安全渗透测试零基础入门必知必会】之Hydra密码爆破工具使用教程图文教程,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之暴力破解medusa,零基础入门到精通,收藏这一篇就够了7
【网络安全渗透测试零基础入门必知必会】之Metasploit抓取密码,零基础入门到精通,收藏这一篇就够了8
****网络安全/渗透测试入门掌握Redis未授权访问漏洞必知必会
【网络安全渗透测试零基础入门必知必会】之Redis未授权访问漏洞,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之Redis服务器被攻击后该如何安全加固,零基础入门到精通,收藏这一篇就够了**
**
网络安全/渗透测试入门掌握**ARP渗透与防御关必知必会**
【网络安全渗透测试零基础入门必知必会】之ARP攻击原理解析,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之ARP流量分析,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之ARP防御策略与实践指南,零基础入门到精通,收藏这一篇就够了
网络安全/渗透测试入门掌握系统权限提升渗透与防御关****必知必会
【网络安全渗透测试零基础入门必知必会】之Windows提权常用命令,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之Windows权限提升实战,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之linux 提权(非常详细)零基础入门到精通,收藏这一篇就够了
网络安全/渗透测试入门掌握Dos与DDos渗透与防御相关****必知必会
【网络安全渗透测试零基础入门必知必会】之DoS与DDoS攻击原理(非常详细)零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之Syn-Flood攻击原理解析(非常详细)零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之IP源地址欺骗与dos攻击,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之SNMP放大攻击原理及实战演示,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之NTP放大攻击原理,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之什么是CC攻击?CC攻击怎么防御?,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之如何防御DDOS的攻击?零基础入门到精通,收藏这一篇就够了
网络安全/渗透测试入门掌握无线网络安全渗透与防御相关****必知必会
【网络安全渗透测试零基础入门必知必会】之Aircrack-ng详细使用安装教程,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之aircrack-ng破解wifi密码(非常详细)零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之WEB渗透近源攻击,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之无线渗透|Wi-Fi渗透思路,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之渗透WEP新思路Hirte原理解析,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之WPS的漏洞原理解析,零基础入门到精通,收藏这一篇就够了
网络安全/渗透测试入门掌握木马免杀问题与防御********必知必会
【网络安全渗透测试零基础入门必知必会】之Metasploit – 木马生成原理和方法,零基础入门到精通,收藏这篇就够了
【网络安全渗透测试零基础入门必知必会】之MSF使用教程永恒之蓝漏洞扫描与利用,收藏这一篇就够了
网络安全/渗透测试入门掌握Vulnhub靶场实战********必知必会
【网络安全渗透测试零基础入门必知必会】之Vulnhub靶机Prime使用指南,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之Vulnhub靶场Breach1.0解析,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之vulnhub靶场之DC-9,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之Vulnhub靶机Kioptrix level-4 多种姿势渗透详解,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之Vulnhub靶场PWNOS: 2.0 多种渗透方法,收藏这一篇就够了
网络安全/渗透测试入门掌握社会工程学必知必会
【网络安全渗透测试零基础入门必知必会】之什么是社会工程学?定义、类型、攻击技术,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之社会工程学之香农-韦弗模式,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之社工学smcr通信模型,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之社会工程学之社工步骤整理(附相应工具下载)收藏这一篇就够了
网络安全/渗透测试入门掌握********渗透测试工具使用******必知必会**
2024版最新Kali Linux操作系统安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之渗透测试工具大全之Nmap安装使用命令指南,零基础入门到精通,收藏这一篇就够了
2024版最新AWVS安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
2024版最新burpsuite安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
2024版最新owasp_zap安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
2024版最新Sqlmap安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
2024版最新Metasploit安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
2024版最新Nessus下载安装激活使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
2024版最新Wireshark安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
觉得有用的话,希望粉丝朋友帮大白点个**「分享」「收藏」「在看」「赞」**

黑客/网络安全学习包


资料目录
-
成长路线图&学习规划
-
配套视频教程
-
SRC&黑客文籍
-
护网行动资料
-
黑客必读书单
-
面试题合集
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
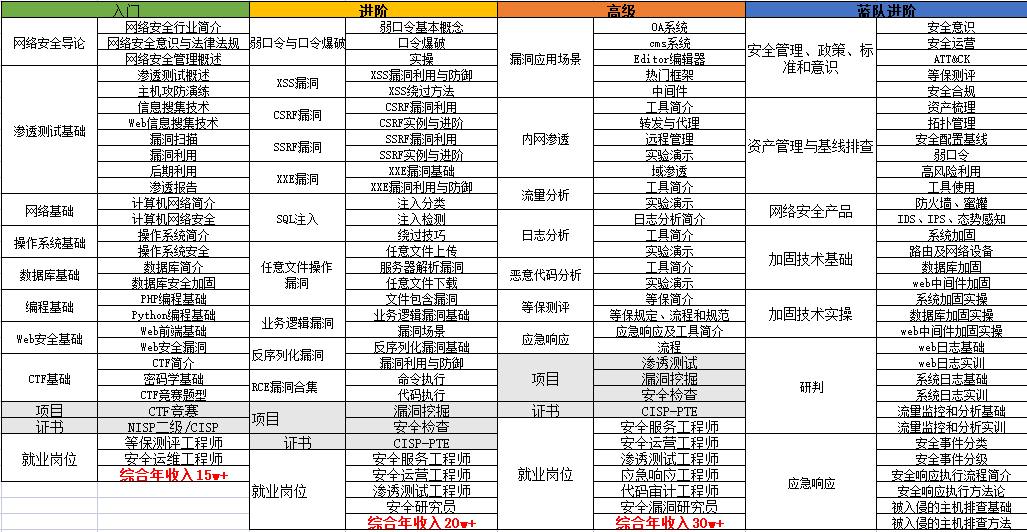
1.成长路线图&学习规划
要学习一门新的技术,作为新手一定要先学习成长路线图,方向不对,努力白费。
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图&学习规划。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。


因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
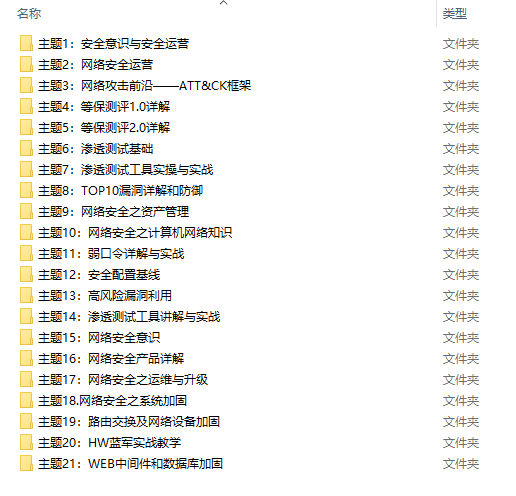
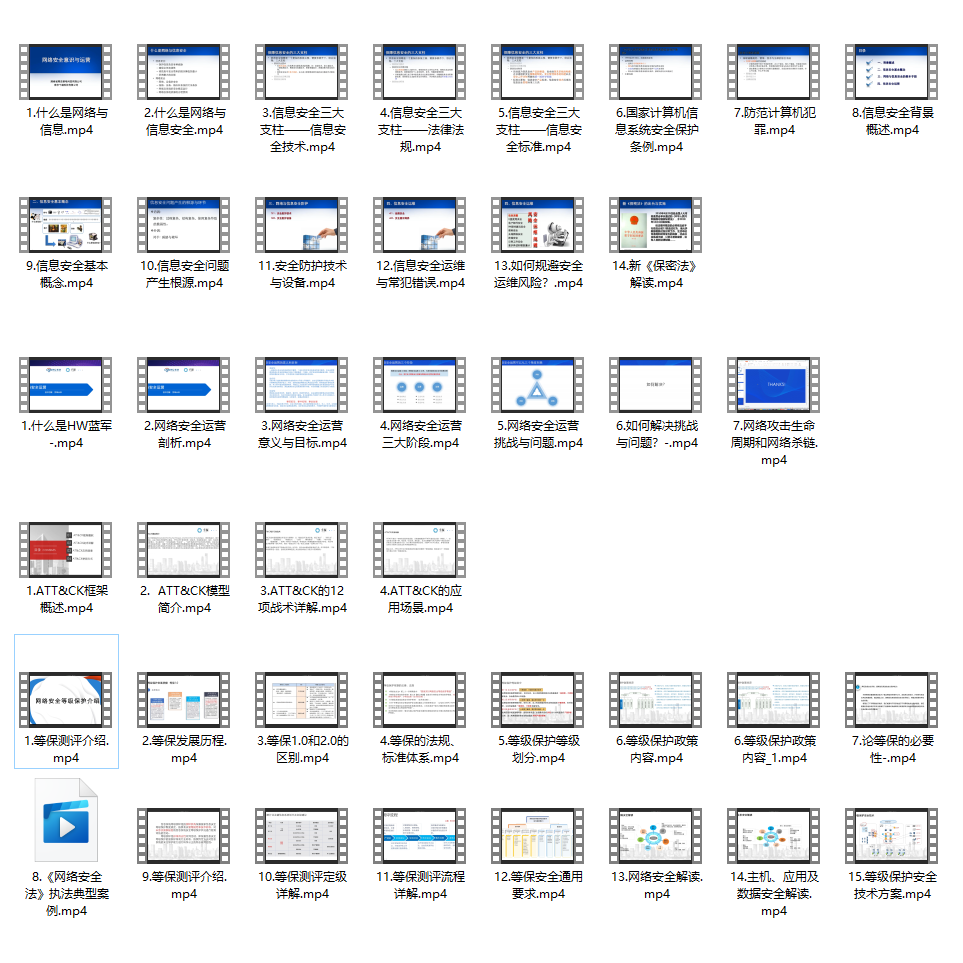
2.视频教程
很多朋友都不喜欢晦涩的文字,我也为大家准备了视频教程,其中一共有21个章节,每个章节都是当前板块的精华浓缩。


因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
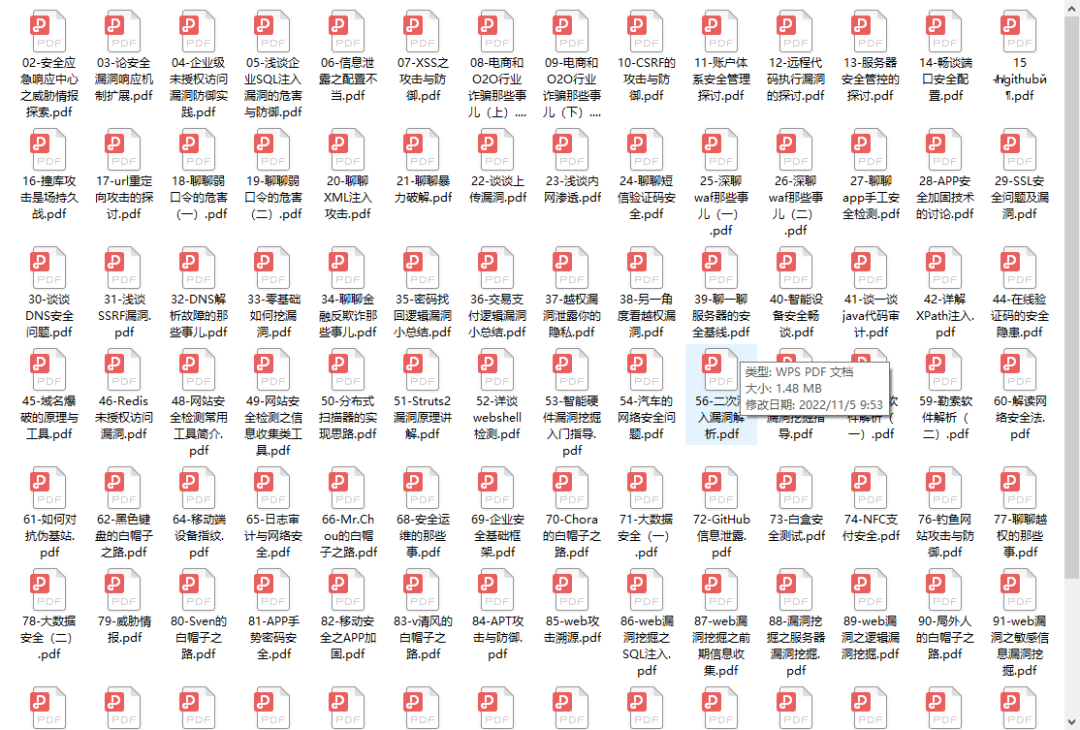
3.SRC&黑客文籍
大家最喜欢也是最关心的SRC技术文籍&黑客技术也有收录
SRC技术文籍:

黑客资料由于是敏感资源,这里不能直接展示哦!
4.护网行动资料
其中关于HW护网行动,也准备了对应的资料,这些内容可相当于比赛的金手指!
5.黑客必读书单
**

**
6.面试题合集
当你自学到这里,你就要开始思考找工作的事情了,而工作绕不开的就是真题和面试题。

更多内容为防止和谐,可以扫描获取~

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
****************************优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享




















 1658
1658

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








