.markdown-body pre,.markdown-body pre>code.hljs{color:#333;background:#f8f8f8}.hljs-comment,.hljs-quote{color:#998;font-style:italic}.hljs-keyword,.hljs-selector-tag,.hljs-subst{color:#333;font-weight:700}.hljs-literal,.hljs-number,.hljs-tag .hljs-attr,.hljs-template-variable,.hljs-variable{color:teal}.hljs-doctag,.hljs-string{color:#d14}.hljs-section,.hljs-selector-id,.hljs-title{color:#900;font-weight:700}.hljs-subst{font-weight:400}.hljs-class .hljs-title,.hljs-type{color:#458;font-weight:700}.hljs-attribute,.hljs-name,.hljs-tag{color:navy;font-weight:400}.hljs-link,.hljs-regexp{color:#009926}.hljs-bullet,.hljs-symbol{color:#990073}.hljs-built_in,.hljs-builtin-name{color:#0086b3}.hljs-meta{color:#999;font-weight:700}.hljs-deletion{background:#fdd}.hljs-addition{background:#dfd}.hljs-emphasis{font-style:italic}.hljs-strong{font-weight:700}

Mobile + Vue = MobVue
简介
MobVue 是一个精心制作的移动端 H5 模板,基于 Vue3、Vite、TypeScript、Vant 等主流技术
使用
点击展开
推荐环境
- 新版
Visual Studio Code - 安装
.vscode/extensions.json文件中推荐的插件 node20.x 或 22+pnpm9.x 或 10+
本地开发
# 安装依赖
pnpm i
# 启动服务
pnpm dev
打包构建
# 打包构建预发布环境
pnpm build:staging
# 打包构建生产环境
pnpm build
本地预览
# 先执行打包构建命令生成 dist 目录后再执行以下预览命令
pnpm preview
代码检查
# 代码校验与格式化
pnpm lint
# 单元测试
pnpm test
代码提交规范
feat 新功能
fix 修复错误
perf 性能优化
refactor 重构代码
docs 文档和注释
types 类型相关
test 单测相关
ci 持续集成、工作流
revert 撤销更改
chore 琐事(更新依赖、修改配置等)
特性
📍 纯一级路由设计 - 清晰且缓存友好
📱 移动端适配 px2vw - 并且宽屏友好
🌐 浏览器适配 @vitejs/plugin-legacy + autoprefixer + browserslist - 兼容多种浏览器和低版本浏览器
🧩 布局系统 - 配置化的
🌗 主题模式 Dark Mode
📲 PWA - 渐进式 Web 应用
🔎 Husky + lint-staged + ESLint - 规范代码
💪🏻 依然 TypeScript - 严格模式且无 any
👀 更多功能 - 路由缓存、带防御的水印、灰色和色弱模式、SVG Loader、VConsole、白屏加载动画、单元测试、国际化
技术栈
Vue3:采用 Vue3 + script setup 最新的 Vue3 组合式 API
Vant:轻量、可定制的移动端 Vue 组件库
Pinia: 传说中的 Vuex5
Vite:真的很快
Vue Router:路由路由
TypeScript:JavaScript 语言的超集
pnpm:更快速的,节省磁盘空间的包管理工具
ESLint:代码校验与格式化
Axios:发送网络请求(已封装好)
UnoCSS:具有高性能且极具灵活性的即时原子化 CSS 引擎
目录结构
# mobvue
├─ .husky # commit 时进行代码校验和格式化
├─ .vscode # vscode 配置和插件
├─ public
│ ├─ favicon.png # 网站头像
│ └─ app-loading.css # 首屏 loading 动画
├─ src
│ ├─ common # 通用目录
│ │ ├─ apis # 通用目录 - 接口
│ │ ├─ assets # 通用目录 - 静态资源
│ │ ├─ components # 通用目录 - 组件
│ │ ├─ composables # 通用目录 - 组合式函数
│ │ ├─ constants # 通用目录 - 常量
│ │ └─ utils # 通用目录 - 工具函数
│ ├─ http # 网络请求
│ ├─ layout # 布局
│ ├─ pages # 页面
│ │ └─ login # 登录模块
│ │ ├─ apis # 登录模块 - 私有接口
│ │ ├─ components # 登录模块 - 私有组件
│ │ ├─ composables # 登录模块 - 私有组合式函数
│ │ ├─ images # 登录模块 - 私有图片
│ │ └─ index.vue # 登录模块 - 页面
│ ├─ pinia # 状态管理
│ ├─ plugins # 插件(全局组件、自定义指令等)
│ ├─ router # 路由
│ ├─ App.vue # 入口页面
│ └─ main.ts # 入口文件
├─ tests # 单元测试
├─ types # 类型声明
├─ .editorconfig # 编辑器配置
├─ .env # 所有环境
├─ .env.development # 开发环境
├─ .env.production # 生产环境
├─ .env.staging # 预发布环境
├─ eslint.config.js # eslint 配置
├─ tsconfig.json # ts 配置
├─ uno.config.ts # unocss 配置
└─ vite.config.ts # vite 配置
基础
移动端适配
rem or vw? Of course, vw!
基于 postcss + postcss-mobile-forever,实现 px 到 vw 的自动转化
具体内置的配置如下:
{
// UI 设计稿宽度
viewportWidth: (file: string) => file.includes("vant") ? 375 : 375,
// 限制视图的最大宽度
maxDisplayWidth: 750,
// 页面最外层选择器
appSelector: "#app",
// 是否对「页面最外层选择器」对应的元素进行描边
border: true,
// 转换单位后保留的小数点位数
unitPrecision: 3,
// 转换后的单位
mobileUnit: "vw",
// 需要转换的属性
propList: ["*"],
// 忽略的选择器
selectorBlackList: [".ignore", "keep-px"],
// 忽略的属性
propertyBlackList: {
".van-icon": "font"
},
// 忽略的属性值
valueBlackList: ["1px"],
// 忽略的目录或文件
exclude: [],
// 包含块是根元素的选择器列表
rootContainingBlockSelectorList: ["van-tabbar", "van-popup"]
}
浏览器适配
基于 @vitejs/plugin-legacy + autoprefixer + browserslist 兼容多种浏览器和低版本浏览器
你可以无感的使用这套内置的配置,唯一可能需要你改动的地方,可能是 package.json 文件里面的 browserslist 配置,它默认是这样的:
"browserslist": [
"defaults"
]
你可以根据自己想兼容的浏览器来修改这个地方
路由设计
纯一级路由
📍 无需设置嵌套路由来实现 Layout 布局,路由配置更加清晰简洁,并且对路由缓存更加友好,告别某些场景下缓存失效的问题!
如果不需要显示 Layout 布局,以登录页面为例,你可以这样配置:
{
path: "/login",
component: () => import("@/pages/login/index.vue"),
name: "Login",
meta: {
title: "登录"
}
}


如果需要 Layout 布局,以我的页面为例,你可以这样配置:
{
path: "/me",
component: () => import("@/pages/me/index.vue"),
name: "Me",
meta: {
title: "我的",
layout: {
navBar: {
showNavBar: true,
showLeftArrow: false
},
tabbar: {
showTabbar: true,
icon: "user-o"
},
footer: true
}
}
}


meta 配置项
{
/**
* @description 页面标题
*/
title?: string
/**
* @description 设置能进入该路由的角色,支持多个角色叠加,默认不限制角色
* @default undefined
*/
roles?: string[]
/**
* @description 是否缓存该路由页面,注意路由和页面都需要设置一致的 Name
* @default false
*/
keepAlive?: boolean
/**
* @description 布局配置
*/
layout?: {
/**
* @description NavBar 配置
*/
navBar?: {
/**
* @description 是否显示 NavBar
* @default false
*/
showNavBar?: boolean
/**
* @description 是否显示左侧箭头
* @default false
*/
showLeftArrow?: boolean
}
tabbar?: {
/**
* @description 是否显示 Tabbar
* @default false
*/
showTabbar?: boolean
/**
* @description 图标
*/
icon?: string
}
/**
* @description 是否显示 Footer
* @default false
*/
footer?: boolean
}
}
权限控制
页面级
控制代码都在路由守卫 @/router/guard.ts 中,这里可根据具体的业务做相应的修改:
NProgress.configure({ showSpinner: false })
const { setTitle } = useTitle()
const LOGIN_PATH = "/login"
export function registerNavigationGuard(router: Router) {
// 全局前置守卫
router.beforeEach((to, _from) => {
NProgress.start()
const userStore = useUserStore()
// 如果没有登录
if (!getToken()) {
// 如果在免登录的白名单中,则直接进入
if (isWhiteList(to)) return true
// 其他没有访问权限的页面将被重定向到登录页面
return LOGIN_PATH
}
// 如果已经登录,并准备进入 Login 页面,则重定向到主页
if (to.path === LOGIN_PATH) return "/"
// 判断有无该页面权限
if (to.meta.roles ? userStore.roles.some(role => to.meta.roles!.includes(role)) : true) return true
// 无权限则进入 403 页面
return "/403"
})
// 全局后置钩子
router.afterEach((to) => {
const keepAliveStore = useKeepAliveStore()
// 清除所有路由缓存
if (to.path === LOGIN_PATH) keepAliveStore.delAllCachedRoutes()
// 添加路由缓存
keepAliveStore.addCachedRoute(to)
// 设置标题
setTitle(to.meta.title)
NProgress.done()
})
}
按钮级
基于权限指令和权限函数两种方式实现按钮级权限控制:
<van-cell-group title="权限指令" inset>
<van-cell v-permission="['admin']" title="Admin 可见" value="Role admin" />
<van-cell v-permission="['admin', 'editor']" title="Admin 或 Editor 可见" value="Role admin or editor" />
</van-cell-group>
<van-cell-group title="权限函数" inset>
<van-cell v-if="checkPermission(['admin'])" title="Admin 可见" value="Role admin" />
<van-cell v-if="checkPermission(['admin', 'editor'])" title="Admin 或 Editor 可见" value="Role admin or editor" />
</van-cell-group>
其中的关键代码只有两行:
// 权限指令
v-permission="['admin']"
// 权限函数
v-if="checkPermission(['admin'])"
发送 HTTP 请求
大致的流程如下:
graph LR
页面/交互 --> api --> axios --> 服务器
通用 API 模块
src/common/apis 目录存放通用的接口,而非某个页面固定使用的接口
私有 API 模块
某个页面固定使用的接口,应该在当前页面目录下建立一个 apis 文件夹,用来存放私有接口
参考登录页 src/pages/login/apis
封装的 Axios
src/http/axios.ts 是基于 axios 的封装,封装了全局 request 拦截器、response 拦截器、统一的错误处理、统一的超时处理、baseURL 设置等
多环境
打包构建
项目开发完成,打包构建代码时,内置两种环境:
# 打包构建预发布环境
pnpm build:staging
# 打包构建生产环境
pnpm build
环境变量
在 .env.production 等形如 .env.xxx 文件中,配置了该环境对应的一些环境变量,例如:
## 后端接口地址(如果解决跨域问题采用反向代理就只需写相对路径)
VITE_BASE_URL = /api/v1
## 开发环境域名和静态资源公共路径(一般 / 或 ./ 都可以)
VITE_PUBLIC_PATH = /
使用方式:
console.log(import.meta.env.VITE_BASE_API)
进阶
ESLint
规范代码很重要!
- 配置项在
eslint.config.js文件中 - 推荐安装 VSCode 的
ESLint插件,它可在写代码时,将不符合规范的代码标红,并且在你保存代码时自动修复一些简单的标红的代码 - 手动校验和格式化命令
pnpm lint(提交代码前可以执行该命令)
代码提交校验
项目采用 husky + lint-staged 的方式,在提交代码的时候,进行全局 ts 类型检查和 eslint 校验
husky 会自动初始化,如果发现没有正常初始化,也可以通过命令 pnpm prepare 初始化 husky
跨域
反向代理
vite.config 里有 proxy 进行反向代理,与之对应的生产环境,则可以使用 nginx 来做反向代理
proxy: {
"/api/v1": {
target: "https://xxxxxx",
// 是否为 WebSocket
ws: false,
// 是否允许跨域
changeOrigin: true
}
}
CORS
这种方案对于前端来说没有什么工作量,和正常发送请求写法上没有任何区别,工作量基本都在后端这里
实现 CORS 之后,不管是开发环境还是生产环境,都能方便的调用接口
SVG
vite-svg-loader 插件提供的的能力,可以将 SVG 文件导入为 Vue 组件!
比如 404 页面:
<script lang="ts" setup>
import Layout from "./components/Layout.vue"
import Svg404 from "./images/404.svg?component" // vite-svg-loader 插件的功能
</script>
<template>
<Layout>
<Svg404 />
</Layout>
</template>
自动按需导入
基于 unplugin-vue-components 和 unplugin-auto-import 实现的组件和 API 自动按需导入
如果我们要使用 Vant 的按钮组件,例如 van-button,不用再手动通过 import 语句导入组件和样式,而是可以直接使用:
<van-button type="primary">主要按钮</van-button>
如果我们要使用 Vue 的 ref API,也不用再手动导入,直接使用即可:
const loading = ref(false)
所有已经内置的自动按需导入:vue、vue-router、pinia、vant 相关的 API 和组件,它们四个会自动按需导入,切记不要手动 import
自动生成类型
types/auto 目录下为自动生成的类型,无需手动管理,切记不要手动修改
常见问题
报错
- AI 一下可以解决
99%的报错 - 尝试删除
node_modules和.lock文件后再次依赖 - 检查环境是否和作者推荐的一致
- 重启一下?
依赖超时
- 国内用户可以设置最新的淘宝源加快依赖速度
https://registry.npmmirror.com
热更新失效
- 检查配置路由时填写的路径是否正确(特别是字母大小写问题)
本地开发时切换路由导致页面重载
只会在开发环境出现,不会影响生成环境
- 由
unplugin-vue-components导致的问题,可等待插件修复 - 也可以取消自动按需导入样式,改为自己手动全量导入
Vant样式来解决该问题
预览图

黑客/网络安全学习路线
对于从来没有接触过黑客/网络安全的同学,目前网络安全、信息安全也是计算机大学生毕业薪资相对较高的学科。
大白也帮大家准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
这也是耗费了大白近四个月的时间,吐血整理,文章非常非常长,觉得有用的话,希望粉丝朋友帮忙点个**「分享」「收藏」「在看」「赞」**
网络安全/渗透测试法律法规必知必会****
今天大白就帮想学黑客/网络安全技术的朋友们入门必须先了解法律法律。
【网络安全零基础入门必知必会】什么是黑客、白客、红客、极客、脚本小子?(02)
【网络安全零基础入门必知必会】网络安全专业术语全面解析(05)
【网络安全入门必知必会】《中华人民共和国网络安全法》(06)
【网络安全零基础入门必知必会】《计算机信息系统安全保护条例》(07)
【网络安全零基础入门必知必会】《中国计算机信息网络国际联网管理暂行规定》(08)
【网络安全零基础入门必知必会】《计算机信息网络国际互联网安全保护管理办法》(09)
【网络安全零基础入门必知必会】《互联网信息服务管理办法》(10)
【网络安全零基础入门必知必会】《计算机信息系统安全专用产品检测和销售许可证管理办法》(11)
【网络安全零基础入门必知必会】《通信网络安全防护管理办法》(12)
【网络安全零基础入门必知必会】《中华人民共和国国家安全法》(13)
【网络安全零基础入门必知必会】《中华人民共和国数据安全法》(14)
【网络安全零基础入门必知必会】《中华人民共和国个人信息保护法》(15)
【网络安全零基础入门必知必会】《网络产品安全漏洞管理规定》(16)
网络安全/渗透测试linux入门必知必会
【网络安全零基础入门必知必会】什么是Linux?Linux系统的组成与版本?什么是命令(01)
【网络安全零基础入门必知必会】VMware下载安装,使用VMware新建虚拟机,远程管理工具(02)
【网络安全零基础入门必知必会】VMware常用操作指南(非常详细)零基础入门到精通,收藏这一篇就够了(03)
【网络安全零基础入门必知必会】CentOS7安装流程步骤教程(非常详细)零基入门到精通,收藏这一篇就够了(04)
【网络安全零基础入门必知必会】Linux系统目录结构详细介绍(05)
【网络安全零基础入门必知必会】Linux 命令大全(非常详细)零基础入门到精通,收藏这一篇就够了(06)
【网络安全零基础入门必知必会】linux安全加固(非常详细)零基础入门到精通,收藏这一篇就够了(07)
网络安全/渗透测试****计算机网络入门必知必会****
【网络安全零基础入门必知必会】TCP/IP协议深入解析(非常详细)零基础入门到精通,收藏这一篇就够了(01)
【网络安全零基础入门必知必会】什么是HTTP数据包&Http数据包分析(非常详细)零基础入门到精通,收藏这一篇就够了(02)
【网络安全零基础入门必知必会】计算机网络—子网划分、子网掩码和网关(非常详细)零基础入门到精通,收藏这一篇就够了(03)
网络安全/渗透测试入门之HTML入门必知必会
【网络安全零基础入门必知必会】什么是HTML&HTML基本结构&HTML基本使用(非常详细)零基础入门到精通,收藏这一篇就够了1
【网络安全零基础入门必知必会】VScode、PhpStorm的安装使用、Php的环境配置,零基础入门到精通,收藏这一篇就够了2
【网络安全零基础入门必知必会】HTML之编写登录和文件上传(非常详细)零基础入门到精通,收藏这一篇就够了3
网络安全/渗透测试入门之Javascript入门必知必会
【网络安全零基础入门必知必会】Javascript语法基础(非常详细)零基础入门到精通,收藏这一篇就够了(01)
【网络安全零基础入门必知必会】Javascript实现Post请求、Ajax请求、输出数据到页面、实现前进后退、文件上传(02)
网络安全/渗透测试入门之Shell入门必知必会
【网络安全零基础入门必知必会】Shell编程基础入门(非常详细)零基础入门到精通,收藏这一篇就够了(第七章)
网络安全/渗透测试入门之PHP入门必知必会
【网络安全零基础入门】PHP环境搭建、安装Apache、安装与配置MySQL(非常详细)零基础入门到精通,收藏这一篇就够(01)
【网络安全零基础入门】PHP基础语法(非常详细)零基础入门到精通,收藏这一篇就够了(02)
【网络安全零基础入门必知必会】PHP+Bootstrap实现表单校验功能、PHP+MYSQL实现简单的用户注册登录功能(03)
网络安全/渗透测试入门之MySQL入门必知必会
【网络安全零基础入门必知必会】MySQL数据库基础知识/安装(非常详细)零基础入门到精通,收藏这一篇就够了(01)
【网络安全零基础入门必知必会】SQL语言入门(非常详细)零基础入门到精通,收藏这一篇就够了(02)
【网络安全零基础入门必知必会】MySQL函数使用大全(非常详细)零基础入门到精通,收藏这一篇就够了(03)
【网络安全零基础入门必知必会】MySQL多表查询语法(非常详细)零基础入门到精通,收藏这一篇就够了(04)
****网络安全/渗透测试入门之Python入门必知必会
【网络安全零基础入门必知必会】之Python+Pycharm安装保姆级教程,Python环境配置使用指南,收藏这一篇就够了【1】
【网络安全零基础入门必知必会】之Python编程入门教程(非常详细)零基础入门到精通,收藏这一篇就够了(2)
python入门教程python开发基本流程控制if … else
python入门教程之python开发可变和不可变数据类型和hash
【网络安全零基础入门必知必会】之10个python爬虫入门实例(非常详细)零基础入门到精通,收藏这一篇就够了(3)
****网络安全/渗透测试入门之SQL注入入门必知必会
【网络安全渗透测试零基础入门必知必会】之初识SQL注入(非常详细)零基础入门到精通,收藏这一篇就够了(1)
【网络安全渗透测试零基础入门必知必会】之SQL手工注入基础语法&工具介绍(2)
【网络安全渗透测试零基础入门必知必会】之SQL注入实战(非常详细)零基础入门到精通,收藏这一篇就够了(3)
【网络安全渗透测试零基础入门必知必会】之SQLmap安装&实战(非常详细)零基础入门到精通,收藏这一篇就够了(4)
【网络安全渗透测试零基础入门必知必会】之SQL防御(非常详细)零基础入门到精通,收藏这一篇就够了(4)
****网络安全/渗透测试入门之XSS攻击入门必知必会
【网络安全渗透测试零基础入门必知必会】之XSS攻击基本概念和原理介绍(非常详细)零基础入门到精通,收藏这一篇就够了(1)
网络安全渗透测试零基础入门必知必会】之XSS攻击获取用户cookie和用户密码(实战演示)零基础入门到精通收藏这一篇就够了(2)
【网络安全渗透测试零基础入门必知必会】之XSS攻击获取键盘记录(实战演示)零基础入门到精通收藏这一篇就够了(3)
【网络安全渗透测试零基础入门必知必会】之xss-platform平台的入门搭建(非常详细)零基础入门到精通,收藏这一篇就够了4
【网络安全渗透测试入门】之XSS漏洞检测、利用和防御机制XSS游戏(非常详细)零基础入门到精通,收藏这一篇就够了5
****网络安全/渗透测试入门文件上传攻击与防御入门必知必会
【网络安全渗透测试零基础入门必知必会】之什么是文件包含漏洞&分类(非常详细)零基础入门到精通,收藏这一篇就够了1
【网络安全渗透测试零基础入门必知必会】之cve实际漏洞案例解析(非常详细)零基础入门到精通, 收藏这一篇就够了2
【网络安全渗透测试零基础入门必知必会】之PHP伪协议精讲(文件包含漏洞)零基础入门到精通,收藏这一篇就够了3
【网络安全渗透测试零基础入门必知必会】之如何搭建 DVWA 靶场保姆级教程(非常详细)零基础入门到精通,收藏这一篇就够了4
【网络安全渗透测试零基础入门必知必会】之Web漏洞-文件包含漏洞超详细全解(附实例)5
【网络安全渗透测试零基础入门必知必会】之文件上传漏洞修复方案6
****网络安全/渗透测试入门CSRF渗透与防御必知必会
【网络安全渗透测试零基础入门必知必会】之CSRF漏洞概述和原理(非常详细)零基础入门到精通, 收藏这一篇就够了1
【网络安全渗透测试零基础入门必知必会】之CSRF攻击的危害&分类(非常详细)零基础入门到精通, 收藏这一篇就够了2
【网络安全渗透测试零基础入门必知必会】之XSS与CSRF的区别(非常详细)零基础入门到精通, 收藏这一篇就够了3
【网络安全渗透测试零基础入门必知必会】之CSRF漏洞挖掘与自动化工具(非常详细)零基础入门到精通,收藏这一篇就够了4
【网络安全渗透测试零基础入门必知必会】之CSRF请求伪造&Referer同源&置空&配合XSS&Token值校验&复用删除5
****网络安全/渗透测试入门SSRF渗透与防御必知必会
【网络安全渗透测试零基础入门必知必会】之SSRF漏洞概述及原理(非常详细)零基础入门到精通,收藏这一篇就够了 1
【网络安全渗透测试零基础入门必知必会】之SSRF相关函数和协议(非常详细)零基础入门到精通,收藏这一篇就够了2
【网络安全渗透测试零基础入门必知必会】之SSRF漏洞原理攻击与防御(非常详细)零基础入门到精通,收藏这一篇就够了3**
**
****网络安全/渗透测试入门XXE渗透与防御必知必会
【网络安全渗透测试零基础入门必知必会】之XML外部实体注入(非常详细)零基础入门到精通,收藏这一篇就够了1
网络安全渗透测试零基础入门必知必会】之XXE的攻击与危害(非常详细)零基础入门到精通,收藏这一篇就够了2
【网络安全渗透测试零基础入门必知必会】之XXE漏洞漏洞及利用方法解析(非常详细)零基础入门到精通,收藏这一篇就够了3
【网络安全渗透测试零基础入门必知必会】之微信XXE安全漏洞处理(非常详细)零基础入门到精通,收藏这一篇就够了4
****网络安全/渗透测试入门远程代码执行渗透与防御必知必会
【网络安全渗透测试零基础入门必知必会】之远程代码执行原理介绍(非常详细)零基础入门到精通,收藏这一篇就够了1
【网络安全零基础入门必知必会】之CVE-2021-4034漏洞原理解析(非常详细)零基础入门到精通,收藏这一篇就够了2
【网络安全零基础入门必知必会】之PHP远程命令执行与代码执行原理利用与常见绕过总结3
【网络安全零基础入门必知必会】之WEB安全渗透测试-pikachu&DVWA靶场搭建教程,零基础入门到精通,收藏这一篇就够了4
****网络安全/渗透测试入门反序列化渗透与防御必知必会
【网络安全零基础入门必知必会】之什么是PHP对象反序列化操作(非常详细)零基础入门到精通,收藏这一篇就够了1
【网络安全零基础渗透测试入门必知必会】之php反序列化漏洞原理解析、如何防御此漏洞?如何利用此漏洞?2
【网络安全渗透测试零基础入门必知必会】之Java 反序列化漏洞(非常详细)零基础入门到精通,收藏这一篇就够了3
【网络安全渗透测试零基础入门必知必会】之Java反序列化漏洞及实例解析(非常详细)零基础入门到精通,收藏这一篇就够了4
【网络安全渗透测试零基础入门必知必会】之CTF题目解析Java代码审计中的反序列化漏洞,以及其他漏洞的组合利用5
网络安全/渗透测试**入门逻辑漏洞必知必会**
【网络安全渗透测试零基础入门必知必会】之一文带你0基础挖到逻辑漏洞(非常详细)零基础入门到精通,收藏这一篇就够了
网络安全/渗透测试入门暴力猜解与防御必知必会
【网络安全渗透测试零基础入门必知必会】之密码安全概述(非常详细)零基础入门到精通,收藏这一篇就够了1
【网络安全渗透测试零基础入门必知必会】之什么样的密码是不安全的?(非常详细)零基础入门到精通,收藏这一篇就够了2
【网络安全渗透测试零基础入门必知必会】之密码猜解思路(非常详细)零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之利用Python暴力破解邻居家WiFi密码、压缩包密码,收藏这一篇就够了4
【网络安全渗透测试零基础入门必知必会】之BurpSuite密码爆破实例演示,零基础入门到精通,收藏这一篇就够了5
【网络安全渗透测试零基础入门必知必会】之Hydra密码爆破工具使用教程图文教程,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之暴力破解medusa,零基础入门到精通,收藏这一篇就够了7
【网络安全渗透测试零基础入门必知必会】之Metasploit抓取密码,零基础入门到精通,收藏这一篇就够了8
****网络安全/渗透测试入门掌握Redis未授权访问漏洞必知必会
【网络安全渗透测试零基础入门必知必会】之Redis未授权访问漏洞,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之Redis服务器被攻击后该如何安全加固,零基础入门到精通,收藏这一篇就够了**
**
网络安全/渗透测试入门掌握**ARP渗透与防御关必知必会**
【网络安全渗透测试零基础入门必知必会】之ARP攻击原理解析,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之ARP流量分析,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之ARP防御策略与实践指南,零基础入门到精通,收藏这一篇就够了
网络安全/渗透测试入门掌握系统权限提升渗透与防御关****必知必会
【网络安全渗透测试零基础入门必知必会】之Windows提权常用命令,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之Windows权限提升实战,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之linux 提权(非常详细)零基础入门到精通,收藏这一篇就够了
网络安全/渗透测试入门掌握Dos与DDos渗透与防御相关****必知必会
【网络安全渗透测试零基础入门必知必会】之DoS与DDoS攻击原理(非常详细)零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之Syn-Flood攻击原理解析(非常详细)零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之IP源地址欺骗与dos攻击,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之SNMP放大攻击原理及实战演示,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之NTP放大攻击原理,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之什么是CC攻击?CC攻击怎么防御?,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之如何防御DDOS的攻击?零基础入门到精通,收藏这一篇就够了
网络安全/渗透测试入门掌握无线网络安全渗透与防御相关****必知必会
【网络安全渗透测试零基础入门必知必会】之Aircrack-ng详细使用安装教程,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之aircrack-ng破解wifi密码(非常详细)零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之WEB渗透近源攻击,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之无线渗透|Wi-Fi渗透思路,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之渗透WEP新思路Hirte原理解析,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之WPS的漏洞原理解析,零基础入门到精通,收藏这一篇就够了
网络安全/渗透测试入门掌握木马免杀问题与防御********必知必会
【网络安全渗透测试零基础入门必知必会】之Metasploit – 木马生成原理和方法,零基础入门到精通,收藏这篇就够了
【网络安全渗透测试零基础入门必知必会】之MSF使用教程永恒之蓝漏洞扫描与利用,收藏这一篇就够了
网络安全/渗透测试入门掌握Vulnhub靶场实战********必知必会
【网络安全渗透测试零基础入门必知必会】之Vulnhub靶机Prime使用指南,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之Vulnhub靶场Breach1.0解析,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之vulnhub靶场之DC-9,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之Vulnhub靶机Kioptrix level-4 多种姿势渗透详解,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之Vulnhub靶场PWNOS: 2.0 多种渗透方法,收藏这一篇就够了
网络安全/渗透测试入门掌握社会工程学必知必会
【网络安全渗透测试零基础入门必知必会】之什么是社会工程学?定义、类型、攻击技术,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之社会工程学之香农-韦弗模式,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之社工学smcr通信模型,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之社会工程学之社工步骤整理(附相应工具下载)收藏这一篇就够了
网络安全/渗透测试入门掌握********渗透测试工具使用******必知必会**
2024版最新Kali Linux操作系统安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之渗透测试工具大全之Nmap安装使用命令指南,零基础入门到精通,收藏这一篇就够了
2024版最新AWVS安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
2024版最新burpsuite安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
2024版最新owasp_zap安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
2024版最新Sqlmap安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
2024版最新Metasploit安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
2024版最新Nessus下载安装激活使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
2024版最新Wireshark安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
觉得有用的话,希望粉丝朋友帮大白点个**「分享」「收藏」「在看」「赞」**

黑客/网络安全学习包


资料目录
-
成长路线图&学习规划
-
配套视频教程
-
SRC&黑客文籍
-
护网行动资料
-
黑客必读书单
-
面试题合集
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
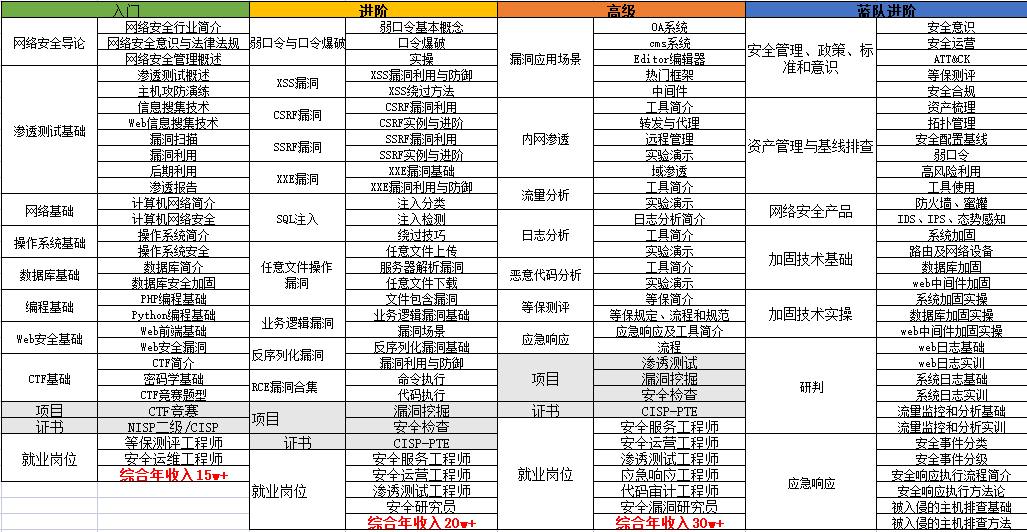
1.成长路线图&学习规划
要学习一门新的技术,作为新手一定要先学习成长路线图,方向不对,努力白费。
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图&学习规划。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。


因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
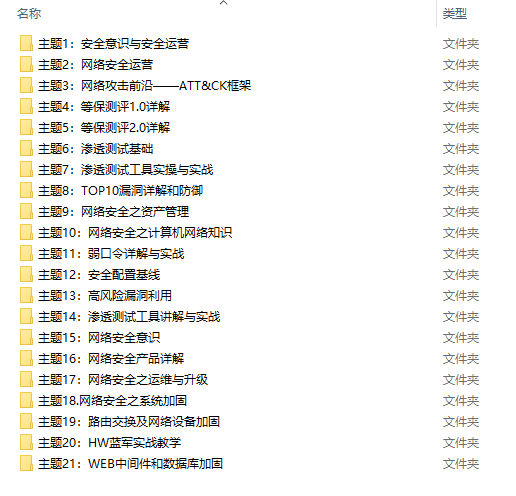
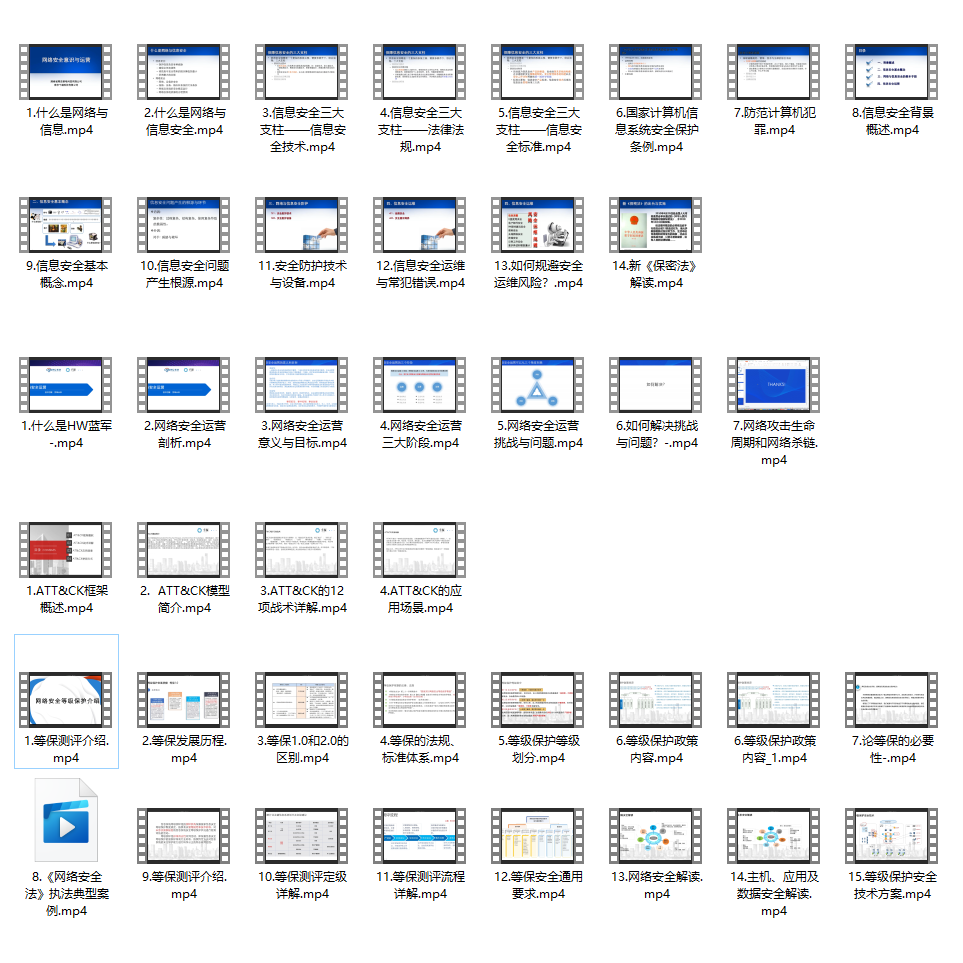
2.视频教程
很多朋友都不喜欢晦涩的文字,我也为大家准备了视频教程,其中一共有21个章节,每个章节都是当前板块的精华浓缩。


因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
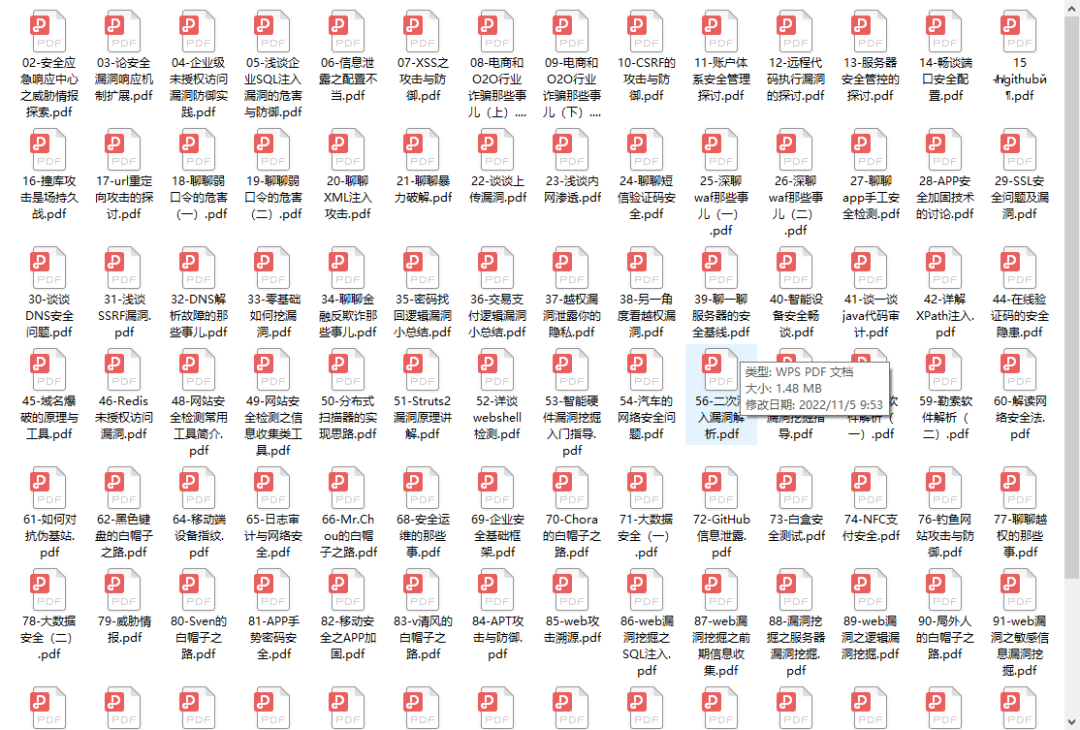
3.SRC&黑客文籍
大家最喜欢也是最关心的SRC技术文籍&黑客技术也有收录
SRC技术文籍:

黑客资料由于是敏感资源,这里不能直接展示哦!
4.护网行动资料
其中关于HW护网行动,也准备了对应的资料,这些内容可相当于比赛的金手指!
5.黑客必读书单
**

**
6.面试题合集
当你自学到这里,你就要开始思考找工作的事情了,而工作绕不开的就是真题和面试题。

更多内容为防止和谐,可以扫描获取~

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
****************************优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享























 280
280

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








