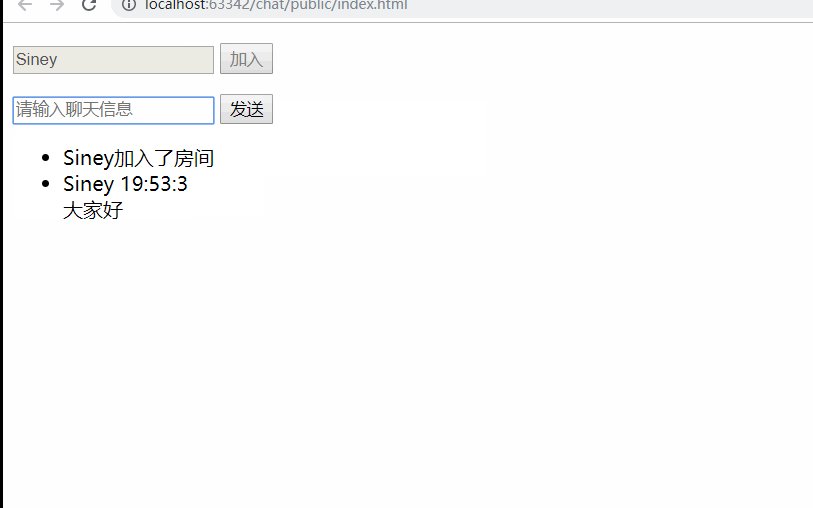
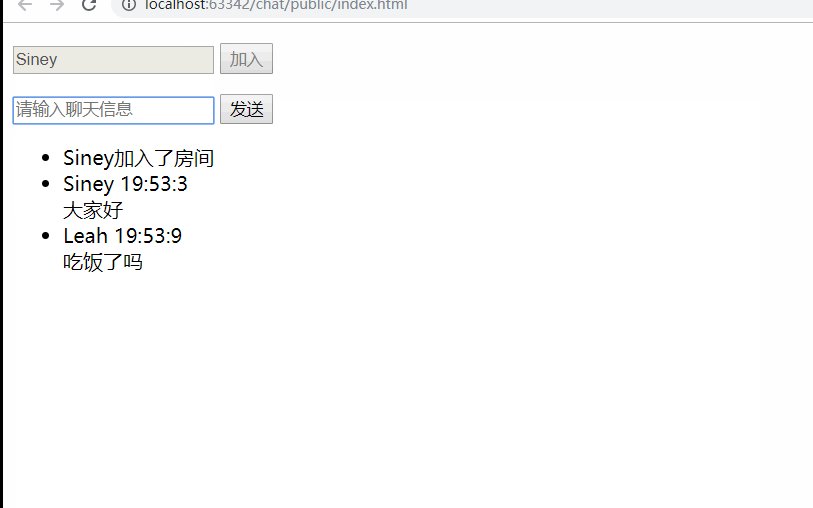
先上演示过程,支持多用户同时使用(一激动 老是打错hhhh...)
这里我是同时打开了两个网页。

代码如下:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>聊天室</title>
</head>
<body>
<div id="main">
<p>
<input type="text" id="username" placeholder="请输入用户名"/>
<button type="button" id="addBtn">加入</button>
</p>
<p>
<input type="text" id="message" placeholder="请输入聊天信息"/>
<button type="button" id="sendBtn" disabled>发送</button>
</p>
<ul id="msg"></ul>
</div>
</body>
<script>
window.onload = function () {
//获取button对象
let addBtn = document.getElementById("addBtn")
let se




 本文演示如何用JavaScript和WebSocket创建一个简单的多用户聊天室。通过实例代码,展示了在index.html和app.js中实现WebSocket框架导入及聊天功能。
本文演示如何用JavaScript和WebSocket创建一个简单的多用户聊天室。通过实例代码,展示了在index.html和app.js中实现WebSocket框架导入及聊天功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








