一、界面

![]() :recording network log,红色表示开启,灰色表示关闭,开启后,会捕获页面资源,关闭后则不会捕获
:recording network log,红色表示开启,灰色表示关闭,开启后,会捕获页面资源,关闭后则不会捕获
![]() :clear,清除捕获的network log
:clear,清除捕获的network log
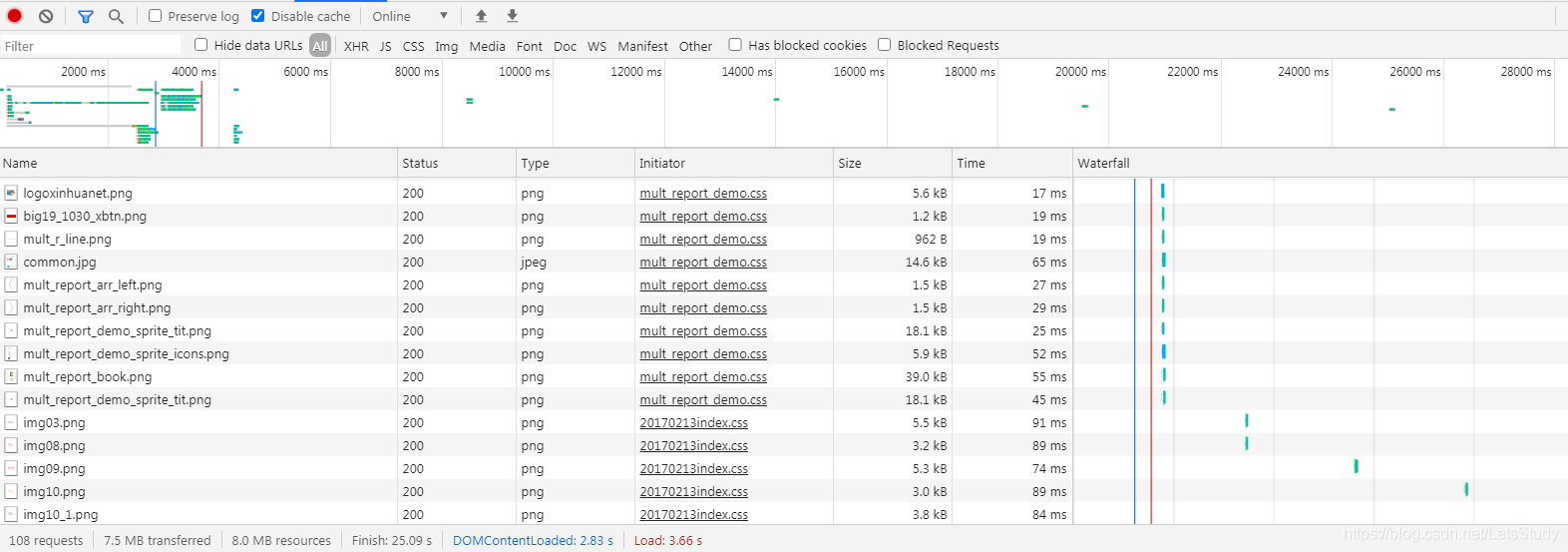
![]() :filter,过滤资源,可以手工输入条件对资源名称进行过滤,也可以根据给定的类型进行过滤,如下图
:filter,过滤资源,可以手工输入条件对资源名称进行过滤,也可以根据给定的类型进行过滤,如下图
![]()
除此之外还有给定的过滤方式,多属性间通过空格实现 AND 操作。如下图
 本文详细介绍了一个网络调试工具的主要功能,包括界面操作指南、过滤条件设置、waterfall视图解析及网络限制配置等内容,帮助读者掌握高效排查网络问题的方法。
本文详细介绍了一个网络调试工具的主要功能,包括界面操作指南、过滤条件设置、waterfall视图解析及网络限制配置等内容,帮助读者掌握高效排查网络问题的方法。
一、界面

![]() :recording network log,红色表示开启,灰色表示关闭,开启后,会捕获页面资源,关闭后则不会捕获
:recording network log,红色表示开启,灰色表示关闭,开启后,会捕获页面资源,关闭后则不会捕获
![]() :clear,清除捕获的network log
:clear,清除捕获的network log
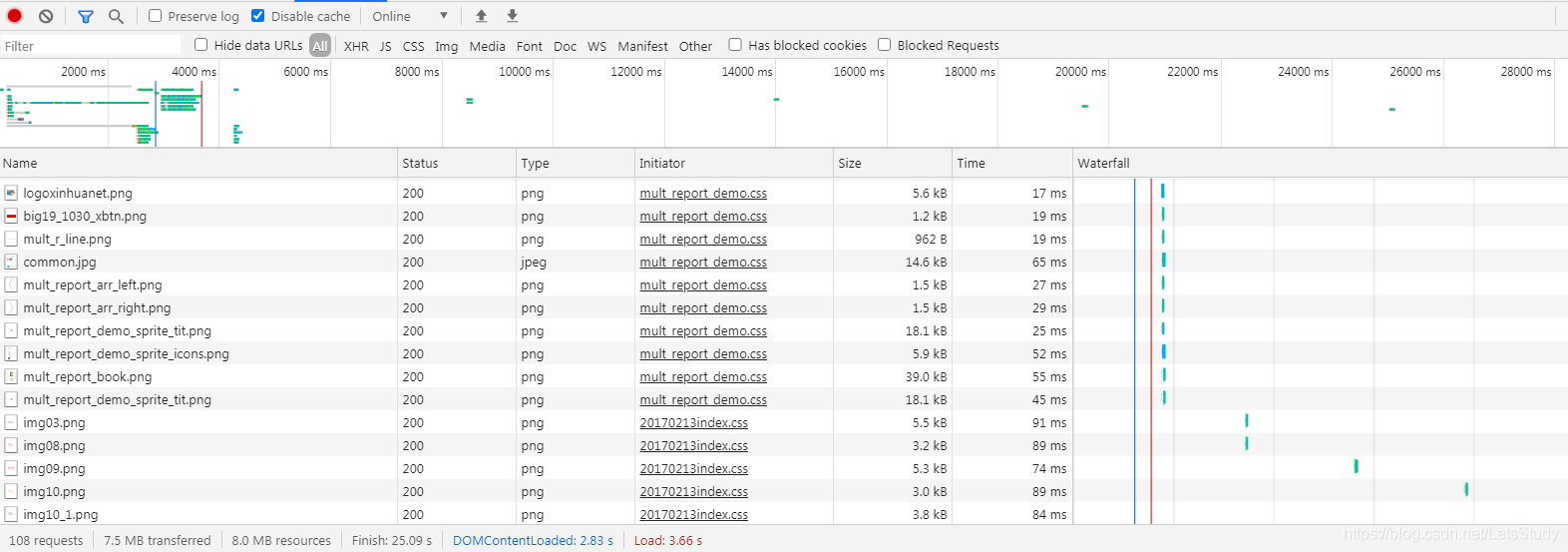
![]() :filter,过滤资源,可以手工输入条件对资源名称进行过滤,也可以根据给定的类型进行过滤,如下图
:filter,过滤资源,可以手工输入条件对资源名称进行过滤,也可以根据给定的类型进行过滤,如下图
![]()
除此之外还有给定的过滤方式,多属性间通过空格实现 AND 操作。如下图
 6622
6622

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


