运算
一、算数运算
1.代码实现:
<script type="text/javascript">
var a=6;
var b=3;
alert(
"a+b="+a+"+"+b+"="+(a+b)+
"\na/b="+a+"/"+b+"="+(a/b)+
"\n++a="+"++"+a+"="+(++a)
);
</script>
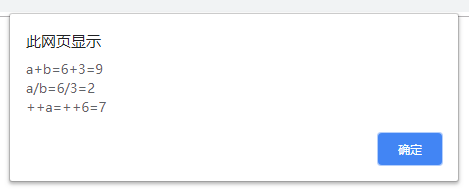
2、运行结果:

3、注意
计算结果要用括号括起来。否则输出的是原值
<script type="text/javascript">
var a=6;
var b=3;
alert("a+b="+a+"+"+b+"="+a+b);
</script>
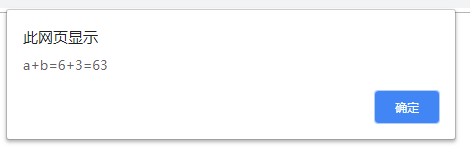
结果:

二、比较运算
1、代码实现
<script>
var a=10;
alert(
"a的值为:"+a+
"\n a>=20:"+(a>=20)+
"\na!=20:"+(a!=20));
</script>
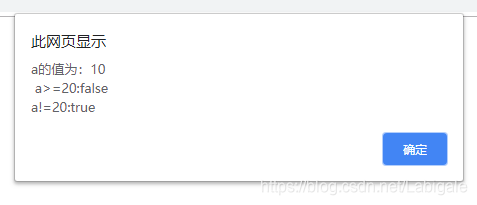
2、运行结果:

3、注意:
比较结果要用括号括起来,否则只输出比较结果(如下代码实现,从运行结果看出只输出了比较结果,并未输出a的值。
<script>
var a=10;
alert("a的值为:"+a+"\n a>=20:"+a>=20);
</script>
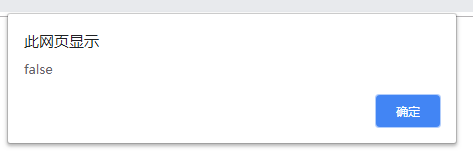
运行结果:

三、字符运算(字符串连接)
1、代码实现
<script>
var a="Hello";
var b="World";
var c=a+b;
c+="你好";
alert(c);
</script>
2、运行结果

四、其它运算符
typeof运算符
<script>
var a=3;
var b="name";
var c=null;
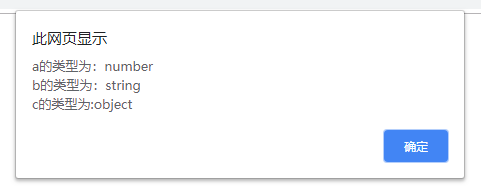
alert(
"a的类型为:"+(typeof a)+
"\nb的类型为:"+(typeof b)+
"\nc的类型为:"+(typeof c)
);
</script>
运行结果:






 博客主要介绍了几种运算,包括算数运算、比较运算、字符运算(字符串连接)以及typeof运算符。详细给出了各运算的代码实现和运行结果,并强调了算数运算和比较运算的结果需用括号括起来,否则会有不同输出。
博客主要介绍了几种运算,包括算数运算、比较运算、字符运算(字符串连接)以及typeof运算符。详细给出了各运算的代码实现和运行结果,并强调了算数运算和比较运算的结果需用括号括起来,否则会有不同输出。
















 1290
1290

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








