第一步:打开官网
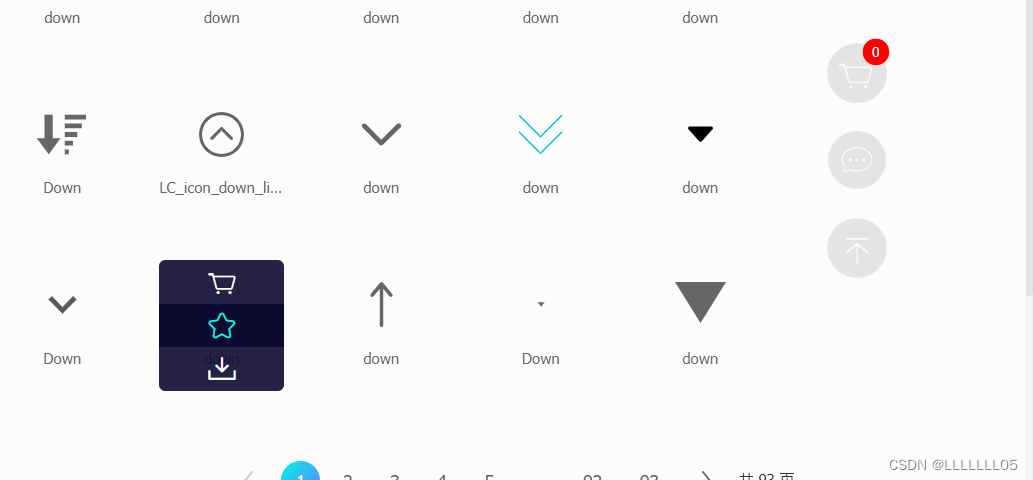
第二步:搜索想要的图标

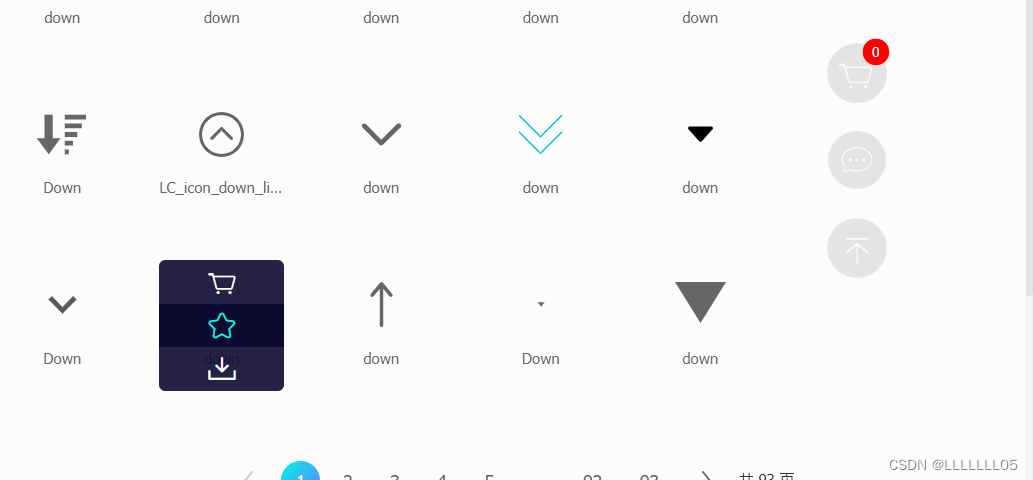
第三步:找到想要的图标点击购物车按钮添加入库

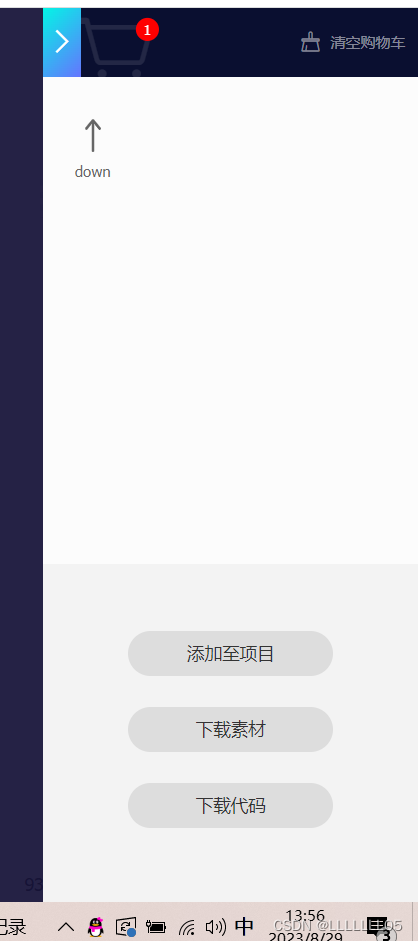
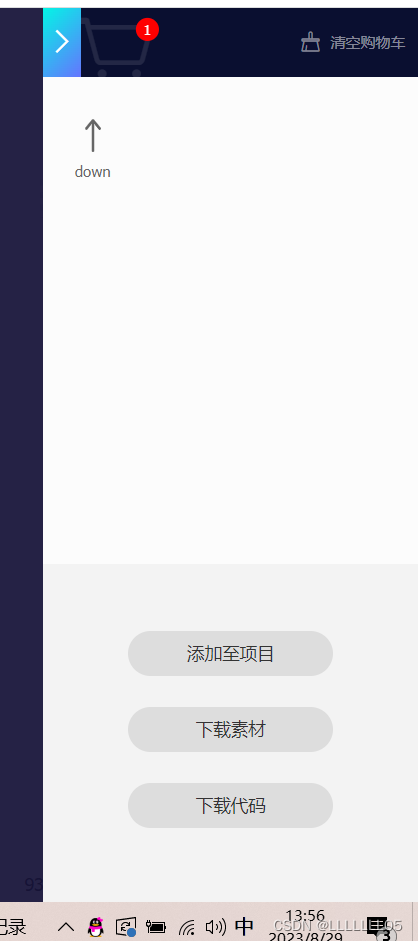
第四步:点击右边购物车 添加至项目

第五步:下载到本地
第六步:将下载好的文件夹改名为font以方便引入,将下载好的font文件夹加入VUE自己项目的assets文件夹中
第七步:再VUE入口文件main.js中引入
import './assets/font/iconfont.css'最后再相应位置展示即可
class="iconfont icon-down1" 本文介绍了如何从阿里巴巴矢量图标库下载并集成iconfont图标到Vue项目中,包括搜索、添加至购物车、下载、文件命名、引入CSS和显示图标等步骤。
本文介绍了如何从阿里巴巴矢量图标库下载并集成iconfont图标到Vue项目中,包括搜索、添加至购物车、下载、文件命名、引入CSS和显示图标等步骤。
第一步:打开官网
第二步:搜索想要的图标

第三步:找到想要的图标点击购物车按钮添加入库

第四步:点击右边购物车 添加至项目

第五步:下载到本地
第六步:将下载好的文件夹改名为font以方便引入,将下载好的font文件夹加入VUE自己项目的assets文件夹中
第七步:再VUE入口文件main.js中引入
import './assets/font/iconfont.css'最后再相应位置展示即可
class="iconfont icon-down1" 819
819
 535
535
 1040
1040
 958
958