1.设置列表项图像
list-style-image属性主要使用图像来替换列表项的标记,当list-style-image属性的属性值为空或者出错时,list-style-type才会替代list-style-image属性对列表产生作用。
list-style-image属性的属性值包括URL(图像的路径)、none(空值)、inherit(从父元素继承,部分浏览器不支持)
例如:

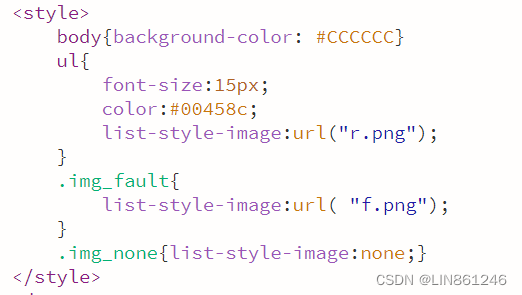
样式设置

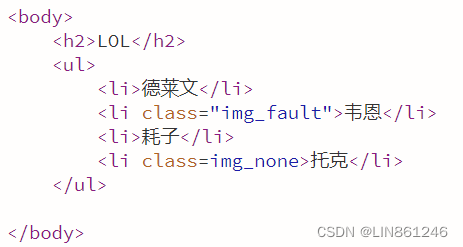
body区代码

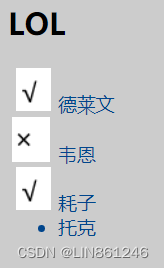
显示效果
2.设置列表项位置
list-style-position属性用于设置在何处放置列表项标记。
例如:

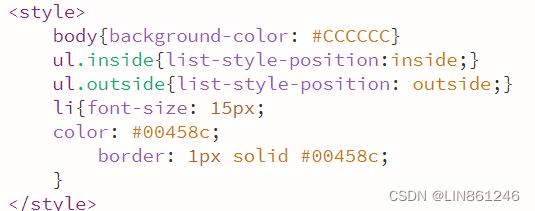
style区代码

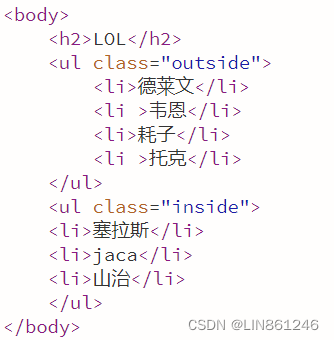
body区代码

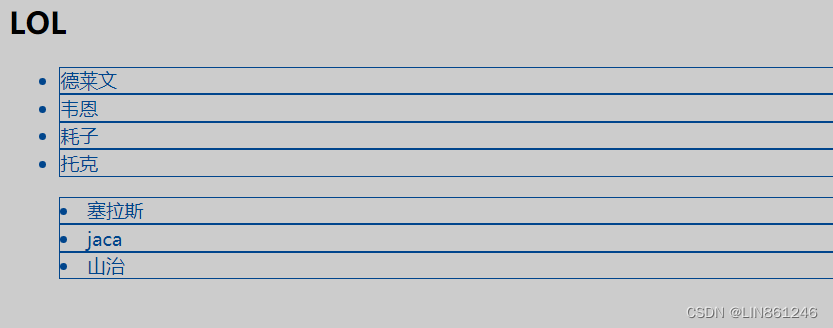
显示情况




 本文介绍了如何在HTML中设置列表项图像,利用list-style-image属性替换列表标记,并通过list-style-position属性调整标记的位置。内容包括list-style-image的属性值如URL、none和inherit的用法,以及list-style-position属性的示例应用。
本文介绍了如何在HTML中设置列表项图像,利用list-style-image属性替换列表标记,并通过list-style-position属性调整标记的位置。内容包括list-style-image的属性值如URL、none和inherit的用法,以及list-style-position属性的示例应用。
















 1198
1198

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








