·div布局优点
缩减了页面代码,提高了页面的浏览速度
缩短了网站的改版时间
设计者能够更好的控制页面布局
减少页面无效的可能
方便搜索引擎的搜索
用户可以将许多的网页风格同时更新
·使用嵌套的div实现页面排版
·Css盒模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。

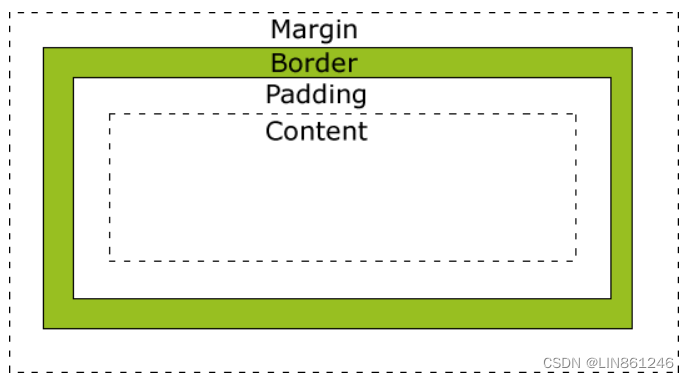
该图为盒模型的具体表现
其中
Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像。
·外边距
1.上外边距
Margin-top:length | auto
2.右外边距
Margin-right:length | auto
3.下外边距
Margin-bottom:length | auto
4.左外边距
Margin-left:length | auto
5.外边距
Margin:length | auto
解释:直接设置对象四边的外边距。




 本文介绍了div布局的优势,如提高页面速度、简化改版、增强布局控制等,并详细解析了CSS盒模型,包括内容、内边距、边框和外边距的概念,以及外边距的设置方法。
本文介绍了div布局的优势,如提高页面速度、简化改版、增强布局控制等,并详细解析了CSS盒模型,包括内容、内边距、边框和外边距的概念,以及外边距的设置方法。
















 2472
2472

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








