QT学习笔记-QT5.15.2 UI乱码解决!
1、QtCreator中的基本设置
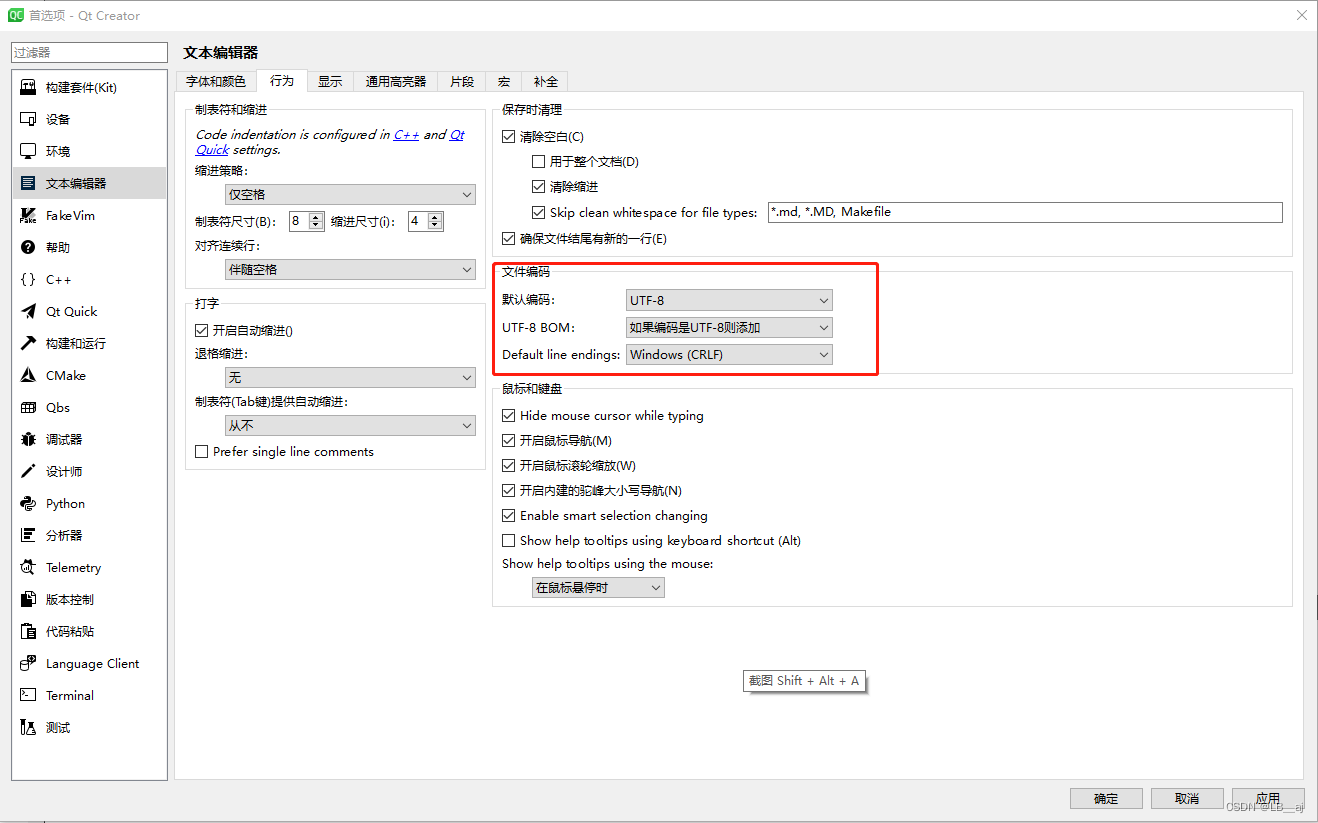
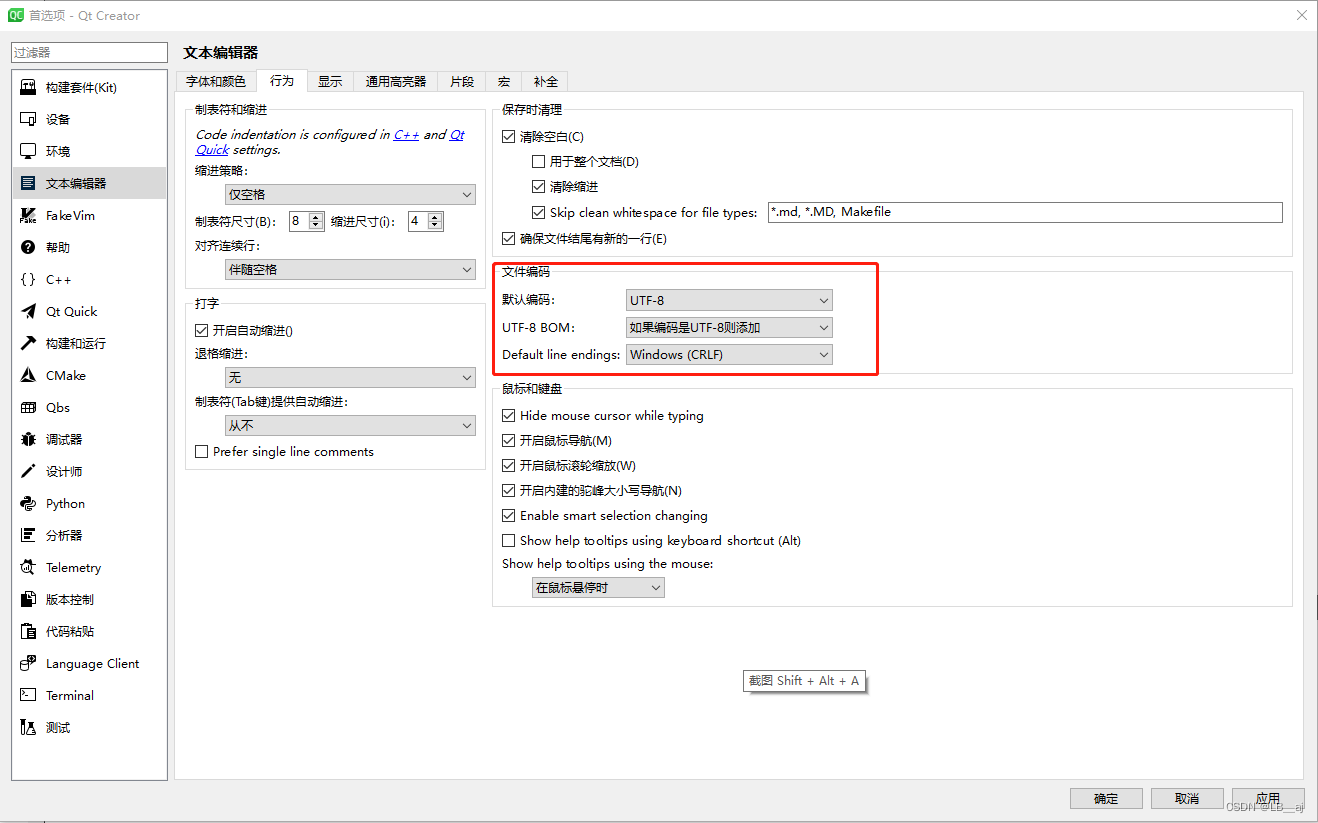
文件编码的设置都是采用的默认值UTF-8,如下图:
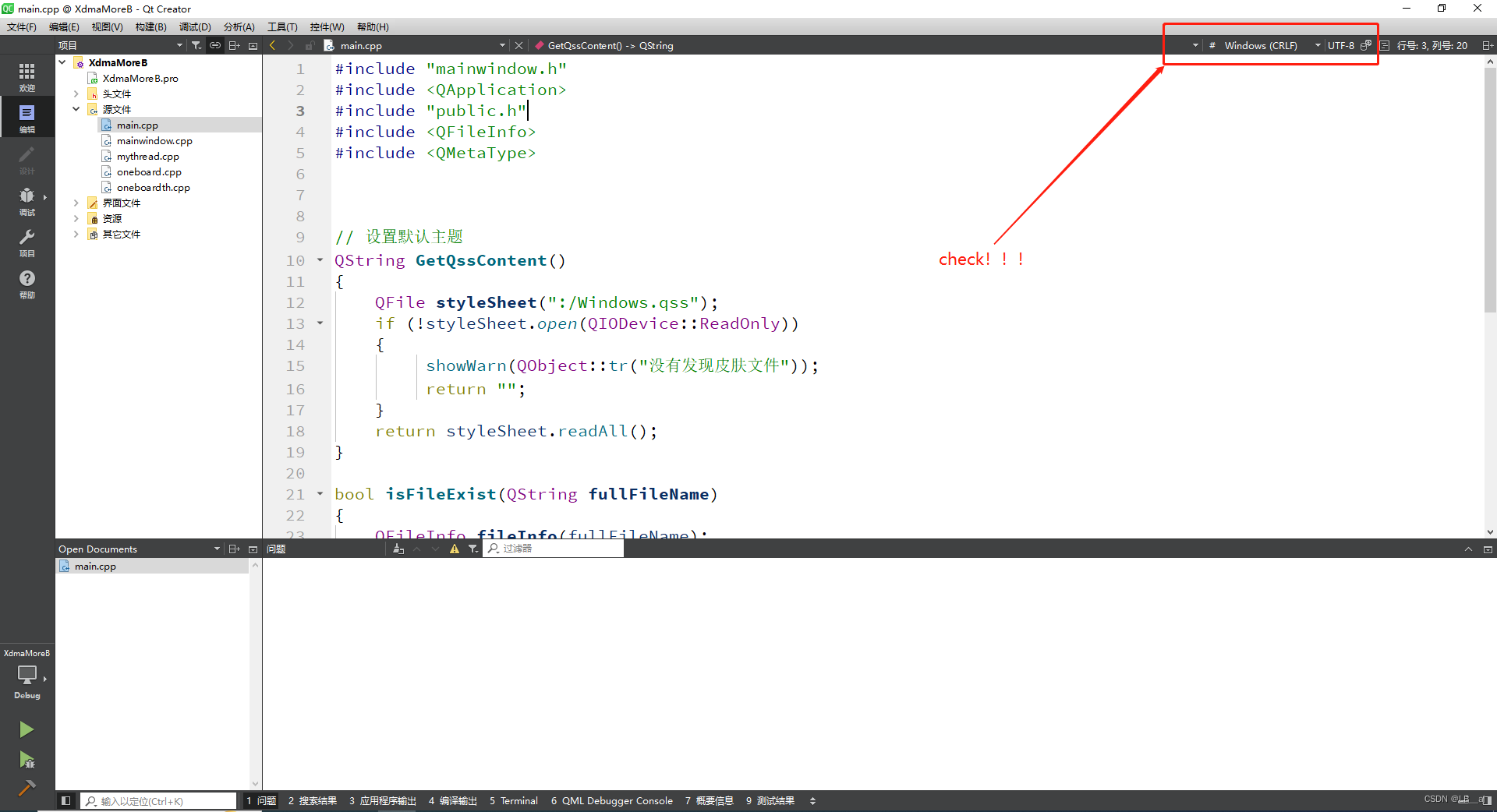
 设置完成,可在qt creator的右上角查看设置是否成功!
设置完成,可在qt creator的右上角查看设置是否成功!

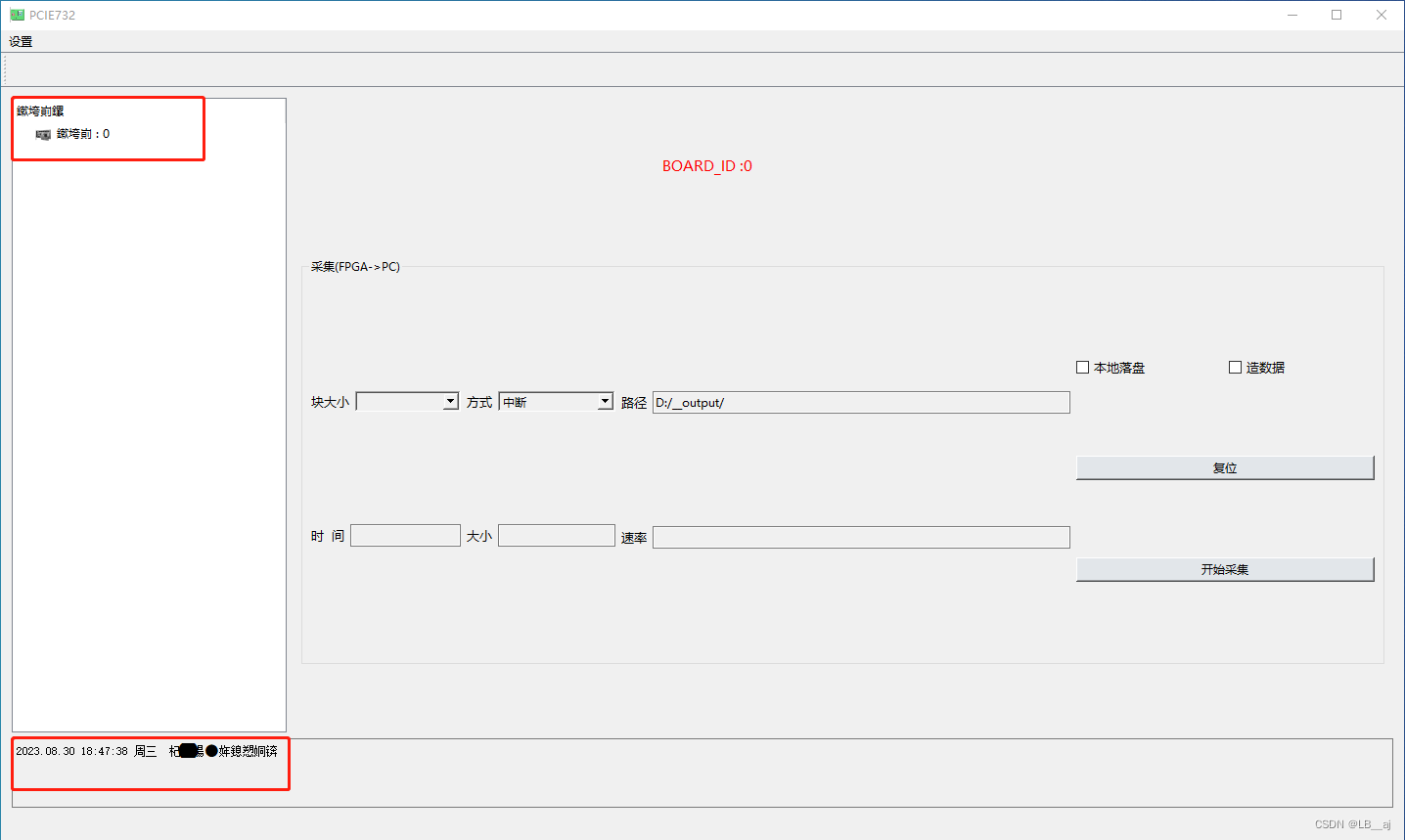
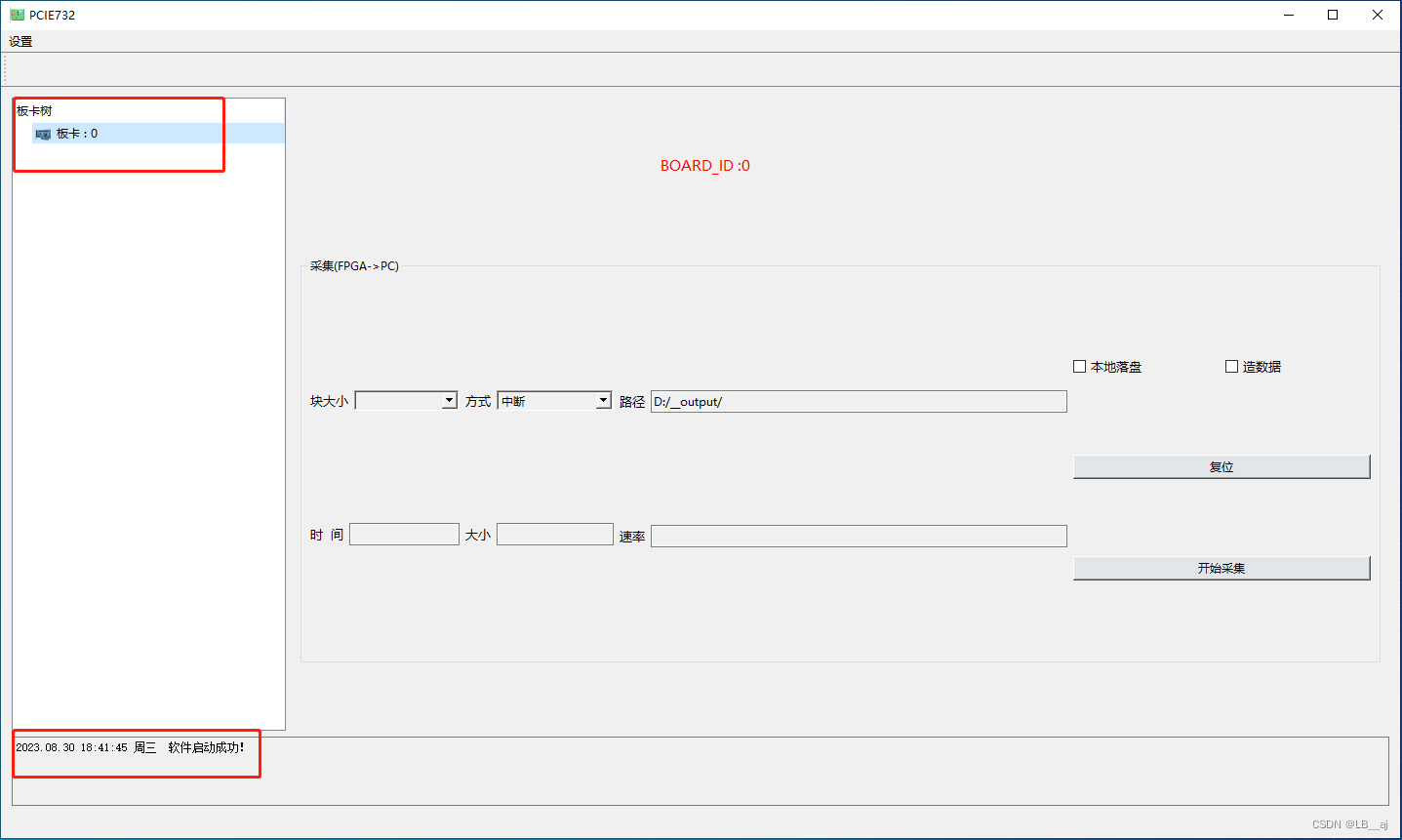
问题:ui界面有乱码输出,如下图:

***重点***
经在网上查询各位前辈及大神的解决方案。
大概有以下三种:
方案一:
设置文件编码的设置都是采用的默认值UTF-8,个人认为这个是最基本的操作!

方案二:
接下来在报错的.cpp文件中添加一行代码,如以下代码:
#pragma execution_character_set("utf-8")
我也尝试了方案二及方案一+二,并没有解决以上问题。
方案三:
在pro文件中添加如下代码:
#解决中文乱码
msvc {
QMAKE_CFLAGS += /utf-8
QMAKE_CXXFLAGS += /utf-8
}
经尝试解决,以上三种方案并没解决我遇到的问题。
最后想到是否是因为windows的utf-8设置没有设置!
于是尝试了一下!
具体实施步骤如下:
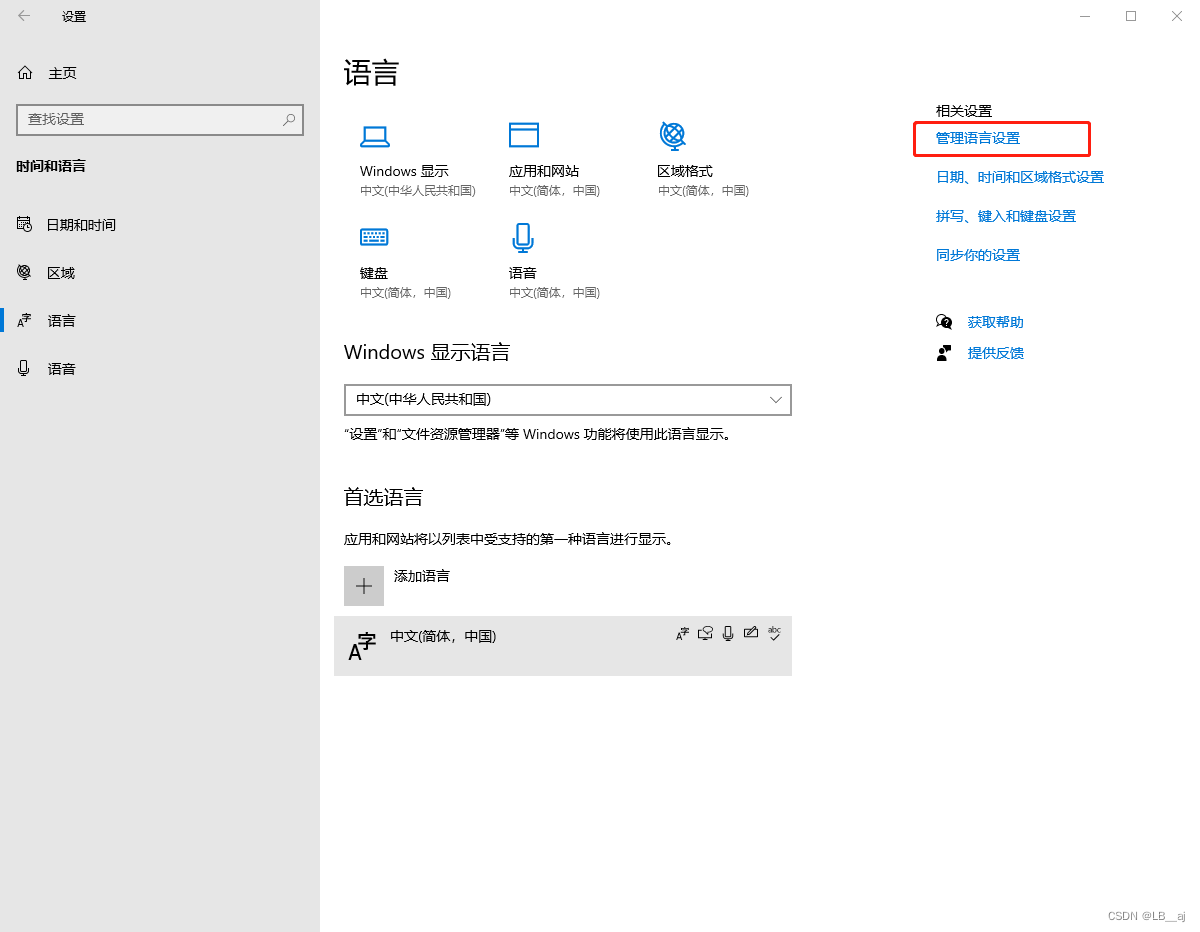
step1:
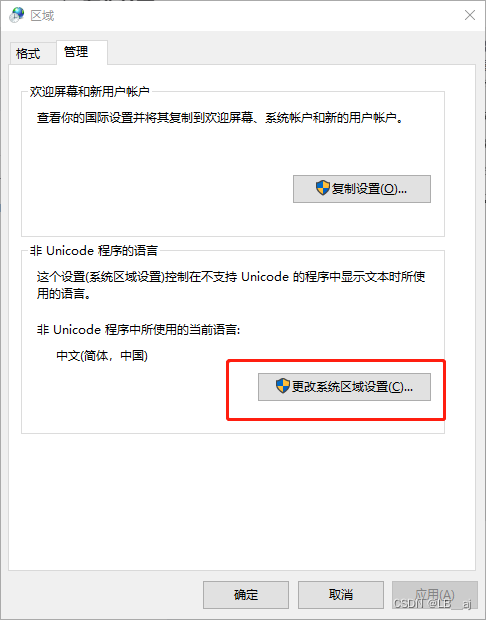
 step2:
step2:

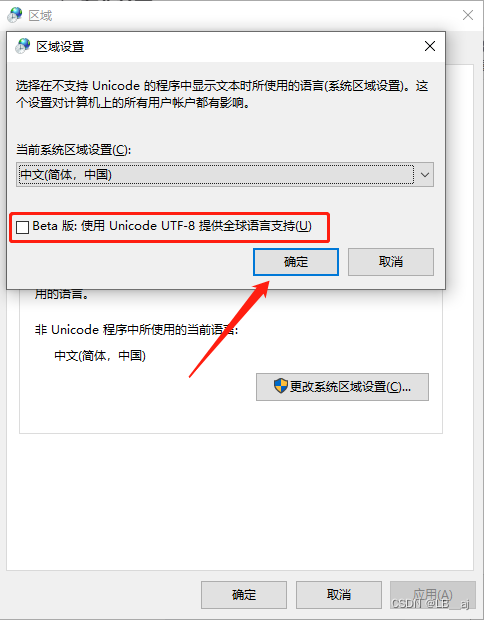
step3:

step4:

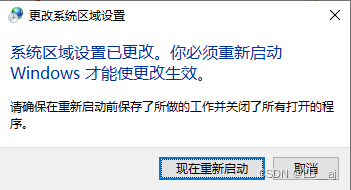
step5:
打开qt creator,运行工程文件。

问题已完美解决。
以上仅是个人所遇到的问题的解决方案,仅供参考!




 本文详细描述了作者在使用QT5.15.2开发过程中遇到UI乱码问题,尝试了多种编码设置、代码插入和Windows系统配置,最终发现调整Windows的UTF-8设置解决了问题。
本文详细描述了作者在使用QT5.15.2开发过程中遇到UI乱码问题,尝试了多种编码设置、代码插入和Windows系统配置,最终发现调整Windows的UTF-8设置解决了问题。
















 4133
4133

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








