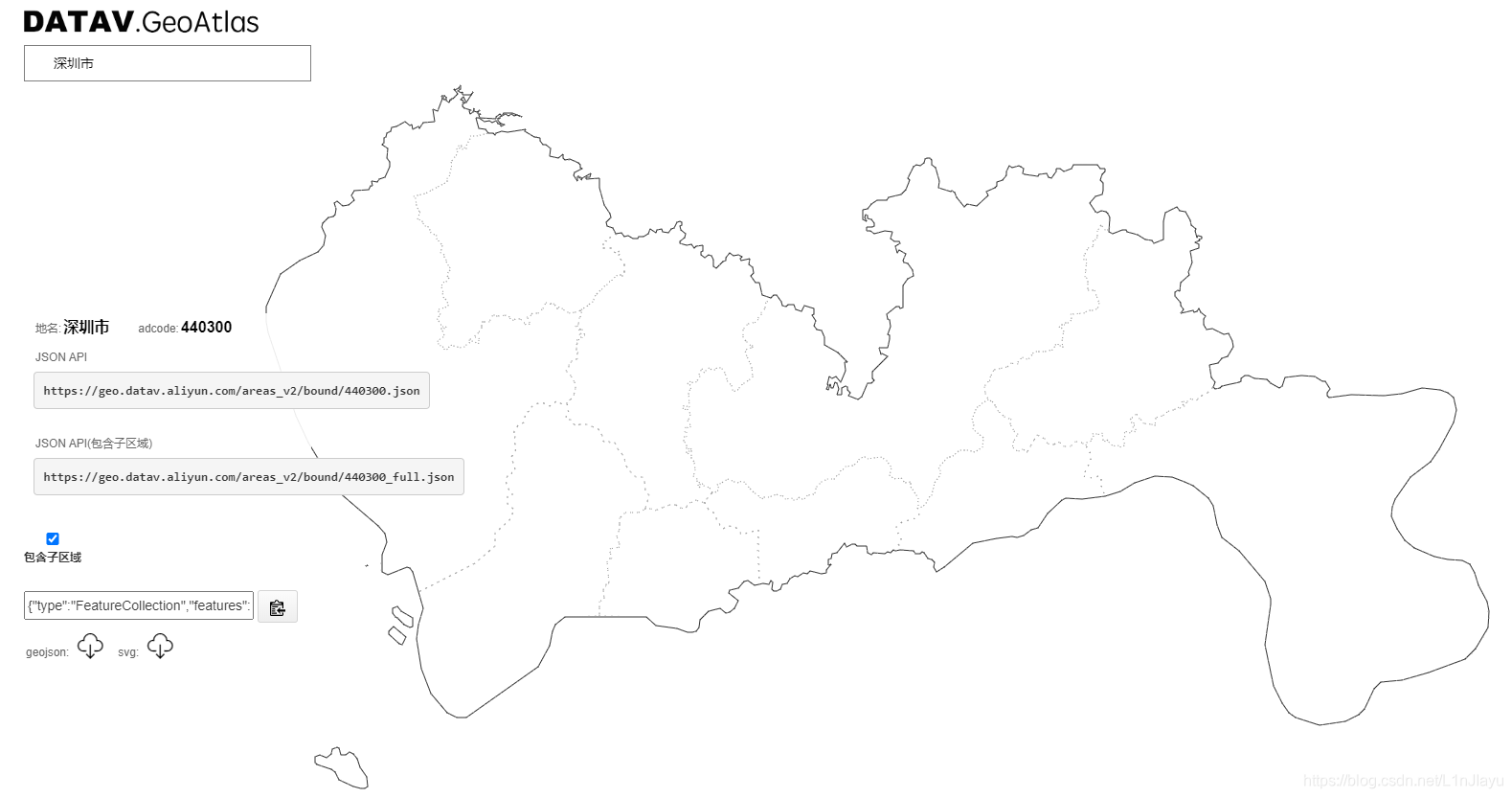
阿里云有提供生成国内geoJSON地图格式的数据,行政划区,十分方便
http://datav.aliyun.com/tools/atlas/#&lat=31.769817845138945&lng=104.29901249999999&zoom=4

获取到地图数据以后,在echarts注册和配置geo
// 引入地图数据
import SHENZHEN from '../../assets/geoJSON/SHENZHEN.json';
// 注册地图
this.$echarts.regisrerMap('SHENZHEN',SHENZHEN)
//配置地图数据
mapChartsOption: {
geo: {
map: 'SHENZHEN',
label: {
show:true
}
}
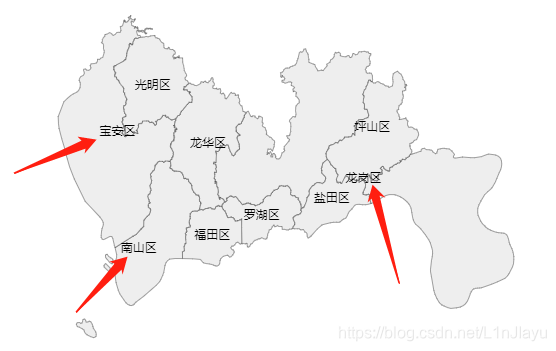
}发现绘制出来的地图,标签的位置不太对!

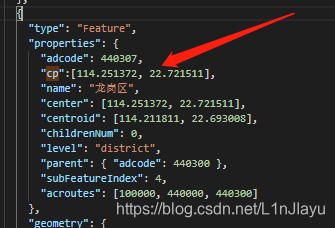
查了一下资料,在每一个Feature底下的properties,有一个cp属性,可以用于调整标签的位置!

像这样,手动添加一个cp属性,做调整。
调整后的效果:








 本文介绍如何使用阿里云提供的GeoJSON数据在Echarts中注册并配置地图,以及解决地图标签位置偏移的问题。通过手动添加cp属性进行调整,实现地图标签的精准定位。
本文介绍如何使用阿里云提供的GeoJSON数据在Echarts中注册并配置地图,以及解决地图标签位置偏移的问题。通过手动添加cp属性进行调整,实现地图标签的精准定位。
















 4447
4447

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








