svg是从后端数据获取的,拿到svg后将其追加到wechat_qrcode标签中渲染,后端svg显示的宽高是207207不符合UI280280,就需要调整其svg宽高

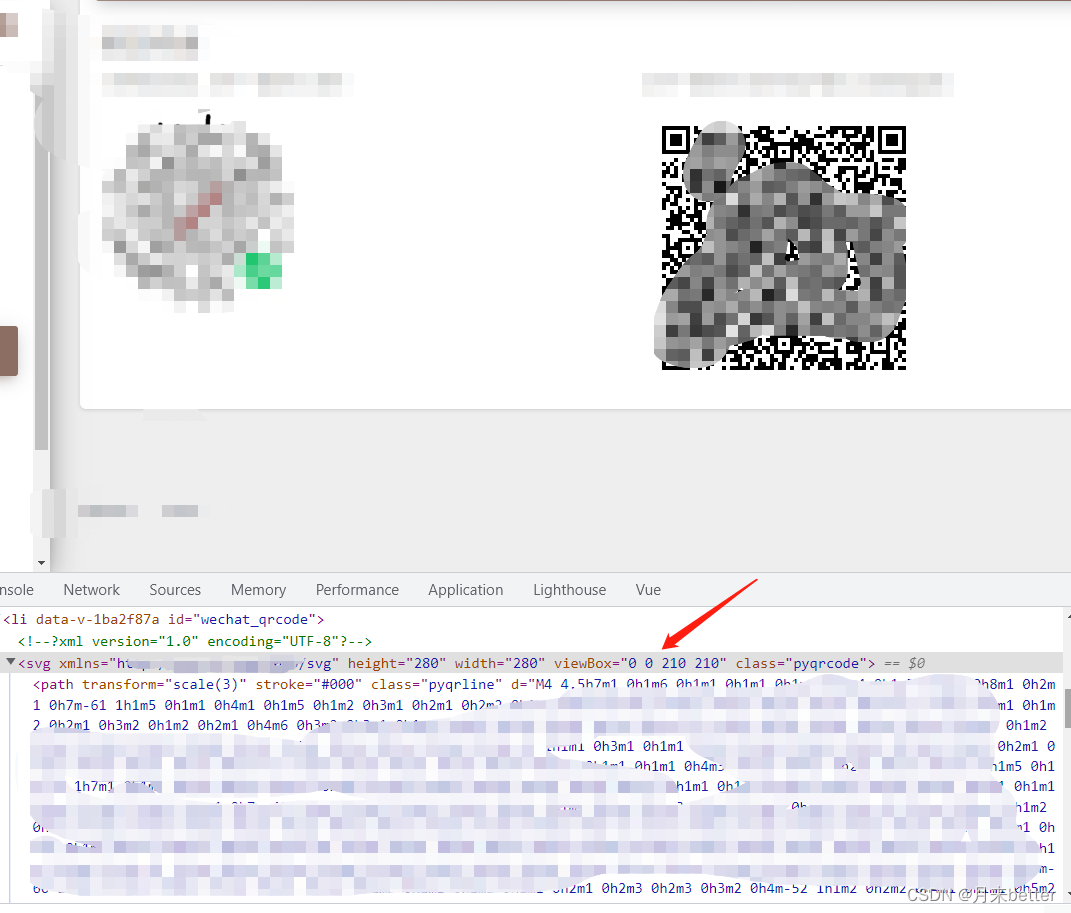
调整svg宽高一定要结合viewBox使用
<li id="wechat_qrcode" ref="wechat_qrcode"></li>
mounted(){
this.fetchclientqrcode()
}
methods:{
fetchclientqrcode() {
return this.$http
.get(`/api/qrcode`)
.delegateTo(api_request)
.then((res) => {
this.$nextTick(() => {
this.$refs.wechat_qrcode.innerHTML = res.qrcode;
const svg = document.getElementsByClassName("pyqrcode")[0];
svg.setAttribute("width","280");
svg.setAttribute("height","280");
svg.setAttribute("viewBox","0 0 210 210");
});
})
.catch(({ code, message }) => {
throw `获取数据失败:${this.$t("api." + code)}, 额外信息: ${this.$t(
"api." + typeof message === "string"
? message
: JSON.stringify(message)
)}`;
})
.delegateTo(this.$snackbar.delegateError);
}
}





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








