对于还没有自己创建过vue项目的小伙伴,可以动手自己搭建尝试一下,也希望这篇博客对你们有所帮助,每天进步一点点!!
1.在要创建vue项目的文件目录地址中,输入cmd

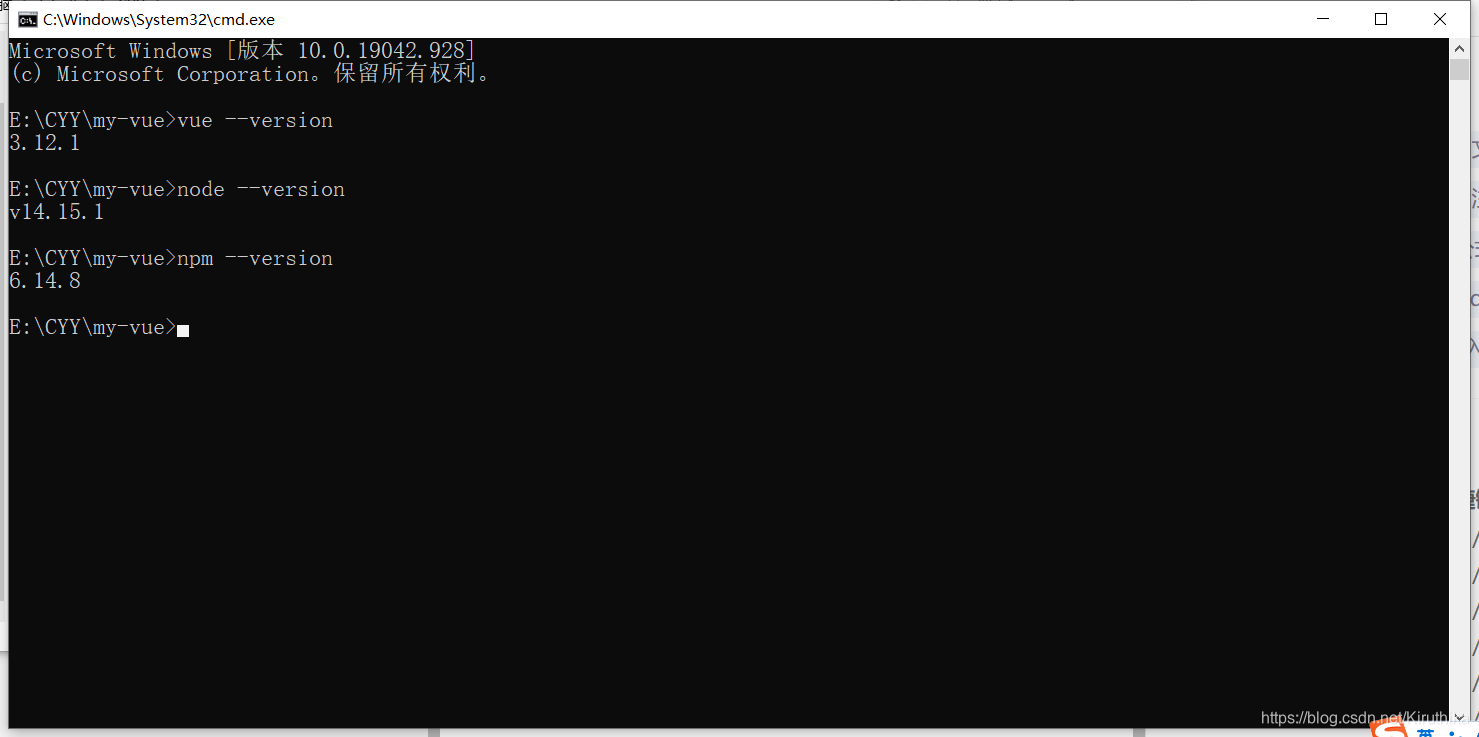
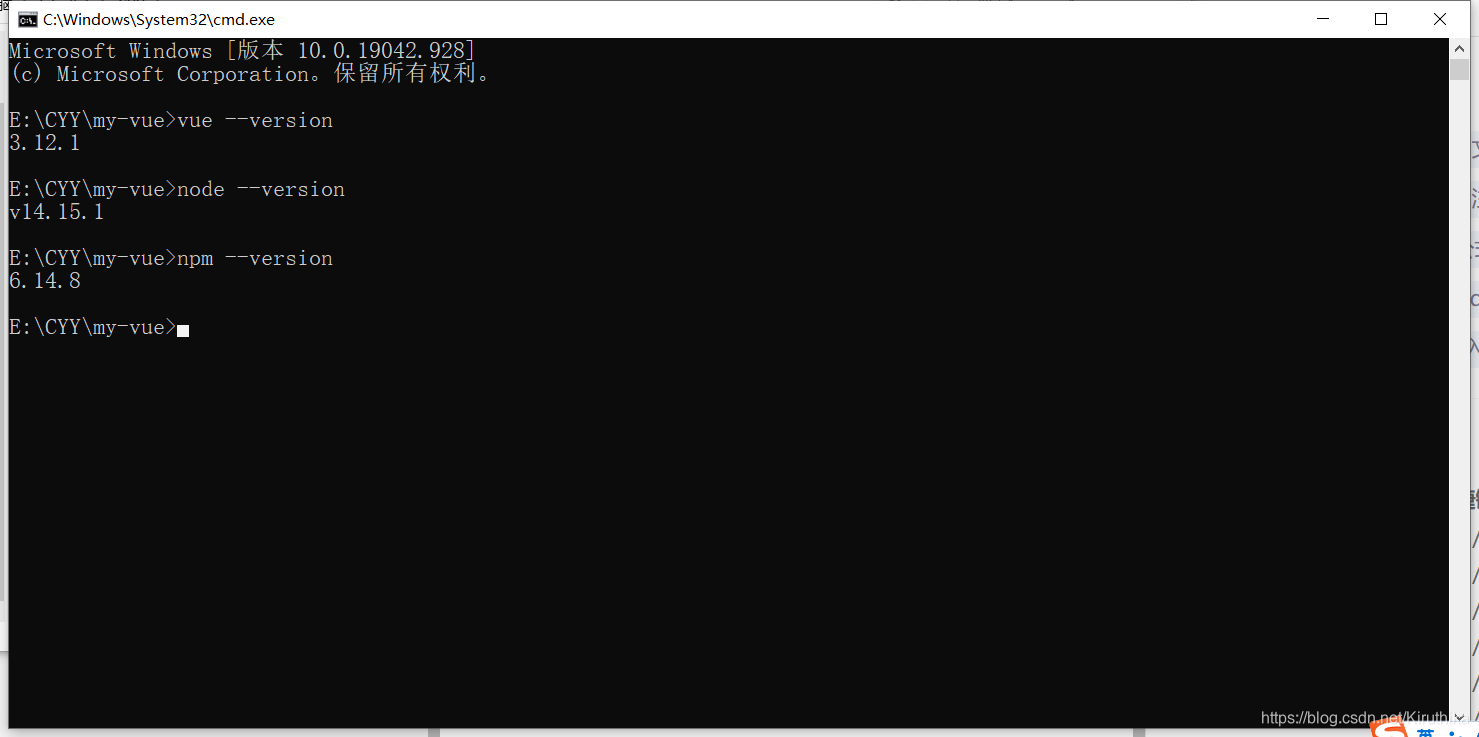
2.检测vue、node、npm是否安装,能展示出版本信息的就说明已安装。

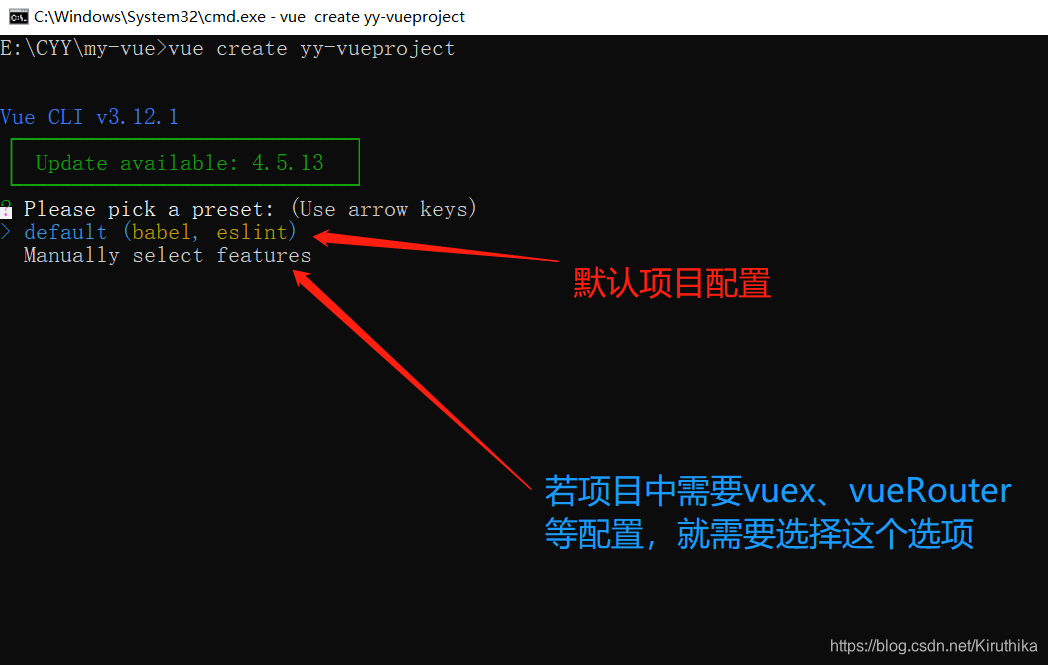
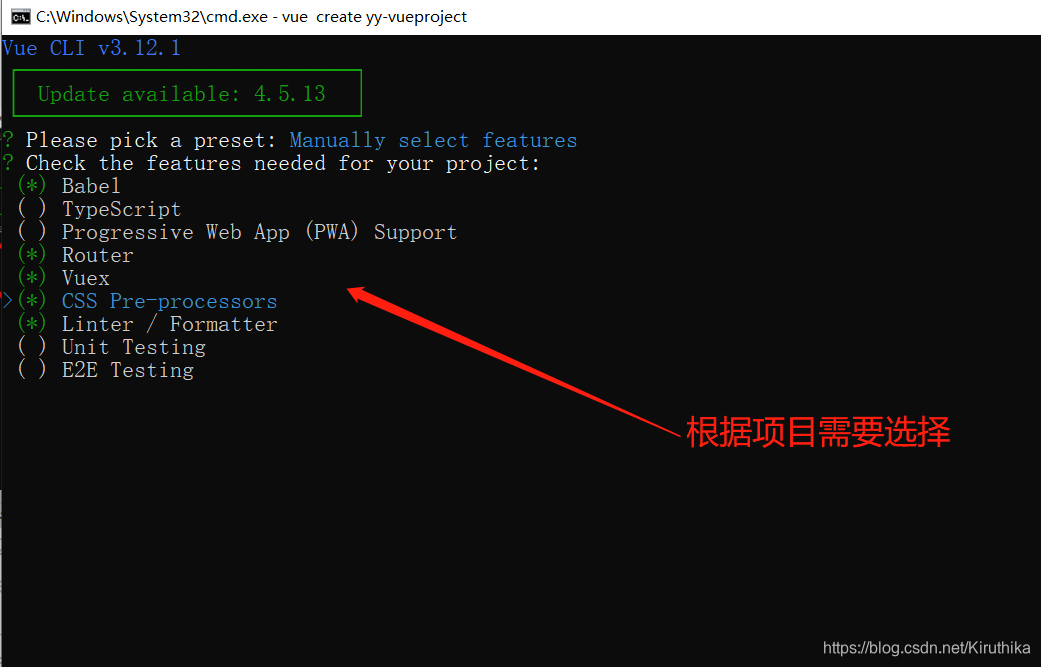
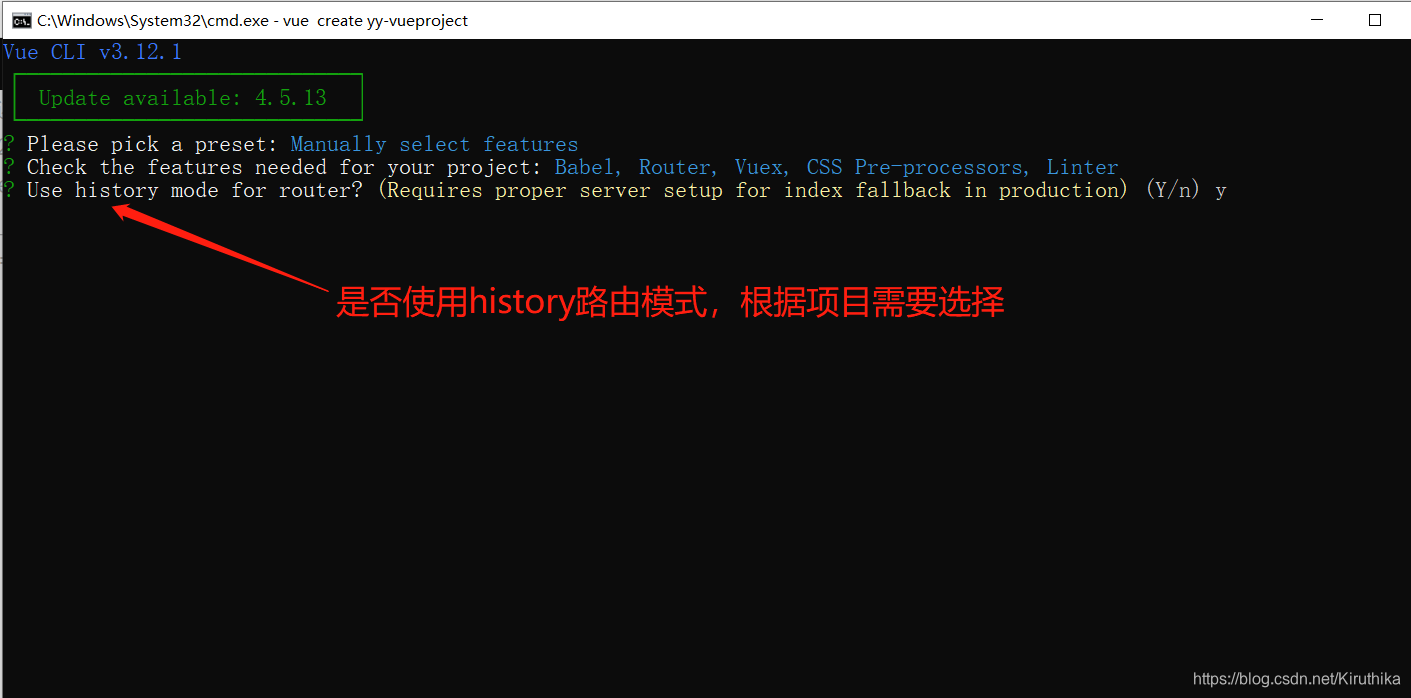
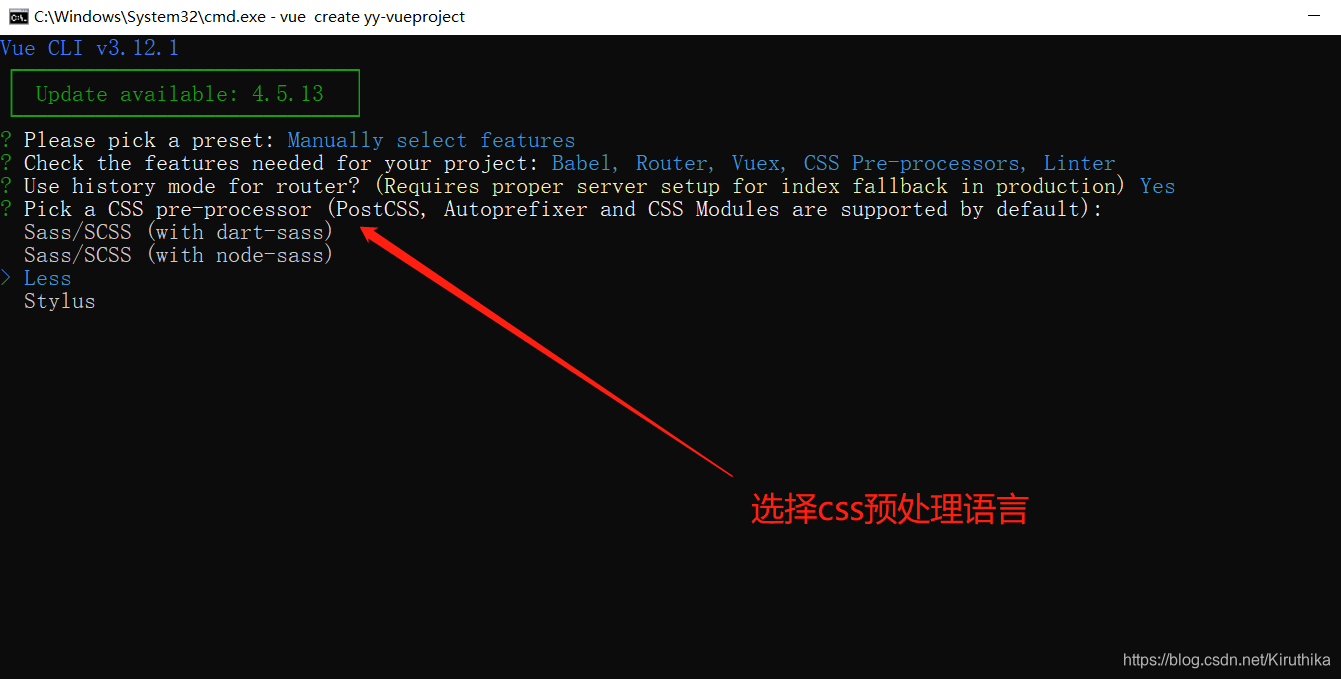
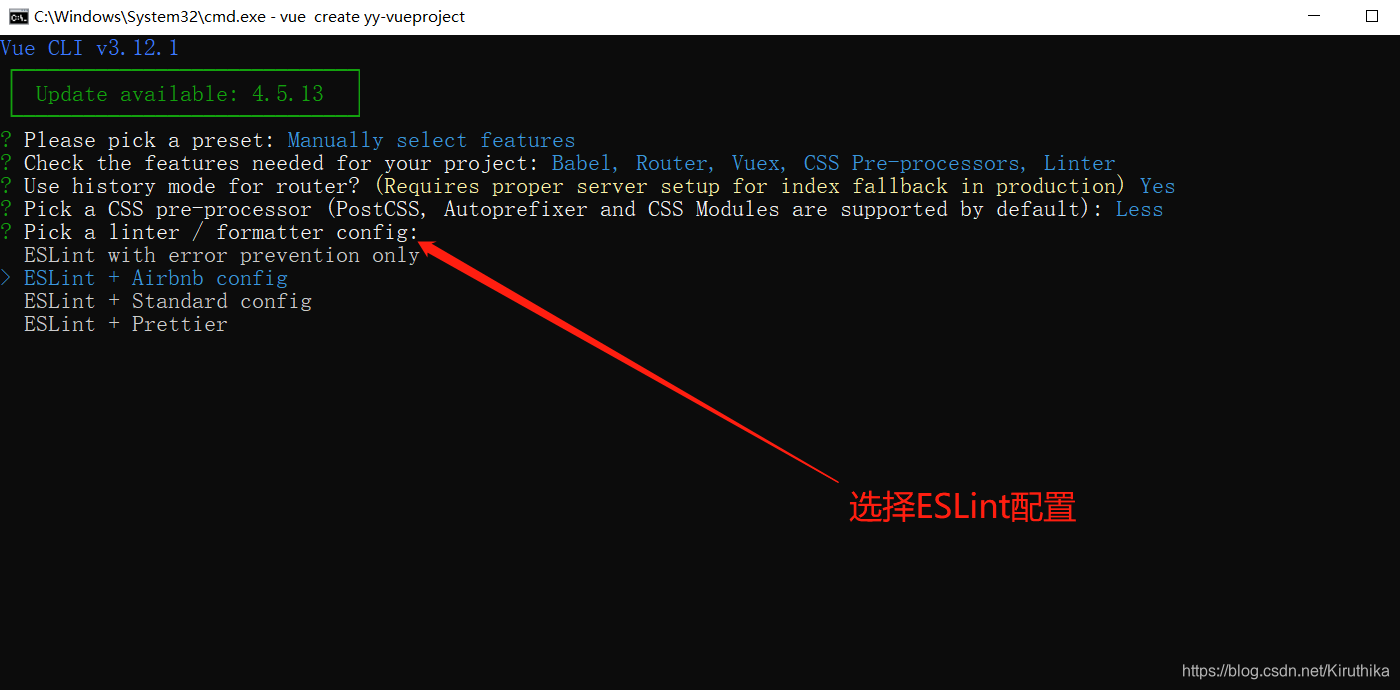
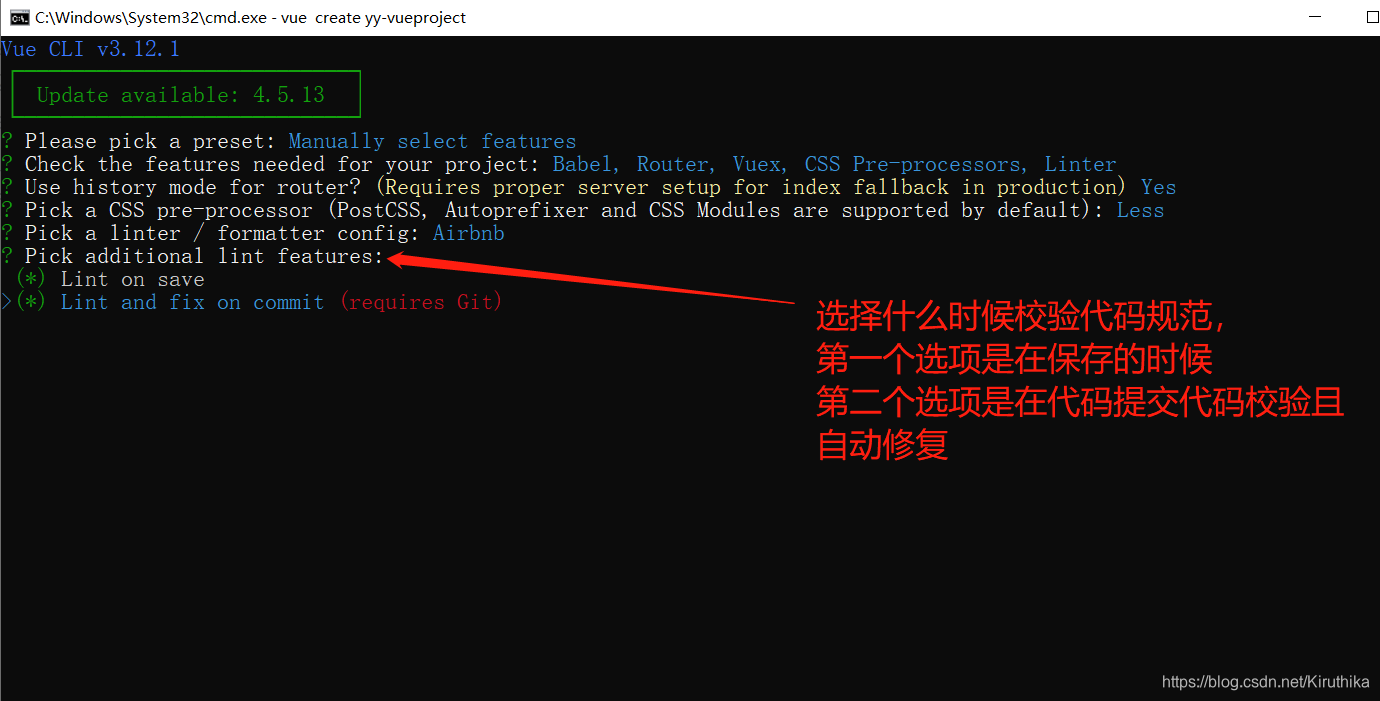
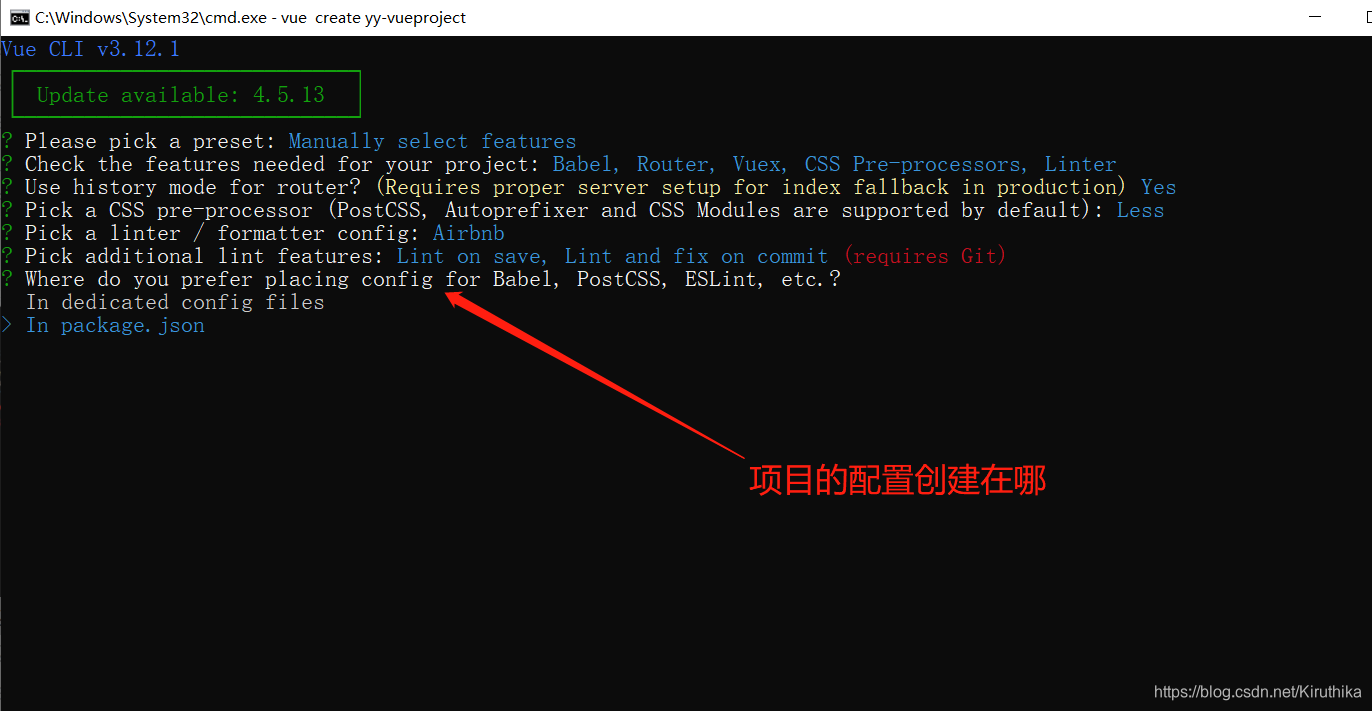
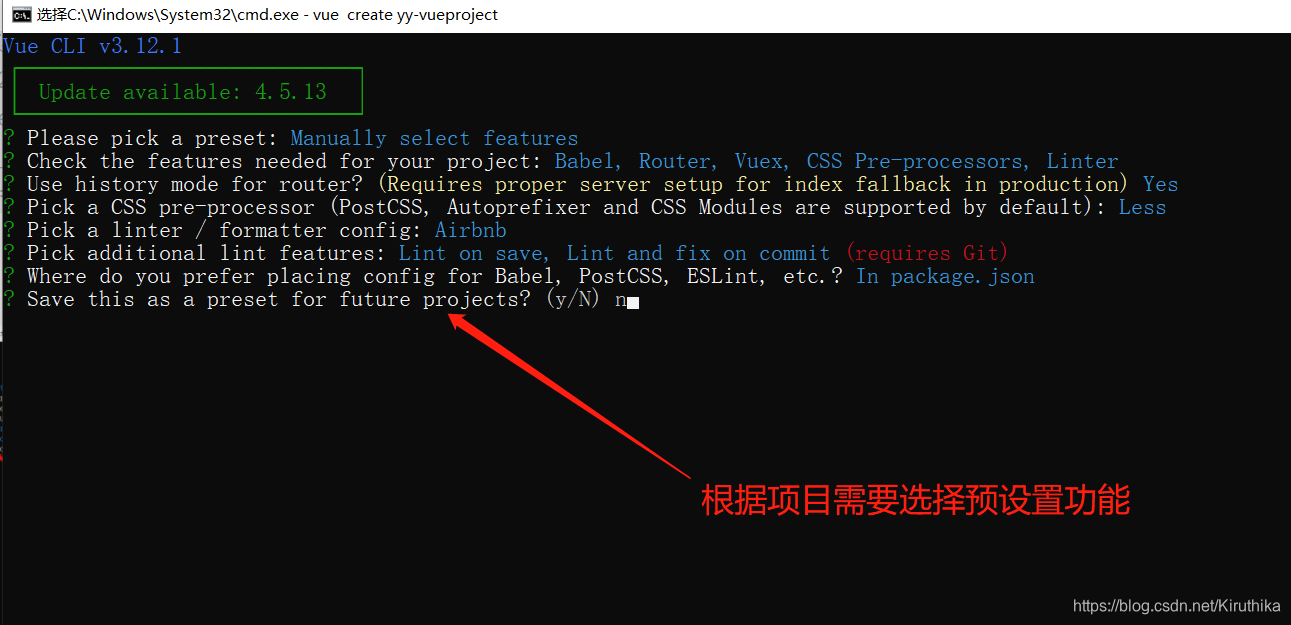
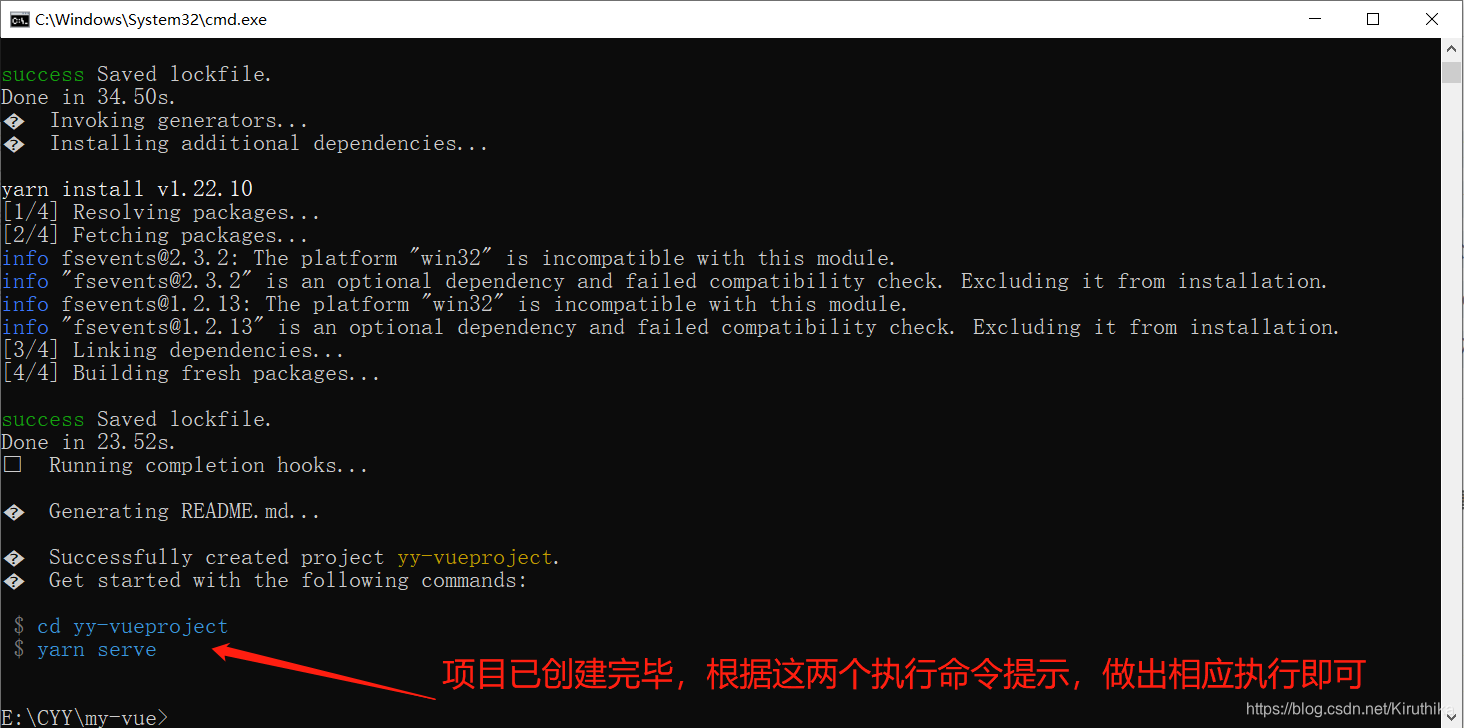
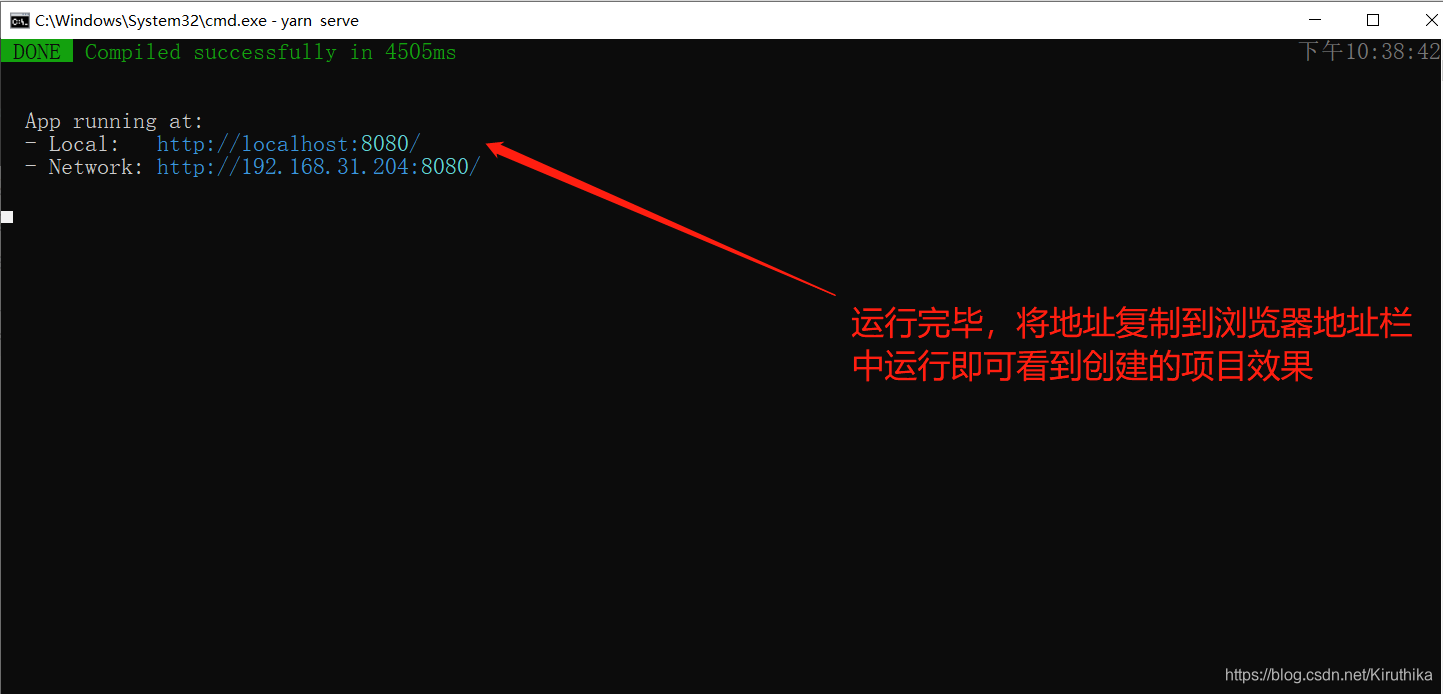
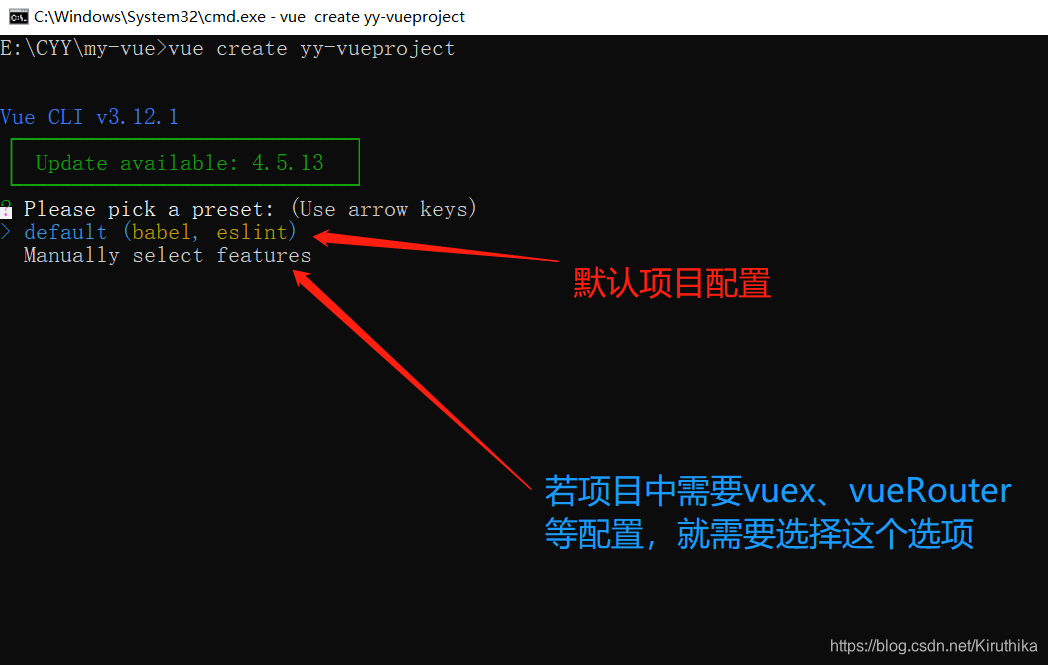
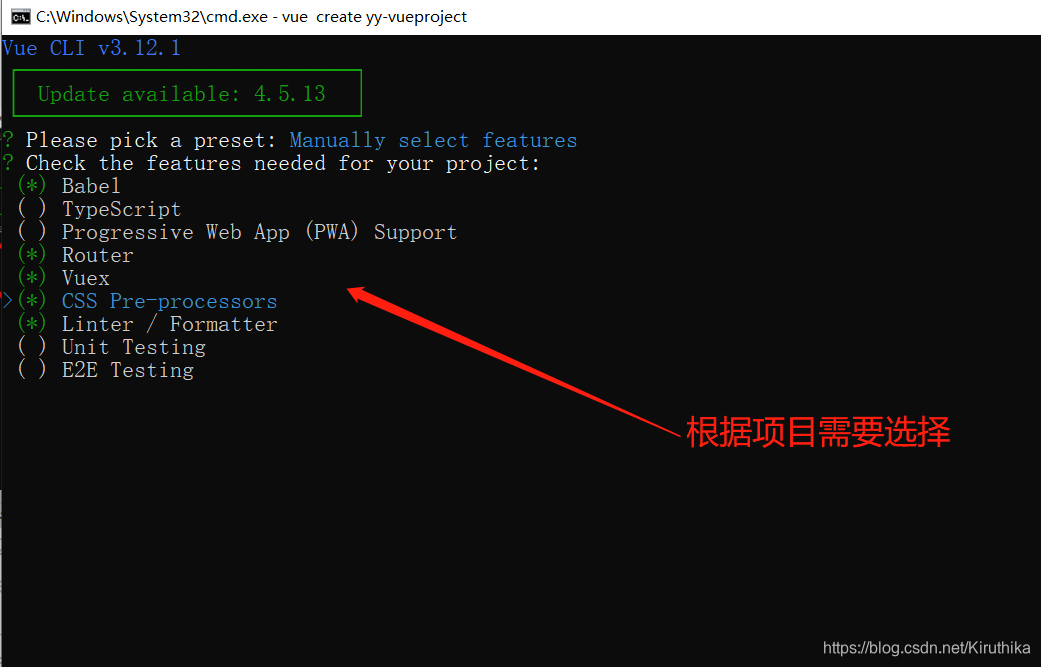
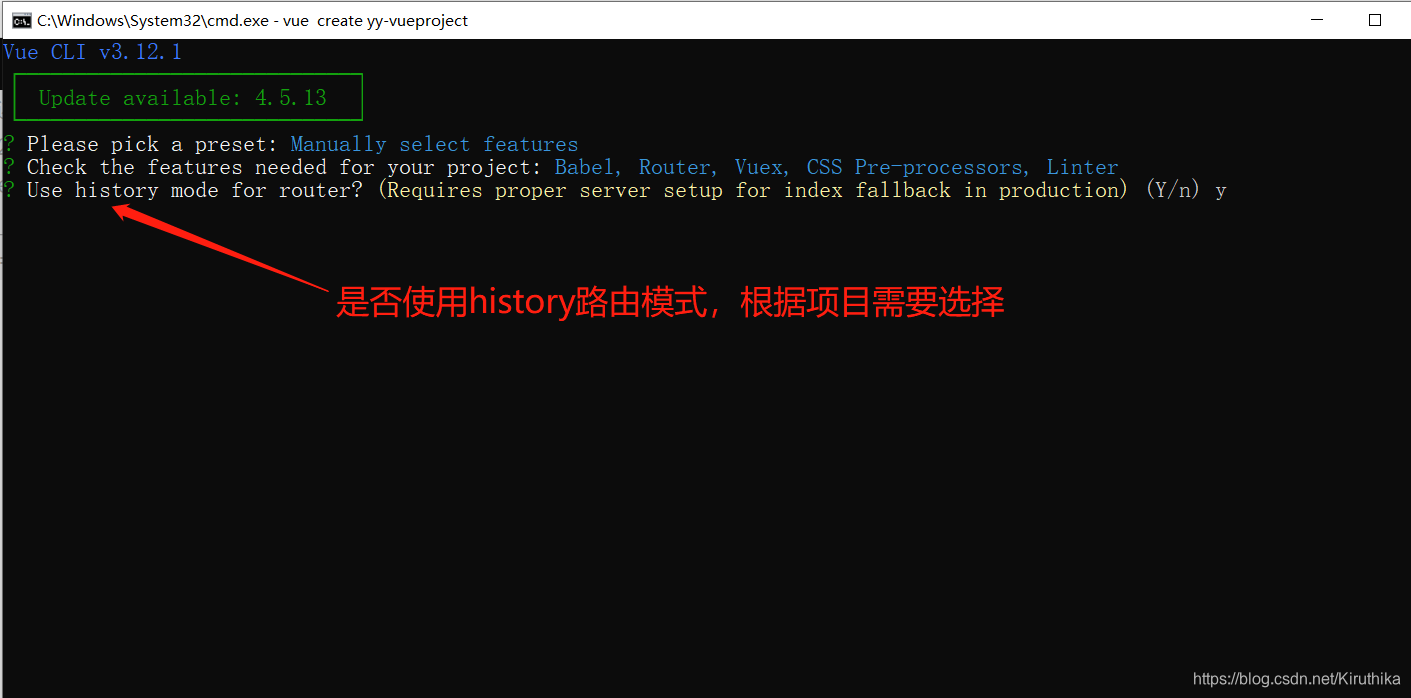
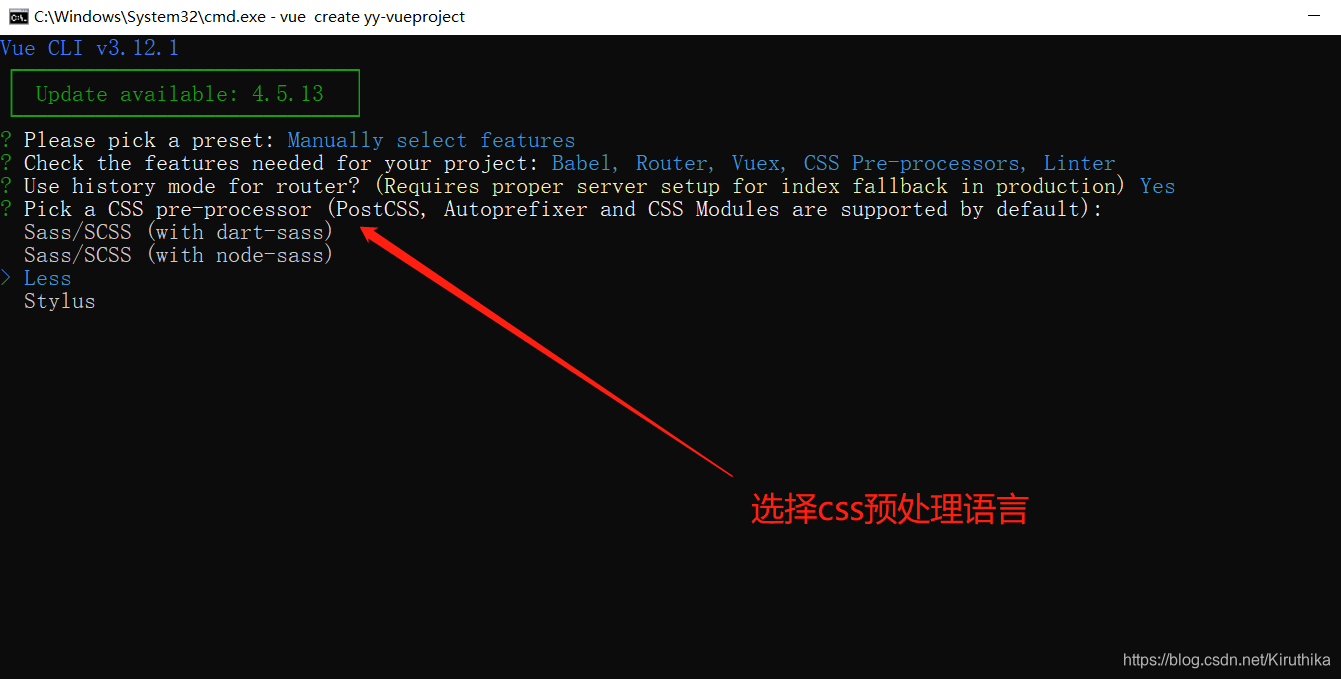
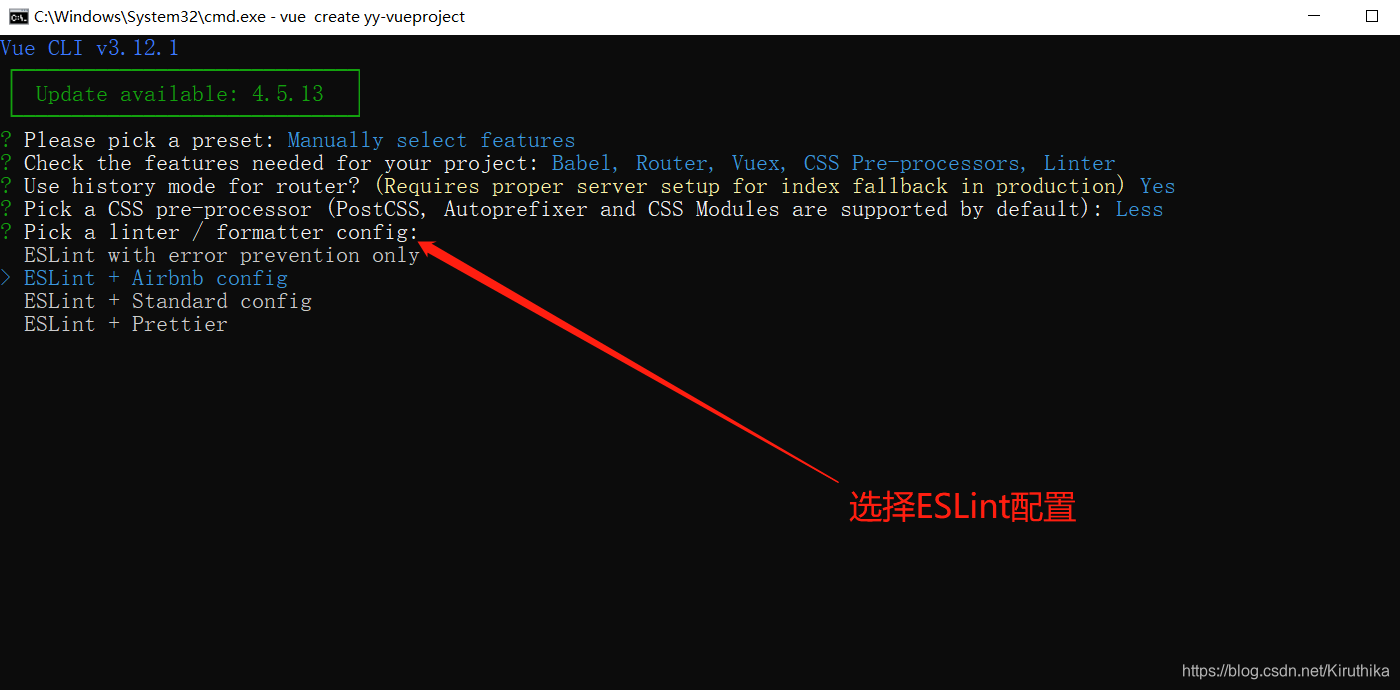
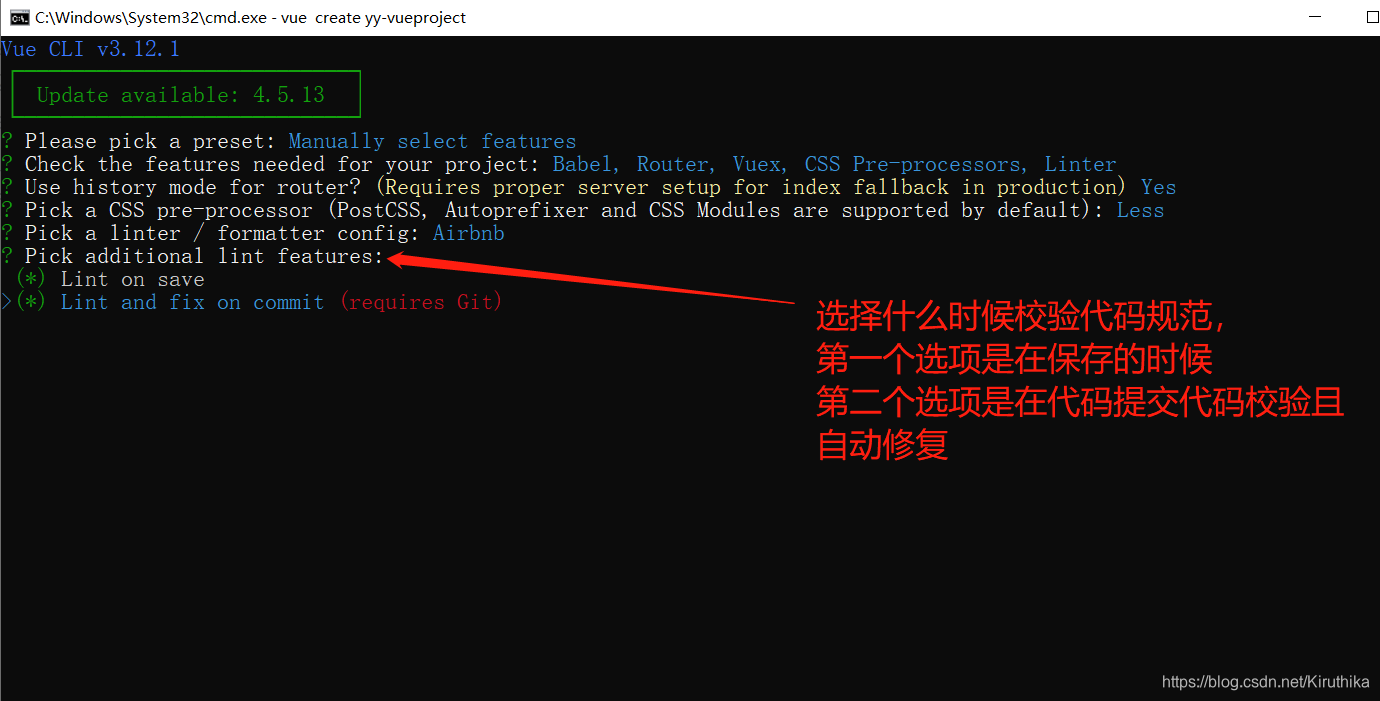
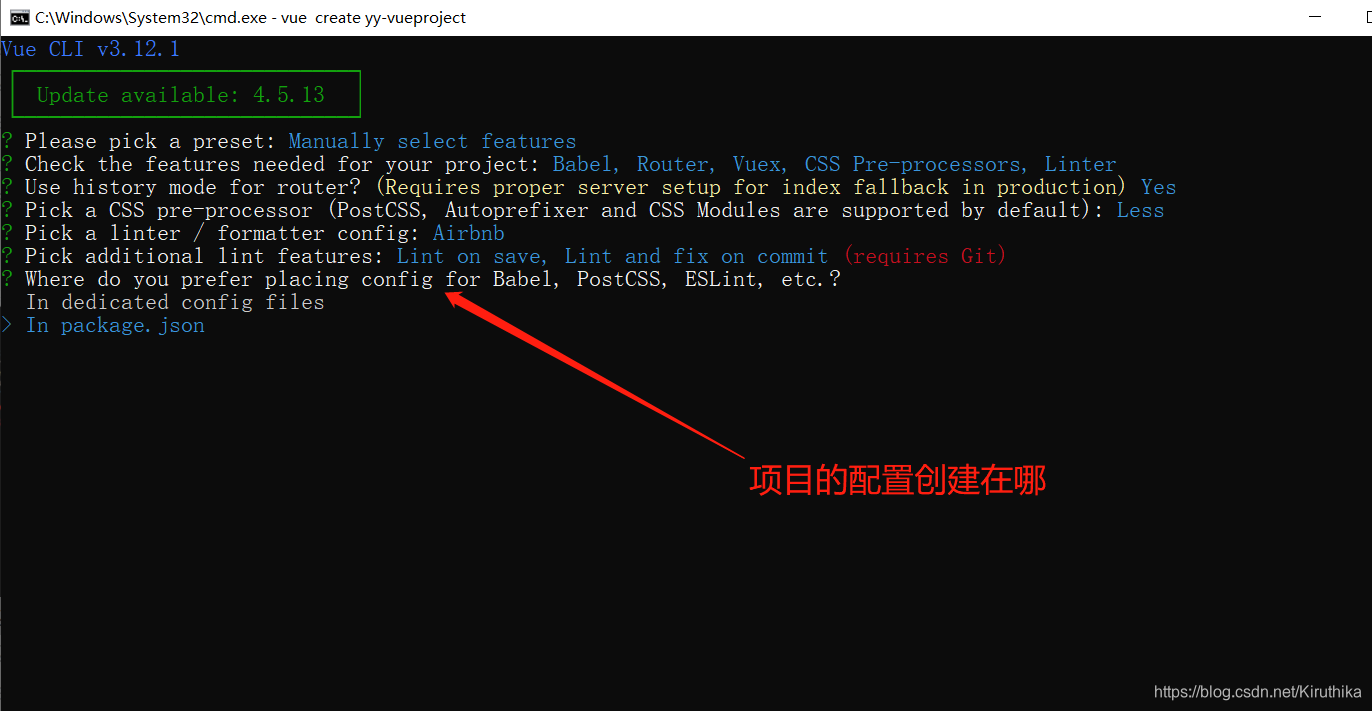
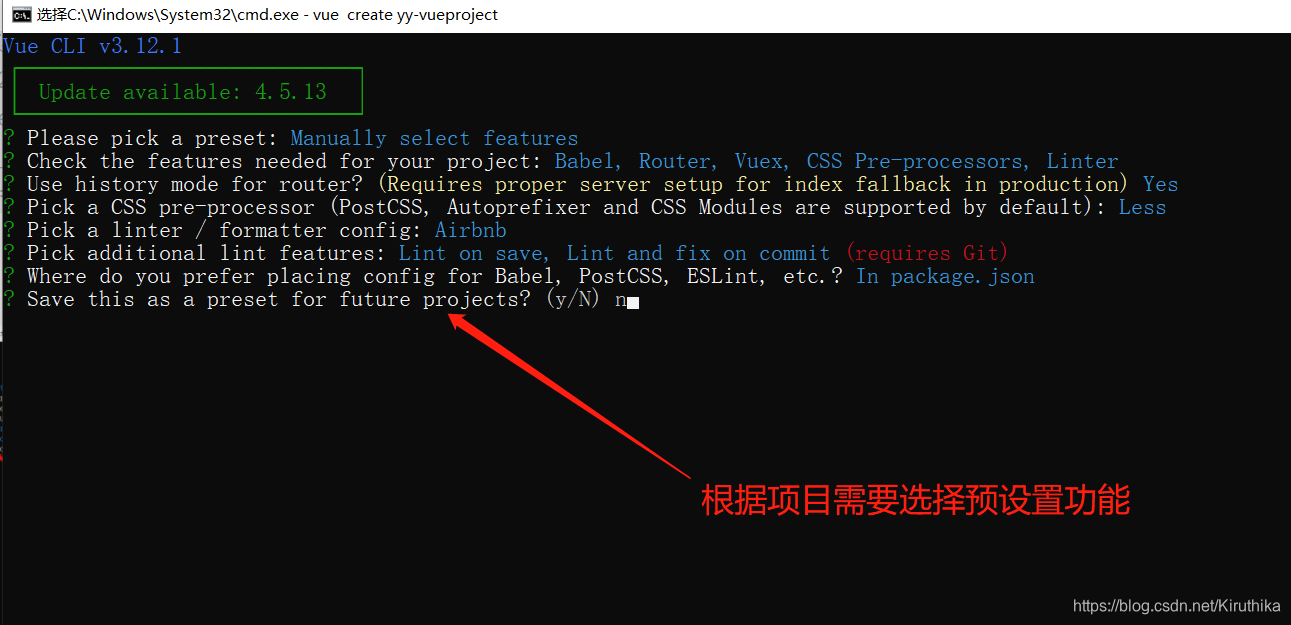
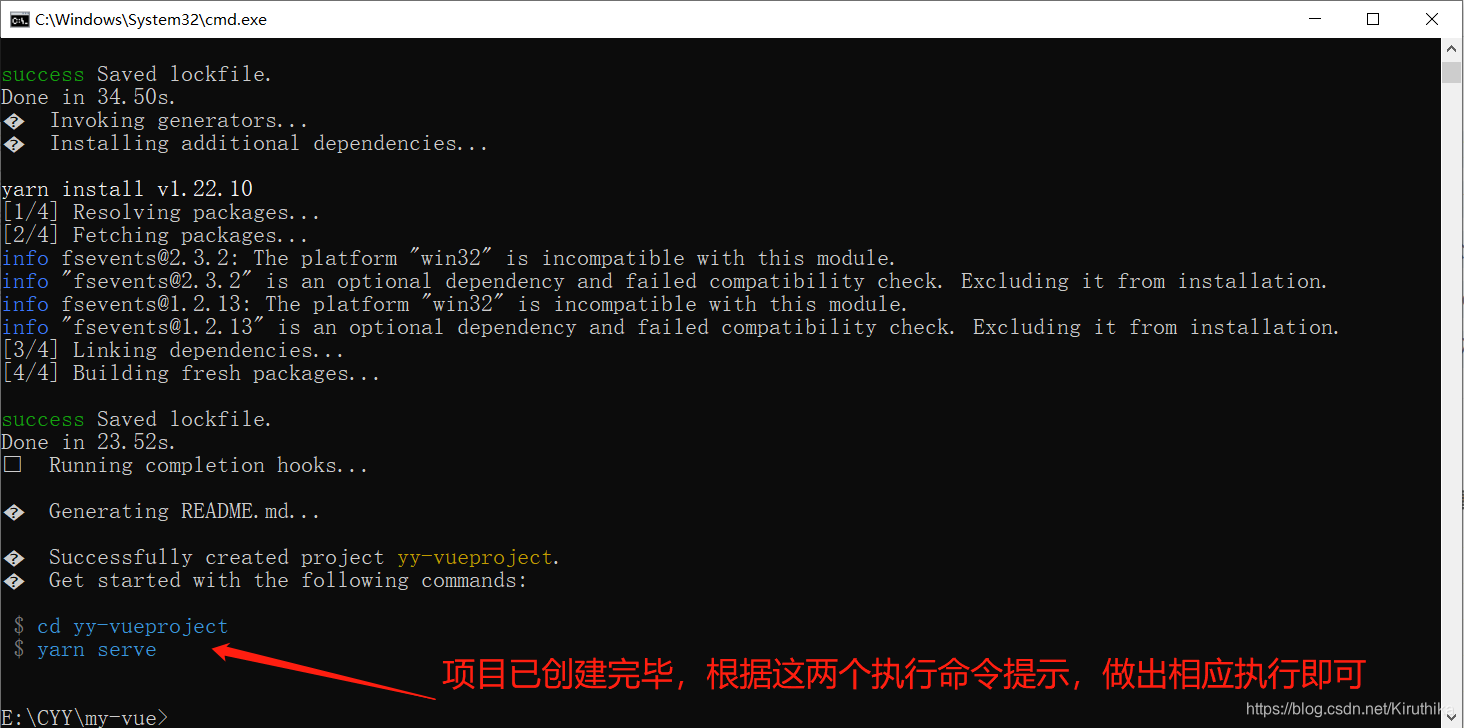
3.执行创建vue项目命令:
vue create projectname











 本文详细介绍如何从零开始搭建一个Vue项目。首先确保已经安装了必要的开发工具如vue、node和npm等,并能正常显示版本信息。接着通过简单几步命令即可完成项目创建。
本文详细介绍如何从零开始搭建一个Vue项目。首先确保已经安装了必要的开发工具如vue、node和npm等,并能正常显示版本信息。接着通过简单几步命令即可完成项目创建。
对于还没有自己创建过vue项目的小伙伴,可以动手自己搭建尝试一下,也希望这篇博客对你们有所帮助,每天进步一点点!!
1.在要创建vue项目的文件目录地址中,输入cmd

2.检测vue、node、npm是否安装,能展示出版本信息的就说明已安装。

3.执行创建vue项目命令:
vue create projectname












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


