CSS:background-image
属性值:linear-gradient() 创建一个线性渐变的 “图像”(从上到下)
<div class="container">
</div>
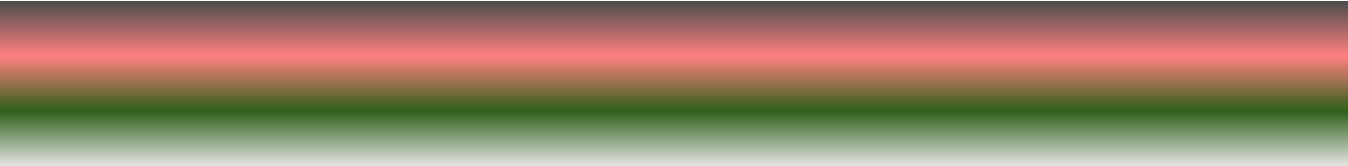
实现效果一:自上而下渐变
.container{
width: 100%;
height: 150px;
background-image: linear-gradient(rgba(0,0,0,.7),rgba(255,0,0,.5),rgba(24,77,0,.9),rgba(0,0,0,.1));
/* background-image: -webkit-linear-gradient(left,rgba(0,0,0,.7),rgba(255,0,0,.5),rgba(24,77,0,.9),rgba(0,0,0,.1)); */
background-image: linear-gradient( to left,rgba(0,0,0,.7),rgba(255,0,0,.5),rgba(24,77,0,.9),rgba(0,0,0,.1));
}

实现效果二:自左而右渐变
注意点:由于兼容性问题,需要兼容性写法:-webkit-linear-gradient
.container{
width: 100%;
height: 150px;
background-image: -webkit-linear-gradient(left,rgba(0,0,0,.7),rgba(255,0,0,.5),rgba(24,77,0,.9),rgba(0,0,0,.1));
background-image: linear-gradient( to left,rgba(0,0,0,.7),rgba(255,0,0,.5),rgba(24,77,0,.9),rgba(0,0,0,.1));
}

实现效果三:自右而左渐变
.container{
width: 100%;
height: 150px;
background-image: linear-gradient( to left,rgba(0,0,0,.7),rgba(255,0,0,.5),rgba(24,77,0,.9),rgba(0,0,0,.1));
}





 本文介绍如何使用CSS的linear-gradient()属性来创建不同方向的渐变背景效果,包括自上而下、自左而右及自右而左的渐变。
本文介绍如何使用CSS的linear-gradient()属性来创建不同方向的渐变背景效果,包括自上而下、自左而右及自右而左的渐变。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








