絮絮叨前言:小kimball(开发小菜)最近一阵用Layui框架搭建一个简单的后台系统,遇到不少坎坷。。。再此也强烈恳求Layui开发团队扩充下官方文档吧~之后会在博客里多分享下在使用过程中的坑,等手头项目做完,一一给大家分享研讨。
这里言归正传:由于layui中的动态表单是js加载的,所以想要绑定事件,选择在最后加载完绑定,于是对windows.onload和jquery的$(document).ready执行的先后顺序产生了疑问。故做测试如下:
//此js放入html外
<script>
window.onload = function(){
$(function () {
console.log("html外的window.onload");
});
}
$(document).ready(function(){
$(function () {
console.log("html外的$(document).ready");
});
});
</script>
//此js放入html内
<script>
window.onload = function(){
$(function () {
console.log("html内的window.onload");
});
}
$(document).ready(function(){
$(function () {
console.log("html内的$(document).ready");
});
});
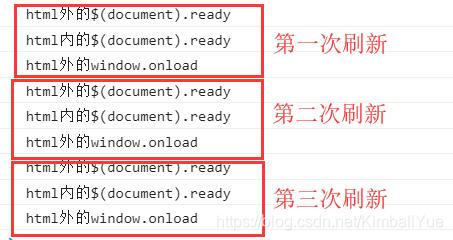
</script>对以上代码运行刷新后返回信息如下:

由此,我们可以得出结论,划重点:
window.onload与$(document).ready的执行顺序为:$(document).ready ==> window.onload
且先执行html外部的数据后执行html内部数据,$(document).ready可执行多次,window.onload仅可执行一次且为第一次执行。
后续项目中遇到的问题还会继续分享,敬请期待。。。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








