
RxJS简介
Reactive Extensions for JavaScript
RxJS 是一个库,它通过使用 observable 序列来编写异步和基于事件的程序。它提供了一个核心类型 Observable,附属类型 (Observer、 Schedulers、 Subjects) 和受 [Array#extras] 启发的操作符 (map、filter、reduce、every, 等等),这些数组操作符可以把异步事件作为集合来处理。
RxJS核心概念
Observable (可观察对象):表示一个概念,这个概念是一个可调用的未来值或事件的集合。
Observer (观察者):一个回调函数的集合,它知道如何去监听由 Observable 提供的值。
Subscription (订阅):表示 Observable 的执行,主要用于取消 Observable 的执行。
Operators (操作符): 采用函数式编程风格的纯函数 (pure function),使用像 map、filter、concat、flatMap 等这样的操作符来处理集合。
Subject (主体): 相当于 EventEmitter,并且是将值或事件多路推送给多个 Observer 的唯一方式。
Schedulers(调度器):用来控制并发并且是中央集权的调度员,允许我们在发生计算时进行协调,例如 setTimeout 或 requestAnimationFrame 或其他。
Debounce
仅在特定时间段后才从源中观察到值 由另一个 Observable 确定的已通过,而没有其他源发射。简单的来说就是接收一个返回Observable的方法,,由第二个Observable来确定是否发射
原理图
示例
import { fromEvent, interval } from 'rxjs'; import { debounce } from 'rxjs/operators'; const clicks = fromEvent(document, 'click'); const result = clicks.pipe(debounce(() => interval(1000))); result.subscribe(x => console.log(x));当点击的时候要延迟一秒后才发射,在这一秒内,再次点击,则之前一次不算,重新延迟一秒发射最后一次点击. 以后每一次点击开始延迟一秒在发射,如果多次点击,间隔小于1秒,则取最后一次
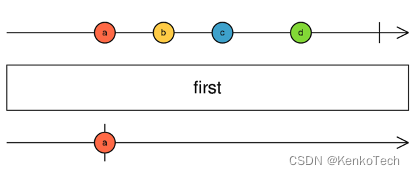
First
仅发出源 Observable 发出的第一个值(或满足某些条件的第一个值)。
原理图
示例1 发出第一个值
import { from } from 'rxjs'; import { first } from 'rxjs/operators'; const source = from([1, 2, 3, 4, 5]); const example = source.pipe(first()); const subscribe = example.subscribe(val => console.log(`First value: ${val}`)); // 输出: "First value: 1"示例2 发出第一个满足条件的值
import { from } from 'rxjs'; import { first } from 'rxjs/operators'; const source = from([1, 2, 3, 4, 5]); const example = source.pipe(first(num => num === 5)); const subscribe = example.subscribe(val => console.log(`First to pass test: ${val}`) ); // 输出: "First to pass test: 5"示例3 满足不了条件,发送默认值
import { from } from 'rxjs'; import { first } from 'rxjs/operators'; const source = from([1, 2, 3, 4, 5]); const example = source.pipe(first(val => val > 5, 'Nothing')); const subscribe = example.subscribe(val => console.log(val)); // 输出: 'Nothing'
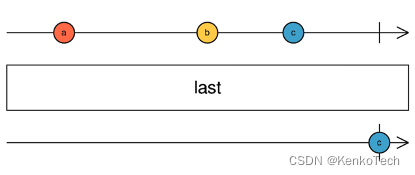
Last
根据提供的表达式,在源 observable 完成时发出它的最后一个值。跟first刚好相反,发送最后一个
原理图
示例 发送最后一个值
import { from } from 'rxjs'; import { last } from 'rxjs/operators'; const source = from([1, 2, 3, 4, 5]); const example = source.pipe(last()); const subscribe = example.subscribe(val => console.log(`Last value: ${val}`)); // 输出: "Last value: 5"
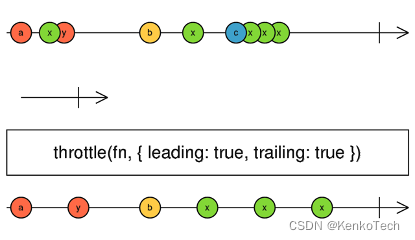
Throttle
从源 Observable 发出一个值,然后在另一个 Observable 确定的持续时间内忽略后续源值,然后重复此过程
我的理解是接收一个返回Observable的方法, 由第二个Observable来确定第一个Observable的下一次值是否发射
原理图
示例
import { interval } from 'rxjs'; import { throttle } from 'rxjs/operators'; const interval$ = interval(500); const result = interval$.pipe(throttle(ev => interval(2000))); result.subscribe(x => console.log(x));比如第一个Observable的状态为true的时候,他的数据能发射成功,但是他发射成功之后状态就会变成false,此时数据无法发送出去,只有第二个Observable触发了,第一个Observable的状态才会为true,数据才能发送成功,之后状态又为false,需要第二个Observable触发转状态,如此反复。
所以结果是每过两秒打印一次,0,5,10,15,20
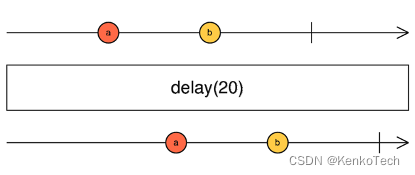
Delay
根据给定时间延迟发出值
原理图
示例1 将每次点击延迟一秒钟
import { fromEvent } from 'rxjs'; import { delay } from 'rxjs/operators'; const clicks = fromEvent(document, 'click'); const delayedClicks = clicks.pipe(delay(1000)); delayedClicks.subscribe(x => console.log(x)); // 所有的点击都会延迟一秒才发出示例2 把点击延迟到指定的时间后才发出
import { fromEvent } from 'rxjs'; import { delay } from 'rxjs/operators'; const clicks = fromEvent(document, 'click'); const date = new Date('March 15, 2050 12:00:00'); const delayedClicks = clicks.pipe(delay(date)); delayedClicks.subscribe(x => console.log(x));
通过上述4篇文章,基本涵盖了Rxjs日常能用到的所有的方法。其他的使用概率偏低,但是思想都是一样的。





 本文详细介绍了RxJS中的关键操作符,包括Debounce用于抑制频繁事件,First发射源Observable的第一个值,Last在源Observable完成时发出最后一个值,Throttle则在指定时间内忽略后续值。每个操作符都有对应的示例代码展示其工作原理,帮助开发者更好地理解和运用RxJS处理异步和事件。
本文详细介绍了RxJS中的关键操作符,包括Debounce用于抑制频繁事件,First发射源Observable的第一个值,Last在源Observable完成时发出最后一个值,Throttle则在指定时间内忽略后续值。每个操作符都有对应的示例代码展示其工作原理,帮助开发者更好地理解和运用RxJS处理异步和事件。




















 2530
2530

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








