文章目录
1.表格标签table
基本语法
table是定义表格的标签
tr定义表格中的一行 必须嵌套在table标签内
td定义表格中的单元格 必须嵌套在tr标签内
th定义表格中的表头 其内文字会加粗居中
<table border="1">
<tr> <th>姓名</th> <th>姓别</th> <th>年龄</th> </tr>
<tr> <td>张三</td> <td>男</td> <td>18</td> </tr>
<tr> <td>李四</td> <td>女</td> <td>18</td> </tr>
</table>
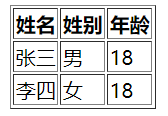
运行结果:

表格属性基本通过css设置
表格结构标签
thead为表格头部区域标签
tbody为表格主体区域标签
合并单元格
跨列合并
colspan=“要合并的单元格数”
目标单元格为要合并的最左侧单元格,在其内写代码
最后删除多余单元格
跨行合并
rowspan=“要合并的单元格数”
目标单元格为要合并的最上侧单元格,在其内写代码
最后删除多余单元格
<table border="1" width="300" height="300" cellspacing="0">
<tr> <td></td> <td colspan="2"></td> </tr>
<tr> <td rowspan="2"></td> <td></td> <td></td> </tr>
<tr> <td></td> <td></td> </tr>
</table>
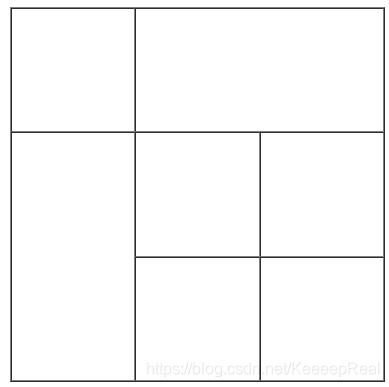
效果如下:

2.列表标签
2.1无序列表ul
<!--<ul>表示无序列表 列表项用<li>定义-->
<ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
<li>ddd</li>
</ul>
<!--<ul>里只能出现<li>标签 <li>标签里可以放任何元素-->
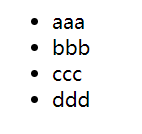
结果如下:

2.2有序列表ol
<!--<ol>表示无序列表 列表项用<li>定义-->
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
<li>ddd</li>
</ol>
<!--<ol>里只能出现<li>标签 <li>标签里可以放任何元素-->
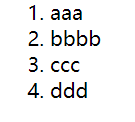
结果如下:

2.3自定义列表dl
<dl>
<dt>名词1</dt>
<dd>名词1的解释1</dd>
<dd>名词1的解释2</dd>
</dl>
<!--<dl>中只能放<dt>和<dd>-->
结果如下:

3.表单标签form
表单由form定义 所有内容都在form标签内
<form action="demo.php" method="POST" name="test01"></form>
3.1input
输入表单元素 用于收集用户信息
<input type="属性值" />
type可选的属性值如下:

input的其他常用属性:

插入以下代码:
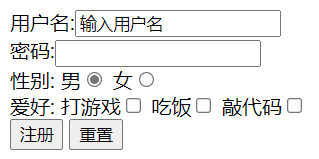
<form action="demo.php" method="POST" name="test01">
用户名:<input type="text" name="username" value="输入用户名" maxlength="12" /> <br />
密码:<input type="password" name="password"/><br />
<!--name中属性值必须一致时才能实现多选一-->
<!--checked属性可以让框默认被勾选-->
性别: 男<input type="radio" name="sex" value="男" checked>
女<input type="radio" name="sex" value="女"> <br />
爱好: 打游戏<input type="checkbox" name="hobby">
吃饭<input type="checkbox" name="hobby">
敲代码<input type="checkbox" name="hobby">
<br />
<input type="submit" value="注册">
<input type="reset">
</form>
可以看到如下页面:

label标签
将性别部分代码修改为:
性别: <label for="boy">男</label><input type="radio" name="sex" value="男" id="boy" checked>
<label for="girl">女</label><input type="radio" name="sex" value="女" id="girl" > <br />
即可在光标放在 男/女 时选中单选框 增加用户体验
3.2select
下拉表单元素
选择: <select>
<option >1</option>
<option >2</option>
<option >3</option>
<option >4</option>
<option >5</option>
<option >6</option>
<!--selected属性可以让选项默认被选择-->
<option selected>7</option>
</select>
结果如下:

3.3textarea
文本域元素 当用户要输入的文本较多时使用
<!--cols属性规定一行初始能显示多少字 rows属性规定初始能显示几行-->
建议: <textarea cols="30" rows="10"></textarea>
效果:





 本文详细介绍了HTML中的表格(table)、无序列表(ul)、有序列表(ol)和自定义列表(dl)的使用方法,包括合并单元格、表单元素如input、select和textarea的示例,以及表单标签form的布局。适合初学者理解HTML布局与交互元素。
本文详细介绍了HTML中的表格(table)、无序列表(ul)、有序列表(ol)和自定义列表(dl)的使用方法,包括合并单元格、表单元素如input、select和textarea的示例,以及表单标签form的布局。适合初学者理解HTML布局与交互元素。

















 1418
1418

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










