问题描述
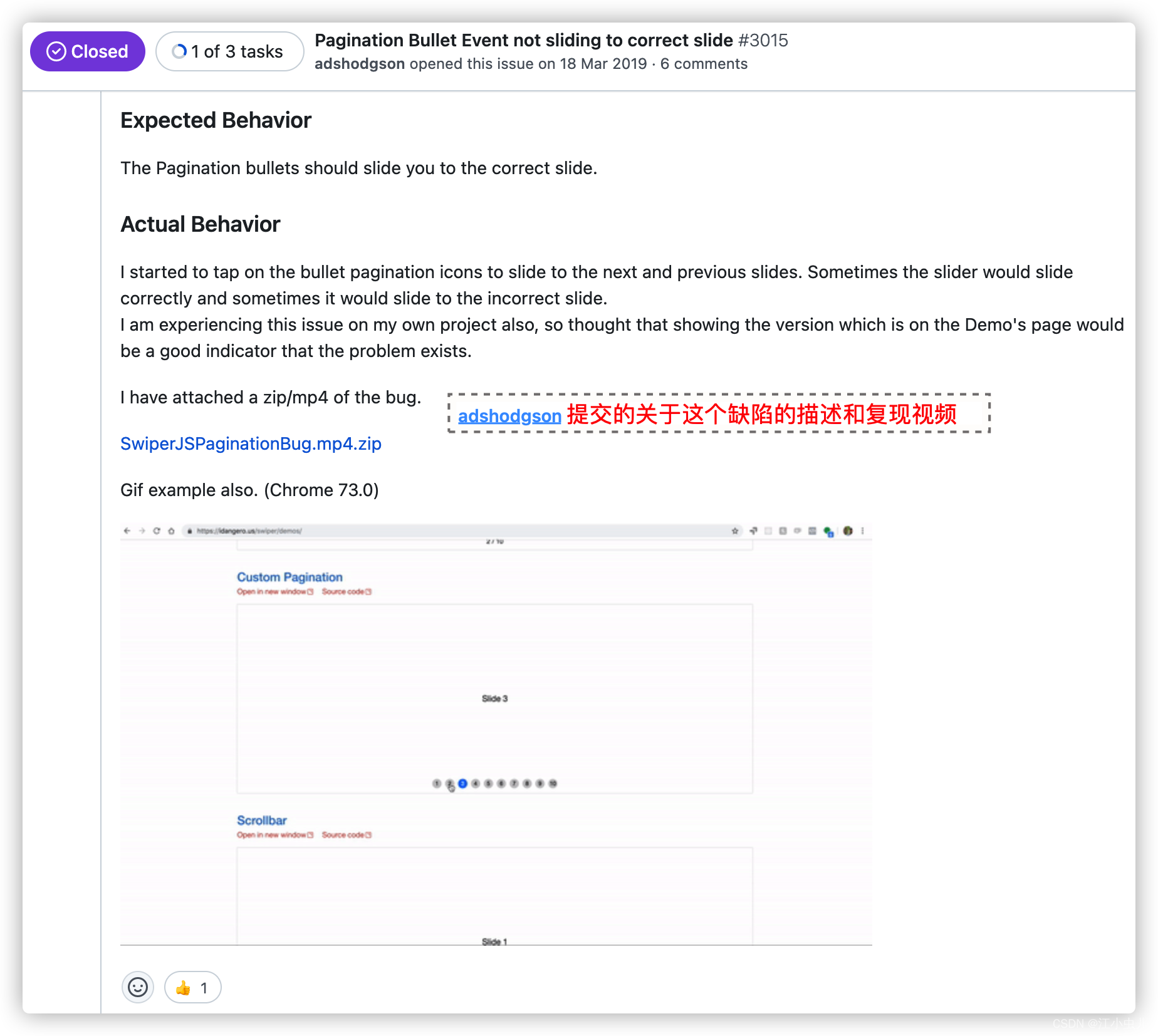
Swiper 分页器点快了,或者切换几次,就会出现乱跳,跳的图跟点击的圆点不对应,怎么办?
解决方案
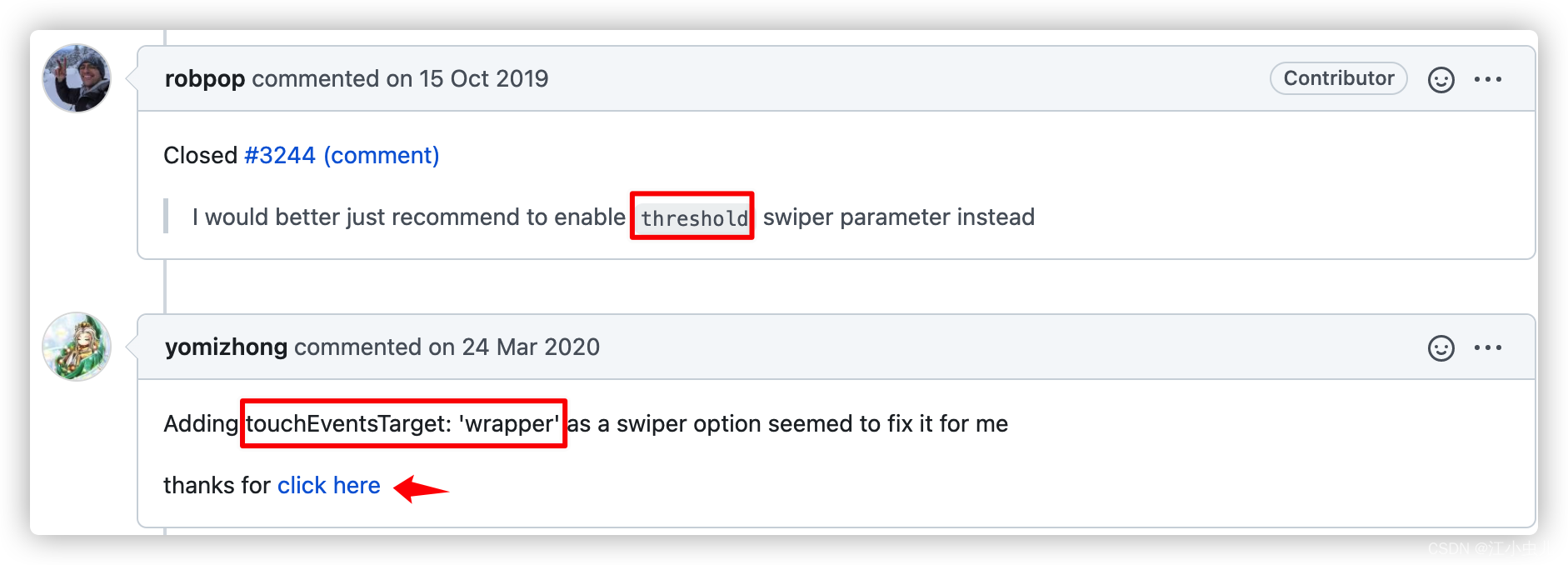
添加:touchEventsTarget: 'wrapper'。
var mySwiper = new Swiper('.swiper',{
// threshold:拖动的临界值(单位为px),如果触摸距离小于该值滑块不会被拖动。
threshold : 100,
// touchEventsTarget:接受touch事件的目标,可以设为`container`或者`wrapper`。
touchEventsTarget: 'wrapper',
})
解决思路
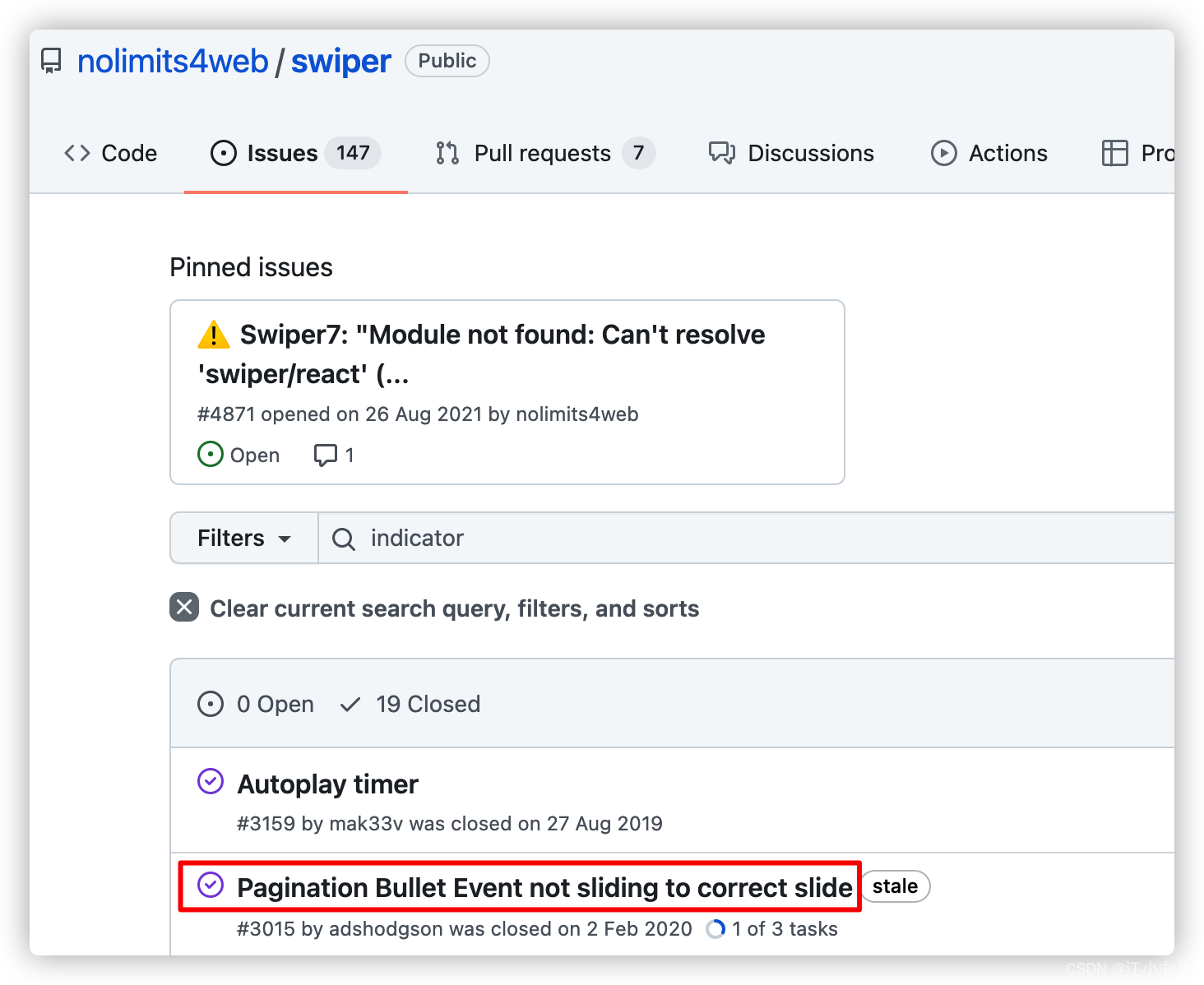
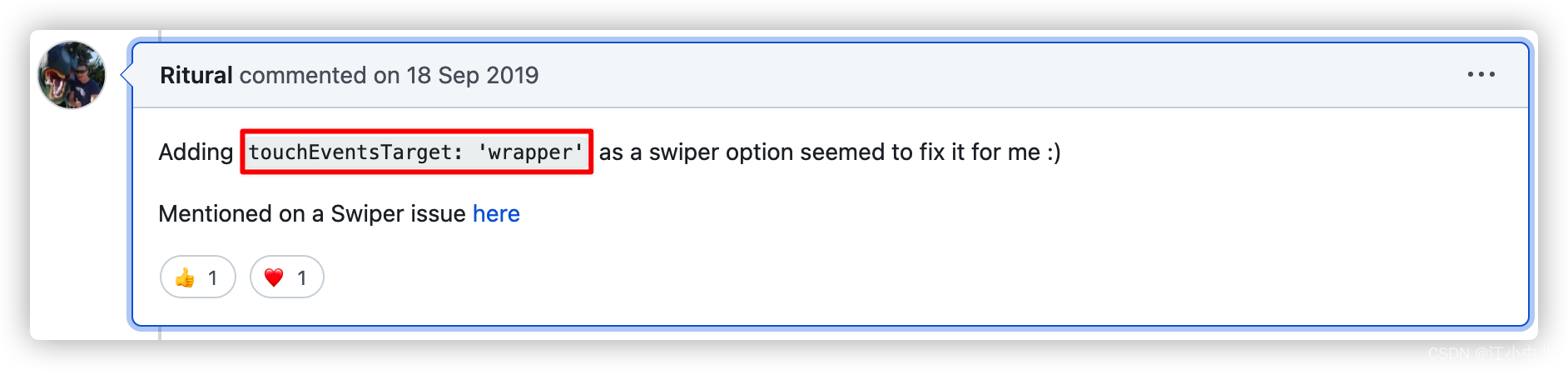
去github的 nolimits4web/swiper查看Issue,发现有人遇到和我一样的问题。

查看点赞量👍🏻高的评论:




为什么这样子可以解决分页器指示不准确的问题?具体我们可以拉取swiper的源代码去研究一下。
end!
 Swiper分页器乱跳问题解决
Swiper分页器乱跳问题解决





 在快速操作Swiper分页器时,出现了分页指示与实际内容不匹配的错误。通过在配置中添加特定选项,解决了该问题。解决方案来源于nolimits4web/swiper的GitHub Issue讨论,高赞评论提供了关键线索。要理解其工作原理,建议深入研究Swiper的源代码。
在快速操作Swiper分页器时,出现了分页指示与实际内容不匹配的错误。通过在配置中添加特定选项,解决了该问题。解决方案来源于nolimits4web/swiper的GitHub Issue讨论,高赞评论提供了关键线索。要理解其工作原理,建议深入研究Swiper的源代码。
















 703
703

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








