抓包神器:Charles
Charles 是在 PC 端常用的网络封包截取工具,在做开发时,我们为了调试与服务器端的网络通讯协议,常常需要截取网络封包来分析。除了调试端口外,Charles 也可以用于分析第三方应用的通讯协议。配合 Charles 的 SSL 功能,Charles 还可以分析 Https 协议。
Charles 通过将自己设置成系统的网络访问代理服务器,使得所有的网络访问请求都通过它来完成,从而实现了网络封包的截取和分析,也就是抓包啦。
Charles 主要的功能包括:
- 截取 Http 和 Https 网络封包。
- 支持重发网络请求,方便后端调试。
- 支持修改网络请求参数。
- 支持网络请求的截获并动态修改。
- 支持模拟慢速网络。
同类型的工具还有 大名鼎鼎的 Fidder:telerik.com/fiddler
***1.***使用背景
在与公司 App 端 同事调试接口时,有的时候可能会出现一些非常莫名其妙的问题。有的时候可能难以定位这个问题到底是属于前端展示 Bug ,还是说接口数据异常。
通常这个时候,可能后端就需要去服务端日志然后结合日志数据进行排查。但是限于工具 网络等等复杂的情况,这样的方式其实真的蛮低效的。
这个时候就需要这样的一个工具,可以实时的看运行 App 的接口返回情况。结合前端 视图 展示,能在很短的时间内找到问题出现的原因。这样就可以快速的修复问题了。
2. 下载
官网下载地址:
www.charlesproxy.com/download/
Charles 是收费软件,可以免费试用 30 天。试用期过后,未付费的用户仍然可以继续使用,但是每次使用时间不能超过 30 分钟,并且启动时将会有 10 秒种的延时。因此,该付费方案对广大用户还是相当友好的,即使你长期不付费,也能使用完整的软件功能。
3. Charles 配置
当 Charles 安装好之后,这个时候就可以抓取 Http 的包了,但是我们为 App 提供的接口 一般都是 Https 的。所以我们需要安装证书。
安装证书
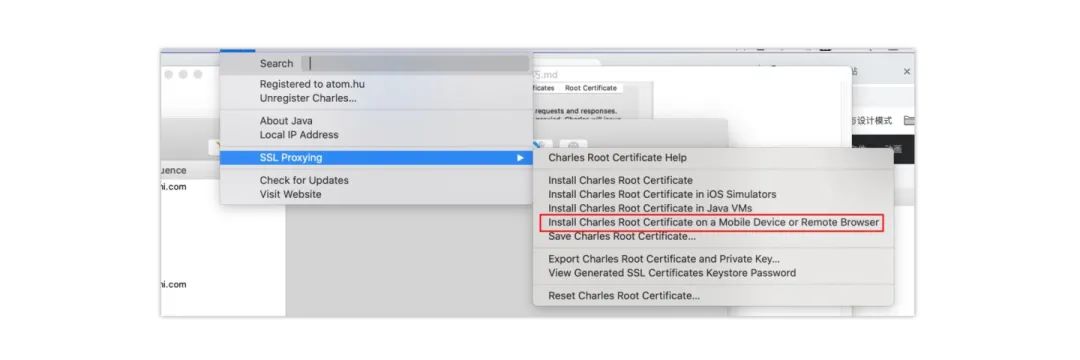
Help -> SSL Proxying ->Install Charles Root Certificate

证书安装好之后,还需要信任一下。就可以了
Https 抓取配置


iPhone 抓包配置
这里为什么是 iPhone 抓包配置,主要是因为 Android 抓包配置太麻烦了。然后 iPhone 就只需要简单的安装证书就可以了。

如上图,点击 Install Charles Root Certificate on a Mobile Device Or Remote Browser

点击之后的提示框中 192.168.1.106:8888 为手机将要设置网络代理的地址。chls.pro/ssl 为手机下载证书地址。
确认手机和电脑在同一个网络下,访问 chls.pro/ssl 下载并安装证书。而后信任证书。
安装证书

信任证书
设置 - 通用 - 关于本机 - 证书信任设置 - 勾选安装的证书

手机配置代理
在将 WIFI 的代理配置成 192.168.1.106. 这样就可以顺利抓取到 手机的 Https 的包了。

完成 上诉设置后,iPhone 就可以抓包了。
4. Chrome 抓包配置
Chrome 抓包配置和手机差不多,也是需要安装插件,然后配置代理。
配置代理,在 设置 - 高级 - 代理配置中。配置为 Charles 代理。接下来介绍主要功能:
Repeat
将已执行过的请求重复执行。
应用场景,服务器压力测试。
Compose
临时修改一些请求的参数,点击 Execute 就可以已修改后的请求发送。

Rewrite
Rewrite 功能功能适合对某一类网络请求进行一些正则替换,以达到修改结果的目的

Map Remote Config
地址从定向,将访问 A 服务器的请求代理到访问 B 服务器。

Map Local Config
将指定请求的 响应 替换为 本地文件

5. 实战一
接下来对蔚来 理想的 App,对其消息系统进行抓包分析。得到比较适合我们自己的消息系统设计。
理想 ONE

理想的消息系统设计师一种集中式的设计,将所有的消息集中管理,评论、赞、通知、私信、车辆。
在消息中心拉去通知类消息

对接口进行抓包如下。
https://api-app.lixiang.com/mms-api/v1-0/message?status=3&pageNumber=0&appId=chj_app_m01&channelType=1&pageSize=20&category=notice
接口设计上 通过 category 来区分是哪个渠道上的消息,现在我们请求的是通知 类型的消息,所以 category 为 notice。
接口的响应参数如下
{
"success": true,
"code": 0,
"msg": "SUCCESS",
"data": {
"pageSize": 20,
"pageNumber": 0,
"numberOfElements": 1,
"totalPages": 1,
"totalElements": 1,
"elements": [{
"requestId": "rC21P1A80H2DJJQIGR00",
"messageId": "C21P1A80H2DJJQIGR0000000",
"appId": "chj_app_m01",
"recipient": "3250332467430584322",
"sender": null,
"title": "理想社区用户公约(试行)",
"summary": "亲爱的理想用户,为了维护社群的真实,友好的氛围,我们制定了理想的社群规范。",
"contentId": null,
"action": "{\"accountId\":0,\"avatar\":\"\",\"comment\":\"\",\"commentId\":0,\"commentType\":1,\"createTime\":1598072448536,\"level\":1,\"messageType\":\"notice\",\"nickName\":\"\",\"productId\":754,\"surfacePlot\":\"https://p.ampmake.com/lixiangzhizao_app/pc_push_system/787334842102195.jpg\",\"type\":1}",
"tag": ["[Ljava.lang.String;@474616fd"],
"category": "notice",
"status": 1,
"encryption": null,
"sendOn": 1598072449000,
"receiveOn": 0,
"createdOn": 1598072448000,
"updatedOn": 1599009229000
}]
}
}
我们将返回值和界面放在一起对比一下:

对比之后,界面元素的各个字段就比较清晰了。action 对象中,用来控制 查看详情 按钮,具体根据不同的 category 来控制不同的行为,因为现在的通知消息为一篇 文章,所以 点击 查看详情,就是拉去对应文章的信息,action 中 productId 就是指向的文章的主键 Id

点击跳转至 详情页,上方展示了 【详情页页面】 【接口 URL 地址】 【接口详情】。可以看到对应的 productId 就是 754.
消息分类
评论 comment

点赞 favour

通知 notice
车辆 vehicle
蔚来 NIO

蔚来的消息入口是放在 IM 中的一个会话,和理想的设计不太一样,消息点击进入之后 分为 互动 和 通知,对互动消息列表的抓包结果如下。

在抓包时发现,在每次请求消息列表 这个接口的时候,还会附带一个 history_read 的一个接口
/api/1/message/history_read?app_id=10002&app_ver=4.4.0&device_id=2c0d36fa578c45c6819e0567399b8704&lang=zh-cn®ion=cn×tamp=1599026946&sign=4be15ff9fa6e02e2fe5b24bb06c74a03
猜测应该是控制当前用户已经读取过当前时间之前的消息。下次进入系统就不会再提示了。

在对比 通知里面的消息结构。基本的消息结构就比较明确了。

上图是在 蔚来 发表了一条 说说 之后,获取得到了 11 个点赞,28个评论后,第一次登陆时的在主界面 调用 history_info 接口,拉去消息列表。可以看到在 notification 分类下有 1 条未读消息,在 social_events 分类下有 28 条未读消息。
在 data.msg 数组中,每个类型下都有一条消息。结合界面可以发现,这一条消息就是用来在界面最外面展示的。


第一张图是 点赞 消息对应的 消息结构,第二张图是 评论 对应的消息接口。
基本可以确定 蔚来 NIO 的消息结构里面主要包括
- read 是否已读。
- data 内容信息,博客信息和点赞评论信息。
- description 消息描述,这个字段应该是用于 消息推送 的时候的内容。
- title 在 App 消息列表中呈现的标题。
- scenario 场景,当前场景为关注,点赞、收藏,都在这里面。
- like 点赞,comment 收藏
- category 类别,应该用来区分 互动类通知 和 系统类通知。
- msg_id 消息ID,因为这样的操作可能会触发消息推送,所以每条需要添加 唯一 ID。
- ink_value 需要跳转到对应的地址 nio:// 这种形式 应该是 客户端的一种方式。
6. 实战二
社区帖子添加标签是一个很常用的功能,大部分的社区 App 都有实现,诸如 微博,豆瓣,Oppo社区,理想,蔚来。真正在进入此需求之前,最好了解下相关平台的产品。


以上分别是 豆瓣、蔚来、Oppo社区、理想汽车 的 Tag 展示方案。
- Tag 可以支持一个或者多个
开始抓包 分析接口

后面所贴出的 返回结果针对 Topic 部分JSON, 其他部分省略。
豆瓣

豆瓣列表 展示
{
"topic_label_bg_color":"#F7F7F7",
"topic_label_bg_img":"",
"name":"读书时写的有趣批注",
"topic_icon_large":"",
"url":"https://www.douban.com/gallery/topic/164512/",
"uri":"douban://douban.com/gallery/topic/164512",
"topic_icon":"",
"topic_label_hashtag_color":"#5DC66F",
"topic_label_text_color":"#39A94C",
"type":"gallery_topic",
"id":"164512"
}
豆瓣主题详情
{
"subscription_count": 1267,
"creator": null,
"is_subscribed": false,
"invite_type": "",
"screenshot_title": "分享海报",
"screenshot_url": "douban://partial.douban.com/screenshot/gallery/topic/164512/_content",
"guests": [],
"card_subtitle": "88篇内容・164.1万次浏览",
"screenshot_type": "rexxar",
"id": "164512",
"is_closed": false,
"focused_subject": null,
"topic_label_bg_color": "#F7F7F7",
"topic_label_bg_img": "",
"has_create_button": true,
"group": null,
"topic_tabs": [],
"post_count": 88,
"name": "读书时写的有趣批注",
"label": "",
"topic_label_hashtag_color": "#5DC66F",
"ad_monitor_urls": [],
"is_ad": false,
"unpublic_reason": "",
"participant_count": 92,
"tags": [],
"subject_card": null,
"cover_url": "",
"introduction": "今天重翻了我从前看的书,对于自己写的批注感到好笑,虽然很多是无厘头的碎碎念,但也很有趣不是么?让我看看你们写的吧,一起分享这快乐!",
"content_type": 6,
"is_public": true,
"topic_label_text_color": "#39A94C",
"sharing_url": "https://www.douban.com/doubanapp/dispatch?uri=/gallery/topic/164512/",
"wechat_timeline_share": "url",
"topic_icon_large": "",
"click_track_urls": [],
"uri": "douban://douban.com/gallery/topic/164512",
"create_button_text": "",
"topic_icon": "",
"mask_color": "",
"mask_type": ""
}
核心信息:类型、跳转地址、名称、文字背景色、文字颜色、文字背景图片、图标,描述,文章发布数
蔚来

帖子列表
{
"name": "EC6提车季",
"topic_id": "20872"
}
帖子详情
{
"topic_id": 20872,
"topic_name": "EC6提车季",
"img_url": "https://cdn-app.nio.com/user/2020/9/24/419faa45-35eb-412b-86c1-d4a3cfd33a36.jpeg",
"summary": "2020年12月31日前(含)参与话题互动,分享你的提车作业或用车体验,每月抽选10位用户各获得500积分奖励",
"create_user_id": "660135565",
"create_type": 1,
"sort_id": 77,
"ugc_count": 256,
"attend_user_count": 12640,
"new_hot_tag": 0,
"create_time": 1600962984,
"update_time": 1600997614,
}
蔚来的 Tag 显示逻辑是,在文章列表页 只是显示比较简单的 Topic 名称和 ID,只是作为展示使用。当进入 Topic 专题页时 拉取当前 Topic 详细信息。
核心信息:名称,图片、描述、文章 UGC 数量,参与人数。
理想

帖子列表 (右)
{
"productId": 95830,
"name": "有理想的假期",
"browseNum": 0,
"participantsNum": 0,
"contentNum": 0,
"type": 1,
"topicMark": 1
}
帖子详情(左)
{
"success": true,
"code": 0,
"data": {
"productId": 95830,
"name": "有理想的假期",
"type": 1,
"description": "当国庆节遇上中秋节,就迎来了疫情之后的第一个黄金周长假,在家憋了大半年,这次长假你准备好今年的“报复性”旅行了吗?赶紧来分享你的自驾旅途,晒路线、晒美食、晒装备...关键是还有机会赢SWITCH游戏机!",
"image": "https://p.ampmake.com/aisp/community/aisp/community/6ece59aa-7604-4f52-bcc3-2577f9a9f678.jpg",
"imageRes": "1600*900",
"browseNum": 650,
"participantsNum": 164,
"contentNum": 273,
"router": "https://www.lixiang.com/community/detail/topic/95830.html",
"createdAt": 1601012653000,
"topicMark": 1
},
"msg": "成功"
}
在进入帖子详情时,会拉取 Tag 详细信息。随后获取当前 Tag 下的帖子。从返回结果 router 字段 可以看出 理想汽车 主题实现是通过 H5 进行实现的。
核心信息: H5,浏览数,发布数,内容,类型,描述,图片,图片大小
Oppo 社区

帖子列表
[{
"id": 970,
"name": "抬头,看树!"
}]
帖子详情
{
"id":941,
"name":"我怎么这么好看",
"weight":1029,
"status":1,
"related":0,
"perm":1,
"style":0,
"type":"",
"guide":"发出你的自拍吧!",
"description":"发出你的自拍吧!",
"small_img":"https://imgfs.oppo.cn/uploads/topic/2020/07/31/17315884601.jpg",
"pc_img":"https://imgfs.oppo.cn/uploads/topic/2020/07/31/17320924401.jpg",
"big_img":"https://imgfs.oppo.cn/uploads/topic/2020/07/31/17320396101.jpg",
"insert_time":1596187981,
"insert_by":15122500992,
"compere_ids":"",
"category_id":1,
"category_name":"人像",
"group_id":"",
"related_topic":"",
"reply":"1.2万",
"follower":64,
"thread":"1.3万",
"read":"33.3万",
"is_follow":0,
"username":[
]
}
抓包发现,Oppo 社区 部分接口 采用的是 protobuf 协议。不太好抓。对应 的网页 是 Json 的形式
关键信息: H5,名称,图片,地址,类型,回复量,参与量,读取,状态。
话题选择页

可以看出大致的都差不多可能需要关注的几个点
- 话题有热门非热门的区分
- 话题具备类型
好了,这篇是抓包工具 Charles 应用的一篇教程,前端和后端的工程师肯定会用到这个工具,大家可以转发、点个收藏,以后肯定能用到。
学习计划安排
👉网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!
①网络安全学习路线
②上百份渗透测试电子书
③安全攻防357页笔记
④50份安全攻防面试指南
⑤安全红队渗透工具包
⑥HW护网行动经验总结
⑦100个漏洞实战案例
⑧安全大厂内部视频资源
⑨历年CTF夺旗赛题解析
























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








