一个页面window.open了一个新窗口,要关闭新窗口的同时进行老窗口的路由跳转。
方法1:网上查找的postMessagr方法
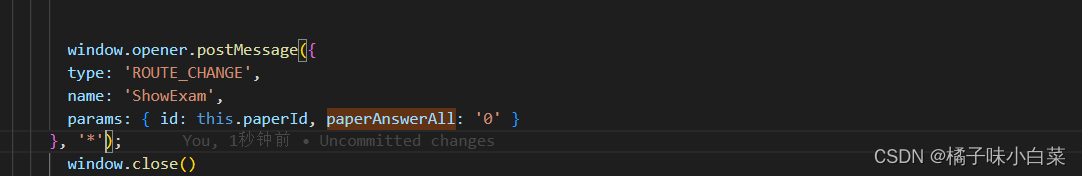
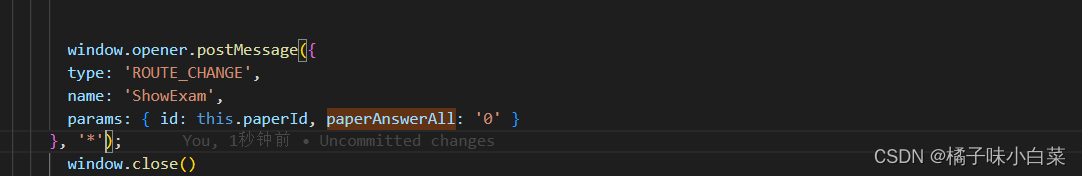
在新窗口进行路由跳转判断并关闭新窗口的浏览器页面:

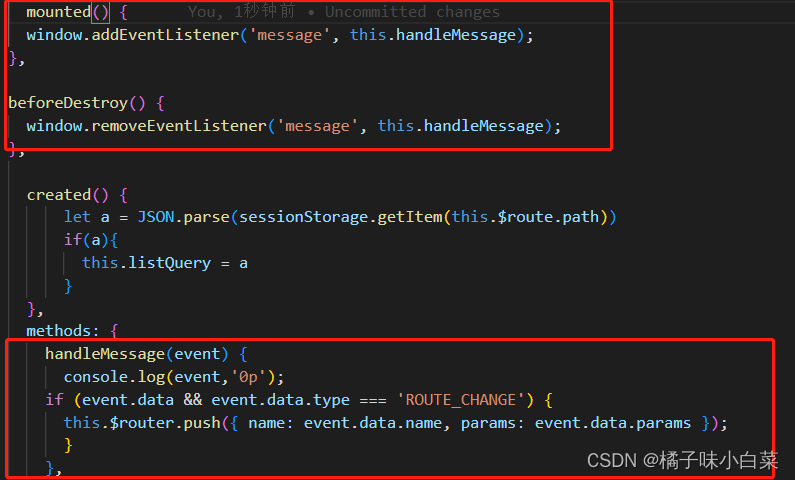
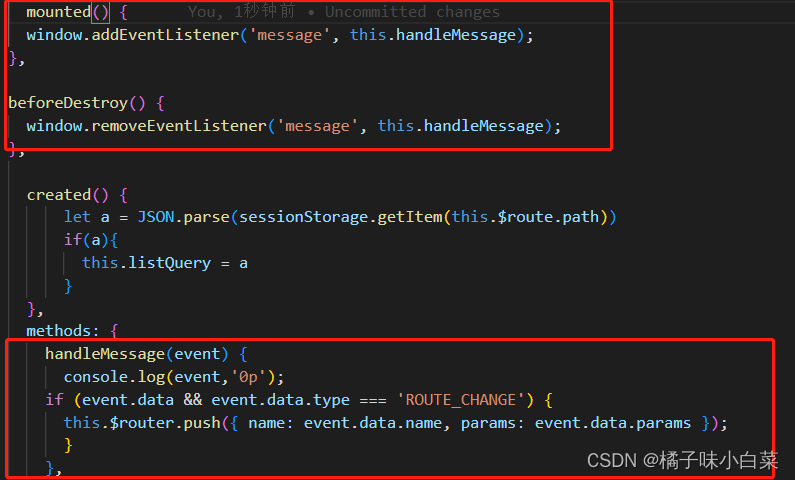
在老的窗口进行消息接收监听进行路由跳转

这个方法本地测试没问题后测试环境无法使用 解决无果后换了方法二用localStorage存储信息 发现依然不可取 ------可能是代码哪里不到位或者版本问题
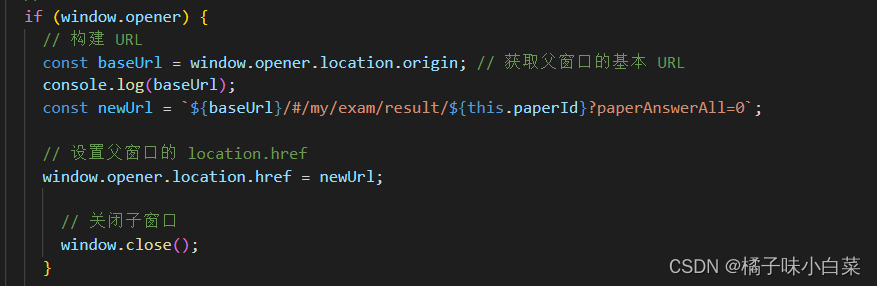
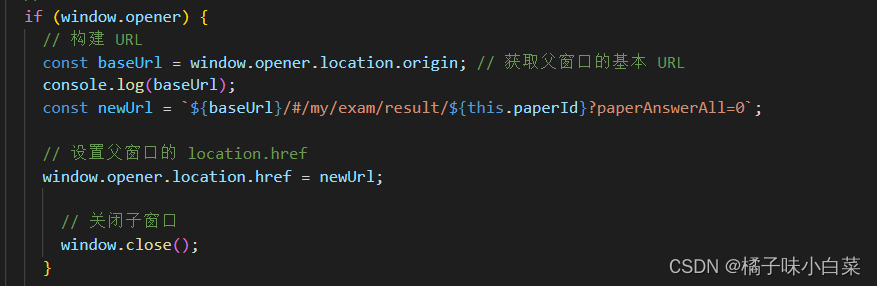
方法三:在新窗口构建老窗口的url跳转

一个页面window.open了一个新窗口,要关闭新窗口的同时进行老窗口的路由跳转。
方法1:网上查找的postMessagr方法
在新窗口进行路由跳转判断并关闭新窗口的浏览器页面:

在老的窗口进行消息接收监听进行路由跳转

这个方法本地测试没问题后测试环境无法使用 解决无果后换了方法二用localStorage存储信息 发现依然不可取 ------可能是代码哪里不到位或者版本问题
方法三:在新窗口构建老窗口的url跳转

 2176
2176

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


