
黑白棋,又叫翻转棋(Reversi)、奥赛罗棋(Othello)、苹果棋或正反棋(Anti reversi)。黑白棋在西方和日本很流行。游戏通过相互翻转对方的棋子,最后以棋盘上谁的棋子多来判断胜负。它的游戏规则简单,因此上手很容易,但是它的变化又非常复杂。有一种说法是:只需要几分钟学会它,却需要一生的时间去精通它。
此代码基于API 12编写,包含了游戏的基本逻辑,包括初始化棋盘、处理玩家和AI的走法、检查游戏状态、以及动画展示等部分。以下是具体的功能和使用的算法分析:
【实现的功能】
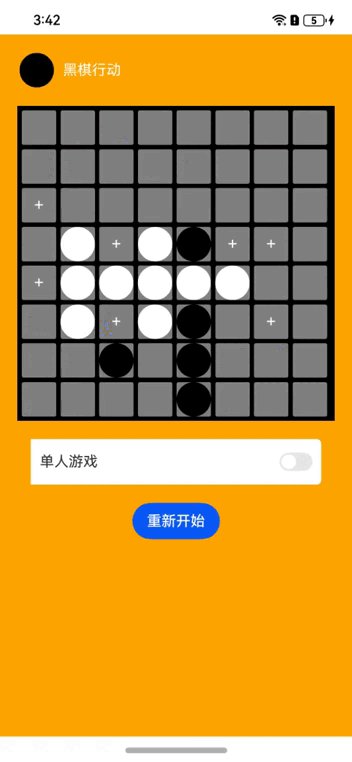
1. 棋盘初始化:创建了一个8×8的棋盘,并在中心位置放置了四个棋子作为初始布局,遵循了翻转棋的标准规则。
2. 棋子展示与翻转:定义了ChessCell类来表示棋盘上的每个单元格,支持显示黑色或白色棋子,并且能够翻转棋子,即从黑色变为白色或反之亦然。此过程伴随有动画效果。
3. 有效走法检测:通过findReversible方法来查找某个位置放置新棋子后可翻转的棋子集合。此方法考虑了八个方向上的可能走法。
4. 玩家切换:currentPlayerIsBlackChanged方法用于切换当前玩家,并检查当前玩家是否有有效的走法。如果没有,就检查对手是否有走法,如果没有则判定游戏结束并显示胜利者。
5. AI走法:在单人模式下,AI会选择一个随机的有效走法进行下棋。6. 游戏结束判定:当没有任何一方可以走棋时,游戏结束并显示胜利信息。
【使用的算法】
1. 有效走法检测算法
有效走法检测是通过findReversible函数实现的。该函数接收行号、列号和当前玩家的颜色作为参数,并返回一个数组,该数组包含所有可以在指定方向上翻转的棋子对象。
该算法首先定义了所有可能的方向,然后逐一检查这些方向上是否存在有效的可翻转棋子序列。对于每一个方向,它会尝试移动到下一个位置,并检查那个位置上的棋子状态,如果遇到空位则停止搜索;如果遇到同色棋子,那么在这之前的所有异色棋子都可以被翻转;否则继续搜索直到边界或同色棋子出现。
2. AI随机下棋策略
AI的随机下棋策略是在aiPlaceRandom函数中实现的。该函数首先收集所有当前玩家可以下棋的位置,然后从中随机选择一个位置进行下棋。
这里通过双重循环遍历所有的validMoveIndicators数组,找到所有标记为有效走法的位置,将其坐标存储在一个数组中。之后,从中随机选取一个坐标,调用placeChessPiece函数进行下棋。
3. 棋子翻转动画
棋子的翻转动画是由ChessCell类中的flip方法控制的。根据当前棋子的状态,调用相应颜色的展示方法(如showBlack或showWhite),并根据传入的时间参数来决定是否启用动画。
翻转操作会触发动画效果,通过旋转和透明度的变化来模拟棋子的翻转动作。这些算法共同作用,使得该游戏具有了基础的棋子翻转、有效走法检测和AI下棋的能力。
【完整代码】
 黑白棋游戏代码功能与算法分析
黑白棋游戏代码功能与算法分析





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 700
700

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








