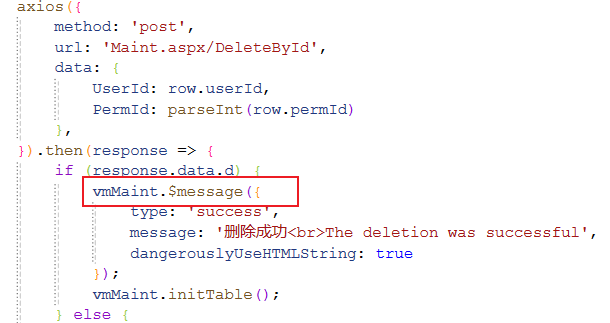
axios方法中调用this.$message报错无效,但其他地方可以。这里出现了一个箭头函数的this指向问题。
1. 箭头函数的上下文特性
箭头函数没有自己的this上下文,它会捕获其所在上下文的this值。这意味着箭头函数的this值是在定义时就确定的,而不是在调用时确定的。
export default {
data() {
return {
message: 'Hello, Vue!'
};
},
methods: {
show() {
const vm = this;
const callback = () => {
console.log(vm.message); // 使用 vm 代替 this
};
setTimeout(callback, 1000);
}
}
};
callback是一个箭头函数,它捕获了show方法中的this,因此this指向Vue实例。但如果callback定义在Vue实例外部,this可能不会指向Vue实例。
但是依然解决不了问题,还是报同样的错误!
解决办法:
1. 为vue实例赋一个名称;

2. 用名称去指向。






















 838
838

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








