网络模型

XHR和Fetch

HTTP2.0
- 首部压缩
- 多路复用
- 请求优先级
- 服务器推送
- 二进制分帧
HTTPS
HTTPS协议 = HTTP协议 + SSL/TLS协议
【在 传输层 使用 非对称加密算法(密钥交换算法 - 签名算法 - 对称加密算法 - 摘要算法)】 - HTTP 的默认端口是 80,而 HTTPS 的默认端口是 443
HTTPS握手

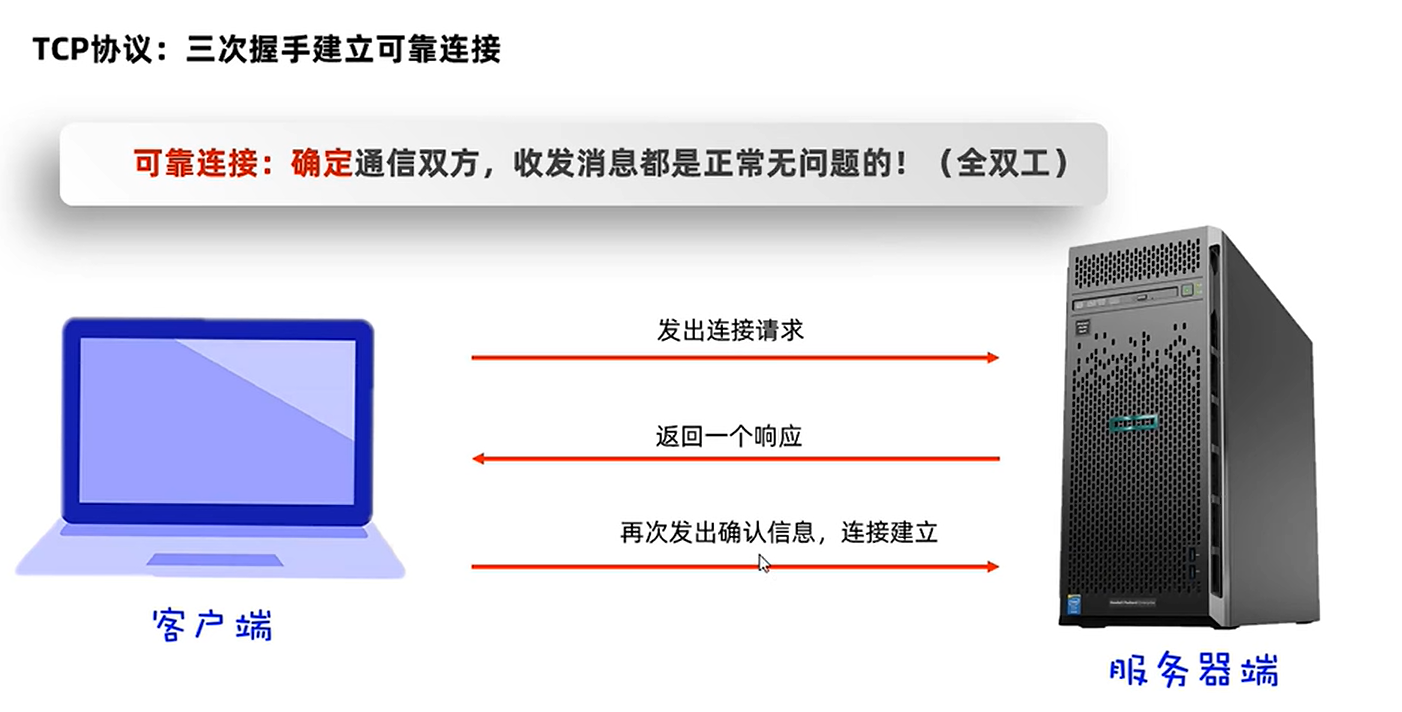
三次握手
确认双方的发送、接收能力是否正常

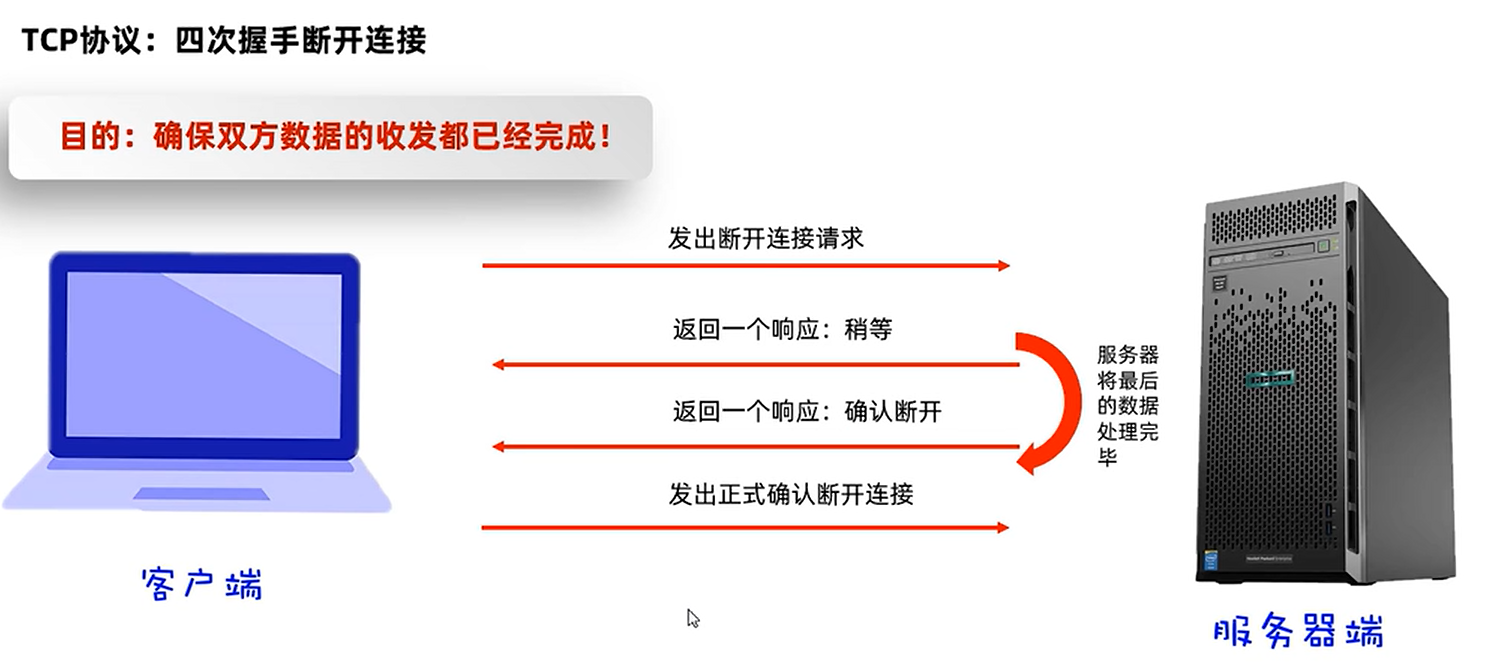
四次挥手
多出来的一次挥手是为了确保服务器的关闭请求得到客户端的确认
如何保证可靠性传输
- 检验和
- 超时重传
- 拥塞控制
- 最大消息长度
- 滑动窗口控制
- 序列号/确认应答
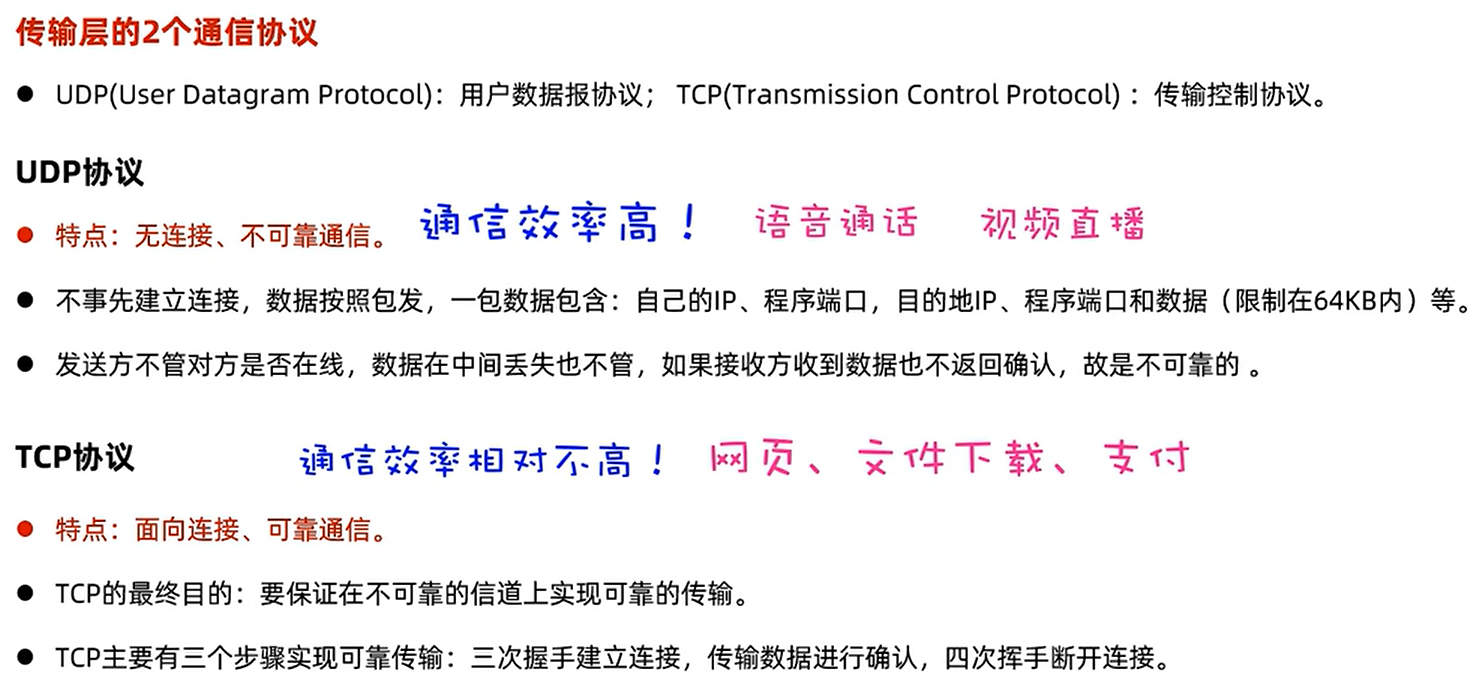
UDP 和 TCP
| UDP | TCP | |
|---|---|---|
| 可靠、可连接 | × | √ |
| 有无流量控制 | × | √(滑动窗口) |
| 有无拥塞控制 | × | √(慢开始、拥塞避免、快重传、快恢复) |
| 传输效率 | 低 | 高 |
| 报文的面向 | 报文(保留边界) | 字节流 |
| 双工性 | 一对一、一对多、多对一、多对多 | 全双工 |

CDN
优势:
- 本地Cache加速,提高企业站点访问速度
- 远程访问用户根据DNS负载均衡技术智能自动选择Cache服务器
- 跨运营商的网络加速,保证不同网络的用户都得到良好的访问质量
- 广泛分布的CDN节点加上节点之间的智能冗余机制,可以有效地预防黑客入侵
- 自动生成服务器的远程Mirror(镜像)cache服务器,远程用户访问时从cache服务器上读取数据,减少远程访问的带宽、分担网络流量、减轻原站点web服务器负载等功能
状态码
(1xx临时响应 2xx成功 3xx已重定向 4xx请求错误 5xx服务器错误)
200 - 请求成功。服务器成功返回网页,一般用于GET与POST请求
202 Accepted - 表示服务器已接受请求,但尚未处理完成。通常在异步操作中使用,告诉客户端请求已被接受,但处理还在进行中。
304 Not Modified - 用于缓存控制。当客户端发送一个包含缓存标识的请求时,服务器检查资源是否发生了变化。如果资源未发生变化,服务器会返回 304 状态码,告诉客户端使用缓存副本。
403 Forbidden - 用于表示客户端没有权限访问请求的资源。它指示服务器理解了请求,但服务器拒绝授权访问。这可能是因为客户端没有提供足够的身份验证凭据,或者虽然提供了凭据,但是这些凭据不具有访问所请求资源的权限。
404 Not Found - 表示客户端请求的资源在服务器上未找到。这意味着所请求的 URL 无效或服务器上没有该资源。
503 - 服务不可用
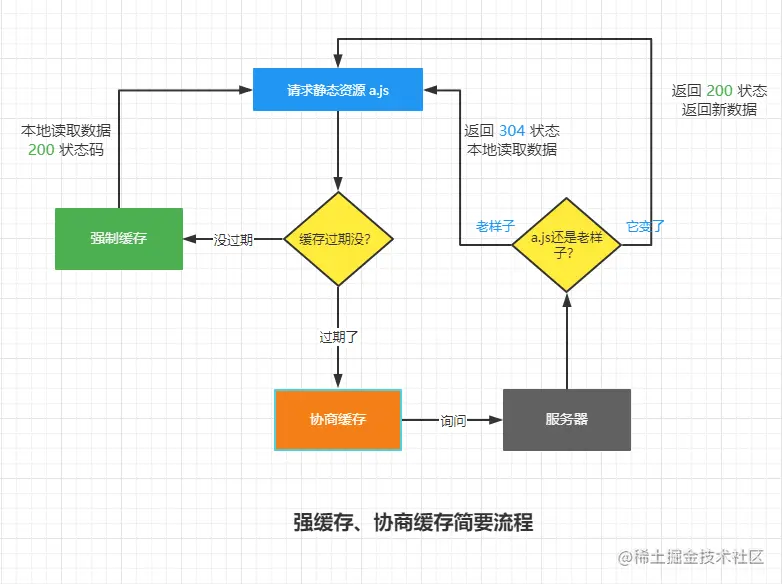
强缓存与协商缓存
| 强缓存 | 协商缓存 | |
|---|---|---|
| 状态码 | 200 | 304 |
| 是否发送请求到服务器 | ×,直接从缓存取 | √,通过服务器告知缓存是否可用 |

GET和POST
| GET | POST | |
|---|---|---|
| 速度 | 快 | 慢 |
| 大小限制 | 1024字节 | 无 |
| 提交方式 | URL | HTTP包的body |
| 编码支持 | 只能URL编码 | 支持多种 |
| 刷新/返回 | 无影响 | 重新提交数据 |
| 数据方向 | 从服务器获取 | 向服务器传输 |
| 对数据类型的限制 | 仅限ASCII字符 | 无(二进制数据亦可) |
| 产生数据包个数 | 1 | 2 |
| 是否安全 | × | √ |
| 是否可见 | √ | × |
| 能否被缓存 | √ | × |
| 能否被收藏为书签 | √ | × |
| 请求参数是否保留在浏览器历史记录 | √ | × |
http请求和响应头中常见的header属性
请求头(Request Headers):
-
Accept: 指定客户端可以处理的媒体类型。
-
User-Agent: 包含发起请求的用户代理的信息,常用于判断客户端类型和版本。
-
Authorization: 用于发送授权令牌,通常用于身份验证。
-
Cookie: 包含客户端传递的所有 Cookie。
-
Content-Type: 表示请求体的类型,常用于 POST 或 PUT 请求。
-
Referer: 表示请求是从哪个页面发起的。
-
Host: 指定服务器的域名和端口号。
-
Accept-Language: 指定客户端接受的语言类型。
-
Content-Length: 请求体的长度。
-
Cache-Control: 控制请求/响应缓存行为。
响应头(Response Headers):
-
Content-Type: 指示响应体的媒体类型。
-
Location: 当响应是 3xx 重定向时,指示新的请求位置。
-
Set-Cookie: 用于在响应中设置 Cookie。
-
Content-Length: 响应体的长度。
-
Cache-Control: 控制响应的缓存行为。
-
Server: 服务器的标识信息。
-
Access-Control-Allow-Origin: 允许的跨域请求来源。
-
Expires: 指定响应过期的时间。
-
Last-Modified: 指示资源的最后修改时间。
-
ETag: 指示资源的版本标识,用于缓存控制。
这些只是 HTTP 头部的一些常见属性,实际上还有很多其他的头部属性,它们用于传递各种不同的信息和控制。不同的头部属性对于实现不同的功能和需求都有重要作用。
Socket 和 WebSocket
| 特点 | Socket | WebSocket |
|---|---|---|
| 通信类型 | 通用的网络通信概念,用于应用程序间通信 | 用于 Web 浏览器和服务器之间的实时通信 |
| 协议 | 使用自定义协议,通常基于 TCP 或 UDP | 基于 HTTP 协议,升级为持久的双向通信协议 |
| 数据传输格式 | 需要手动编码和解码数据 | 使用文本或二进制格式,无需手动编码解码 |
| 连接方式 | 短连接,每次通信需要重新建立连接 | 长连接,保持持久连接进行实时通信 |
| 客户端主动性 | 客户端和服务器需要交替发起通信 | 服务器可以主动向客户端发送消息 |
| 使用场景 | 适用于通用网络通信需求 | 适用于 Web 开发中的实时通信需求 |
| 实现复杂度 | 较高,需要自行处理协议和编解码 | 较低,不需要自定义协议和编解码 |
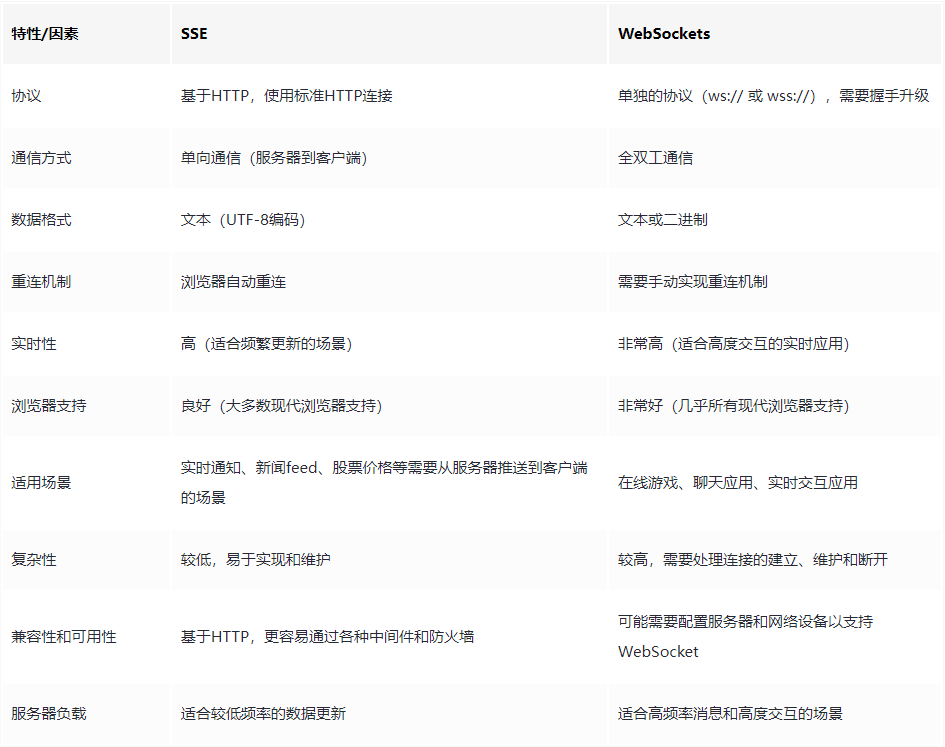
SSE 和 WebSocket

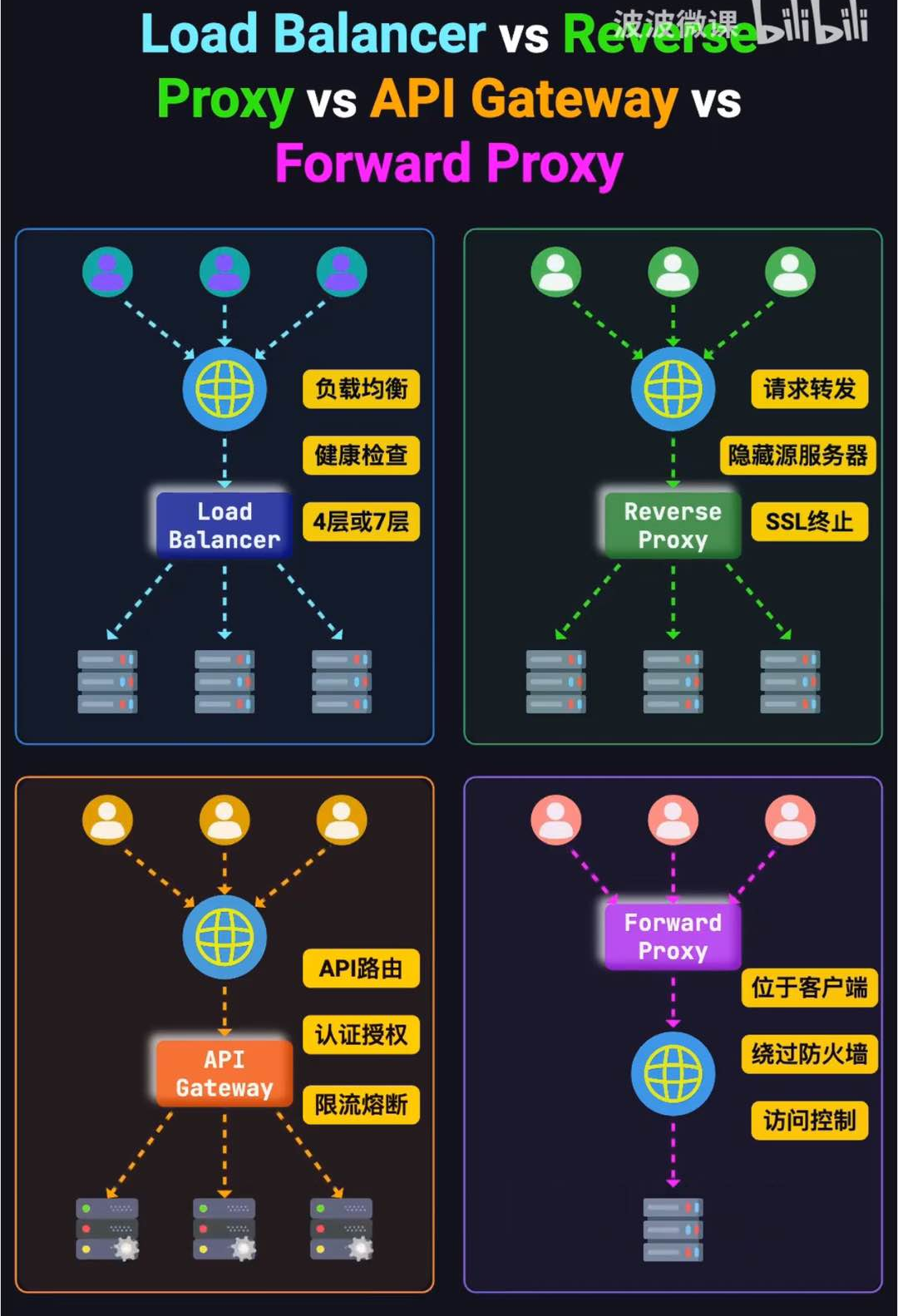
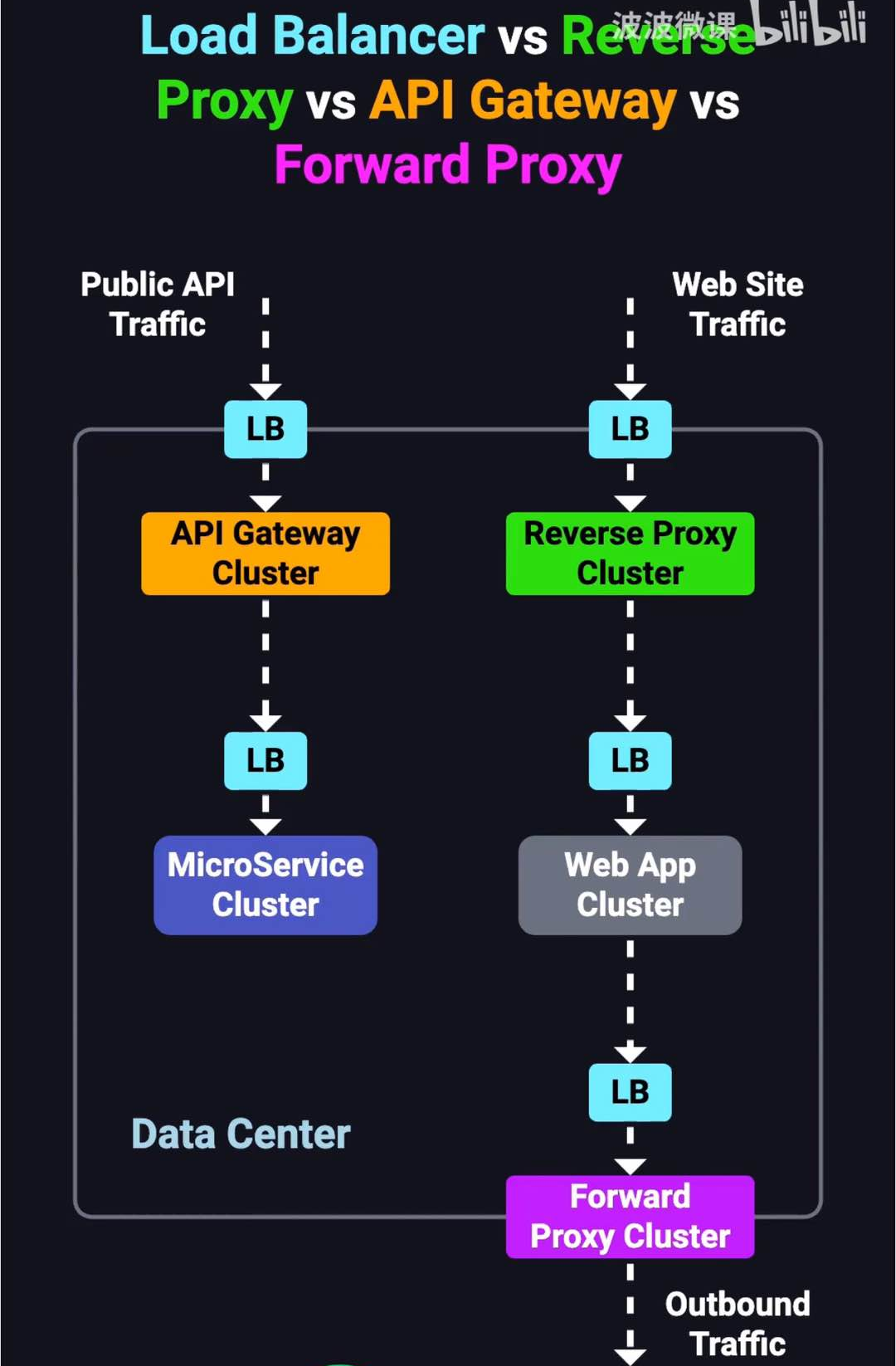
负载均衡 vs 反向代理 vs API网关 vs 正向代理


安全
CSRF
(Cross-Site Request Forgery,跨站请求伪造),引导用户去点击陌生内容 然后带着自己的token去访问危险网站
1. 自动防御:
自动防御主要通过限制不明外域的访问来防止CSRF攻击。
-
同源检测:浏览器会执行同源策略,阻止来自不同源的网站对当前网站的访问,从而防止了大多数CSRF攻击。
-
SameSite Cookie:设置Cookie的SameSite属性可以防止在跨站点请求中携带Cookie,减少了CSRF攻击的可能性。可以将Cookie的SameSite属性设置为Strict或Lax,限制Cookie仅在同一站点的请求中发送。
2. 主动防御:
主动防御需要在应用层面采取一些措施来增强CSRF攻击的防御。
-
同步令牌(Synchronizer Tokens):在用户的会话中生成一个随机的Token,并将其包含在每个请求中。服务器在接收到请求时验证Token的有效性,如果Token无效,则拒绝请求。攻击者由于无法获取到有效的Token,因此无法成功发起CSRF攻击。
-
双重Cookie防御(Double Cookie Defense):除了存储用户身份认证信息的Cookie外,还会在客户端存储一个随机生成的Token,并将这个Token作为第二个Cookie发送给服务器。服务器在接收到请求时,会验证这个Token是否有效,如果有效则认为请求是合法的,否则拒绝请求。
-
自定义请求头(Custom Header):要求在每个请求中包含一个只有当前站点能够获取的自定义头部信息,比如
X-Requested-With头。攻击者无法在跨站请求中包含自定义头部信息,因此无法成功发起CSRF攻击。
XSS
跨站脚本攻击,是攻击者在返回的HTML中嵌入JavaScript
-
编码转义(Encoding):
- 编码转义是指将特殊字符转换成其对应的HTML实体或JavaScript转义序列,从而防止这些字符被解释为HTML标签或JavaScript代码。
- 常见的转义字符包括
<转义为<、>转义为>、"转义为"、'转义为'等。 - 在前端中,可以使用一些现成的库或框架来自动进行编码转义,比如Vue.js中的
v-html指令会自动转义HTML实体,React中的dangerouslySetInnerHTML方法也会自动转义HTML实体。
-
过滤校验(Filtering and Validation):
- 过滤校验是指对用户输入进行过滤和校验,只允许合法的输入通过,并拒绝不合法的输入。
- 过滤可以通过移除或替换特定的危险字符来实现,比如移除
<script>标签、过滤掉JavaScript事件处理器等。 - 校验则是对用户输入的数据进行验证,确保其符合预期的格式和内容,比如验证邮箱格式、URL格式等。
- 在后端,可以通过使用安全的模板引擎(如Handlebars、Mustache等)来渲染用户输入,这些模板引擎会自动对输入进行HTML转义,从而减少XSS攻击的风险。
- 此外,还可以使用一些专门的XSS过滤库,比如DOMPurify等,来帮助过滤掉潜在的XSS攻击载荷。
XSSI
(Cross-Site Script Inclusion)攻击是一种利用跨站点脚本包含漏洞的攻击手法,攻击者通过利用网站对敏感信息的泄露,获取用户敏感信息或网站内部数据
-
避免敏感信息泄露:首先,开发人员应该尽量避免在网站中泄露敏感信息。这包括避免在响应中包含敏感信息、避免在URL参数中传递敏感信息等。
-
增强Cookie: 在HTTP头部上配置set-cookie
- httponly - :禁止JavaScript访问Cookie,有效地防止在非加密连接上泄露Cookie信息,从而降低了受到中间人攻击的风险
- secure - :告诉客户端仅当在https请求时发送Cookie,有效地防止通过JavaScript脚本来获取Cookie信息,这是因为浏览器遵循了同源策略,JavaScript无法访问带有HttpOnly属性的Cookie
- samesite=strict: // 限制为同一站点请求才能发送
// 设置Cookie并添加httponly、secure和samesite属性
function setCookie(name, value, days) {
const date = new Date(Date.now() + days * 24 * 60 * 60 * 1000);
const expires = `expires=${date.toUTCString()}`;
const secureFlag = location.protocol === 'https:' ? ';secure' : '';
const samesiteFlag = ';samesite=strict';
document.cookie = `${name}=${value};${expires};path=/;httponly${secureFlag}${samesiteFlag}`;
}
// 示例:设置名为token的Cookie,值为abcdefg,有效期为7天
setCookie('token', 'abcdefg', 7);
-
严格的CORS策略:跨源资源共享(CORS)是一种浏览器安全机制,用于控制跨域请求的行为。通过配置严格的CORS策略,可以限制网站只能被特定来源的页面包含,从而减少XSSI攻击的风险。
-
添加CSRF Token:在包含敏感信息的响应中添加CSRF Token,要求请求中必须携带有效的CSRF Token才能获取敏感信息。这样可以防止攻击者通过恶意网站的脚本包含来获取敏感信息。
-
检查Referer头:服务器端可以检查请求的Referer头,确保请求是来自合法的网站而不是恶意网站的脚本包含。但要注意,Referer头可能被篡改,因此不能完全依赖它来防御XSSI攻击。
-
安全的iframe配置:对于包含敏感信息的页面,可以使用X-Frame-Options头来限制页面在iframe中的加载,从而防止点击劫持攻击和其他类型的iframe注入攻击
前端怎么防御XSSI
XSSI(Cross-Site Script Inclusion)是一种安全漏洞,它可能导致跨站点脚本执行攻击。在前端防御XSSI时,你可以采取以下几种方法:
-
使用Content-Type响应头:确保服务器端在返回JSON等敏感数据时,使用正确的Content-Type头部。比如,使用
Content-Type: application/json来指定响应的数据类型。 -
JSON响应前缀:在返回的JSON数据前添加一个特定的前缀(例如"while(1);"),这样可以防止JSON数据被当作脚本执行。前端在接收到数据后,可以通过去除前缀来处理JSON数据。
示例:
fetch(url)
.then(response => response.text())
.then(text => JSON.parse(text.replace(/^while\(1\);/, '')))
.then(data => {
// 处理数据
});
- 使用CORS策略:在服务器端配置正确的CORS(跨源资源共享)策略,限制哪些源可以访问数据。这样可以避免不受信任的网站通过script标签引入数据。
示例:
// 后端设置响应头
Access-Control-Allow-Origin: https://trusted-website.com
Access-Control-Allow-Credentials: true // 如果需要携带凭据
- 使用加密或签名验证:在发送数据之前,对数据进行加密或者签名,前端在接收到数据后进行验证,确保数据的完整性和安全性。
这些方法可以帮助你在前端有效地防御XSSI攻击。
DoS攻击
短时间发起大量请求,使计算机或网络无法提供正常的服务
最常见的DoS攻击有计算机网络宽带攻击和连通性攻击,利用合理的服务请求来占用过多的服务资源,从而使合法用户无法得到服务的响应
DDoS攻击(分布式拒绝服务)
属于DoS攻击的一种
防范手段
- 高防服务器
- DDoS清洗
- CDN加速
- 黑名单






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










