1 概述
把监控视频投放到三维实景中,可以将静态的三维数据实现动态的显示效果,可以极大方便一些区域的查看和监管,该文章记录该投放的实现过程,以供入门参考。
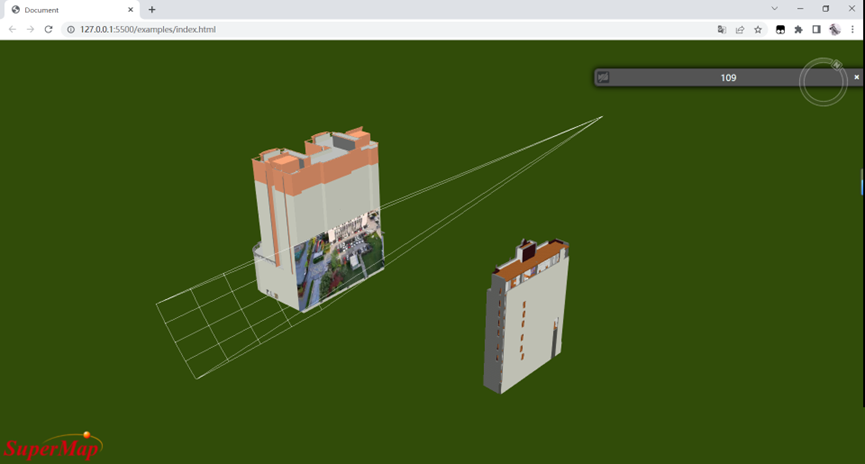
效果如下:

2 具体步骤:
2.1 软件安装
在进行视频投放之前,首先安装SuperMap iDesktopX和SuperMap iServer,在实践中使用的是11i版本。

2.2 三维场景制作:
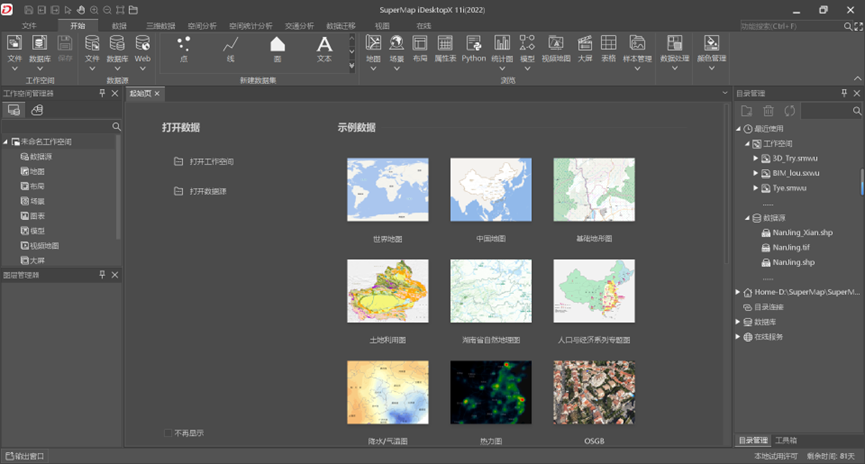
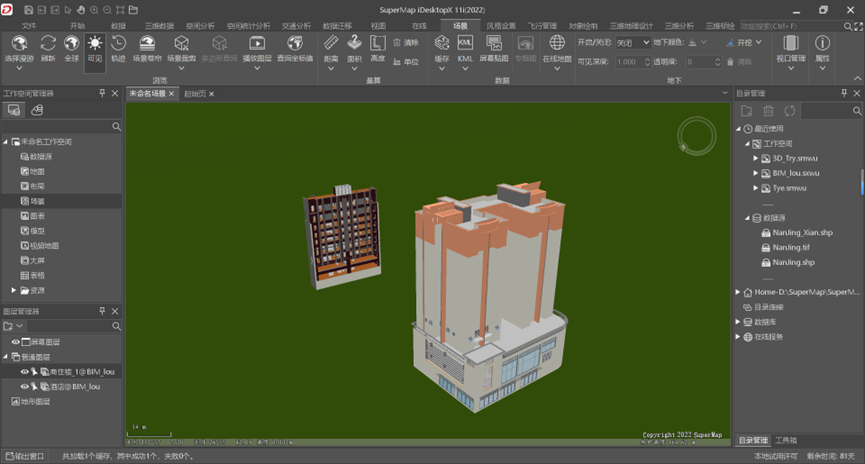
打开SuperMap iDesktopX 11i

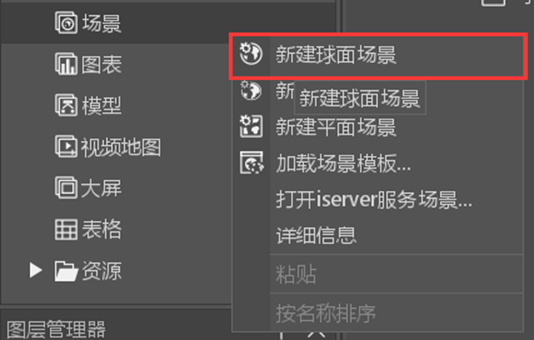
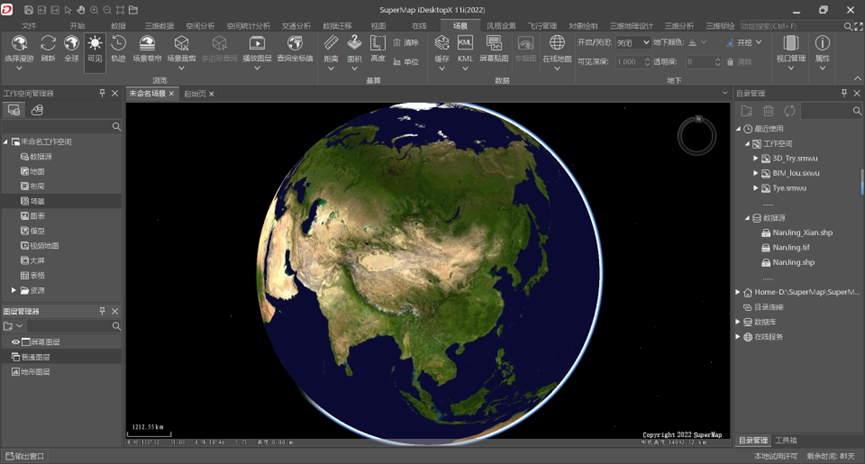
在左侧工作空间管理器中找到场景,并右键,选择新建球面场景,之后即可看到工作空间中出现了地球画面


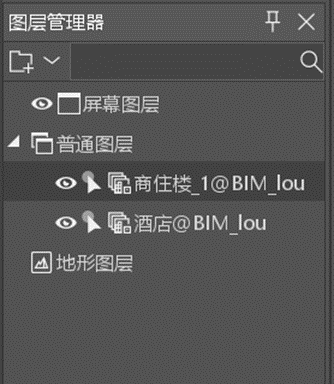
在左下角图层管理器中,找到普通图层并右键,选择添加三维切片缓存数据·,如果有其他类型的三维数据可以选则其他选项,找到模型文件并加载(三维切片缓存数据的元文件后缀是scp),加载之后双击图层就可以定位到模型所在位置。



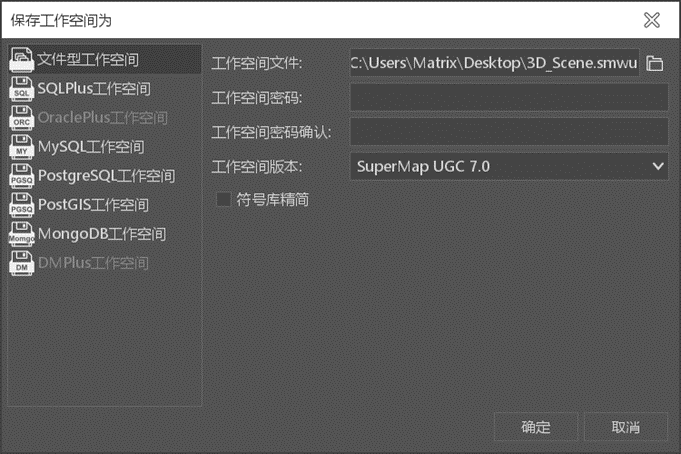
之后按Ctri+S把制作好的三维场景保存,保存路径里面不能含有中文,否则后面发布的服务可能加载不出。

2.3 三维服务发布:
三维场景制作完成之后,把场景发布到服务端,首先打开SuperMap iServer 11i
点击启动服务即可打开,大概要等2分钟左右,跟电脑配置有关。





 本文介绍如何将监控视频投放到三维实景中,包括软件安装、三维场景制作与服务发布、Web端服务加载及视频投放等步骤。通过具体实例展示从零开始实现三维场景中的视频动态显示。
本文介绍如何将监控视频投放到三维实景中,包括软件安装、三维场景制作与服务发布、Web端服务加载及视频投放等步骤。通过具体实例展示从零开始实现三维场景中的视频动态显示。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 1233
1233

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










