在selenium框架中封装了8种元素定位方法
1 通过id定位
find_element_by_id('kw') 元素定位优先使用id定位
若id是动态生成的一长串数字或无意义的字符串,不要使用id
2 通过name定位
find_element_by_name('wd') 比较常用
3 通过class_name定位
find_element_by_class_name('s_ipt') 比较常用
4 通过tagname定位
即标签名称。例如输入框的tagname为input
find_element_by_tag_name('input')
5 通过link_text定位
用于超链接的定位,即a标签的定位…根据链接显示的名称来定位
find_element_by_link_text(‘hao123’)
6 通过partial_link_text定位
也是用于超链接的定位,可根据链接的部分名称进行定位
find_element_by_partial_link_text(‘hao123’)
7 通过xpath定位
相对路径:以双斜杠开头
//*[@id='kw']
绝对路径:以单斜杠开头
/html/body/div[1]/div[1]/div/div[1]/div/form/span[1]/input
* 号是通配符,表示匹配某一个标签名,属性
[ ] 即中括号,表示条件,属性= ,id= ,name=
/ 在路径表达式中出现的单斜杠表示子层级,当已知需要查找的元素的子级元素时,可通过子集元素信息来定位所需的元素
//在表达式中出现的双斜杠表示子孙层级,当已知需要查找的元素的子级或其下属的元素时,可通过子孙集元素信息来定位所需的元素
. 一个点表示当前节点
…两个点表示父节点
@ 符号表示选取属性
当定位到的元素不止一个时,可通过索引取值来获取需要的那个元素
当在xpath中使用索引时,需使用括号把路径先括起来再进行索引取值。且xpath中索引从1开始
这是因为在xpath中索引的优先级比较高,不叫括号的话,会认为是查找input元素里的第一个
正确写法示例:
(//input[@name])[1]
表示所需查找的元素中,存在input标签,且input标签存在name属性。然后在找到这个元素后取第一个索引值
//input[@name] 表示查找input元素,且存在name属性
//input[@*=‘wd’] 表示查找input元素,且存在某个属性的值为wd
//div/input[@*=‘wd’] 表示父级为div,标签名为input,且存在某个属性的值为wd
通配符和逻辑运算 and or
//span[@id=‘s_kw_wrap and @name=‘fp’’]/input[@id=‘kw’ and @name=‘wd’] 表示在相对路径里,有个元素存在span标签,且span标签的id属性值为s_kw_wrap,name属性为fp。该元素还存在一个子级元素,子级元素有input标签,且input标签的id属性值为kw,name属性值为wd
//input[@id=‘kw’ or @name=‘wd’] 表示在相对路径里,有个元素有input标签,且input标签的id属性值为kw或者name属性值为wd
函数 contains()
主要用于文本定位,一般在a标签中才有文本,也就是text
//a[text()=地图] 表示a标签的文本中包含“地图”,适用于text文本不含前后空格
//a[contains(text(),‘地图’)] 表示a标签的文本中包含“地图”,广泛适用型
class的值有空格时
在浏览器中可以定位,但在python中使用selenium进行代码定位时,用contains+and组合进行定位
轴定位
parent:: 表示当前节点的父节点
示例1:找input的父亲
//input[@id=‘kw’]//*parent::span
示例2:查找input[@id=‘kw’]元素的父节点,父节点有span属性
//input[@id=‘kw’]//ancestor::form[@id=form]
ancestor:: 表示当前节点的祖父节点
following:: 表示当前节点后的所有节点
preceding:: 表示当前节点前的所有节点
following-sibling:: 表示当前节点后的所有同级节点
preceding-sibling:: 表示当前节点前的所有同级节点
child:: 表示当前节点的所有子节点
self:: 表示当前节点的自身元素
descendant-or-self::表示当前节点及他们的后代元素
ancestor-or-self:: 表示当前节点及它的祖先节点
8 通过css_selector定位
css_selector的定位方式在selenium中用得较少。
在css_selector中常用符号数码:
# 表示id
. 表示class
> 表示子元素,层级
一个空格也表示一个子元素,但是所有的子元素相当于xpath中的相对路径,举个例子driver.find_element_by_xpath(’//div//inptut’),可以写成driver.find_element_by_css_selector(‘div input’)
示例:
#input 选择id为input的节点
示例:
.apo 表示选择class为apo的节点
div#radio>input 选择id为radio的div下的所有的input节点
div#radio input 选择id为radio的div下的所有的子孙后代input节点
注意
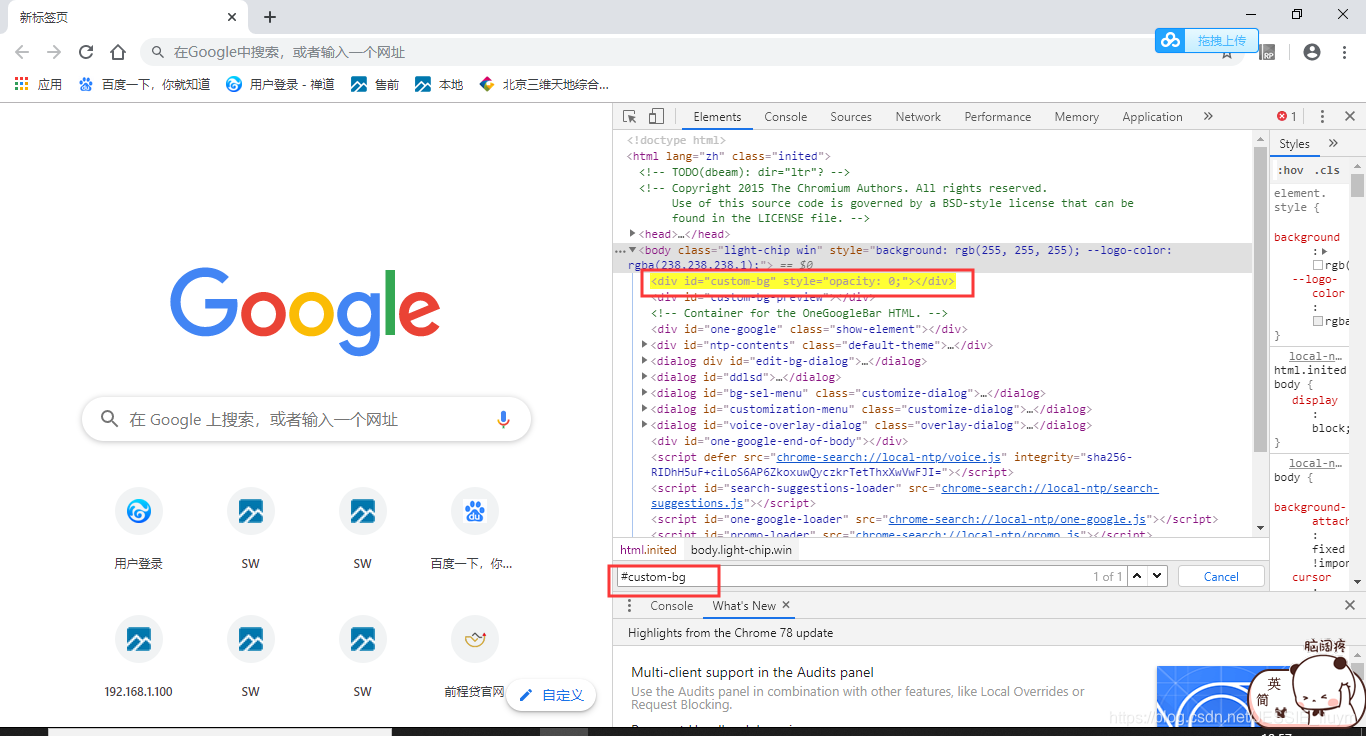
在浏览器中按F12进入的开发者模式,按下ctrl+f出来的查询框仅支持 文本、selector、xpath这三种查询方式

如果写成 id=‘custom-bg’,是查不出来的。所以8大元素定位方式是对于selenium框架而言的







 本文详细介绍了在Selenium框架中用于元素定位的八种方法,包括通过id、name、class_name、tagname、link_text、partial_link_text、xpath和css_selector定位。重点讲解了xpath的使用,如通配符、条件判断、属性选取、索引取值、逻辑运算以及函数contains()的应用。
本文详细介绍了在Selenium框架中用于元素定位的八种方法,包括通过id、name、class_name、tagname、link_text、partial_link_text、xpath和css_selector定位。重点讲解了xpath的使用,如通配符、条件判断、属性选取、索引取值、逻辑运算以及函数contains()的应用。
















 4749
4749

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








