该方案结合uview Tabbar 实现

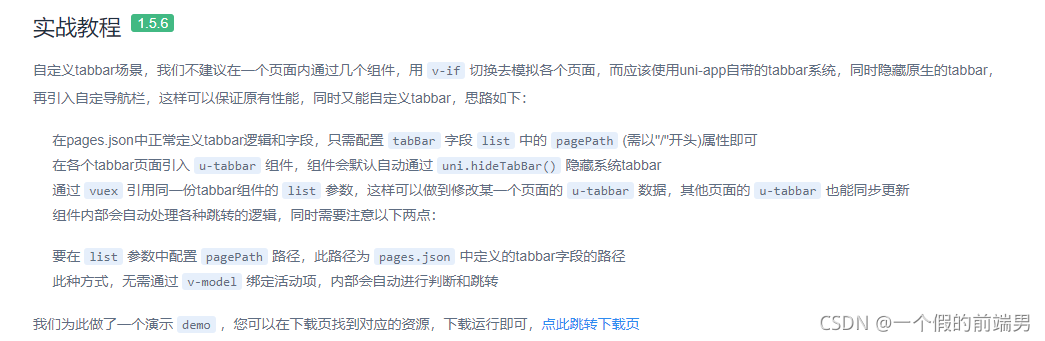
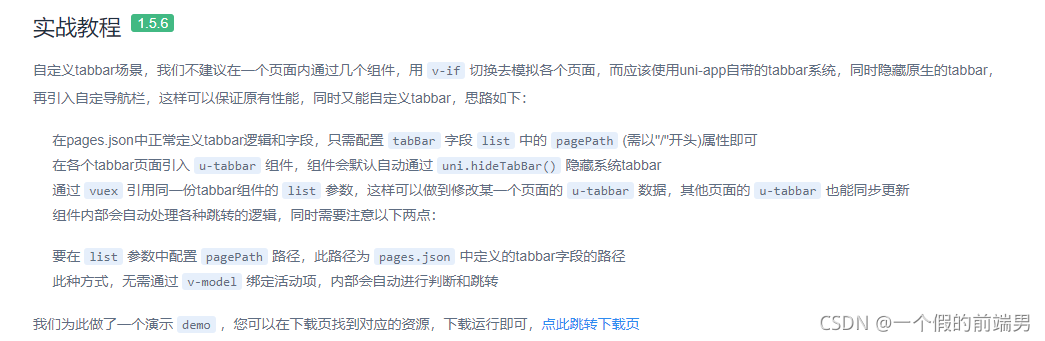
根据文档可知
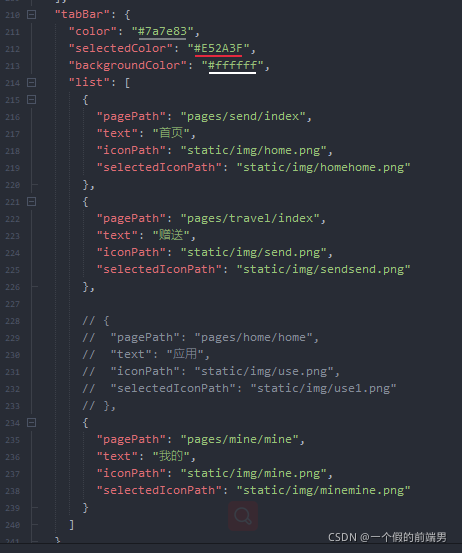
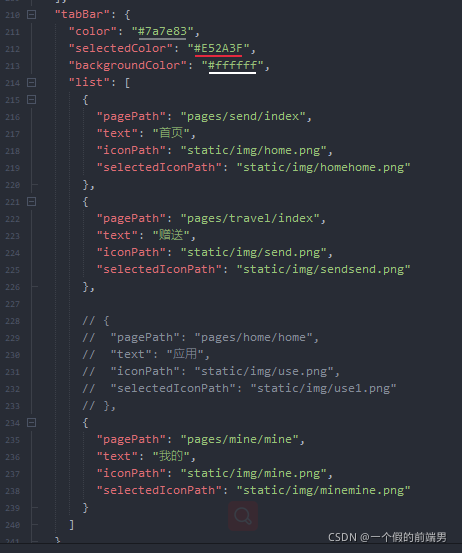
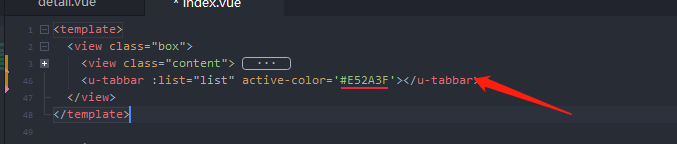
1、在page中正常写入

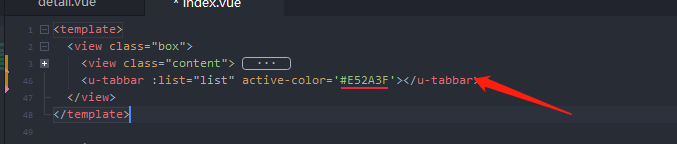
2、在各个tabbar页面引入u-tabbar组件,组件会默认自动通过uni.hideTabBar()隐藏系统tabbaru-tabbar级别最好和内容最外层同级

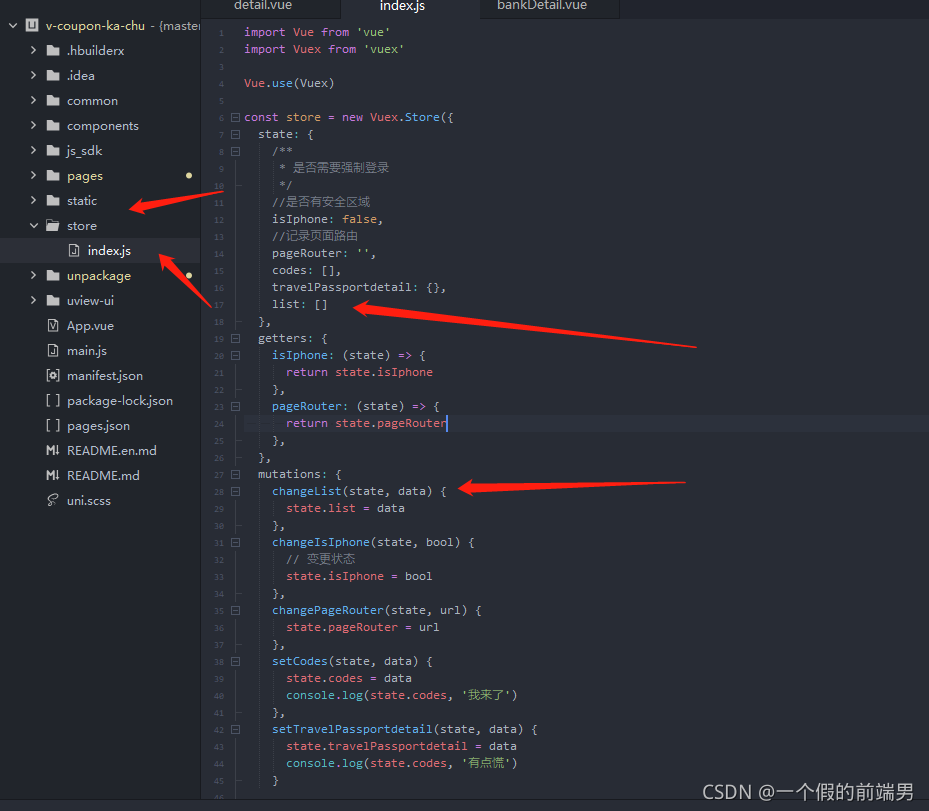
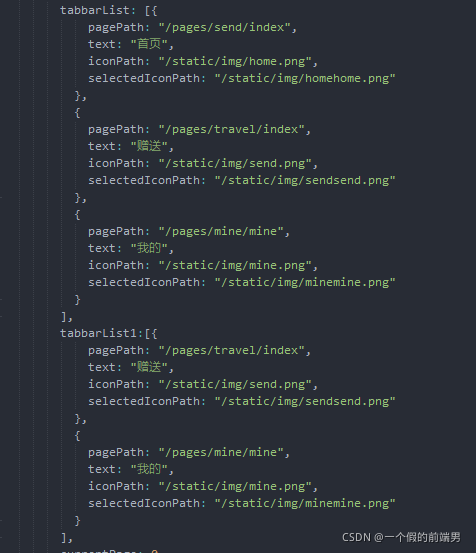
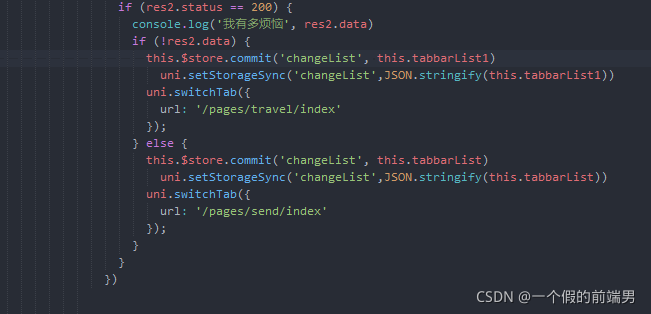
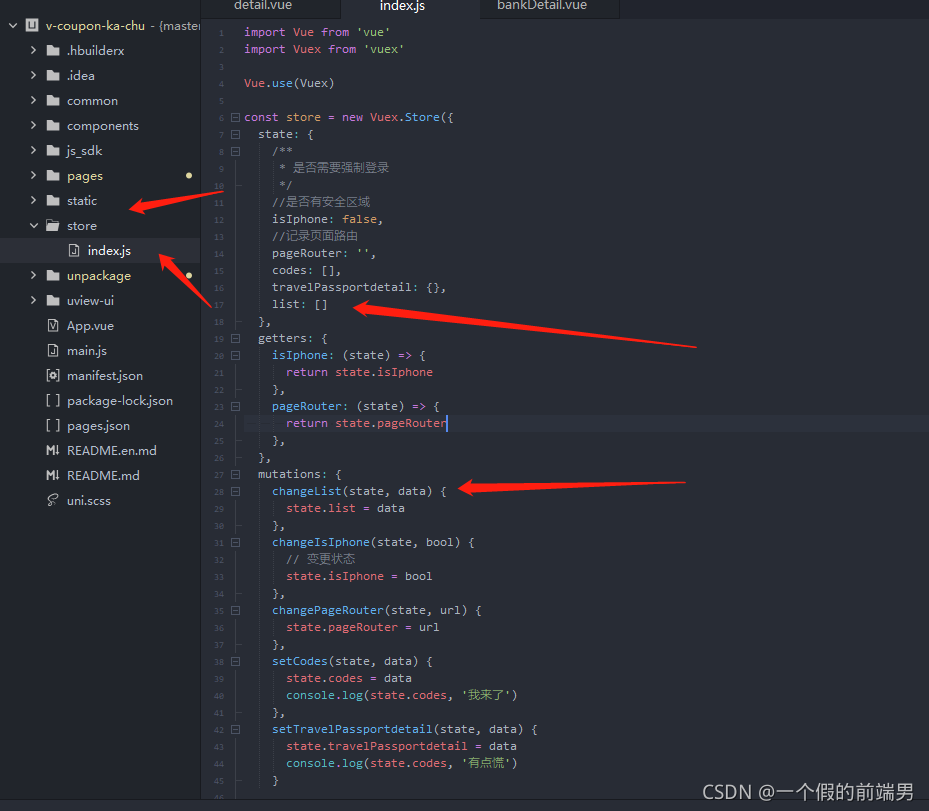
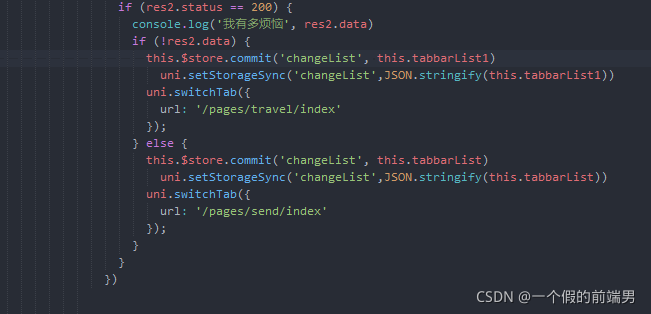
3、用vuex 实现动态切换

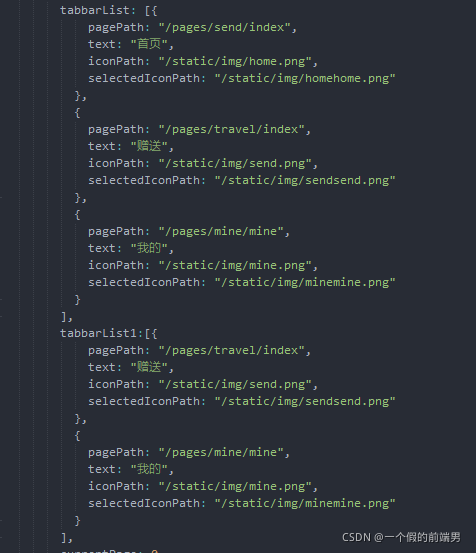
4、根据权限动态分配


 本文档介绍如何结合uViewUI库在页面中创建自定义Tabbar,并利用vuex进行动态切换。步骤包括在各Tabbar页面引入u-tabbar组件并隐藏系统Tabbar,以及根据用户权限动态分配Tabbar选项。此方案适用于Vue.js项目中的前端界面开发。
本文档介绍如何结合uViewUI库在页面中创建自定义Tabbar,并利用vuex进行动态切换。步骤包括在各Tabbar页面引入u-tabbar组件并隐藏系统Tabbar,以及根据用户权限动态分配Tabbar选项。此方案适用于Vue.js项目中的前端界面开发。
该方案结合uview Tabbar 实现

根据文档可知
1、在page中正常写入

2、在各个tabbar页面引入u-tabbar组件,组件会默认自动通过uni.hideTabBar()隐藏系统tabbaru-tabbar级别最好和内容最外层同级

3、用vuex 实现动态切换

4、根据权限动态分配


 1964
1964
 1万+
1万+
 3206
3206
 1万+
1万+
 1374
1374

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


