选择器声明
集体声明
在HTML页面中,有时如果存在多种类型的标签同时具备相同的样式声明时,我们可以采用集体声明。它们是同级关系。
例如:
<style>
div,p{
color: blue;
}
</style>
多种嵌套声明
CSS在控制HTML页面标签的时候,可以使用层层递进(嵌套方式)的方式来对指定位置上的HTML标签进行样式修饰。
例如:
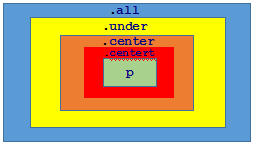
.all .under .center .centertop p{
font-size:20px;
font-weight: bold;
font-family: "仿宋";
padding-top:30px;
}
上面的关系是.all⊆.under⊆ .center⊆ .centertop⊆ p,它们层层包含关系,层层嵌套关系, p嵌套在.centertop内部,.centertop嵌套在.center内部,以此类推。
结构如下:






 本文详细介绍了CSS中集体声明和嵌套声明的应用。集体声明允许多个标签共享相同样式,简化代码。嵌套声明则通过层级关系精确控制特定元素的样式。
本文详细介绍了CSS中集体声明和嵌套声明的应用。集体声明允许多个标签共享相同样式,简化代码。嵌套声明则通过层级关系精确控制特定元素的样式。
















 438
438

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








