CSS的选择器
选择器( selector )也被称之为选择符,所有的HTML标签在CSS中都需要使用选择器来进行控制,选择器不仅仅只是HTML的标签,还可以是ID选择器,类选择器(请与 JAVA中的类分开) ,或者元素的某些状态( a:ink, a:hover....),根据CSS标签,常见的选择器:标记选择器、类选择器、id选择器、元素选择器、属性选择器、伪类选择器等等。
标记选择器
HTML页面,通常来说是通过不同的标记组合在一起的,而CSS选择器的作用是给那些标记去声明,它们应该去采用什么的样式风格。
标记选择器的语法:
tagName{property:value;property:value;property:value......}
tagName代表是HTML页面中的标记,h1,p,div......
例如:
<style>
body {
background-color: aqua;
font-size: 20px;
color: chartreuse;
}
</style>
这里是指body中所有元素都是设置为一样的样式
类选择器
标记选择器功能非常强大,但是它是针对页面中所有的标记来进行效果渲染,那么假设现在相同的标签中,存在分组效果渲染的情况,它就不适用了,此时我们选择的应该选择类选择器(class)
语法:
.className{property:value;property:value;property:value......}
clssName代表标签身上的class属性,这些值都是自己定义的,记住加“.”才会生效
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.class01{
color: chartreuse;
}
.class02{
color: mediumblue;
}
.class03{
color: aqua;
}
</style>
</head>
<body>
<p class="class01">吃屎吧你</p>
<p class="class02">继续吃屎吧</p>
<p class="class03">继续吃屎吧</p>
</body>
</html>
ID选择器
ID选择器眼类选择器类似,它们都是针对特定属性的标记进行匹配,ID选择定义的HTML中某一个特定的标记,通常来说:WEB标准要求我们在HTML页面中,所有标记的ID属性均不能重复,它是具有唯一性的。
语法:
#idName{property:value;property:value;property:value......}
idName代表标签身上id属性的值,这些值都是自己定义的,记住加“#”才会生效
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#id01 {
color: azure;
}
#id02 {
color: bisque;
}
#id03 {
color: chartreuse;
}
</style>
</head>
<body>
<p id="id01">吃屎吧你</p>
<p id="id02">继续吃屎吧</p>
<p id="id03">继续吃屎吧</p>
</body>
</html>
ID选择器跟类选择器比较:
1、类选择器可以给任意数量的标记进行样式设置,而ID选择露只能给某一个标记进行样式设置。
- ID选择器的优先级高于类选择器的优先级,也就是当ID选择器跟类选择器冲突的时候,优先选择ID选择器定义的样式。
全局选择器
如果需要HTML页面中,所有的HTML标记都使用同一种样式,那么此时你们就可以使用全局选择器。顾名思义全局选择器就是对所有的HTML标记都起作用。
语法:
*{property:value;property:value;property:value......}
*代表全局域
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
color: azure;
}
</style>
</head>
<body>
<p>吃屎吧你</p>
<p>继续吃屎吧</p>
<p>继续吃屎吧</p>
</body>
</html>
组合选择器
将多种不同类型的选择器,组合起来使用,此时构成的选择器就是組合选择器。也就是说我们在定义标签样式的时候,我们可以将标记选择器、类选择器、I D选择结合起来使用。
组合选择器,实际上在CSS样式渲染中,非常的常见,它的关系相当于and,逐次递进,取范围最小,也就是重合部分。通常是同一类标签之中,这样写的好处是便于查找理解,当标签过多的时候,能够帮助我们快速理解定位。组合是选择器之间的关系。
语法:
tagName.className#idName{property:value;property:value;property:value......}
记住之间没有空格
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p#id01 {
color: azure;
}
</style>
</head>
<body>
<p id="id01">吃屎吧你</p>
<p id="id02">继续吃屎吧</p>
<p id="id03">继续吃屎吧</p>
</body>
</html>
组合选择器,一般用来重复出现并且样式都相同的一些标记里面,比如:li列表,td单元格,和dd自定义列表中......
继承选择器
继承选择器的规则:子标记在没有任何样式声明的情况,所有的样式都来自于父标记的样式。当子标记重新定义父标记已定义过的某些的属性时,子标记会执行它自己定义的样式,而没有定义过的,依旧以父标已定义的为准。继承是标记之间的关系。
继承选择器语法:
父选择器 子选择器{property:value;property:value;property:value......}
记住之间有空格
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#id1 {
font-size: 20px;
}
#id1 em {
color: blueviolet;
}
h1 em {
color: red;
}
</style>
</head>
<body>
<h1>你好
<em>世界</em>
</h1>
<p>你好
<em>世界</em>
</p>
<p id="id1">你好
<em>世界</em>
</p>
</body>
</html>
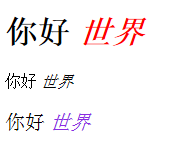
效果如图:

1)可以看出我们对<h1>标签中的<em>标签中的内容设置成了红色,这就是标签之间存在的继承关系,我们设置h1时,那么h1中的所有元素都是一样的效果,我们这样对h1中的子标签进行设置就会改变子标签的效果,没改变的属性继承h1的设置;
2)我们通过观看p标签,没有设置的p标签效果是第二行效果;
3)设置了p标签,也就是设置了id="id1"那个p标签里的字体,设置为了20px,那么第三行也就是id="id1"那行p标签里的所有元素字体都变成了20px,又设置了了里面em标签为紫色,那么em里面的字体变成了紫色,但是大小依旧是20px,这就是标签里的继承关系。
子选择器改写父选择器中的属性,子标签在执行时,以改写后的标准来执行。没改写的,以父选择定义的标准来执行。(大家可以想象一下,我们java中的重写)
伪类选择器
伪类也是选择器中间的一种,伪类选择器它不是作用在某一个标签上面,而是作用某个标签的状态上面,但是伪类选择器目前很多浏览器都不太支持,甚至也没有一个统-的标准,所以很多的伪类选择器都不会被经常使用到。伪类选择器中,使用最多的还是针对于a标签中所定义的。
比如:
alink未访问超链接
a:visited已访问过超链接
a:hover鼠标停留在超链接上的状态
a:active超链接处于激活的状态,即选中的连接,就是鼠标单击不松的情况
注释:在 CSS 定义中,a:hover 必须位于 a:link 和 a:visited 之后,这样才能生效!
注释:在 CSS 定义中,a:active 必须位于 a:hover 之后,这样才能生效!
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
a:link {
color: green
}
a:visited {
color: blue
}
a:hover {
color: blueviolet
}
a:active {
color: red
}
</style>
</head>
<body>
<p><b><a href="/index.html" target="_blank">这是一个链接。</a></b></p>
</body>
</html>
效果:
一开始没有访问时的颜色
![]()
鼠标放上去显示的颜色
![]()
鼠标点击不放开时的颜色
![]()
鼠标点击后进入了访问页面后该链接显示的颜色
![]()
属性选择器
前面所讲的选择器,更多的都是针对标己,或是针对某些特殊的属性的值来指向某个或者某些HTML标记,进一步做到HTML标记的样式控制。但是还有一种选择器,可以根据标记的某些属性是否存在或者根据某些值来定位元素。这种选择器,就被称之为属性选择器。
语法:
[属性=值]{property:value;property:value;property:value......}
通过定位到使用了这个属性的标签,然后可以去进行样式设置
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[align="center"]{
color: mediumblue;
}
</style>
</head>
<body>
<p align="center">你好</p>
<p>你好啊1</p>
<p>你好啊2</p>
<div align="center">吃屎吧1</div>
<div>吃屎吧2</div>
</body>
</html>





 本文深入讲解CSS中的各种选择器,包括标记、类、ID、全局、组合、继承、伪类和属性选择器,阐述每种选择器的语法、特点及应用实例。
本文深入讲解CSS中的各种选择器,包括标记、类、ID、全局、组合、继承、伪类和属性选择器,阐述每种选择器的语法、特点及应用实例。
















 260
260

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








