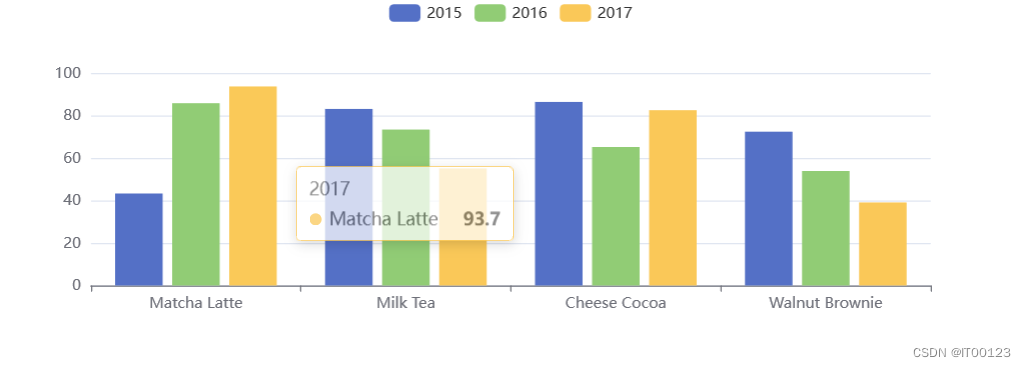
设置数据
而数据设置在 数据集(dataset)中,会有这些好处:
- 能够贴近数据可视化常见思维方式:(I)提供数据,(II)指定数据到视觉的映射,从而形成图表。
- 数据和其他配置可以被分离开来。数据常变,其他配置常不变。分开易于分别管理。
- 数据可以被多个系列或者组件复用,对于大数据量的场景,不必为每个系列创建一份数据。
- 支持更多的数据的常用格式,例如二维数组、对象数组等,一定程度上避免使用者为了数据格式而进行转换。
-
option = { legend: {}, tooltip: {}, dataset: { // 提供一份数据。 source: [ ['product', '2015', '2016', '2017'], ['Matcha Latte', 43.3, 85.8, 93.7], ['Milk Tea', 83.1, 73.4, 55.1], ['Cheese Cocoa', 86.4, 65.2, 82.5], ['Walnut Brownie', 72.4, 53.9, 39.1] ] }, // 声明一个 X 轴,类目轴(category)。默认情况下,类目轴对应到 dataset 第一列。 xAxis: { type: 'category' }, // 声明一个 Y 轴,数值轴。 yAxis: {}, // 声明多个 bar 系列,默认情况下,每个系列会自动对应到 dataset 的每一列。 series: [{ type: 'bar' }, { type: 'bar' }, { type: 'bar' }] };
事件与行为
-
在 Apache ECharts 的图表中用户的操作将会触发相应的事件。开发者可以监听这些事件,然后通过回调函数做相应的处理,比如跳转到一个地址,或者弹出对话框,或者做数据下钻等等。
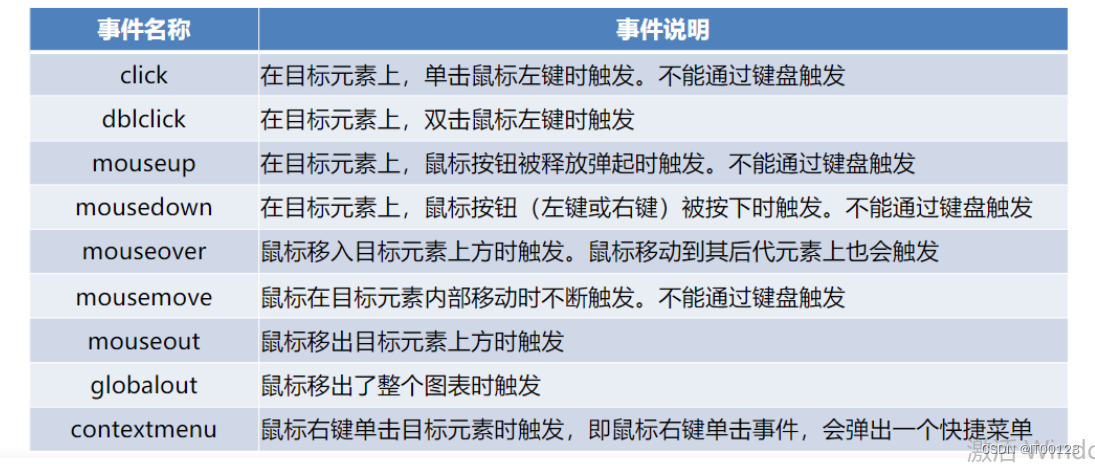
ECharts 中的事件名称对应 DOM 事件名称
-
arr.sort(function(a,b){ return Math.random()-0.5; //==>数组乱序排列 })1.下载echarts.js。Echarts仅仅是一个JS的插件。需要要依赖于这个js库。
备注:下载方法。我使用第一种方法失败,参考其他人资料,选择最后的“方法三在线定制”,得到echarts.js。(如果下载时选择压缩代码得到“echarts.min.js”)。
2.写HTML文件:
首先准备一个有大小的DOM文件,生成的图表会放在这里。
其次初始化Echarts实例对象。
然后指定配置项和参数。
最后需要把配置项设置给echarts实例对象。 使用var声明的只是单独的对象chart和option,需要将两个“配对”配置给一起。
其中,前三步和最后一步的语法基本固定,重点是第四步配置项和参数。
3.将得到的HTML文件和echarts.js放相同目录下,使用浏览器运行HTML文件,得到图表。
echarts中常用的事件

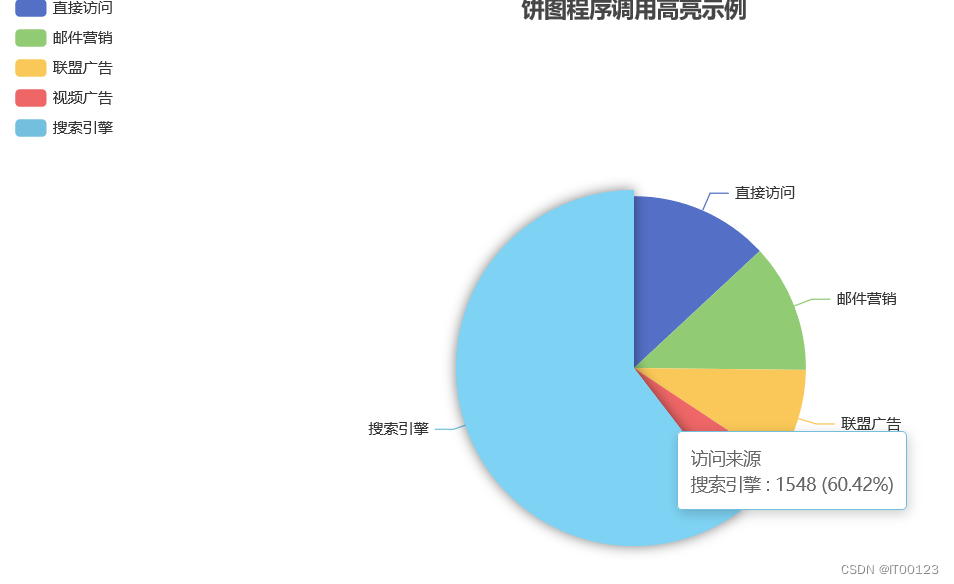
通过前面的描述我们知道组件交互的行为会触发诸如 'legendselectchanged' 事件,除了用户的交互操作,有时候也会有需要在程序里调用方法触发图表的行为

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src="echarts/dist/echarts.min.js"></script>
<script src="echarts/i18n/langTH.js"></script>
<body>
<div id="min"></div>
<script>
var myEcharts = echarts.init(min, null, {
width: 1000,
height: 500
})
var option = {
title: {
text: '饼图程序调用高亮示例',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
},
series: [{
name: '访问来源',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [{
value: 335,
name: '直接访问'
}, {
value: 310,
name: '邮件营销'
}, {
value: 234,
name: '联盟广告'
}, {
value: 135,
name: '视频广告'
}, {
value: 1548,
name: '搜索引擎'
}],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}]
};
let currentIndex = -1;
setInterval(function() {
var dataLen = option.series[0].data.length;
// 取消之前高亮的图形
myChart.dispatchAction({
type: 'downplay',
seriesIndex: 0,
dataIndex: currentIndex
});
currentIndex = (currentIndex + 1) % dataLen;
// 高亮当前图形
myChart.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: currentIndex
});
// 显示 tooltip
myChart.dispatchAction({
type: 'showTip',
seriesIndex: 0,
dataIndex: currentIndex
});
}, 1000);
myEcharts.setOption(option)
</script>
</body>
</html>




 本文介绍了如何在ECharts中设置数据、利用数据可视化进行配置,以及组件间的事件交互。涵盖了数据组织、图表配置、事件监听和行为触发等内容,适合数据驱动图表开发的初学者和进阶者。
本文介绍了如何在ECharts中设置数据、利用数据可视化进行配置,以及组件间的事件交互。涵盖了数据组织、图表配置、事件监听和行为触发等内容,适合数据驱动图表开发的初学者和进阶者。
















 989
989

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








