小程序,我又来学习啦!请多关照~
项目驱动
- 小程序开发建议使用flex布局
- 在小程序中,页面渲染和业务逻辑是分开的,分别运行在不同的线程中。
- Mini Program于2017年1月7号正式上线
- 小程序的有点:跨平台、开发门槛低、开发周期短、开发成本低


- 开发小程序前,需要注册一个小程序号(不然受限)
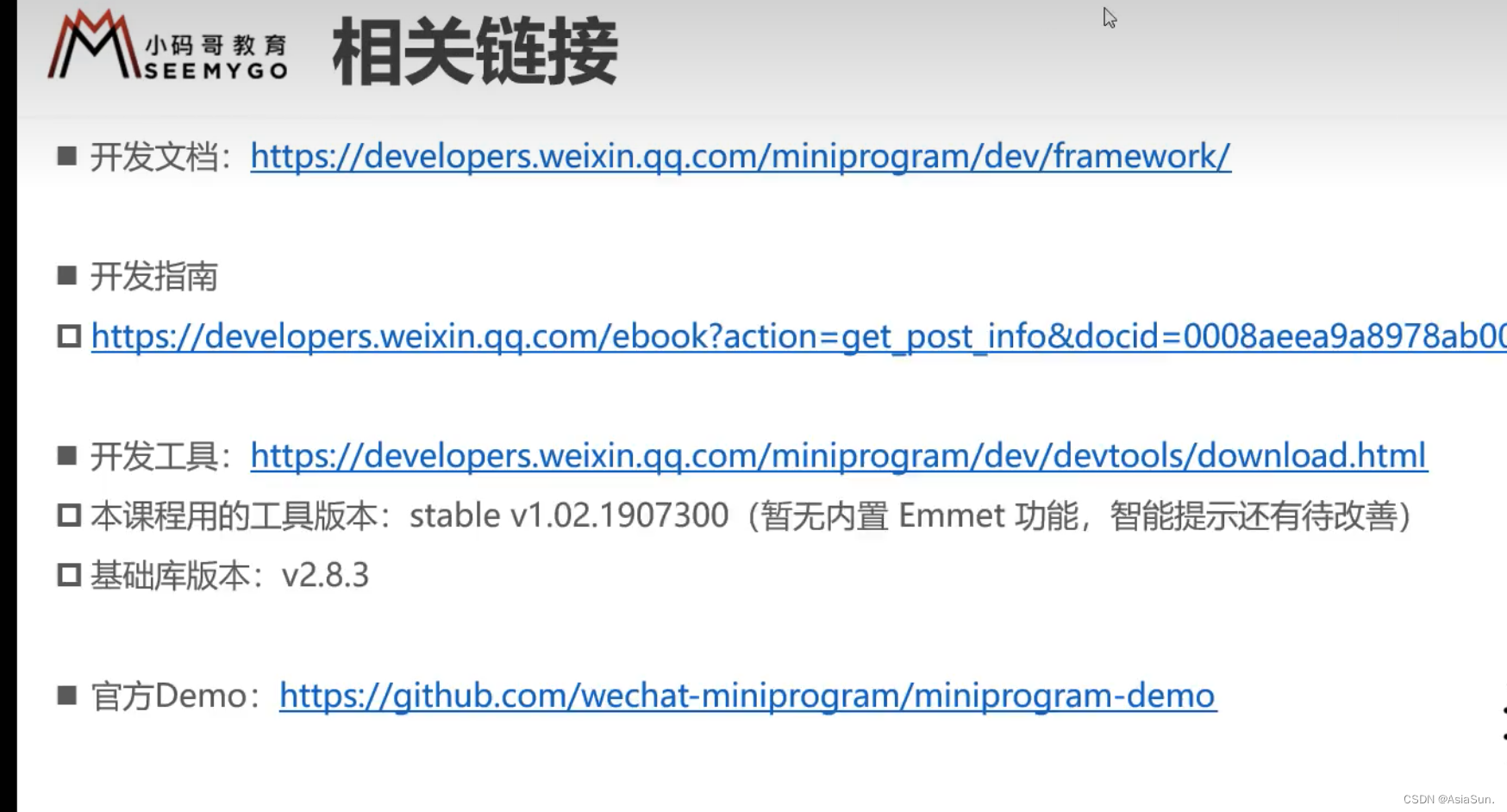
注册小程序链接
< hr >:一条分割线
对于 HTML,您无法通过在 HTML 代码中添加额外的空格或换行来改变输出的效果。 当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格
- rpx(responsive pixel),可以根据屏幕宽度进行自适应,规定屏幕宽度为750rpx
- 原理:会根据rpx,自动转成px(像素)
相当于,不管屏幕多大,都分为750分,按照UI给的图,直接写就行,不需要适配屏幕了。貌似比较高级
第二章:flex布局
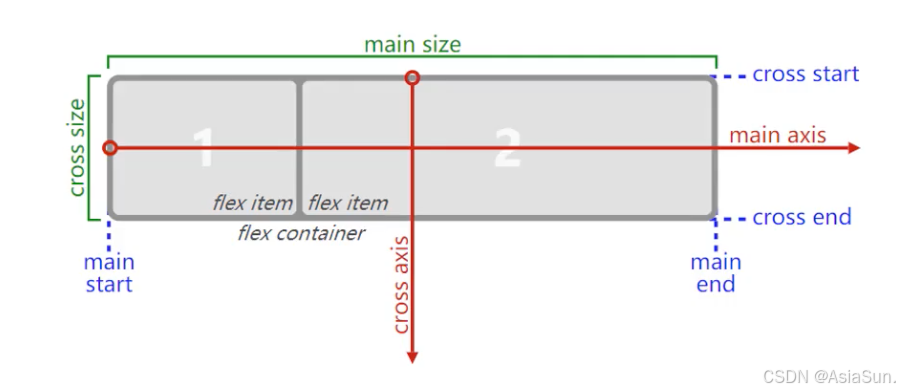
- 开启了flex布局的元素,叫做:
flex container flex container里面的直接子元素叫做flex items
由于VSCode已经集成了emmet功能,因此,直接输入html:5,即可生成需要的基础信息。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
神奇
在VScode里面,写上:div>div.item*3
就可以生成:
<div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
如何开启flex布局?
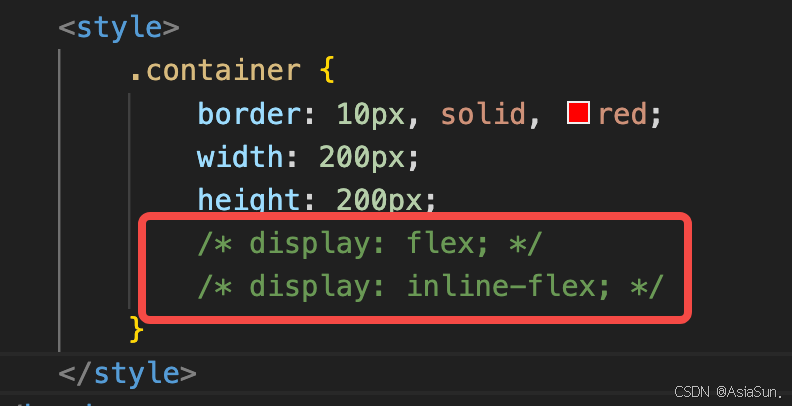
设置 display属性flex(block级)或者 inline-flex(inline级),就可以成为 flex container

这两种方法都可以开启flex布局

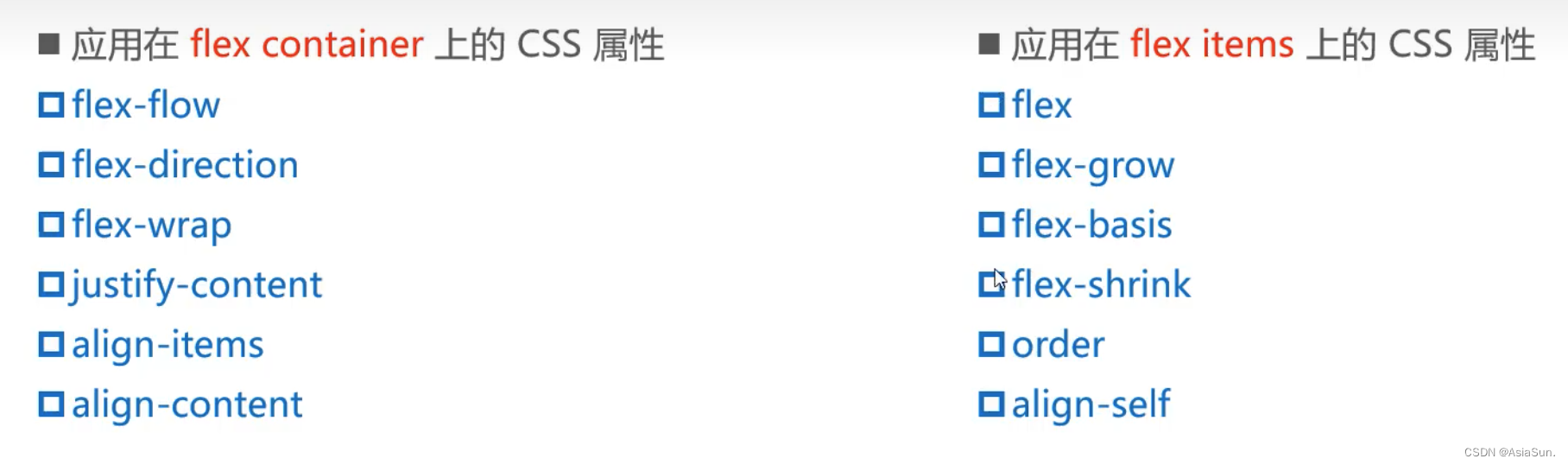
flex 布局模型

display: flex
引用:display: flex
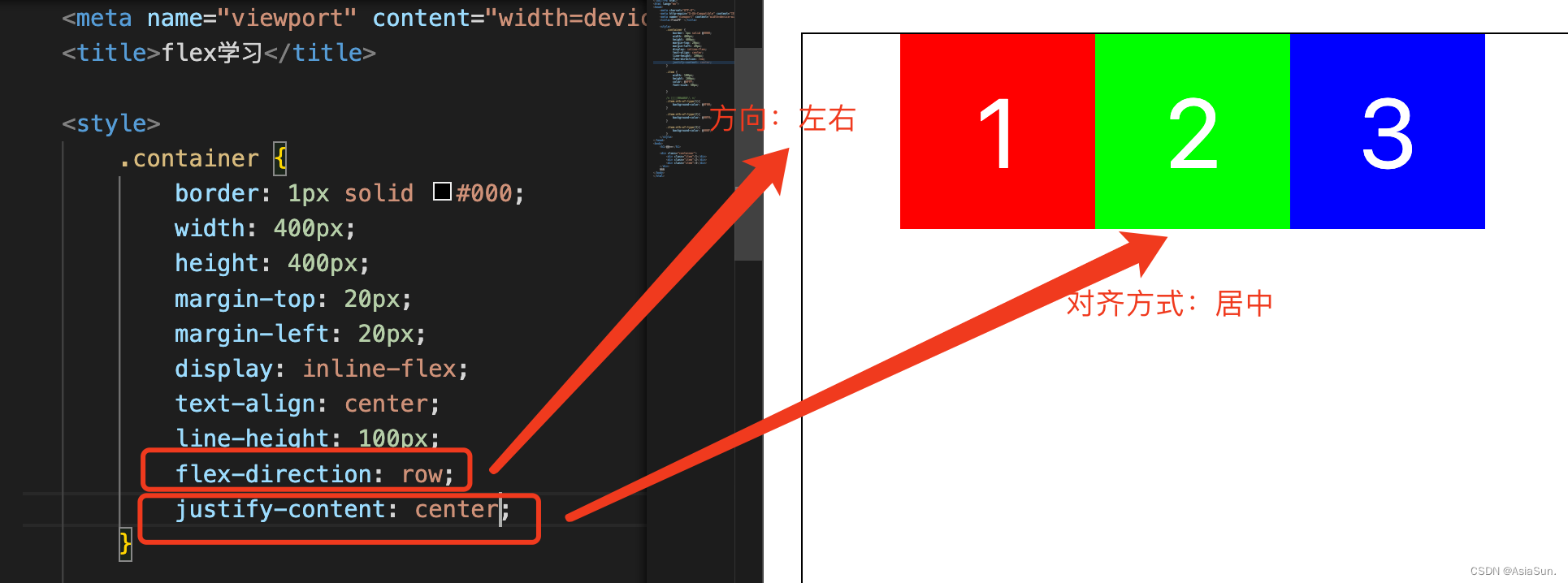
flex-direction
flex items 默认都是沿着 main axis(主轴)从main start开始,往main end方向排布
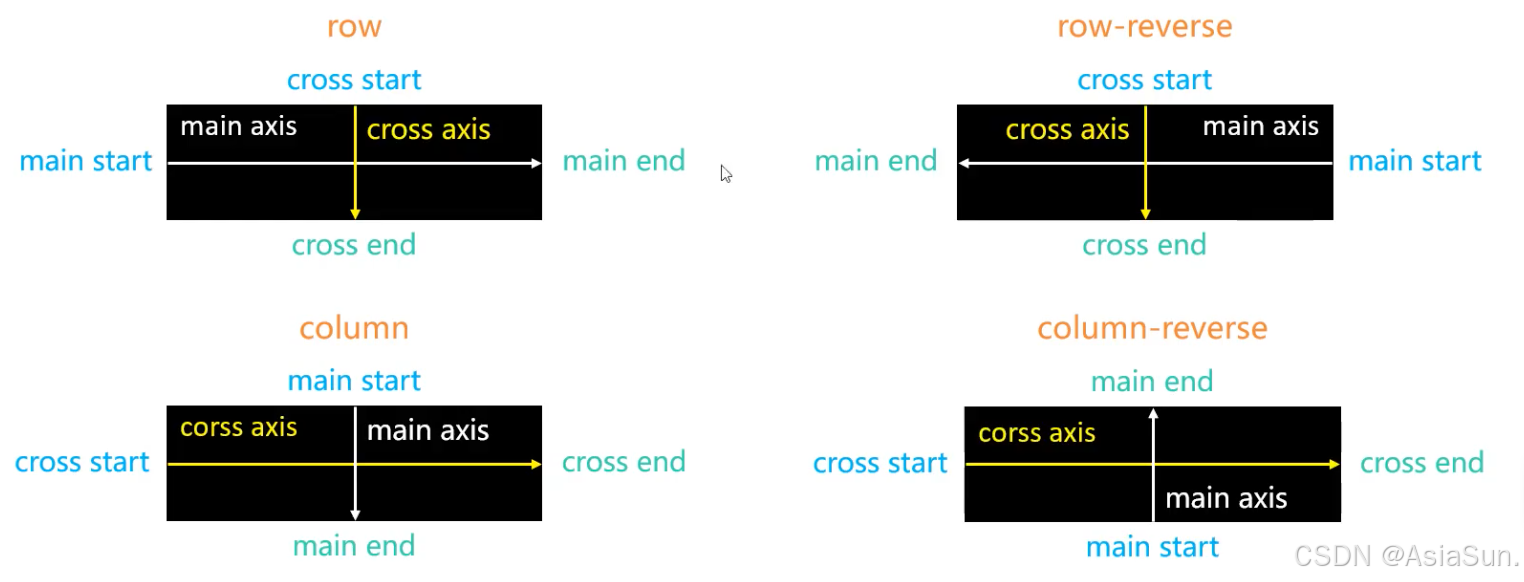
flex-direction,决定了main axis的方向,有4个值:
row(默认)、row-revers、column、column-revers
左右、右左、上下、下上
也就是:
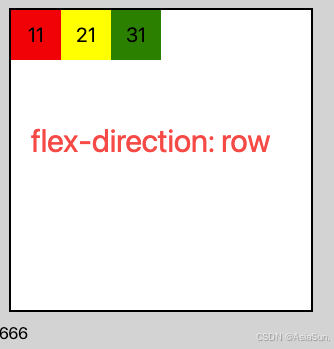
flex-direction: row 左右排布
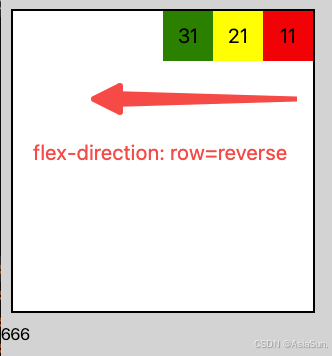
flex-direction: row-revers 右左排布



justify-content
justify: 动词,对齐 content:内容 (对齐内容)
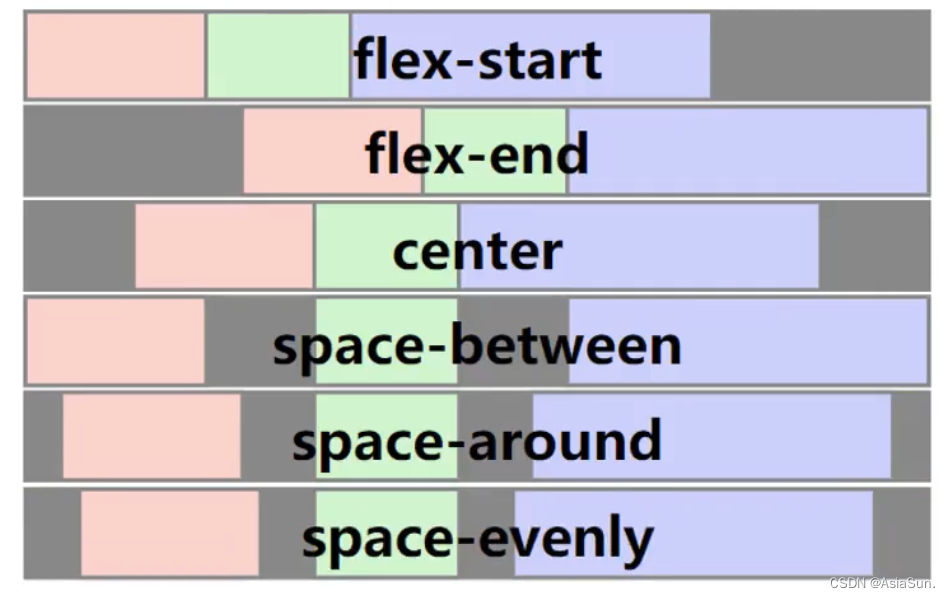
justify-content,决定了flex items在main axis上的对齐方式
上面flex-direction决定了方向,justify-content决定了在方向上的对齐方式


- space-between:左右对齐,中间等距分割
- space-evenly:间距都一样
- space-around:中间间距一样,左右间隔是中间间距的1/2
space-开头的,中间间距都相等
主轴,交叉轴:
主轴(main axis),可能是左->右,右->左,上->下,下->上
而交叉轴(cross axis),只有两个方向:从左到右、从上到下
align-items
align-items:定义flex子项在flex容器的交叉轴上的对齐方式。
align:调整
items:条目
align-items 调整条目
align-items: flex-end;
align-items: 属性,确定交叉轴
flex-end:属性值,确定交叉轴的具体方向
主轴、交叉轴两个居中
justify-content: center主轴居中
align-items: center交叉轴居中
flex-wrap
wrap:包囊、换行
flex-wrap决定了flex container是单行还是多行
- nowrap,默认:单行
- wrap:多行
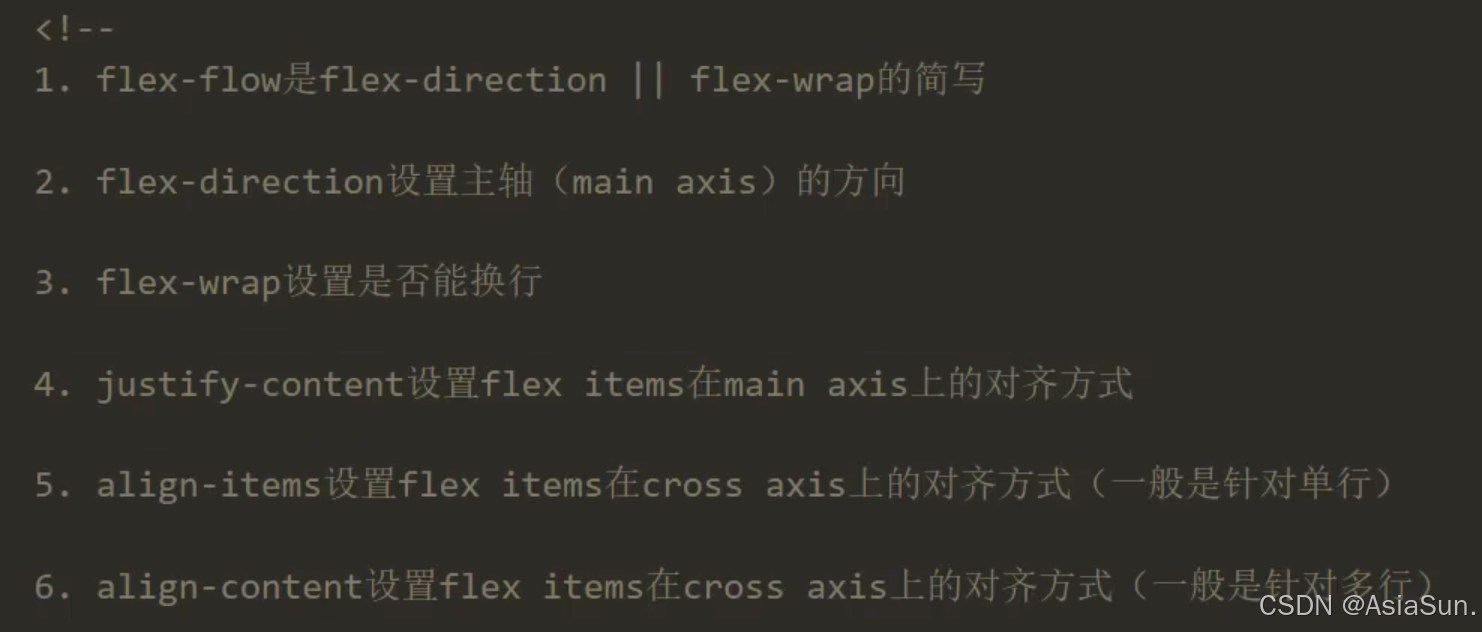
flex-flow
flex-flow是flex-direction || flex-wrap的简写
比如:flex-flow: column wrap 等价于
flex-direction: column
flex-wrap: wrap
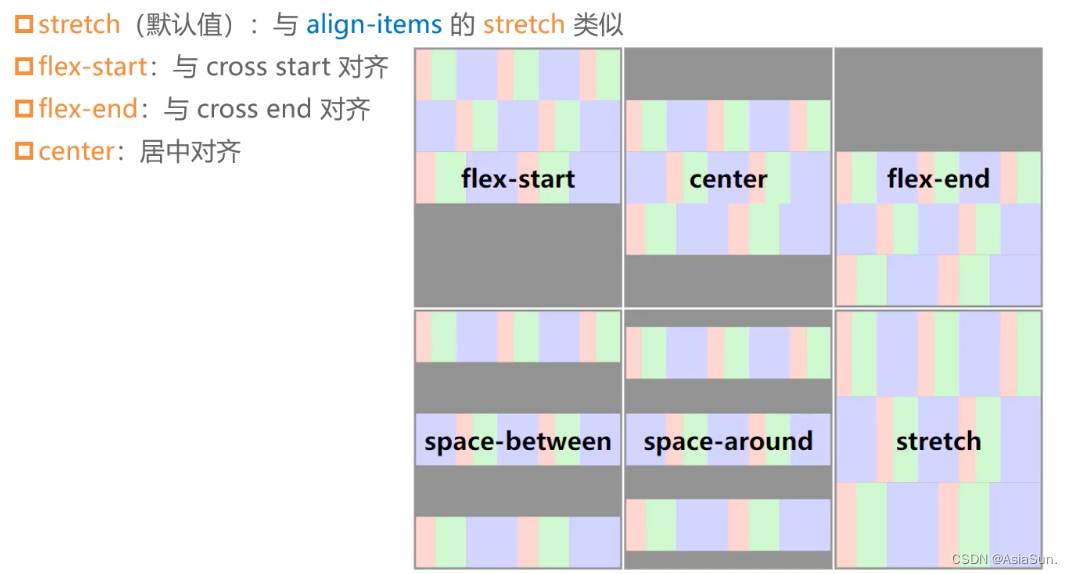
align-content
align-content,决定了多行flex items在 交叉轴(cross axis) 上的对齐方式,用法与justify-content类似
align-content: flex-start;解决换行中间有间距的问题~



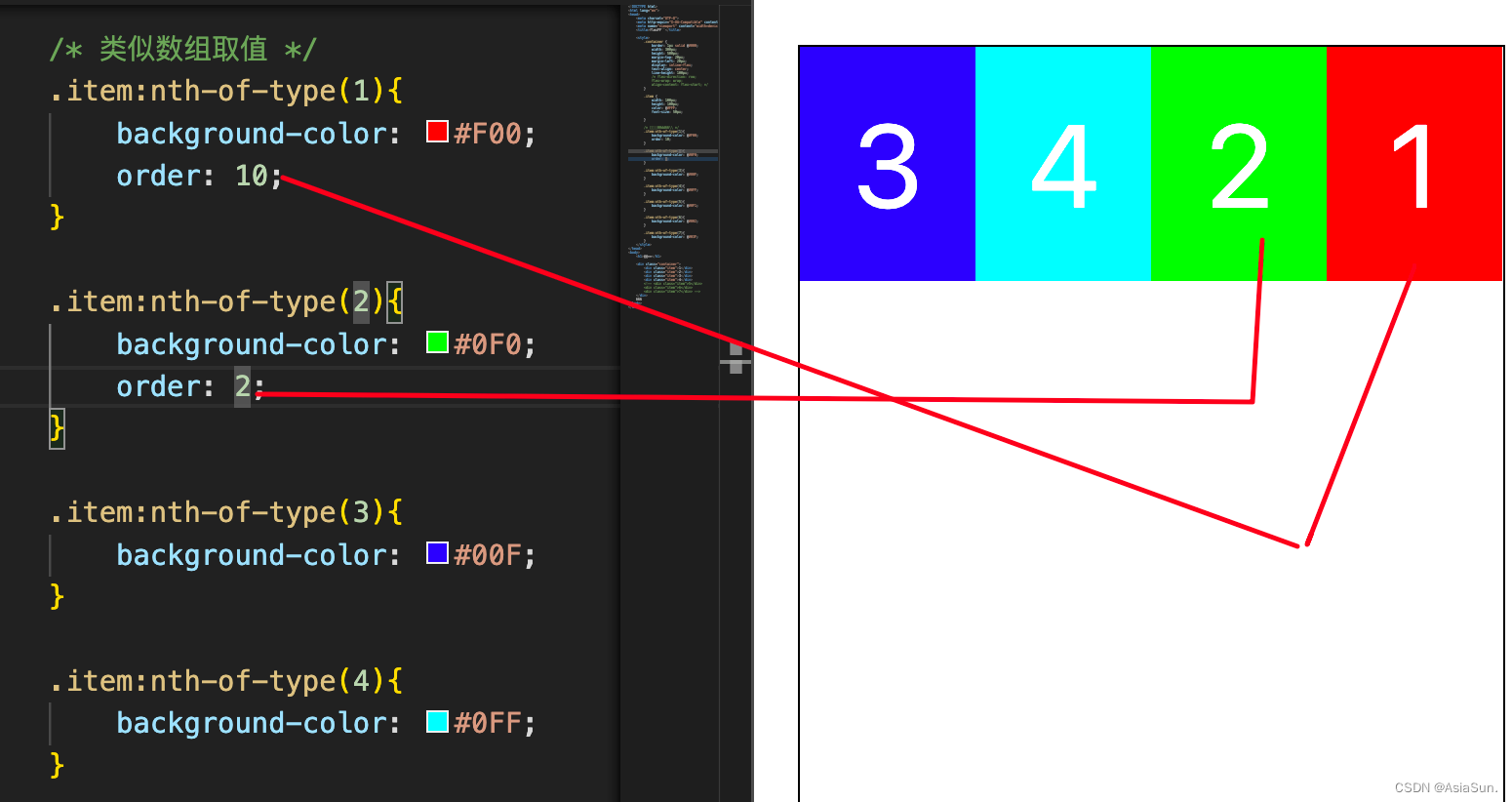
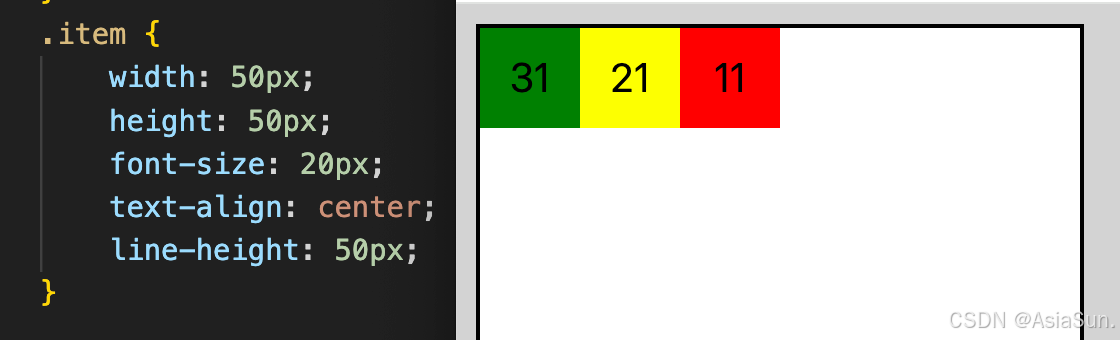
order
order决定了flex items的排布顺序
可以设置任意整数(正整数、负整数、0),值越小就越排在前面
默认值是0

align-self
flex items可以通过align-self覆盖flex container设置的align-items
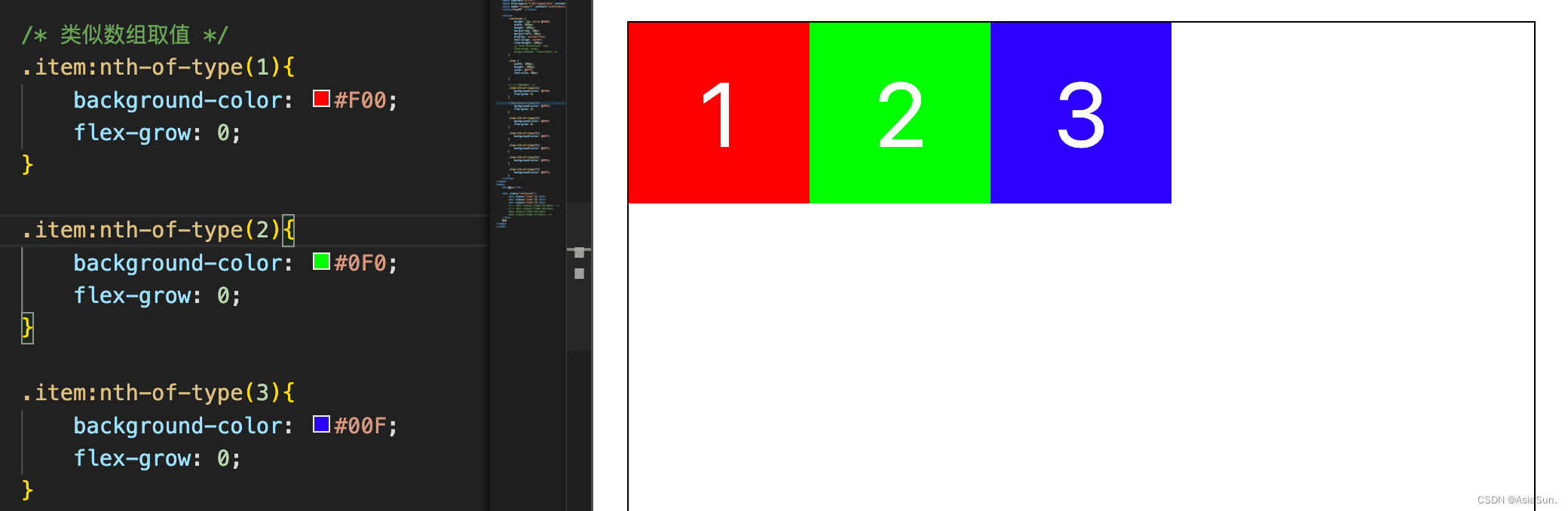
flex-grow
grow: 成长、变大
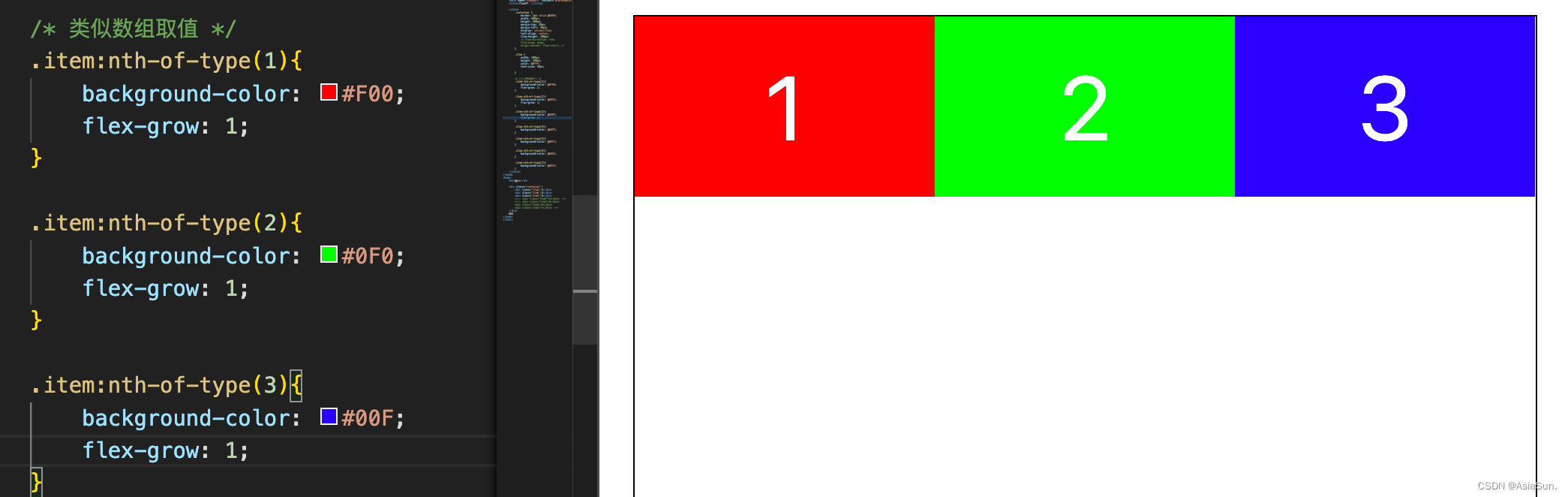
flex-grow决定了flex items如何扩展
可以设置任意的非负数字(正小数、正整数、0),默认值是0
当flex container在main axis方向上有剩余size的时候 ,flex-grow属性才会有效

设置后,变化:

如果加起来的值,大于1,则按比例
如果加起来的值,小于1,则按自己宽度乘以小数
flex-shrink
shrink:缩小、收缩
flex-shrink决定了flex items如何收缩
可以设置任意的非负数字(正小数、正整数、0),默认值是0
当flex items在main axis方向上超过了flex container的size,flex-shrink属性才会有效

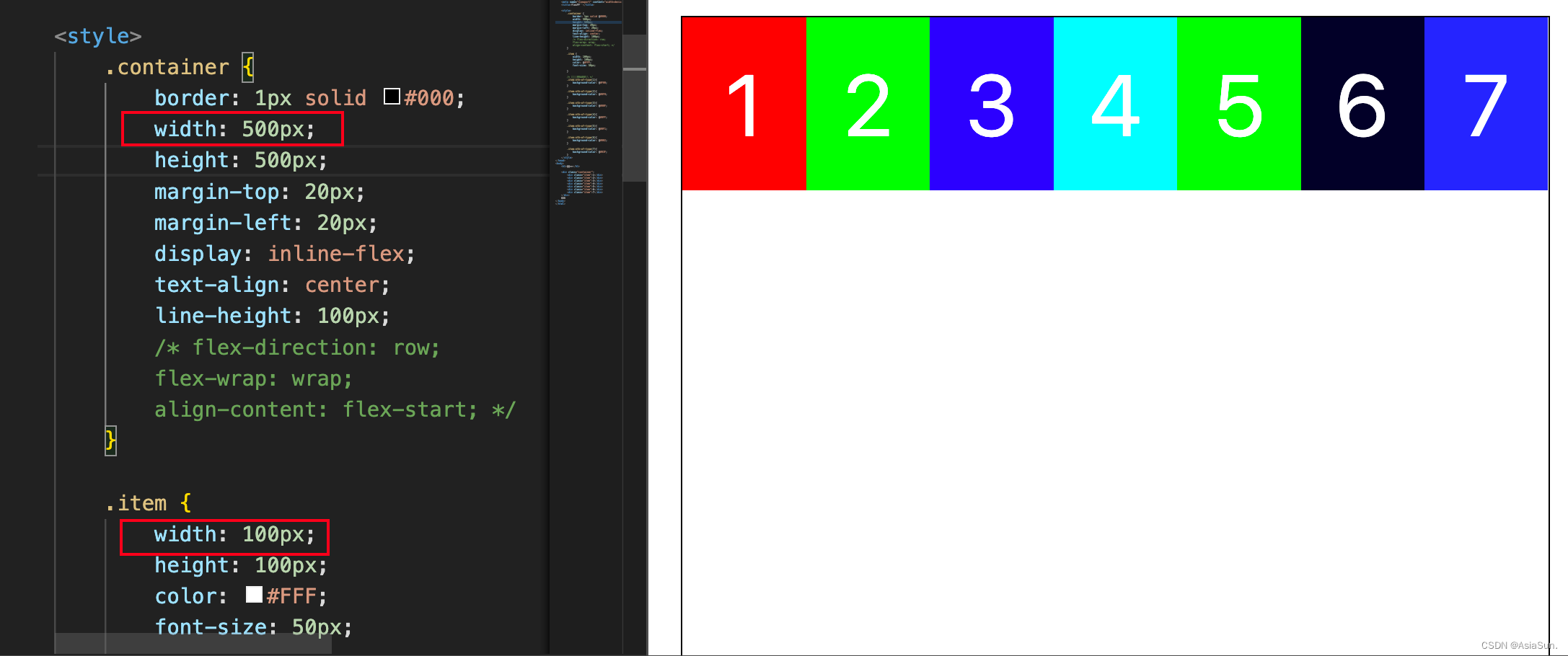
整体宽度500,而每个item宽度是100,但是却能整体展示下,那么整体每个item就被压缩了
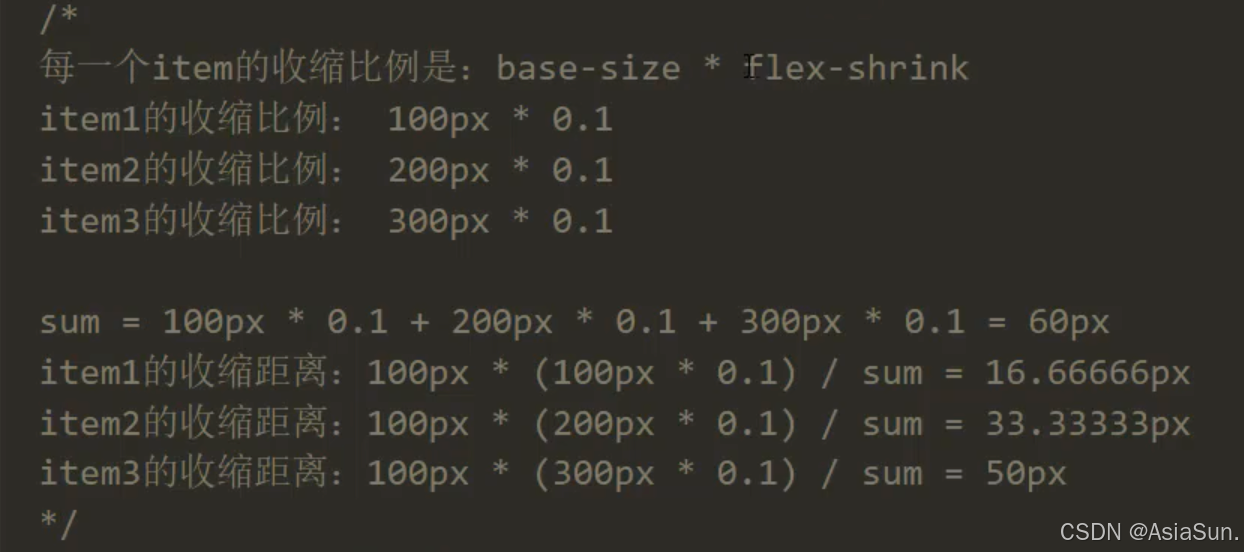
每个flex item收缩的size为:
flex items超出flex container的size * 收缩比例/所有 flex items的收缩比例之和
收缩比例 = flex-shrink * flex item的base size
base size 就是 flex item放入flex container之前的size
flex items收缩后的最终size不能小于 min-width\min-height
如果flex-shrink的所有之和,加起来大于1,则:

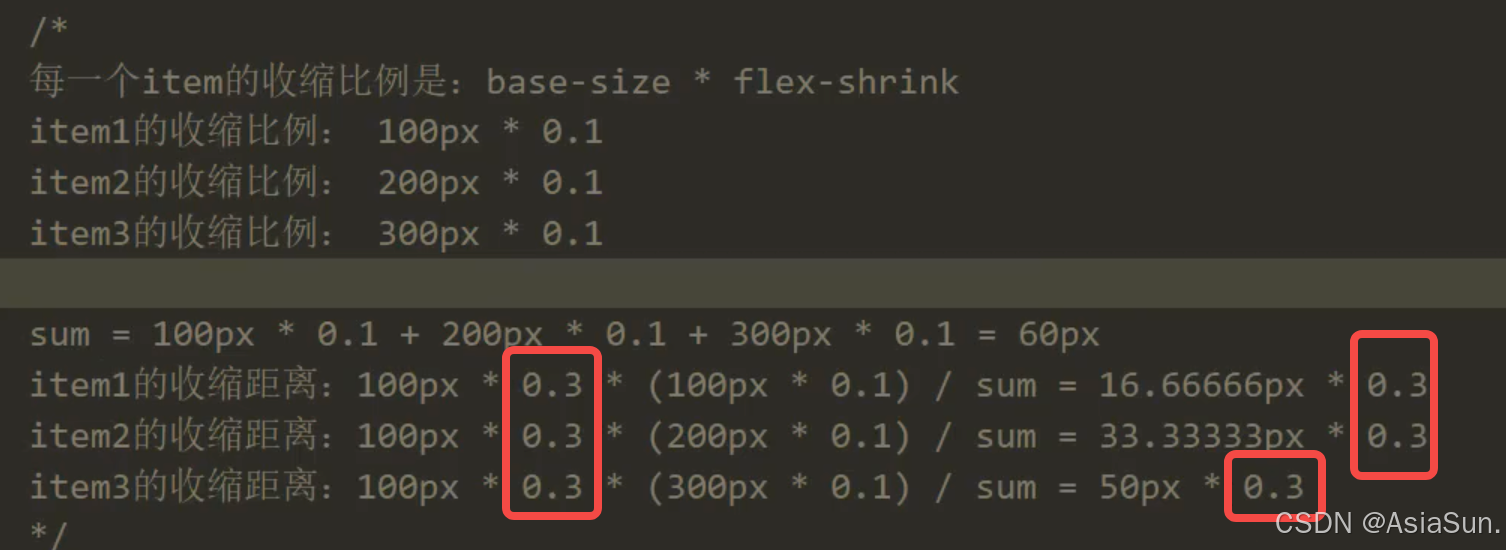
如果flex-shrink的所有之和,加起来小于1,则:

将这个小数总和,乘进来
flex-basis
flex-basis用来设置flex items在main axis方向上的base size
auto:默认值
contain:根据内容决定宽高
flex布局下,flex-basis的优先级比width高
max-xx|min-xxx > flex-basis > width|height > contain的size

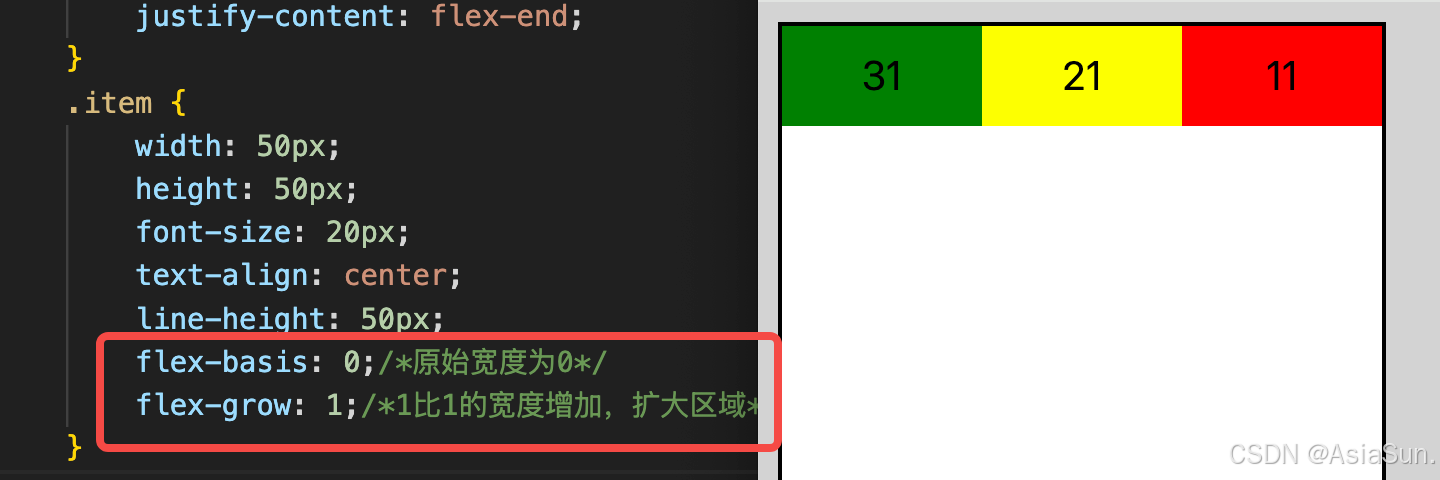
添加flex-basis和flex-grow后的效果:

flex
flex是 flex-grow flex-shrink? || flex-basis的简写
其默认值是 0 1 auto 即flex: 0 1 auto
none也是 0 1 auto
flex-shrink?的意思是,flex-shrink可有可无
比如:flex: 0 auto 其含义是:flex-grow = 0, flex-basis = auto
第三章:
H5开发中,都是div,而微信开发中,都是view(这个比较好)
在小程序中,view的背景图片(background-image)不能直接使用本地图片,最好使用远端图片地址(也可以使用base64编码转换一下,不推荐)
或者直接使用image标签
设置view的高度为height: 80rpx;,如果想让文字的高度上下居中,则设置line-height: 80rpx;即可
习惯:
- JS字符串使用单引号
- HTML属性值使用双引号

/* 主轴上的对齐方式 */
justify-content: center;
/* 交叉轴上的对齐方式 */
align-items: center;
2023年11月24日,暂停小程序开发学习
转安卓开发学习
2024年12月8号,开启小程序继续学习~~~
数据请求
wx.request({
url: 'https://restapi.amap.com/v3/geocode/regeo?',
data: {
key: "xxx",
location: result.longitude + "," + result.latitude
//location: `${result.longitude}, ${result.latitude}`或者使用这种拼接方法也可以
},
header: {'content-type':'application/json'},
method: 'GET',
dataType: 'json',
responseType: 'text',
success: (result) => {
console.log(result);
this.data.city = result.data.regeocode.addressComponent.city;
this.data.address = result.data.regeocode.formatted_address;
this.setData(this.data)
},
fail: () => {},
complete: () => {}
});
请求下来的数据赋值:setData
在js里面:
/**
* 页面的初始数据
*/
data: {
longitude: "",
latitude: "",
city: "",
address: ""
},
请求下来的数据,做这个操作:
this.data.city = result.data.regeocode.addressComponent.city;
this.data.address = result.data.regeocode.formatted_address;
this.setData(this.data)
或者
this.setData({
longitude: result.longitude,
latitude: result.latitude
});
这个this.setData两个作用
一个是将请求的数据赋值给data
另外一个是刷新UI,使得UI可以显示data的数据
XML中的部分UI:
<text >
我的经纬度是:经度:{{ longitude }} 维度:{{ latitude }}
我的城市是:{{ city }}
我的地址是:{{ address }}
</text>
中间遇到问题,豆瓣的数据没法用,通过一顿查找,找到了一个能用的接口:
neodb.social
这个是使用方法:大大的小蜗牛
按照里面的用法,可以正常请求接口,也有数据
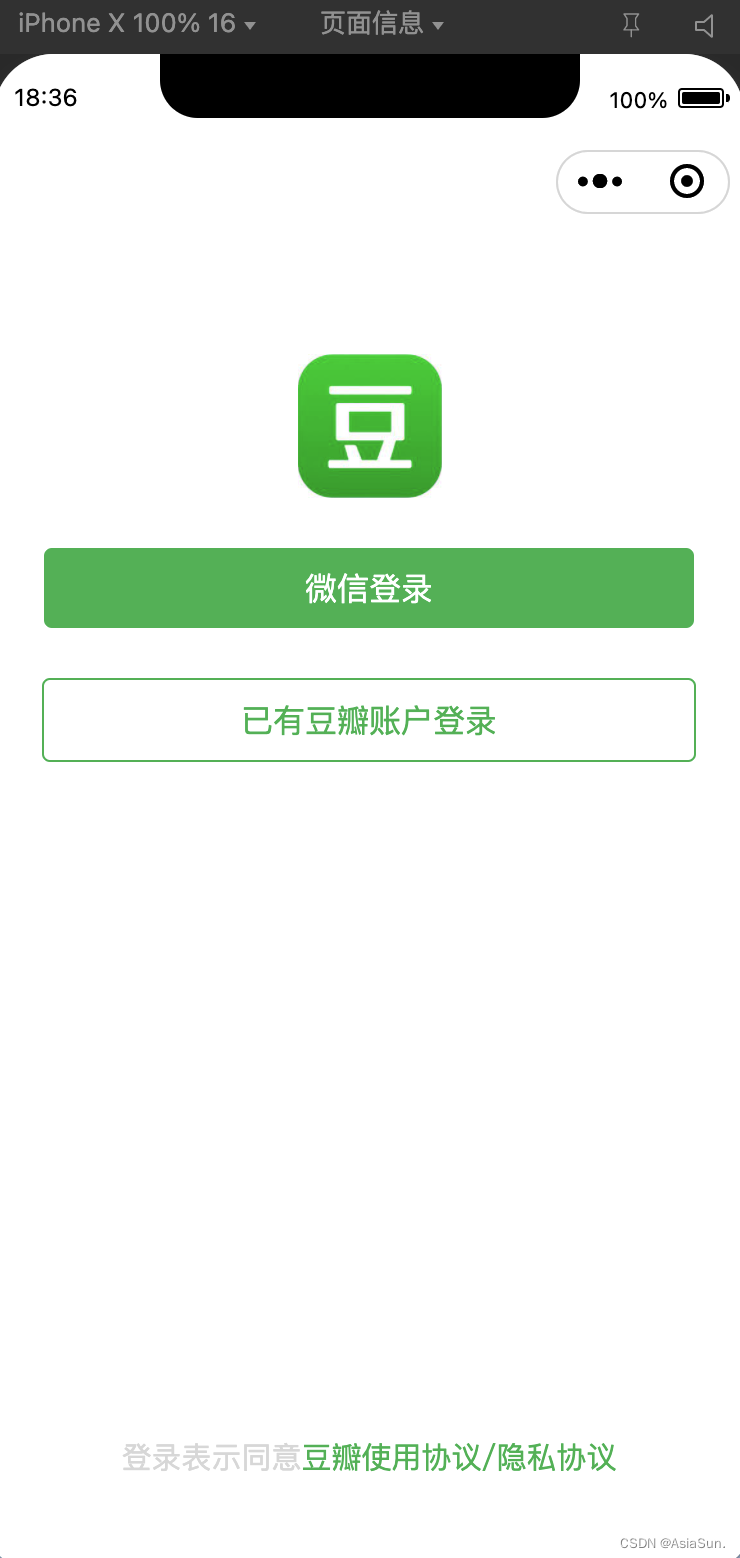
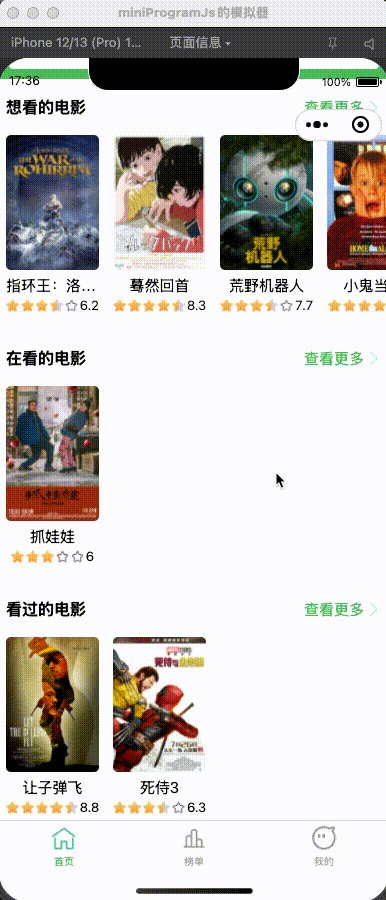
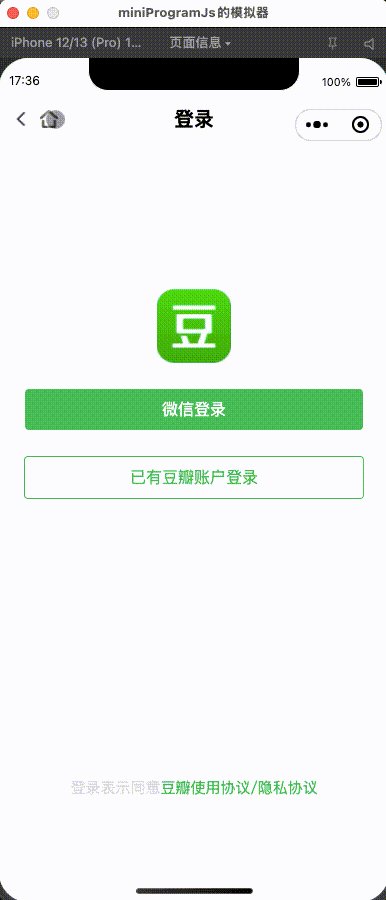
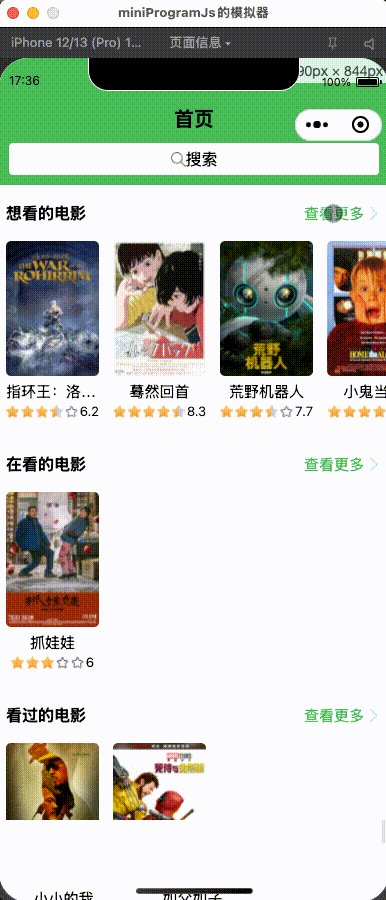
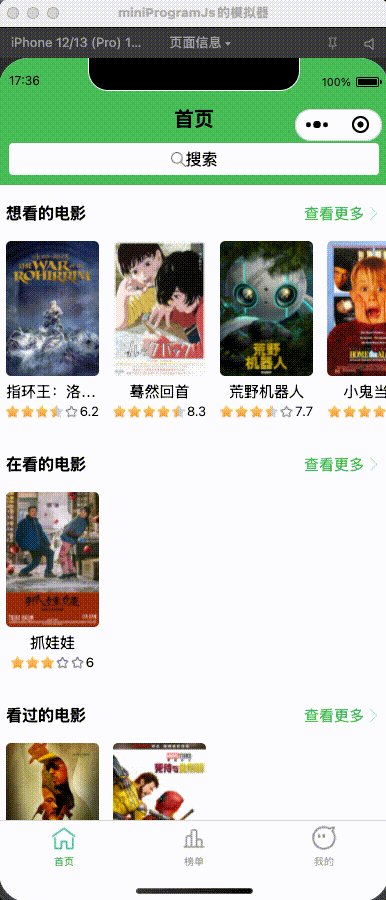
其他就没啥了,想看我项目的点击:仿豆瓣微信小程序项目实战
小程序实战项目效果展示:






 本文介绍了微信小程序开发中的flex布局技巧,包括flex-direction、justify-content、align-items等概念,以及HTML结构和样式注意事项,如rpx单位的使用。同时提到了H5与小程序视图组件view的区别,并预告了作者将转向安卓开发的学习计划。
本文介绍了微信小程序开发中的flex布局技巧,包括flex-direction、justify-content、align-items等概念,以及HTML结构和样式注意事项,如rpx单位的使用。同时提到了H5与小程序视图组件view的区别,并预告了作者将转向安卓开发的学习计划。
















 796
796

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








