一、CSS简介
说起 HTML,这其实是个非常单纯的家伙,他只关注内容的语义。比如 <h1> 表明这是一个大标题,<p> 表明这是一个段落,<img> 表明这儿有一个图片,<a> 表示此处有链接。很早的时候,世界上的网站虽然很多,但是他们都有一个共同的特点:丑。
虽然 HTML 可以做简单的样式,但是带来的是无尽的臃肿和繁琐……

CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称.有时我们也会称之为 CSS 样式表或级联样式表。CSS 也是一种标记语言。
CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS 让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS 可以美化 HTML , 让 HTML 更漂亮,让页面布局更简单。
总结:
1. HTML 主要做结构,显示元素内容.
2. CSS 美化 HTML ,布局网页.
3. CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离。
二、语法规范
使用 HTML 时,需要遵从一定的规范,CSS 也是如此。要想熟练地使用 CSS 对网页进行修饰,首先需要了解CSS 样式规则。
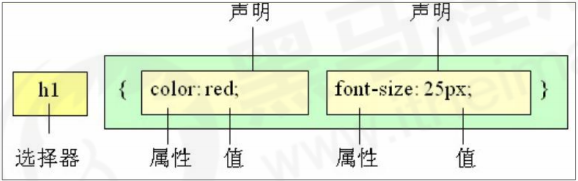
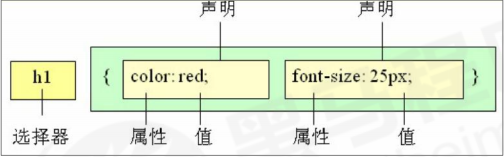
CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。

- 选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
- 属性和属性值以“键值对”的形式出现
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
- 属性和属性值之间用英文“:”分开
- 多个“键值对”之间用英文“;”进行区分
所有的样式,都包含在 <style> 标签内,表示是样式表。<style> 一般写到 </head> 上方。
<head>
<style>
h4 {
color: blue;
font-size: 100px;
}
</style>
</head>
三、CSS基础选择器
1、选择器的作用
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。

以上 CSS 做了两件事:
- 找到所有的 h1 标签。 选择器(选对人)。
- 设置这些标签的样式,比如颜色为红色(做对事)。
2、选择器的分类
选择器分为基础选择器和复合选择器两个大类,我们这里先讲解一下基础选择器。
- 基础选择器是由单个选择器组成的
- 基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器
3、标签选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
语法
标签名{
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
}
作用
标签选择器可以把某一类标签全部选择出来,比如所有的 <div> 标签和所有的 <span> 标签。
优点
能快速为页面中同类型的标签统一设置样式。
缺点
不能设计差异化样式,只能选择全部的当前标签。
4、类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器.
语法
.类名 {
属性1: 属性值1;
...
}
例如,将所有拥有 red 类的 HTML 元素均为红色。
.red {
color: red;
}
结构需要用class属性来调用 class 类的意思
<div class="red"> 变红色 </div>
类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示。
注意
① 类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
② 可以理解为给这个标签起了一个名字,来表示。
③ 长名称或词组可以使用中横线来为选择器命名。
④ 不要使用纯数字、中文等命名,尽量使用英文字母来表示。
⑤ 命名要有意义,尽量使别人一眼就知道这个类名的目的。 ⑥ 命名规范:见附件( Web 前端开发规范手册.doc)
记忆口诀:样式点定义,结构类调用。一个或多个,开发最常用。
类选择器的多类名
我们可以给一个标签指定多个类名,从而达到更多的选择目的。 这些类名都可以选出这个标签.简单理解就是一个标签有多个名字.

多类名使用方式
<div class="red font20">亚瑟</div>
(1) 在标签class 属性中写 多个类名
(2) 多个类名中间必须用空格分开
(3) 这个标签就可以分别具有这些类名的样式
多类名开发中使用场景
(1) 可以把一些标签元素相同的样式(共同的部分)放到一个类里面.
(2) 这些标签都可以调用这个公共的类,然后再调用自己独有的类.
(3) 从而节省CSS代码,统一修改也非常方便.
<div class="pink fontWeight font20">亚瑟</div>
<div class="font20">刘备</div>
<div class="font14 pink">安其拉</div>
<div class="font14">貂蝉</div>
- 各个类名中间用空格隔开
- 简单理解:就是给某个标签添加了多个类,或者这个标签有多个名字
- 这个标签就可以分别具有这些类名的样式
- 从而节省CSS代码,统一修改也非常方便.
- 多类名选择器在后期布局比较复杂的情况下,还是较多使用的
5、id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“#" 来定义。
语法
#id名 {
属性1: 属性值1;
...
}
例如,将 id 为 nav 元素中的内容设置为红色。
#nav {
color:red;
}
注意:id 属性只能在每个 HTML 文档中出现一次。
口诀: 样式#定义,结构id调用, 只能调用一次, 别人切勿使用.
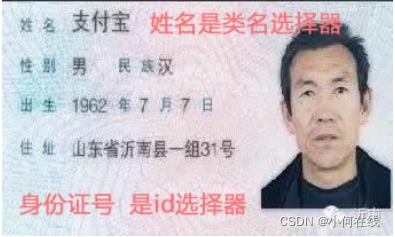
id 选择器和类选择器的区别
① 类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
② id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
③ id 选择器和类选择器最大的不同在于使用次数上。
④ 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。

6、通配符选择器
在 CSS 中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。
语法
1. {
属性1: 属性值1;
...
}
通配符选择器不需要调用, 自动就给所有的元素使用样式
特殊情况才使用,后面讲解使用场景(以下是清除所有的元素标签的内外边距,后期讲)
* {
margin: 0;
padding: 0;
}
7、总结

每个基础选择器都有使用场景,都需要掌握
如果是修改样式, 类选择器是使用最多的





 本文介绍了CSS的基础知识,包括CSS的作用、语法规范以及基础选择器的运用。CSS用于设置HTML页面的样式和布局,通过标签选择器、类选择器和ID选择器实现元素的差异化选择。类选择器在修改样式时最为常用,允许多个标签共享同一样式,而ID选择器则用于唯一标识的元素。此外,还提到了通配符选择器的特殊用途,即应用于所有元素。了解并掌握这些选择器,能有效提升网页设计的效率和灵活性。
本文介绍了CSS的基础知识,包括CSS的作用、语法规范以及基础选择器的运用。CSS用于设置HTML页面的样式和布局,通过标签选择器、类选择器和ID选择器实现元素的差异化选择。类选择器在修改样式时最为常用,允许多个标签共享同一样式,而ID选择器则用于唯一标识的元素。此外,还提到了通配符选择器的特殊用途,即应用于所有元素。了解并掌握这些选择器,能有效提升网页设计的效率和灵活性。
















 1169
1169

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








