声明:以下内容仅供学习参考使用,不得用于商业用途,如有侵权,联系作者删除(邮箱:humorchen@vip.qq.com)
网页图:

网页关键结构
第一页
<div id='pageNo-1'>
<div>四层盒子
<div class='ie-fix'>
很多个<p></p>,这是我们需要的
</div>
</div>
</div>
我们需要的是class='ie-fix'下面所有的p元素中的文字
经过分析,百度文库的页面内容是动态生成的,每次只加载三页,你看哪里就加载到哪里去,所以无法直接抓取所有p元素
而且一旦你改变他的class内容文字就会消失
阅读全文代码,展开剩余未读页
$('.fc2e').click()
关键!!!获取文字并输出(正在阅读的已经加载的三页),百度文库网页做了处理,无法调用console.log()函数
var str="";
$('.ie-fix').each(function(index,data){
$(data).children().each(function(index,data){
str+=$(data).text()
})
})
str
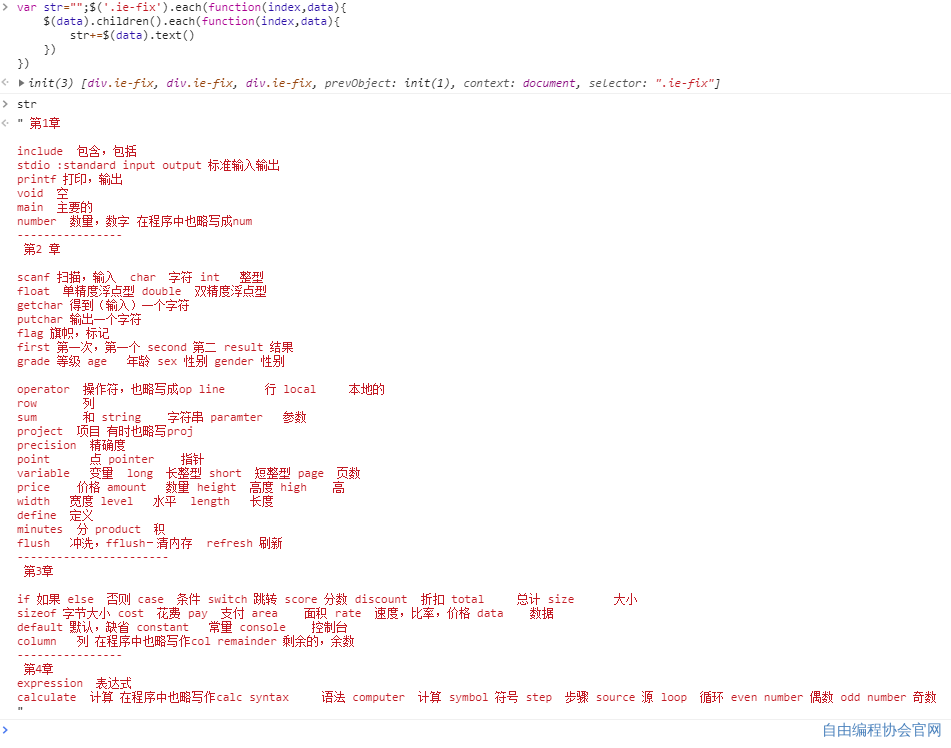
效果图:

控制台里面的这些内容即可直接复制!!!
总结!!!
获取当前阅读的文本方法,按F12到控制台粘贴一下代码回车
var str="";$('.ie-fix').each(function(index,data){$(data).children().each(function(index,data){str+=$(data).text()})});str










 本文介绍了一种从百度文库动态加载页面中抓取文本的方法,通过jQuery选择器定位到所需元素,并利用循环遍历获取所有文本内容。特别针对百度文库的特殊页面结构和动态加载特性进行了详细解析。
本文介绍了一种从百度文库动态加载页面中抓取文本的方法,通过jQuery选择器定位到所需元素,并利用循环遍历获取所有文本内容。特别针对百度文库的特殊页面结构和动态加载特性进行了详细解析。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










