前题
之前一直开发的是java web,这次老大要一个简易的excel工具,开发完了后老大说想要个exe的可执行文件,方便分享。好吧。没办法,只能想办法弄一个出来。之前也使用过go语言开发后台接口。由于go语言在windows下可以直接生成exe文件,去了解了下go语言的桌面应用程序开发。了解了后发现并不是很合适。于是开始想办法用java写一个桌面应用程序
对java桌面应用一直停留在swing awt方面。后来搜索资料发现了javafx。于是打算用javafx开发。
参考文档:https://openjfx.io/openjfx-docs
环境配置
JAVAFX是基于JDK11以上的。所有需要安装JDK11以上的版本
JAVAFX下载地址:https://gluonhq.com/products/javafx/
由于习惯使用IDEA,本次使用IDEA进行开发
创建JAVAFX项目
idea普通模式

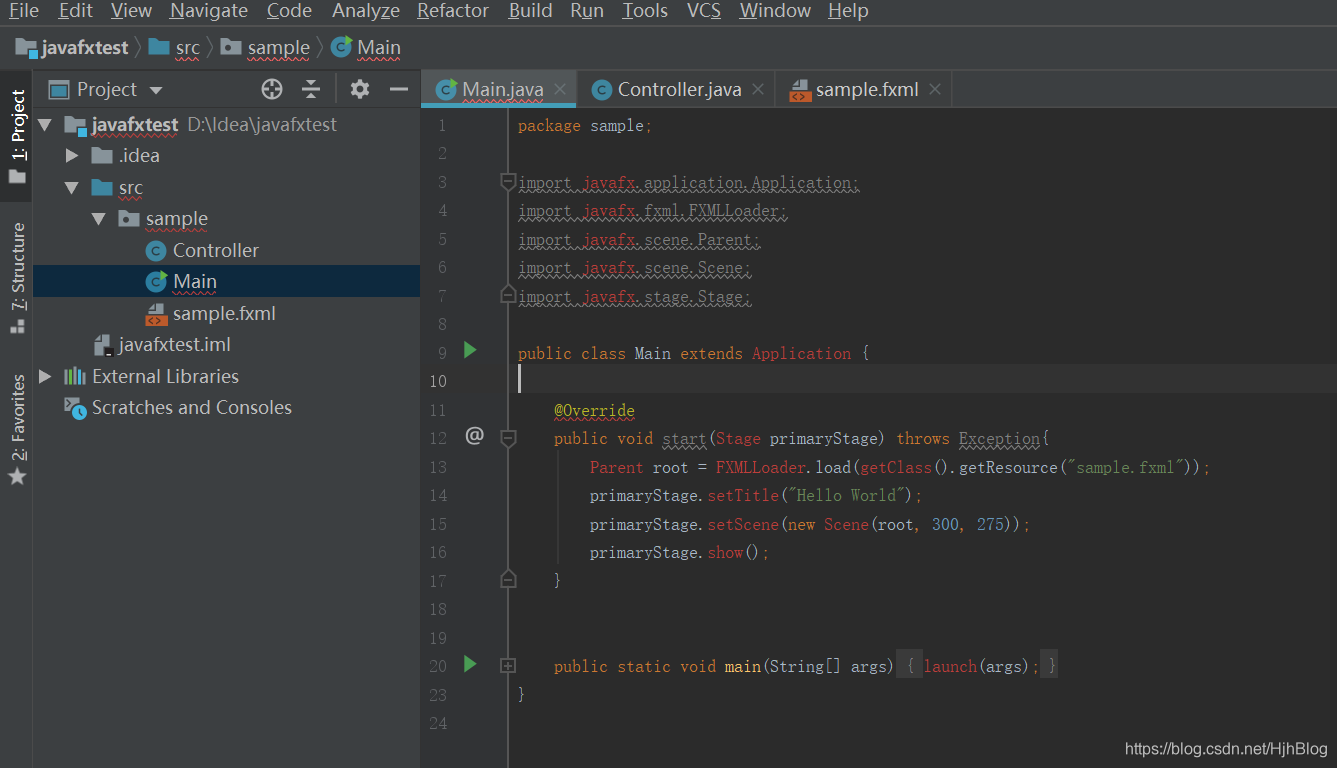
使用IDEA直接创建项目会生成,如下所示文件,由于没有引入javafx包所以会报错。

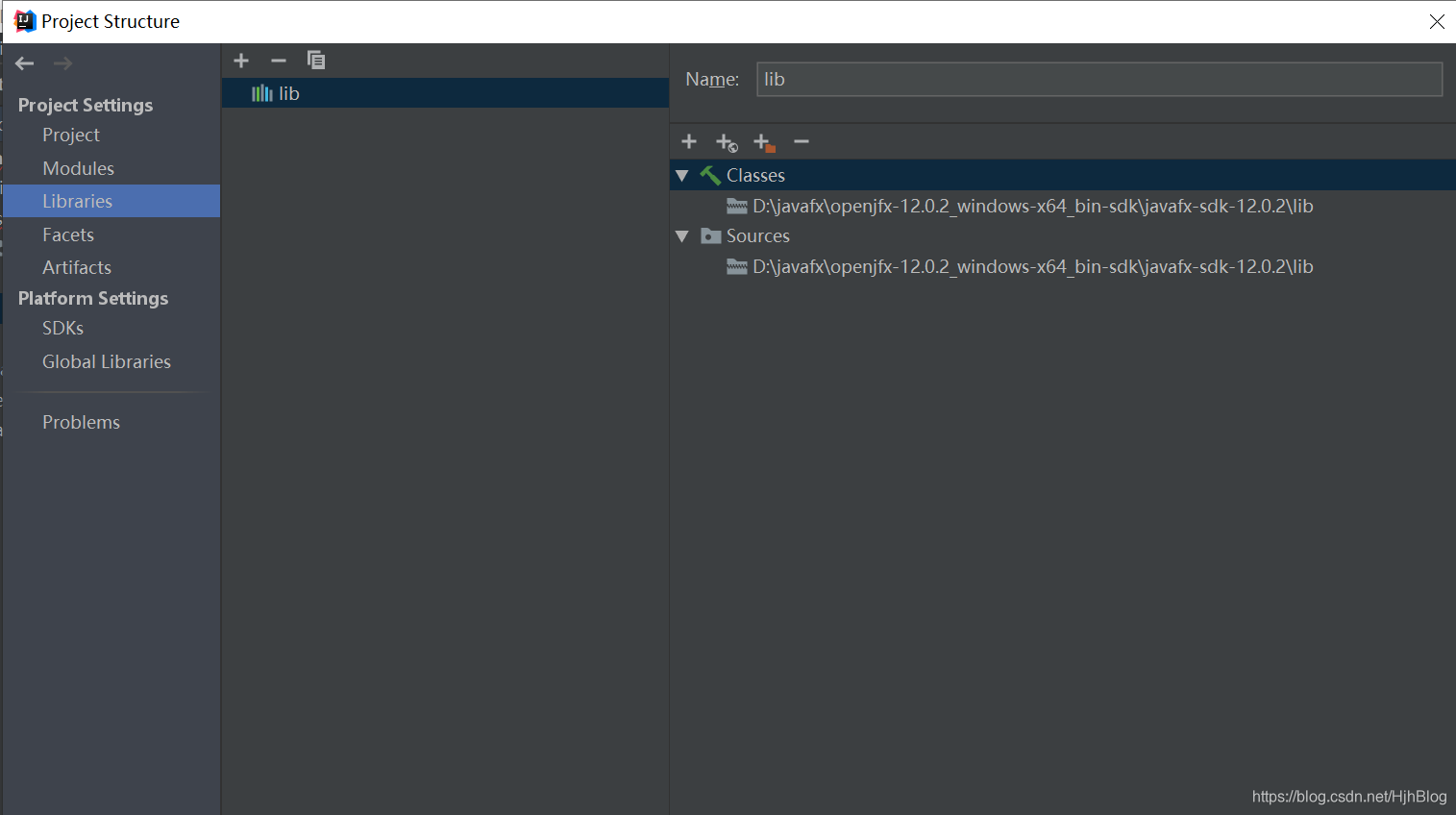
javafx包就是上面地址下载的包。将包引入进项目,程序就不会报错了。

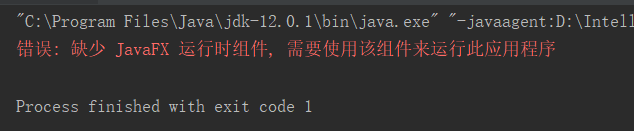
然后运行程序会出现下面错误,是由于Java 12启动程序检查主类是否扩展, 因此显示此错误javafx.application.Application。如果是这种情况,则需要javafx.graphics在模块路径上安装模块

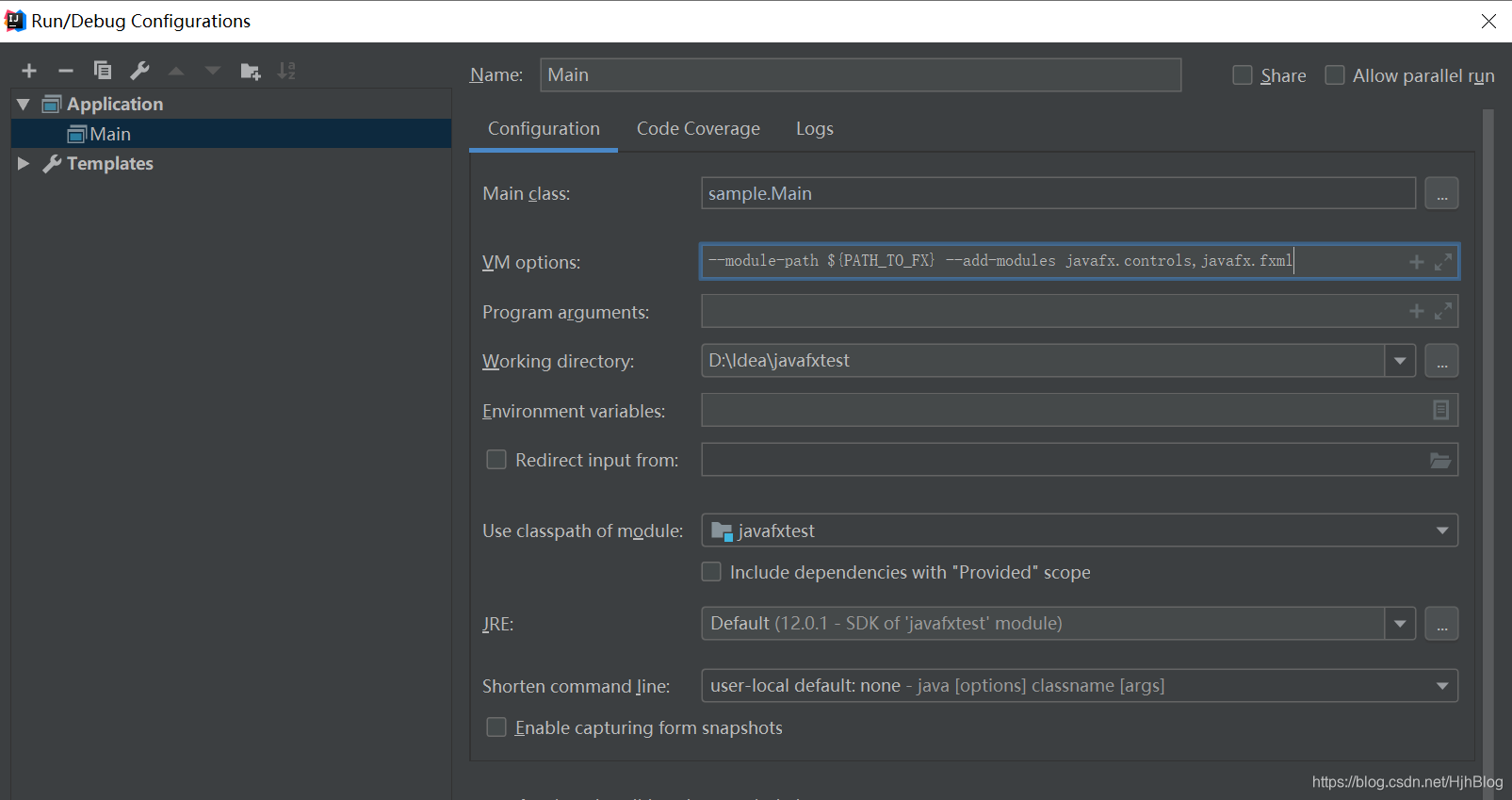
这种情况需添加VM选项。单击Run -> Edit Configurations...并添加以下VM选项:

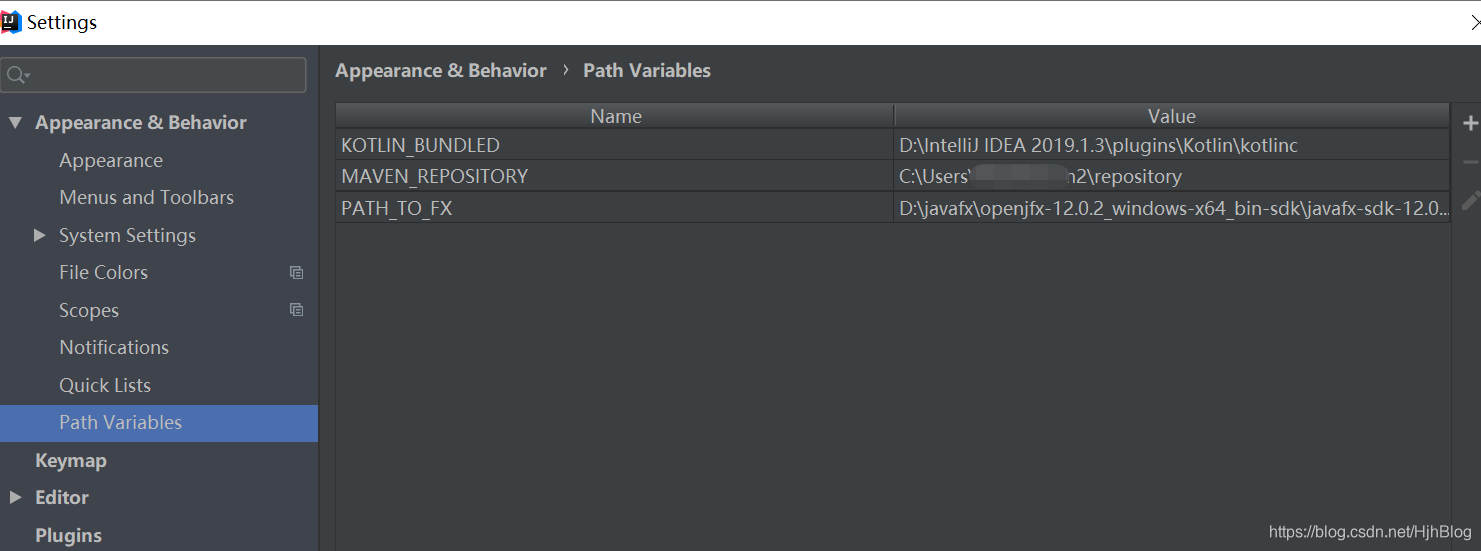
${PATH_TO_FX}可以添加进IDEA的环境变量里。

然后在运行就可以了。
idea maven项目
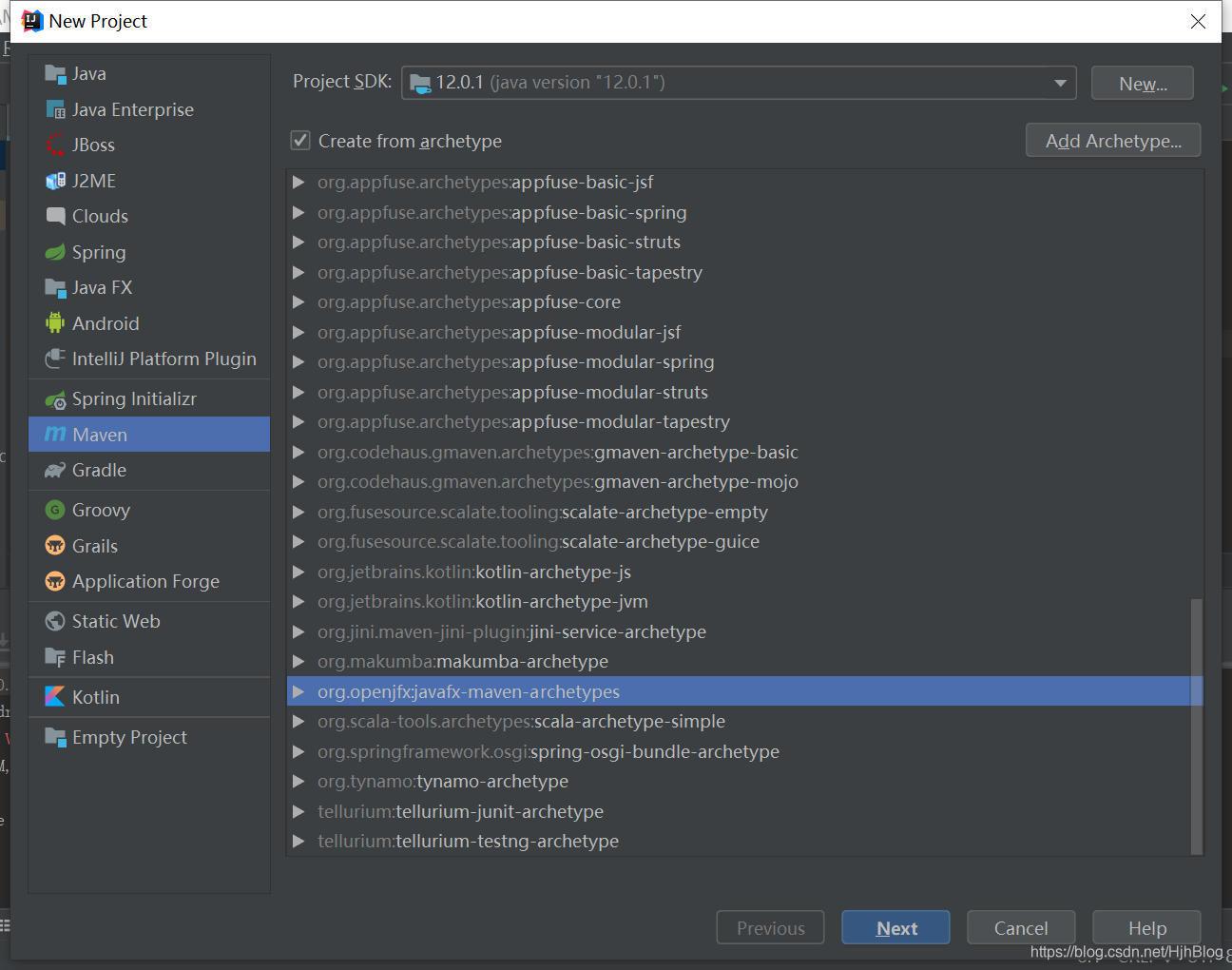
创建个maven项目

如果没有javafx可以装一个。请选择Add archetype...并设置groupId(org.openjfx),artifactId(javafx-maven-archetypes)和version(0.0.1),然后按OK。
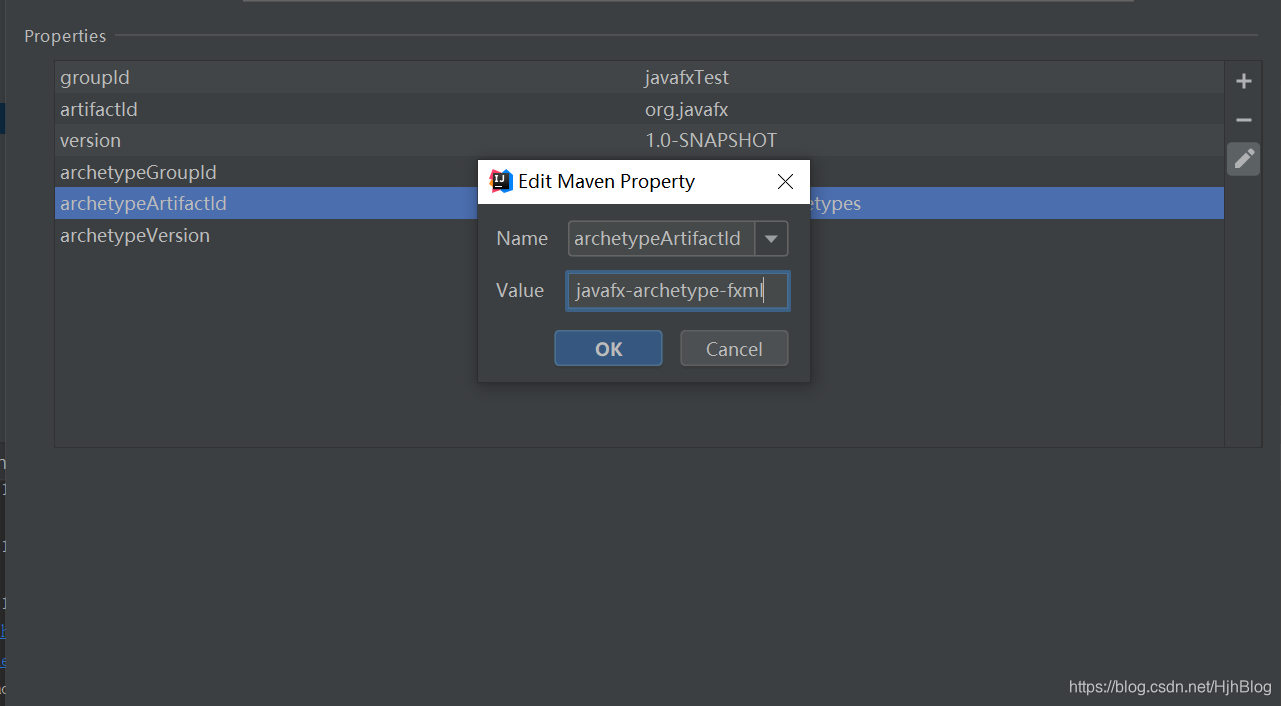
编辑artifactId,填入javafx-archetype-fxml或javafx-archetype-simple。

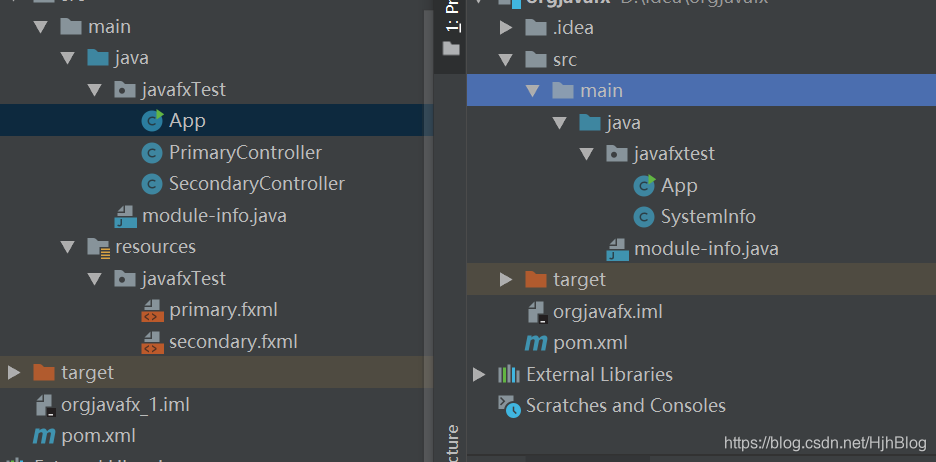
填写不同生成的项目不同。如下。左边是javafx-archetype-fxml右边是javafx-archetype-simple。
fxml方便编辑图形桌面,使逻辑与界面分离。如想使用fxml就填入javafx-archetype-fxml。

有一个软件方便编辑fxml文件。也就是JavaFX Scene Builder 。
下载地址是:https://www.oracle.com/technetwork/java/javase/downloads/javafxscenebuilder-1x-archive-2199384.html
在idea中配置JavaFX Scene Builder。如果这里没有javafx需要在插件plugins中安装javafx

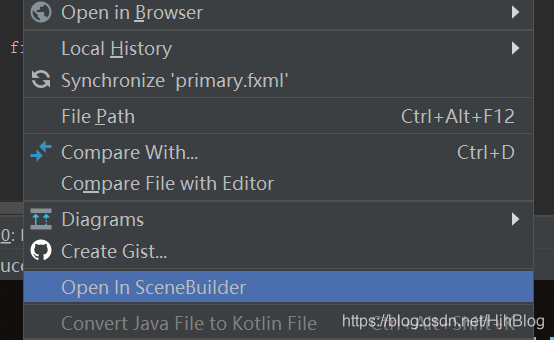
使用JavaFX Scene Builder编辑fxml文件。鼠标右键。open in scenebuilder

好了。这里所有环境以及好了。可以开发编写代码了。
还有一点,使用idea打包build artifacts时。出现了
Error:Java FX Packager: Can't build artifact - fx:deploy is not available in this JDK
在github中有这个问题:https://github.com/openjfx/openjfx-docs/issues/90
目前没有找到解决方案。打算接下来使用jpackage打包,或者其他的工具





 本文介绍了如何使用JavaFX开发桌面应用程序,包括环境配置,如安装JDK11及以上版本和JavaFX SDK。在IDEA中创建JAVAFX项目,无论是普通模式还是Maven项目,都详细说明了避免错误和添加VM选项的步骤。同时提到了使用JavaFX Scene Builder编辑FXML文件,并解决了IDEA打包时遇到的问题。
本文介绍了如何使用JavaFX开发桌面应用程序,包括环境配置,如安装JDK11及以上版本和JavaFX SDK。在IDEA中创建JAVAFX项目,无论是普通模式还是Maven项目,都详细说明了避免错误和添加VM选项的步骤。同时提到了使用JavaFX Scene Builder编辑FXML文件,并解决了IDEA打包时遇到的问题。
















 1443
1443

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








