HTTP 初识
-
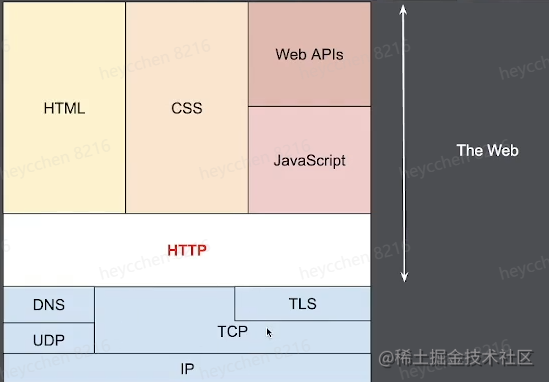
HTTP 协议:Hyper Text Transfer Prototcal,超文本传输协议,在计算机网络中属于应用层协议,基于传输层的 TCP 协议。特点有基于请求返回响应、简单可扩展、无状态。

-
HTTP 协议工作流程

HTTP 协议分析
-
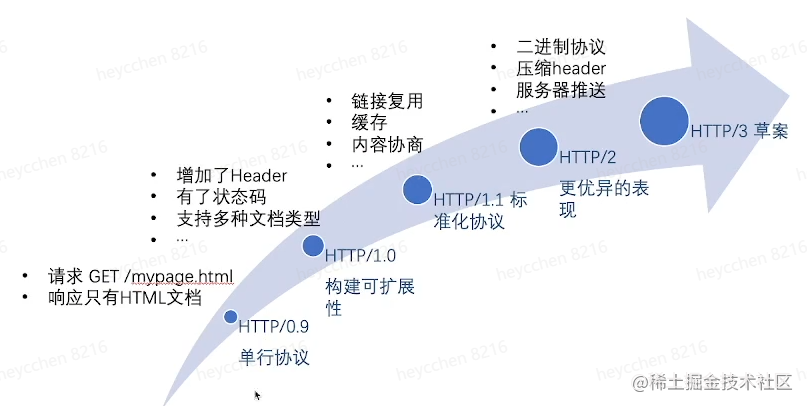
HTTP 协议的发展

-
HTTP 报文分析
-
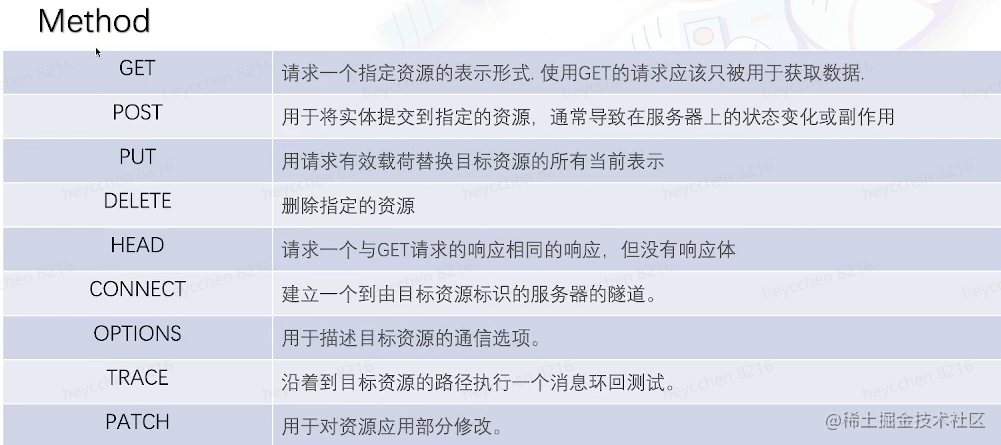
Method
- 安全的(safe)Method:不会修改服务器的数据的方法:GET、HEAD、OPTIONS
- 幂等的(idempotent)Method:同样的请求被执行一次与连续执行多次效果是一样的,服务器的状态也是一样的,所有 safe 的方法都是 idempotent 的:GET、HEAD、OPTIONS、DELETE

-
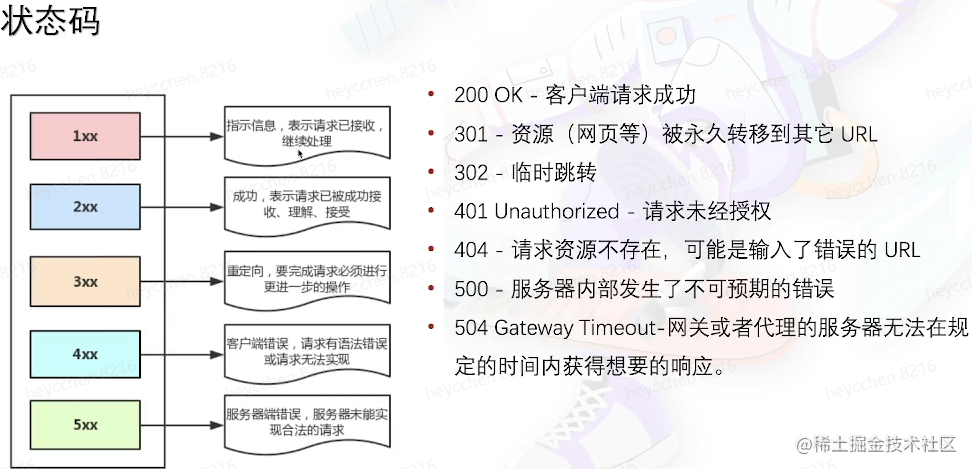
状态码

-
RESTful API

-
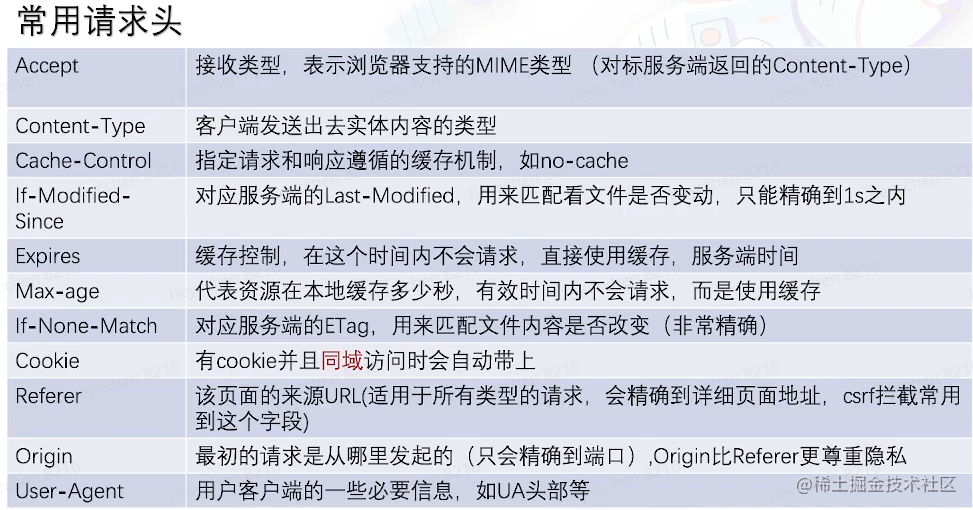
常用请求头

-
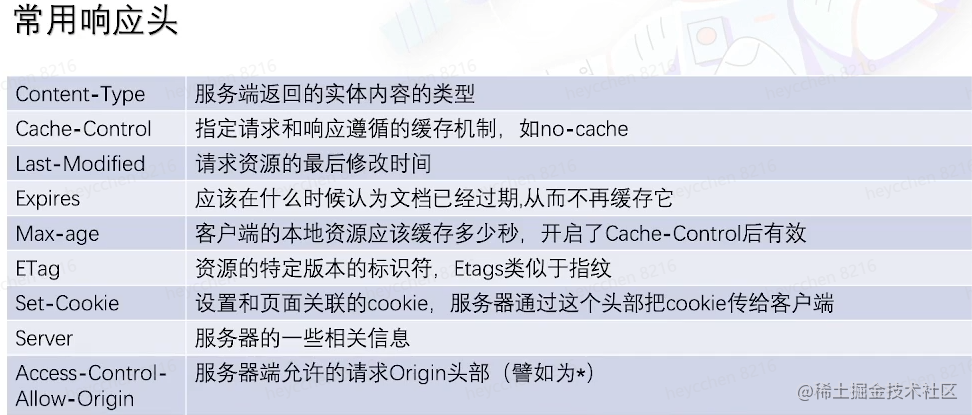
常用响应头

-
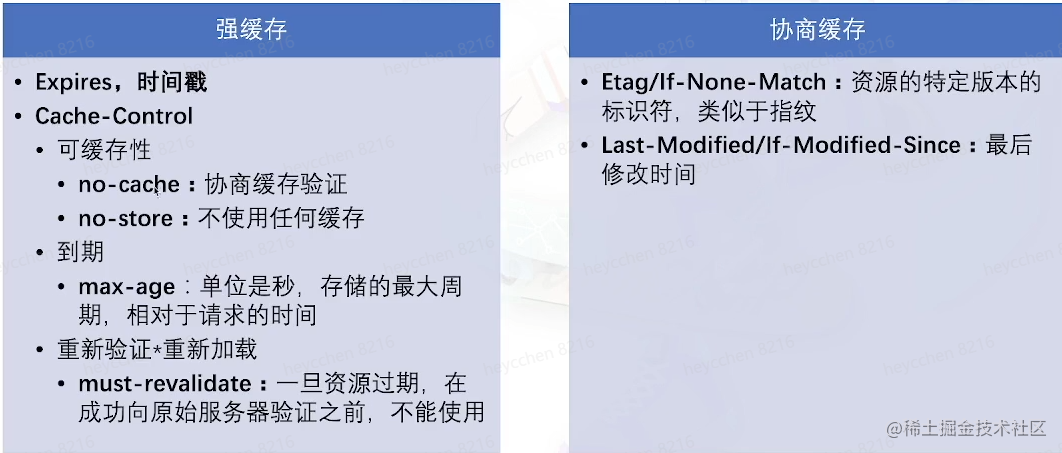
缓存

-
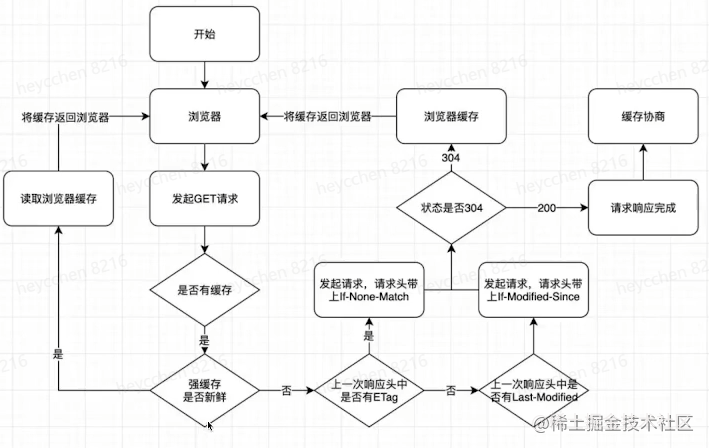
缓存使用过程

-
Cookie
- Cookie 是服务器发送到用户浏览器并保存在本地的一小块数据,它会在浏览器下次向同一服务器再发起请求时被携带并发送到服务器上。通常,它用于告知服务端两个请求是否来自同一浏览器,如保持用户的登录状态。Cookie 使基于无状态的 HTTP 协议记录稳定的状态信息成为了可能
- Cookie 主要用于以下三个方面:
- 会话状态管理(如用户登录状态、购物车、游戏分数或其它需要记录的信息)
- 个性化设置(如用户自定义设置、主题等)
- 浏览器行为跟踪(如跟踪分析用户行为等)

-
-
HTTP/2
- 更快、更稳定、更简单
- 帧是 HTTP/2 通信的最小单位,每个帧都包含帧头,也会标识出当前帧所属的数据流
- 二进制编码(HTTP1.x 的解析是基于文本的)
- header 压缩,HTTP/2使用 encoder 来减少需要传输的header大小,通讯双方各自 cache 一份 header fields 表,既避免了重复header的传输,又减小了需要传输的大小
- 交错发送,接收方重组织
- 消息:与逻辑请求或响应消息对应的完整的一系列帧
- 数据流:已建立的连接内的双向字节流,可以承载一条或多条消息
- HTTP/2 连接都是永久的,而且仅需要每个来源一个连接
- 流控制:阻止发送方向接收方发送大量数据的机制
-
HTTPS:Hypertext Transfer Protocol Secure
- 经过 TSL/SSL 加密
- 对称加密:加密和解密都是使用同一个密钥;非对称加密:加密和解密需要使用公钥和私钥两个不同的密钥
- HTTPS 协议使用对称加密和非对称加密混用的加密方法

HTTP 常见场景
-
静态资源
- 静态资源解决方案:缓存 + CDN + 文件名hash
- CDN(Content Delivery Network):通过用户就近性和服务器负载的判断,CDN 确保内容以一种极为高效的方式为用户的请求提供服务
- 文件名hash 为了防止因缓存而出现的静态资源不更新的问题
-
跨域解决方案
- CORS

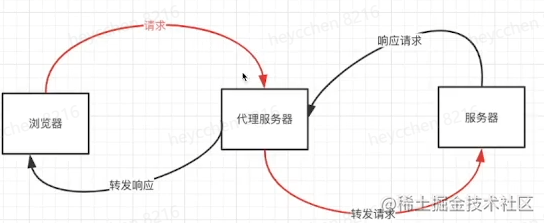
- 代理服务器
- 同源策略是浏览器的安全策略,不是 HTTP 协议的

- 同源策略是浏览器的安全策略,不是 HTTP 协议的
- Iframe 通信,问题较多,很少使用
- CORS
-
常见场景:网站登录后,下次进入网站怎么记录得到用户状态信息
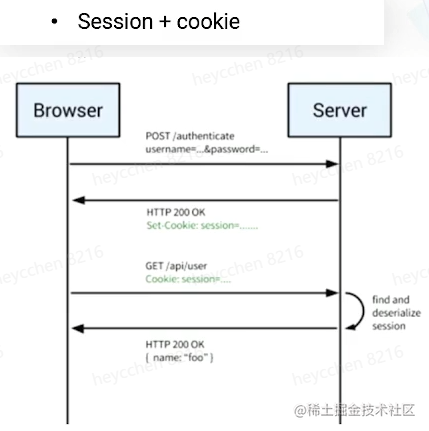
- Session + Cookie (鉴权)

- JWT(JSON web token)

- Session + Cookie (鉴权)
-
常见场景:子应用如何做到自动登录(不同的网站,例如头条官网跳转到头条号网站,用户自动登录)
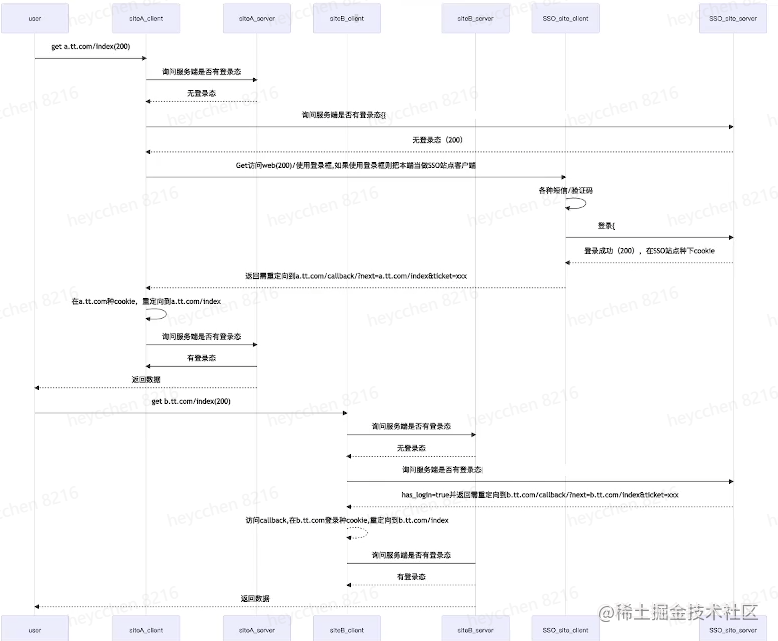
- SSO(Single Sign On,单点登录)

- SSO(Single Sign On,单点登录)
HTTP 实际应用
-
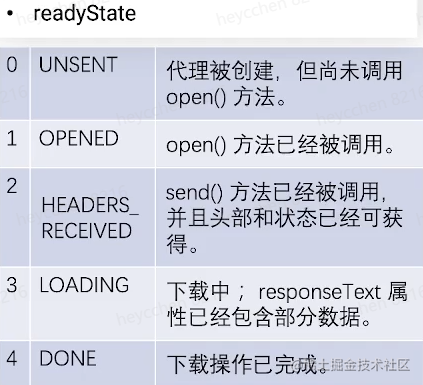
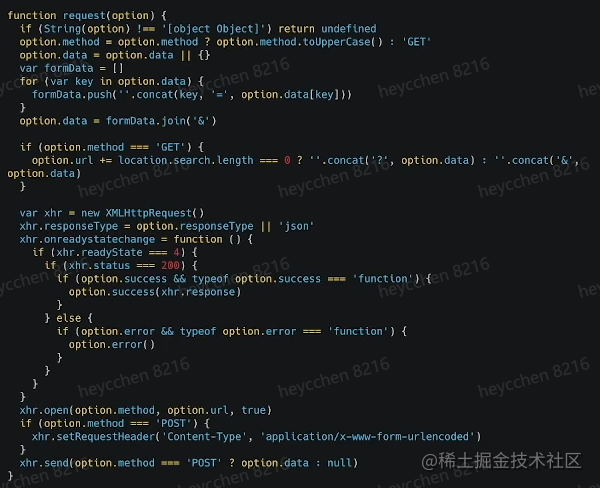
浏览器 AJAX 之 XHR(XMLHttpRequest)


-
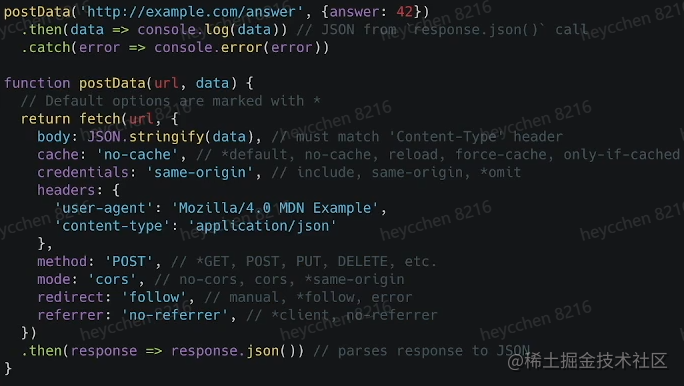
浏览器 AJAX 之 Fetch
- XMLHttpRequest 的升级版
- 使用 Promise
- 模块化设计,Response,Request,Header 对象
- 通过数据流处理对象,支持分块读取

-
Node 标准库之 HTTP、HTTPS
- 默认模块,无需安装其他依赖
- 功能有限/不是十分友好
-
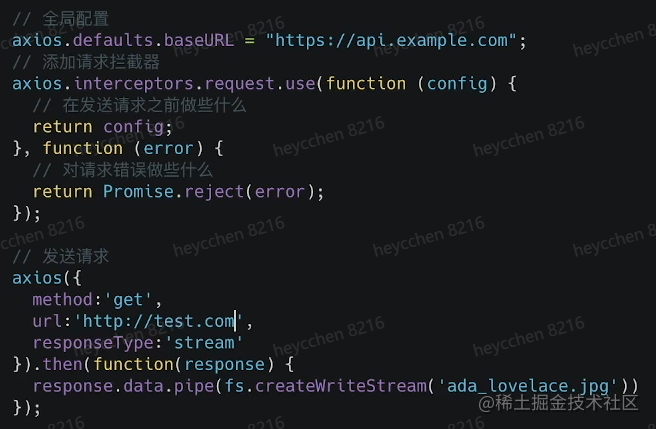
常用请求库之 axios
- 支持浏览器、node 环境
- 内置 Promise,有丰富的拦截器

-
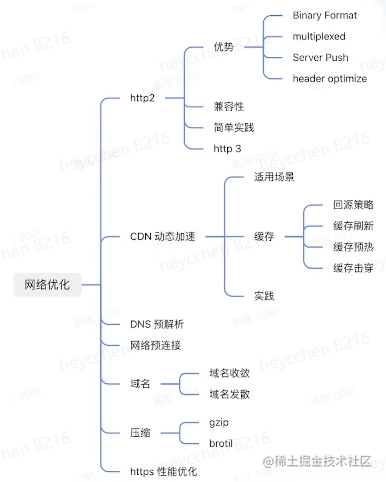
网络优化

- 预解析、预连接
<link rel="dns-prefetch" href="//xxx.com"> <link rel="preconnect" href="//cdn.xxx.com" crossorigin> -
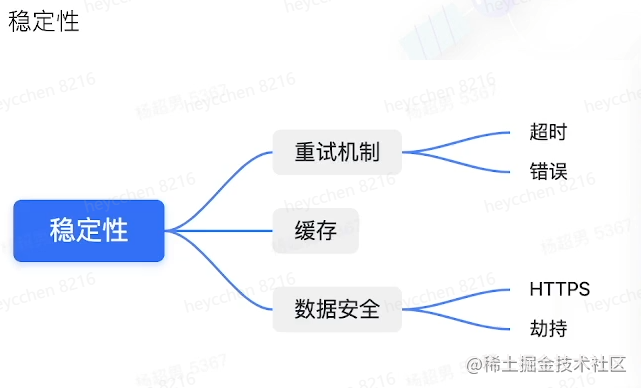
稳定性

- 重试是保证稳定的有效手段,但要防止加剧恶劣情况
- 缓存合理使用,作为最后一道防线
-
HTTP 扩展
-
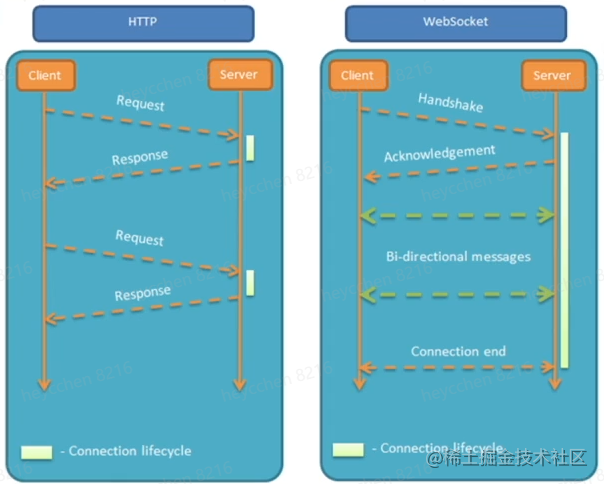
WebSocket
- 浏览器与服务器进行全双工通讯的网络技术
- 典型场景:实时性要求高例如聊天室,游戏等
- URL 使用 ws:// 或 wss:// 等开头

-
QUIC:Quik UDP Internet Connection 基于 UDP,应用暂不多
- 0-RTT 建联(首次建联除外)
- 类似 TCP 的可靠传输
- 类似 TLS 的加密传输,支持完美前向安全
- 用户空间的拥塞控制,最新的 BBR 算法
- 支持 h2 的基于流的多路复用,但没有 TCP 的 HOL 问题
- 前向纠错 FEC
- 类似 MPTCP 的 Connection migration
-





 本文详细介绍了HTTP协议的基础概念和发展历程,包括其特点、工作流程及安全性的提升方式。深入探讨了Method类型、状态码、RESTful API等内容,并讲解了Cookie的工作原理及其应用场景。此外,还对比了HTTP/2的新特性,并简述了HTTPS的加密机制。
本文详细介绍了HTTP协议的基础概念和发展历程,包括其特点、工作流程及安全性的提升方式。深入探讨了Method类型、状态码、RESTful API等内容,并讲解了Cookie的工作原理及其应用场景。此外,还对比了HTTP/2的新特性,并简述了HTTPS的加密机制。
















 260
260

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








