HTML标签友情链接
如果在 HTML 中需要文字或者图片垂直居中时,可以使用 align = "center",可以对文字或着图片进行垂直居中!
这是一个很好的例子:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Iphone6宣传页面</title>
</head>
<body>
<p align="center"><img src="images/img1.jpg" alt=""></p>
<h1 align="center">唯一的不同是处处不同</h1>
<p align="center">
<font color="blue">9月12日开始预购9月25日发售</font>
</p>
<p align="center">
<img src="images/img2.JPG" alt="">
</p>
<h2 align="center">
Iphone机型比较
</h2>
<p align="center">
<img src="images/img3.jpg" alt="">
</p>
<p align="center">
在你和自己喜欢的手机之间<br>不应该有任何障碍<br>
我们能让你非常轻松地从<b>Android</b>手机转换到全新的<b>iphone</b><br>你可以前往<b>Apple Store</b>零售店,让我们的Specialist专家提供帮助,或者自己动手来完成转换。
</p>
<h2 align="center">
使用iTunes同步你的音乐、电子书以及更多。
</h2>
<p align="center">
<img src="images/img4.jpg" alt="">
</p>
<p align="center">
你可以将现有手机上的内容转移到你<font color="blue">Mac</font>或<font color="blue">PC</font>上的iTunes中<br>然后当你将自己的新<font color="blue">iPhone</font>连接电脑时,iTunes便会为你同步这些内容。
</p>
<p align="center">
<a href="#">点击了解更多</a>
</p>
</body>
</html>浏览器解析出来是:
 1. 标题标签 H1---H6 (取值到 H6)
1. 标题标签 H1---H6 (取值到 H6)
是标注当前页面最重要核心文本内容的标签,一个页面有且只能有一个h1 标签(影响网站的SEO性能优化),h2--h6可以多用但不可滥用;
适用于标题、logo、提示性文字;
默认样式:独占一行、加粗、文字大小、外边距;
2. 段落标签 <p> </p>
p标签中间写文本内容,上下自动生成空白行;
3. 换行标签 <br> 为单标签
在文本中强制进行换行;
4. 水平线标签 <hr>
是在文本内容中插入一条水平线,为单标签 ;
5. 文本节标签 <span> </span>
可以将文本中的某些内容进行包裹方便后面进项样式的修改;
6. 文本倾斜标签 <em> </em>、<i></i>
是对文本中的局部文本进行着重强调,只会改变局部文字的语意;表现形式为“文字倾斜”;
写法:<em>文字倾斜</em>.
工作中尽量使用<em> </em>是因为化更有语义化。
7. 文本加粗标签 <strong></strong>、<b> </b>
是对整个文本进行着重强调,如一段文本的主题思想或重要段落;表现形式为“文本加粗”
写法:<strong>文本加粗</strong>.
工作中尽量使用<strong> </strong>是因为化更有语义化。
8. 删除线标签 <del> </del>、<s> </s>
定义不要某些文字,表现形式为“在文字上面会画出一道横线(删除线)”。
写法:<del>删除线</del>
工作中尽量使用 <del> </del>,是因为更有语义化。
9. 下划线标签 <ins> </ins>、<u> </u>
定义文字下面会出现一道横线,表现形式为“下划线”。
写法 <ins>下划线</ins>.
工作中尽量使用 <ins> </ins>,是因为更有语义化。
10. 上标字标签 <sup> </sup>
定义上标字,表现形式如 “10³” 写法: 10<sup>3</sup>。
11. 下标字标签 <sub> </sub>
定义下标字,表现形式如 "H₂O" 写法: H<sub>2</sub>O.
12. 图片标签 在网页中插入图片
<img src="" alt="" title="" width="" height="">
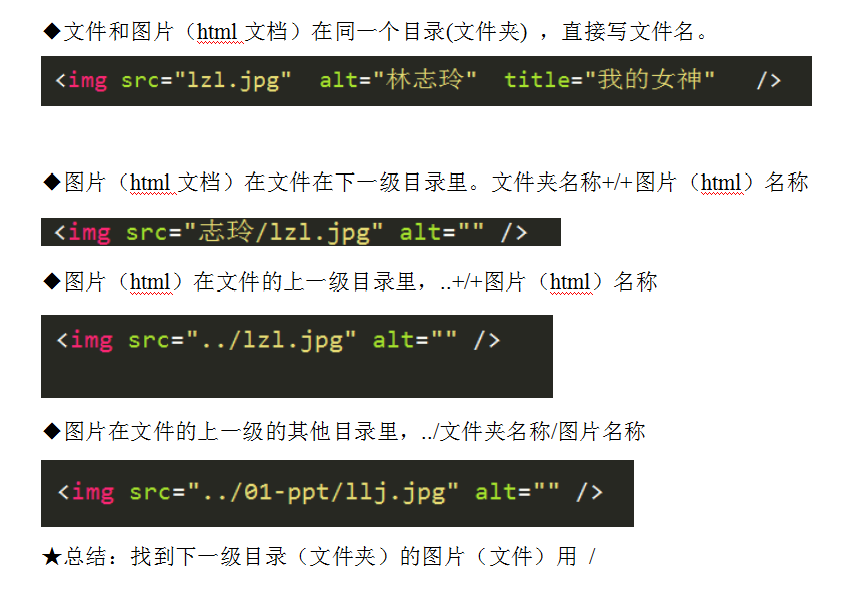
src : 图片的地址、来源、照片的路径
在同等级的文件中直接写图片的名字就可以了 ,但是在进入其他文件的时候就需要进入到该文件夹 直接用“ / ”,就可以进入该文件夹!如果跳出该文件夹 直接用“ ../ ”,就可跳出该文件夹。
alt : 替换文本,当图片不显示时出现的文字
title : 提示文本,当鼠标放在图片上时显示的文字
width : 图片的宽度
height : 图片的高度
如果想让图片等比例缩放,写一个值就可以了,具体写那个根据工作情况进行选择!(width宽度,height高度)
图片宽高的单位分为两种,①px html中默认像素px,所以可忽略不写,但在css中是要写的;②% 这个缩放的比例是根据父级元素的宽高来决定的!
13. 相对路径
相对于文件自身出发的路径称之为相对路径

关于更多相对路径、绝对路径详情请 点击这里!!!
14. 超级链接标签 a 标签
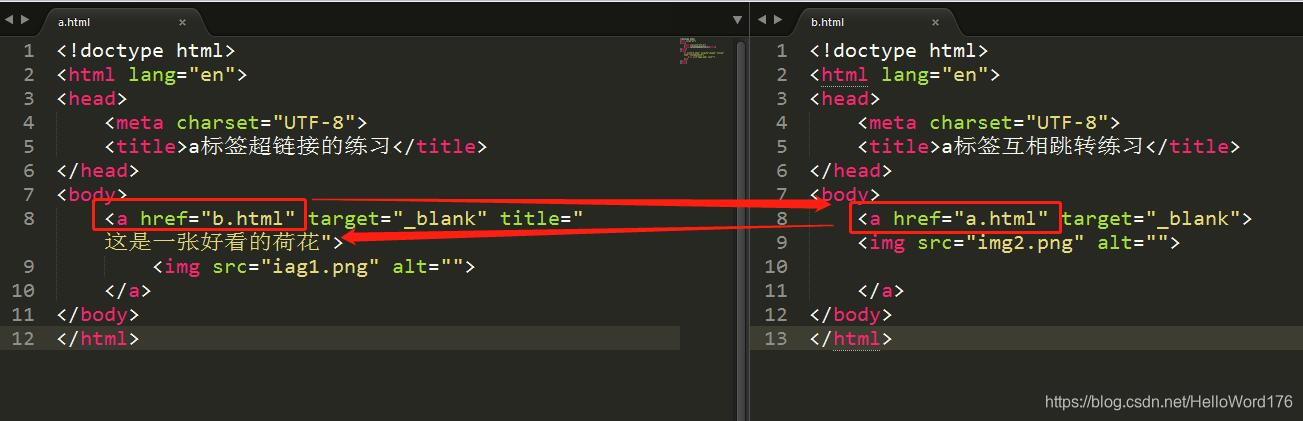
<a href="#" target="-blank/self" title="提示文本">所要点击的文字文本内容</a>
默认样式:蓝色文字 + 下划线;a 标签是行元素!,a标签中也是可以用 title 属性的 作为提示文本的作用!
href : 指多要跳转目标的网址的域名;是最核心的属性,
target (目标)默认为 self 在当前页面打开;
self : 表示在当前页面窗口打开;
-blank : 表示在一个新的窗口或页面中打开;(一定不要忘了下划线 -)
a 标签中可以写一些其他标签!比如在a标签中可以插入图片,可以通过点击图片进行链接! 
如果不跳转到其他的外部页面链接时,只在内部页面进行跳转,可以在href 标签的值中写跳转对应的文件路径就可以了
超链接之空链接: <a href="#">空链接</a>;
#: 不知道链接到哪个页面的时候用空链接,用 # 号表示。
15. 超级链接之 锚点链接
用户可以通过锚点链接快速定位到所浏览的目标内容;
用法: 1 . 先定义一个锚点 id="top";
2 . 超链接到锚点 <a href="#top"></a> 一定不要忘了(#)号。
16. 超链接的优化写法
<base target="blank"> 意思为:让页面中的所有超链接都在一个新的窗口打开。
在HTML结构 <head></head>标签中写。
<a href="目标网址" target="blank/self"(可省略不写)>超链接优化写法</a>
可以省去超链接中的 target 属性。
17. html 中特殊字符
空格 : 小于号: < 大于号 : >

18. 无序列表 (详情点击打开链接)
无序列表:仅仅用于表示内容之间存在有并列关系,也是分为多个子项,但是子项之前没有相应的编号,
只有一个原点用于标识。
默认样式:ul 自带装饰,ul 自带内外边距,可以利用 type 对装饰进行修改!
<ul type="disc/circle/square">
<li></li>
<li></li>
<li></li>
</ul>disc : 实心小圆点(默认);
circle : 空心小圆点;
square :小方块;
19. 有序列表 (详情点击打开链接)
有序列表:通常用来表示内容之间的顺序或者是重要性关系,每一个列表都分为多个子项,每一个子项都 有相应的编号。
<ol type="1/a/A/" start="开始的位置">
<li></li>
<li></li>
<li></li>
</ol>如果 type="1" start="3",那么有序列表第一个序号将从3开始;
如果 type="A" start="3",那么有序列表第一个序号将从C开始;
如果 type="a" start="3",那么有序列表第一个序号将从c开始;
20. 自定义列表 (详情点击打开链接)
自定义列表:通常用于表示名词或者是概念的定义,每一个子项有两个部分组成,第一部分是名词或者是 概念,第二部分是相应的解释和描述。
dd默认带40px的外边距!
<dl>
<dt></dt> //小标题
<dd></dd> //解释标题
<dd></dd>
<dd></dd>
</dl>21. meta 标签 点击打开链接
meta 属性有两种 ① name ② http-equiv
<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
<meta> 标签位于文档的头部、head 元素内部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。
1.定义针对搜索引擎网页关键字:
<meta name=“keywords” content="里面写关键字">
2. 对页面的描述:
<meta name="description" concent="关于网页简短的一小段话"> description:描述
3. 网页重定向:
<meta http-equiv="refresh" content="3;http://www.baidu.com"> 当打开某个页面3秒后跳转到百度官网。
22. link 标签 点击打开链接
link标签通常放置在一个网页的头部标签head标签内。
1. 用于链接外部样式表文件:
<link rel="stylesheet" type="text/css" href="地址">
2. icon图标引入:
<link rel="icon" href="文件地址,但文件后缀名必须为ico/icon"> “favicon.ico”

23. table 标签的完整格式 点击打开链接;点击打开链接
<table border="1" bordercolor="" width=" " height=" " cellpadding=" " cellspacing="0" align="left/center/right" bgcolor="">
<thead>
<tr>
<th></th><th></th><th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td><td></td><td></td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td><td></td><td></td>
</tr>
</tfoot>
</table>tanble 标签组合标签代码:由 table tr(行) td(单元格) 组成;
border : 表格边框线的宽度,值越大线越粗;只能用在table标签中,其他属性是不能用的!
width : 表格宽度;
height : 表格高度;
cellpadding : 单元格内容距单元格边框之间的距离;
cellspacing : 单元格与单元格之间的距离;table到td之间的距离,可以为0;
align : 定义表格的位置,left 居左、center 居中、right 居右,默认值为 left;
如果直接在<table align="center"></table> 中,表示整个表格在当前页面居中;
如果在<tr><td>中使用,则表格中内容居中;
bgcolor : 表格背景颜色;
bordercolor : 边框线颜色;
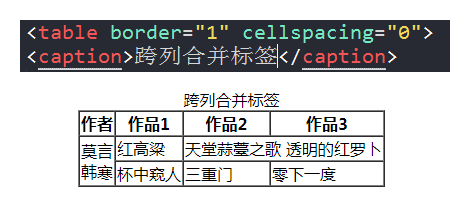
caption : 表头标签;

rowspan : 跨行合并单元格;点击打开链接
colspan : 跨列合并单元格; 点击打开链接
alignc= "center" 是让内容居中。如果在table标签中写是让表格居中而不是让内容居中,如果是在 tr 中写,则是让表格中的内容居中的!
24. 表单标签 <form ></form> 友情链接
<form action="1.php" method="post"></form>
表单标签是把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
action : 服务器文件,浏览者输入的数据被传送的地方。
method : 数据传送的方式(get/post);get和post的区别
get : get是主要用于下载文件到本地的,它的传送的方式是通过URL的传送,会造成在日志文 件中记录,容易使第三方看到用户的信息。(不使用)
post :代表本地向目的地服务器发送的文件。
25. 文本/密码 输入框
<input type="text/password">
<input type="text/password" maxlength="10" readonly="readonly" disabled="disabled" name="userdname" value="你的名字">
属性: maxlength : 限制可输入文本的最大长度;
readonly : 将输入框设置为只读状态,不可编辑;
disabled : 将输入框设置为未激活状态,禁用;
name : 输入框的名字
value : 将输入框的内容传给处理文件,默认值(起到提示作用);现在已不用!
placeholder:起到提示作用(重要)!
26 . 单选框 radio
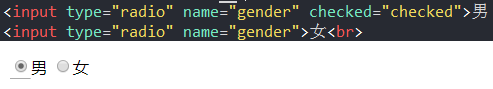
<input type="radio">
范例: <input type="radio" name="gender" checked="checked">男;
<input type="radio" name="gender" >女;

属性 : checked : 设置默认选择项;
☆ 只有将name的值设置为相同的时候,才能实现 单选效果。
27. 下拉列表 select
<select>
<option>下拉列表选项</option>
<option>下拉列表选项</option>
<option>下拉列表选项</option>
</select>--------------------------------------------------------------------------------------------------------------------------
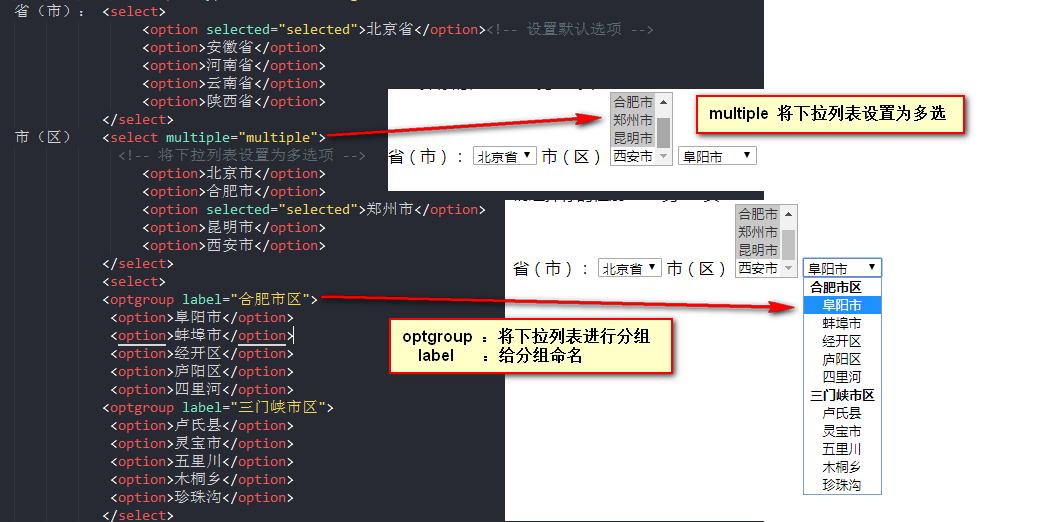
省(市): <select>
<option selected="selected">北京省</option><!-- 设置默认选项 -->
<option>安徽省</option>
<option>河南省</option>
<option>云南省</option>
<option>陕西省</option>
</select>
市(区) <select multiple="multiple">
<!-- 将下拉列表设置为多选项 -->
<option>北京市</option>
<option>合肥市</option>
<option selected="selected">郑州市</option>
<option>昆明市</option>
<option>西安市</option>
</select>
<select>
<optgroup label="合肥市区">
<option>阜阳市</option>
<option>蚌埠市</option>
<option>经开区</option>
<option>庐阳区</option>
<option>四里河</option>
<optgroup label="三门峡市区">
<option>卢氏县</option>
<option>灵宝市</option>
<option>五里川</option>
<option>木桐乡</option>
<option>珍珠沟</option>
</select> 属性: selected="selected" 设置默认选中项目
属性: selected="selected" 设置默认选中项目
multiple : 将下拉列表设置为多选项
optgroup : 对下拉列表进行分组;
label : 对分组进行命名;
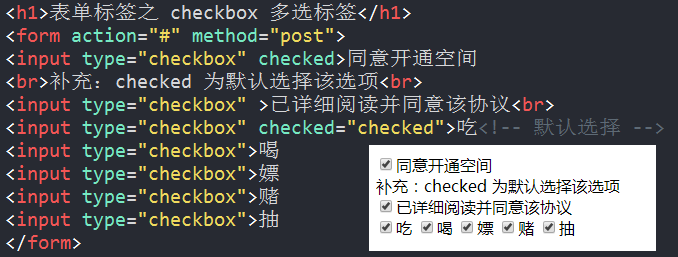
28. 多选框 checkbox
<input type="checkbox" checked="cheecked">
checked="cheecked"为默认选择

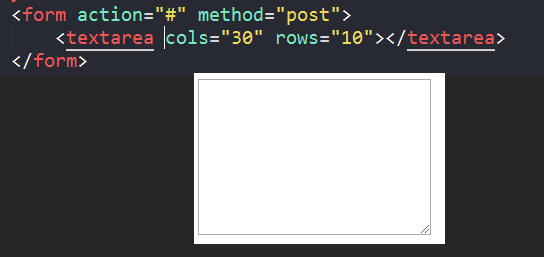
29. 多行文本框 textarea
<textarea cols="50" rows="10"></textarea>
cols : 字符的长度(宽) rows : 字符的行数 (高)

30. input type=“其他类型值” 点击打开链接
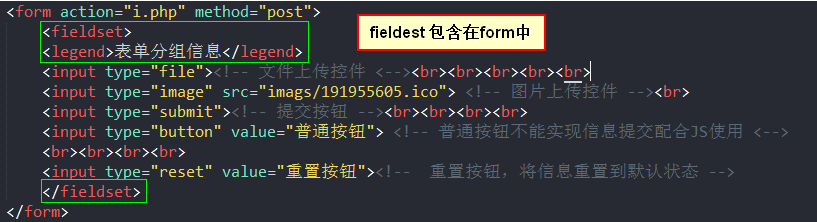
<input type="file"> 文件上传控件;
<input type="submit"> 文件提交按钮,可实现文件信息提交功能;
<input type=""button value="普通按钮"> 普通按钮,不能实现信息提交功能;
<input type="image" src=""> 图片按钮,可实现信息提交功能;
<input type="reset"> 重置按钮,将信息重置到默认状态;
31. 表单信息分组 <fieldest></fieldest>
<fieldest></fieldest> : 对表单进行分组;
<legend></legend> : 对分组进行命名;






















 20万+
20万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








