全局配置: 官方文档
app.json文件中这里以配置顶部title和tabbar为例:
"window": {
"backgroundTextStyle": "light", // background中文本的颜色 他的值只有light和dark
"navigationBarBackgroundColor": "#000", // 顶部导航的背景色
"navigationBarTitleText": "微信接口功能演示", // 顶部导航的title
"navigationBarTextStyle": "white", // 顶部导航的字体颜色
"enablePullDownRefresh": true, // 该属性设置为true的时候才能下来出现background部分
"backgroundColor": "#f6f6f6" // background部分的背景色
},
"tabbar": {
"color": "tab未选中的时候的字体颜色",
"selectedColor": "tab选中的时候的字体颜色",
"list": [ // list的数组长度必须在 2 - 5 之间 (包含2和5)
{
"pagePath": "pages/index/index", // tabbar对应的页面链接
"text": "首页", // tab对应的文本
"iconPath": "icon/_home.png", // tab未选中时的图标
"selectedIconPath": "icon/home.png" // tab选中时的图标
},
{
"pagePath": "pages/img/img",
"text": "图库",
"iconPath": "icon/_img.png",
"selectedIconPath": "icon/img.png"
},
{
"pagePath": "pages/mine/mine",
"text": "我的",
"iconPath": "icon/_my.png",
"selectedIconPath": "icon/my.png"
},
{
"pagePath": "pages/search/search",
"text": "搜索",
"iconPath": "icon/_search.png",
"selectedIconPath": "icon/search.png"
}
]
}
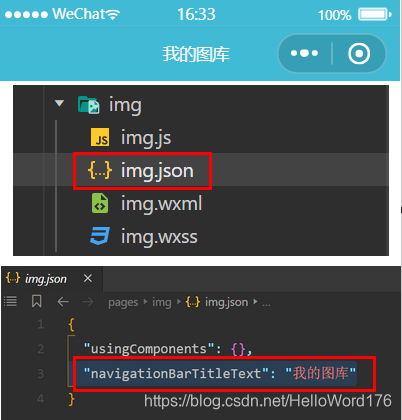
页面内的配置
在page对应的json文件中添加配置以配置导航栏的title为例:
"navigationBarTitleText": "我的图库"
也可以在js文件中修改title的配置
比如global.js中加入如下配置
 微信小程序全局与页面配置详解
微信小程序全局与页面配置详解





 本文详细介绍了微信小程序中全局配置(app.json)与页面内配置(json文件)的使用方法,包括顶部导航栏(title)、下拉刷新(enablePullDownRefresh)、背景样式及tabbar的定制,如字体颜色、背景色、图标路径等,帮助开发者快速掌握小程序的个性化设计。
本文详细介绍了微信小程序中全局配置(app.json)与页面内配置(json文件)的使用方法,包括顶部导航栏(title)、下拉刷新(enablePullDownRefresh)、背景样式及tabbar的定制,如字体颜色、背景色、图标路径等,帮助开发者快速掌握小程序的个性化设计。

















 4262
4262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








