element-ui 中的steps使用,给每个步骤条添加自定义功能
需求:上传数据文件功能分步骤操作
备注:此文章是针对VUE环境以及搭建好,直接从功能开始介绍
步骤介绍:
- 创建对应的步骤条名称并在每一个步骤条中写入插件,在每个插件中编写自定义样式
- 在每个自定义样式中实现每个步骤想实现的效果
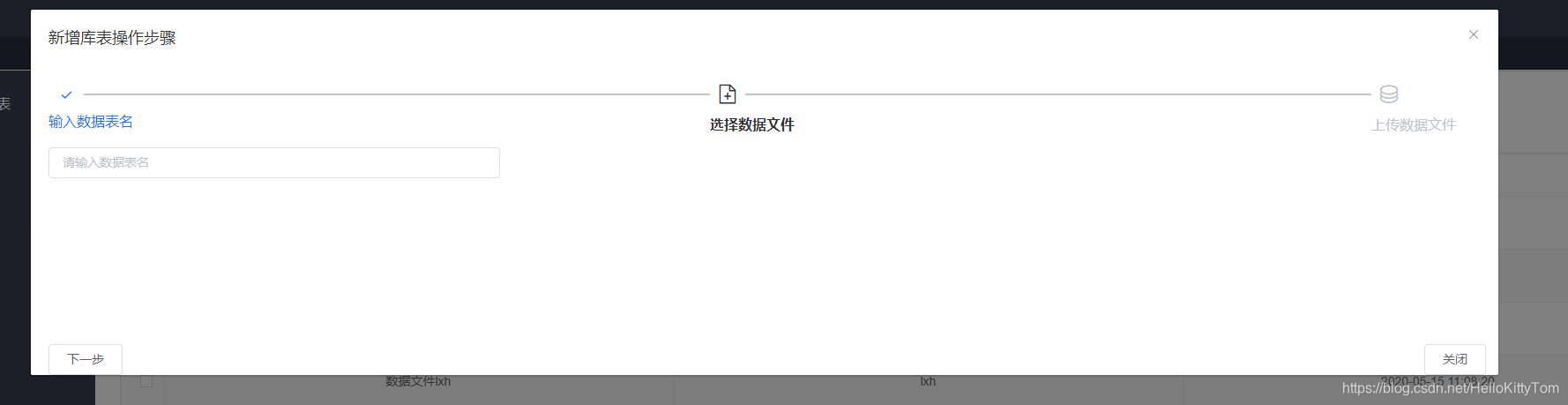
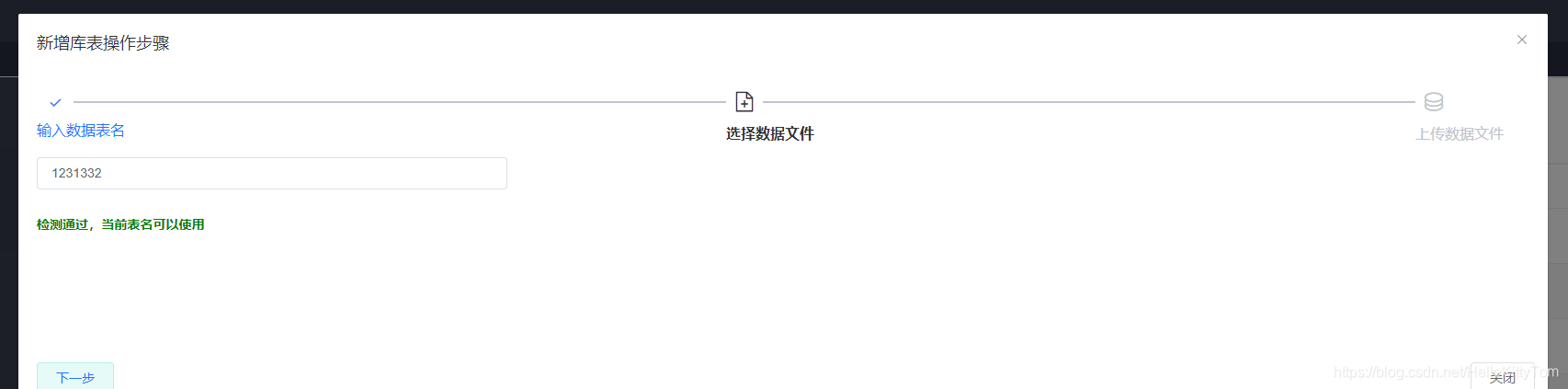
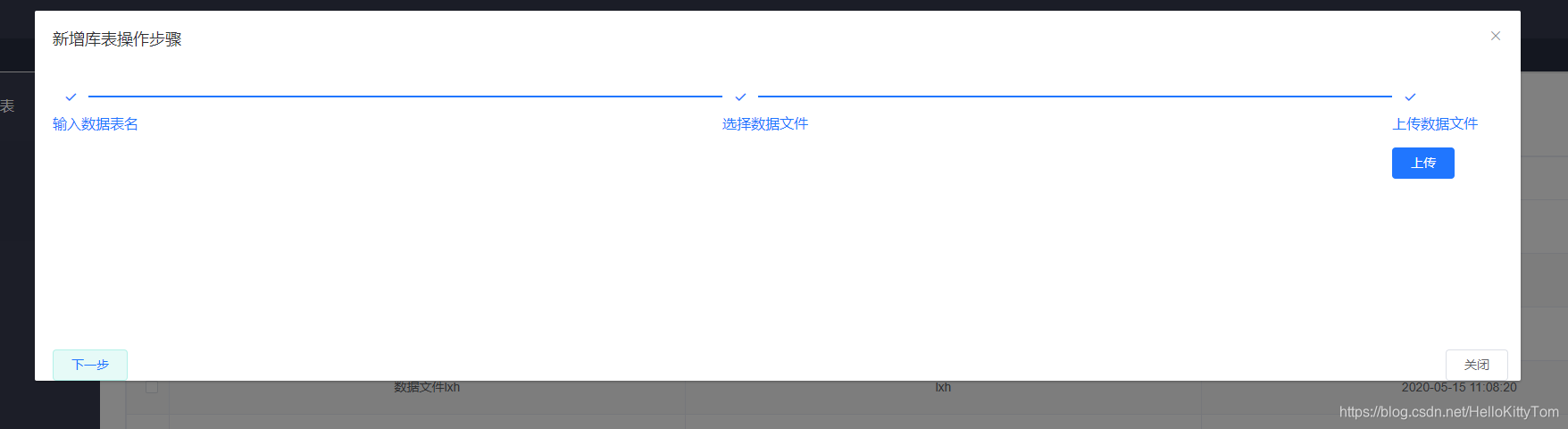
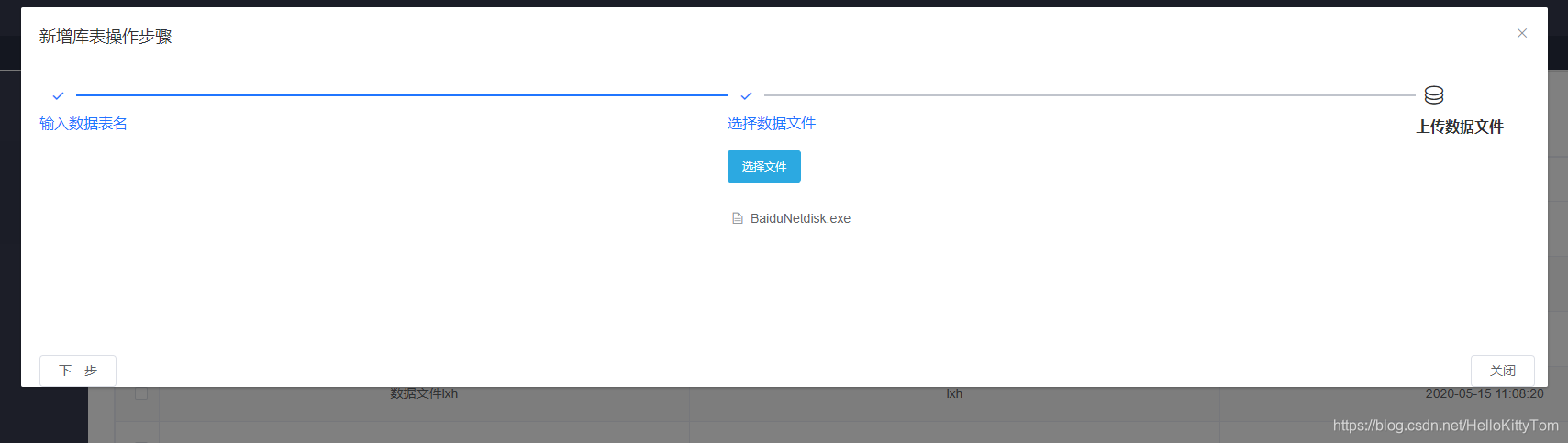
效果展示:




代码介绍:
制定好步骤,对每一个步骤进行处理就好了,附上完整代码
<template>
<div>
<el-dialog
title="新增库表操作步骤"
:visible.sync="showUpFile"
width="65vw"
:before-close="handleClose"
customClass="customClass"
align-center
>
<el-form
:inline="true"
:label-position="labelPosition"
label-width="50px"
:model="formInline"
ref="dictForm"
>
<div style="height:300px;">
<div style="width:2000px">
<el-steps :active="active" direction="horizontal" finish-status="success">
<el-step title="输入数据表名" icon="el-icon-edit">
<!--第一步插槽-->
<template slot="description">
<div class="step-row" v-show="this.Onefalg">
<el-form-item>
<el-input
v-model="formInline.fileName"
placeholder="请输入数据表名"
@blur="designationBlur"
class="inputSmall"
></el-input>
</el-form-item>
<!--表名称判断-->
<div v-show="this.switch">
<h3 style="color:red">该表名已存在,请选择处理方式:追加、覆盖</h3>
</div>
<!--检测通过-->
<div v-show="Flag">
<h3 style="color:green">检测通过,当前表名可以使用</h3>
</div>
<el-form-item style="width:50px;" :label="addLable" v-show="this.switch">
<el-switch
v-show="this.switch"
v-model="formInline.addLable"
@change="switchChange"
></el-switch>
</el-form-item>
</div>
</template>
</el-step>
<el-step title="选择数据文件" icon="el-icon-document-add">
<!--第二步插槽-->
<template slot="description">
<div class="step-row" v-show="this.Twofalg">
<el-form-item>
<!--数据文件上传-->
<el-upload
ref="upload"
:auto-upload="false"
class="upload-demo"
action="/api/outTable/doImportExcel"
:before-remove="beforeRemove"
:on-success="handleAvatarSuccess"
:on-error="onerror"
multiple
:limit="1"
:on-exceed="handleExceed"
:data="formInline"
>
<el-button size="small" type="primary">选择文件</el-button>
</el-upload>
</el-form-item>
</div>
</template>
</el-step>
<el-step title="上传数据文件" icon="el-icon-coin">
<!--第三步插槽-->
<template slot="description">
<div class="step-row">
<div v-show="this.Threefalg">
<el-button type="primary" @click="UpLoadFile()">上传</el-button>
</div>
</div>
</template>
</el-step>
</el-steps>
</div>
<div style="position:absolute; left:20px; bottom:0;">
<el-button @click="next()">下一步</el-button>
</div>
<div style="position:absolute; left:1580px; bottom:0;">
<el-button type="color:#e6faf7" @click="colseOutFile()">关闭</el-button>
</div>
</div>
</el-form>
</el-dialog>
</div>
</template>
<script>
import Qs from 'qs' //引入qs axios的自带模块
export default {
data() {
return {
active: 1,
//插槽1状态控制
Onefalg: true,
//插槽2状态控制
Twofalg: false,
//插槽3状态控制
Threefalg: false,
formInline: {
fileName: '',
addLable: false,
dealType: '0'
},
addLable: '',
switch: false,
labelPosition: 'right',
dealTypeShow: false,
//第一步状态计数器
count: 0,
//检测通过状态标志
Flag: false
}
},
props: {
showUpFile: {
type: Boolean,
default: false
},
templates: {
type: String
}
},
methods: {
//上传文件
UpLoadFile() {
//确定上传
var bj = this.addLable
if (bj == '覆盖') {
this.formInline.dealType = '2'
} else if (bj == '追加') {
this.formInline.dealType = '1'
} else {
this.formInline.dealType = '0'
}
this.formInline.tableName = this.formInline.Template
this.formInline.topicName = this.formInline.fileName
if (
this.formInline.tableName == null ||
this.formInline.topicName == null
) {
this.$message({
showClose: true,
message: '上传数据文件不满足条件,请检查后上传',
type: 'error'
})
return
}
this.$refs.upload.submit()
},
childClick() {
this.$refs['dictForm'].resetFields()
this.$emit('reloadPage')
},
//文件删除方法
beforeRemove(file) {
return this.$confirm(`确定移除 ${file.name}?`)
},
//校验文件是否存在
designationBlur() {
//校验上传文件是否存在
var name = this.formInline.fileName
this.$ajax({
method: 'get',
url: '/api/outTable/list',
params: {
mpptablename: this.formInline.Template,
mppTableDes: name
}
})
.then(res => {
if (res.data.code == 0) {
if (res.data.data.total == 0) {
this.switch = false
this.Flag = true
} else {
this.switch = true
this.Flag = false
}
} else {
this.$message({
showClose: true,
message: '上传模板检查异常',
type: 'error'
})
}
})
.catch(err => {
this.$message({
showClose: true,
message: '上传模板不符合要求请重新上传',
type: 'error'
})
})
},
//获取成功返回数据
handleAvatarSuccess(res, file) {
this.imageUrl = URL.createObjectURL(file.raw)
if (res.code == 0) {
this.$message({
showClose: true,
message: '上传成功',
type: 'success'
})
} else if (res.code == 200001) {
this.$message({
showClose: true,
message: '数据文件、数据文件名字为空,请检查后上传',
type: 'error'
})
}
this.colseOutFile()
},
//获取失败返回数据
onerror(res, file) {
this.$message({
showClose: true,
message: '上传外部表出错',
type: 'error'
})
this.colseOutFile()
},
//上传出错捕获异常方法
handleExceed(res, file) {
this.$message({
showClose: true,
message: '上传外部表出错',
type: 'error'
})
},
//数据处理方式方法
switchChange(val) {
if (val == true) {
this.addLable = '覆盖'
} else if (val == false) {
this.addLable = '追加'
}
},
//下一步方法
next() {
//第一步检测表名称是否填写
if (
this.formInline.fileName == null ||
this.formInline.fileName == '' ||
this.formInline.fileName == undefined
) {
this.$message({
showClose: true,
message: '当前数据表名字未填写,请填写以后进行下一步',
type: 'error'
})
return
}
if (this.active == 1 && this.count == 0) {
this.count++
} else {
if (this.active++ > 2) this.active = 0
if (this.active == 1 || this.active == 0) {
this.count = 0
this.Onefalg = true
this.Twofalg = false
this.Threefalg = false
} else if (this.active == 2) {
this.count = 0
this.Onefalg = false
this.Twofalg = true
this.Threefalg = false
} else if (this.active == 3) {
//第二步检测文件是否存在
if (this.$refs.upload.uploadFiles.length == 0) {
this.$message({
showClose: true,
message: '当前数据文件未检测到,请检查后进行下一步',
type: 'error'
})
return
}
this.count = 0
this.Onefalg = false
this.Twofalg = false
this.Threefalg = true
}
}
},
//右上角X关闭
handleClose() {
this.colseOutFile()
},
//页面关闭方法
colseOutFile() {
this.formInline.dealType = ''
this.formInline.Template = ''
this.formInline.fileName = ''
this.$refs['upload'].clearFiles()
this.$emit('uploadFile_close', false)
//重置进度条状态
this.count = 0
this.active = 0
this.Twofalg = false
this.Threefalg = false
this.switch = false
}
},
created() {},
watch: {
templates(val) {
this.formInline.Template = this.templates
},
showUpFile() {}
}
}
</script>
<style lang="scss">
.customClass {
margin-top: 3vh !important;
}
.text {
color: red;
margin-left: 100px;
}
.step-row {
min-width: 500px;
margin-bottom: 12px;
margin-top: 12px;
}
@import '../../../../static/css/theme-green/common/input.scss';
</style>





 本文介绍如何在Vue环境中使用ElementUI的Steps组件,实现分步骤上传数据文件的功能,包括步骤条自定义、样式调整及交互逻辑实现。
本文介绍如何在Vue环境中使用ElementUI的Steps组件,实现分步骤上传数据文件的功能,包括步骤条自定义、样式调整及交互逻辑实现。

















 6680
6680












