前言
你是否玩过古老而不失优雅的大鱼吃小鱼,小鱼的生存之路何尝不是我们这些打工人的写照,以前想用安卓写的,碰巧鸿蒙它来了,那就边学习边记录吧,这个游戏一共分为6篇,记录了鸿蒙App的第一步创建,申明式UI控件如何使用,简单动画的使用,方法的封装,变量的状态管理,点击事件的分发,页面的生命周期,钩子的使用,一些用法与安卓原生的对比等,也算是一个小完整的项目了。
第一篇相对简单,只是简单的布局摆放,用的知识点是Stack布局,State状态管理,Entry入口,Component注解等

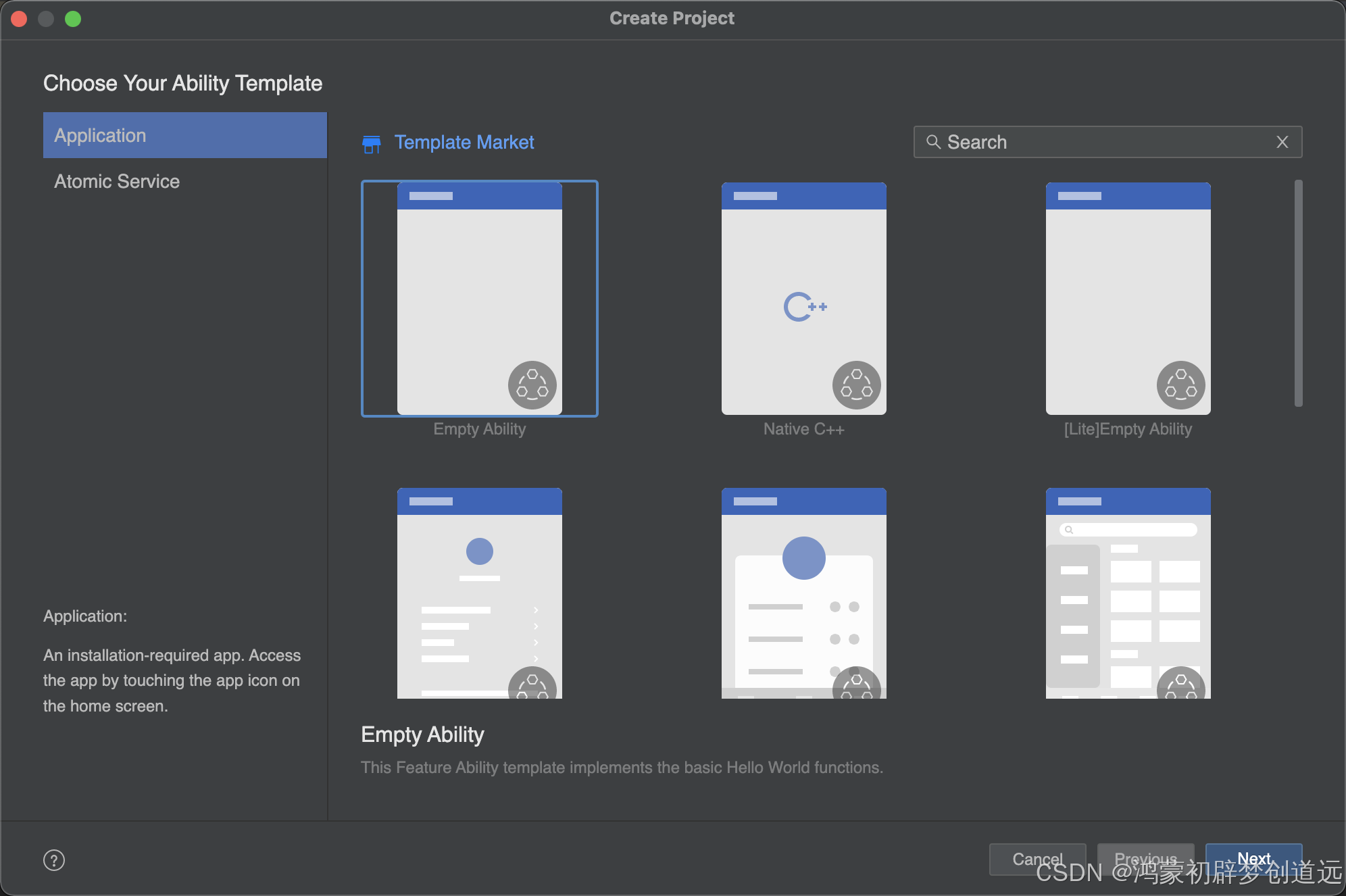
1、创建项目

一般选择一个空的Ability

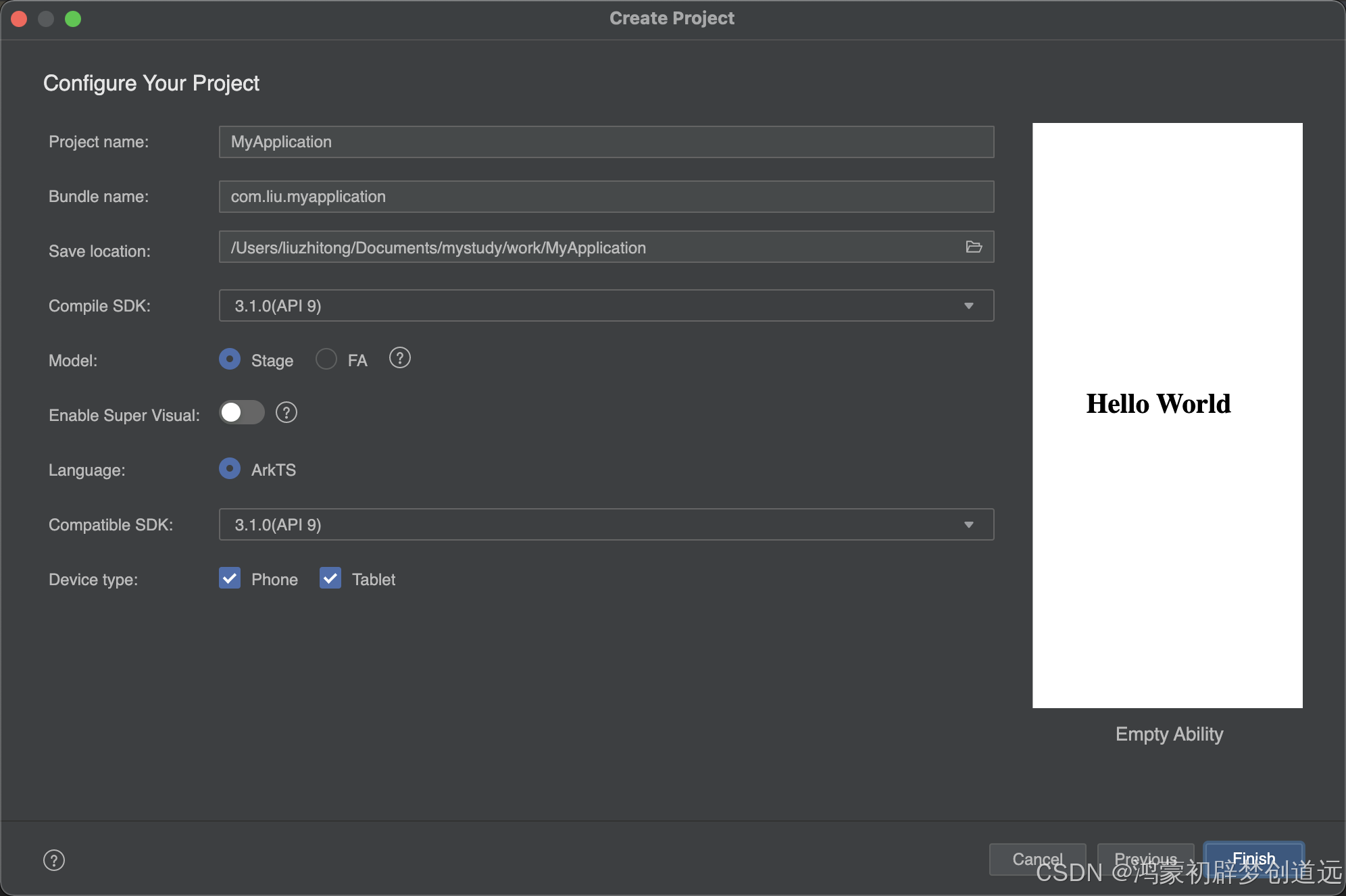
我们填写对应的项目名称
Bundle其实相当于安卓的包名,记得IOS也叫Bundle Name,就是唯一的标识。
这里选择Api9,因为Api7以前还能使用Java编写,8还可以使用Js编写,到9以后就只能使用ArkTs了,这是官方对ts的一个升级。
模型选择Stage,因为Api8以前只有FA模型,这两个模型的区别可以去官方看看,目前你只需要知道用Stage就对了,主推也是Stage模型。
Finish完成





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1768
1768

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








