前言
使用Text视图显示文字)
在ArkUI 中,@Entry和@Component是两个非常重要的装饰器,@Entry装饰器用于指定应用程序的入口,应用程序启动时将首先加载该组件,而@Component装饰器则用于创建自定义的UI组件。
在ArkUI的示例代码中,通常使用struct来声明一个自定义UI组件,并在build()函数中描述该组件的内容。
@Entry
@Component
struct TextView {
build() {
// 视图代码
}
}
当我们需要创建一个文本标签,或者说显示一段文字时,我们可以使用Text文本视图来构建UI样式,如下代码所示:
Text("Hello World")

ArkTS似乎对于双引号和单引号没有那么“在意”,我们也可以使用Text视图中使用单引号来包裹内容,如下代码所示:
Text('Hello World')
如果你对于其他编程语言有所了解,也可以借助@State包装器将文字内容通过声明的方式抽离出来,如下代码所示:
// 声明变量
@State text: string = 'Hello World'
// 使用变量
Text(this.text)

当然,每次修改代码,都需要“保存”之后才能在预览窗口中看到变化效果,这点别忘了。
PS:希望DevEco能够实现像Xcode那样修改后自定更新预览窗口,而不需要每次command+s保存…
Text视图的常用修饰器
对于文本的美化,自然少不了专属的修饰器来帮忙,比如修改文字的大小,可以使用fontSize修饰器,如下代码所示:
Text(this.text)
.fontSize(23)

修饰器的使用也非常简单,遵循“点语法”逻辑,当你输入一个“.”时,就可以看到DevEco提示的视图可用的修饰器。比如我们需要修改文字颜色,可以使用fontColor修饰器,如下代码所示:
Text(this.text)
.fontSize(23)
.fontColor(Color.Blue)

在fontColor修饰器的参数中,我们可以设置字体颜色的颜色值,比如系统通用Color的Blue蓝色。
本来我还有点好奇,为什么在fontColor修饰器中为什么不直接使用点语法来设置颜色,比如.fontColor(.Blue)这种语法范式,直到我了解到它可以直接使用十六进制颜色值来设置颜色,有点惊讶。如下代码所示:
Text(this.text)
.fontSize(23)
.fontColor(0xB82B35)

有点东西!
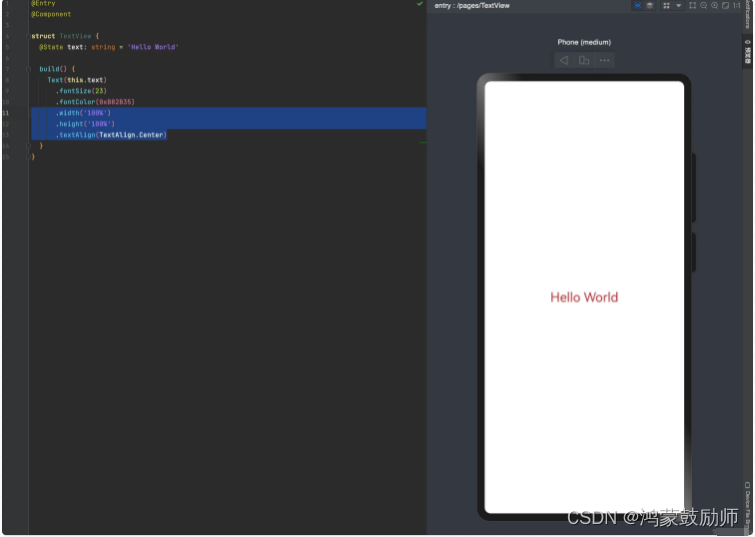
我们发现在ArkUI中,UI组件默认位置是在预览窗口的左上角,说实话我会更习惯它居中显示。设置居中对齐也比较简单,我们设置Text视图的宽高为整个屏幕的宽高,再设置文字对齐为居中对齐,如下代码所示:
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)

当然后面我们可以使用布局容器视图来实现组件的对齐,这里我们使用的是最简单的方案。
多行文本的显示
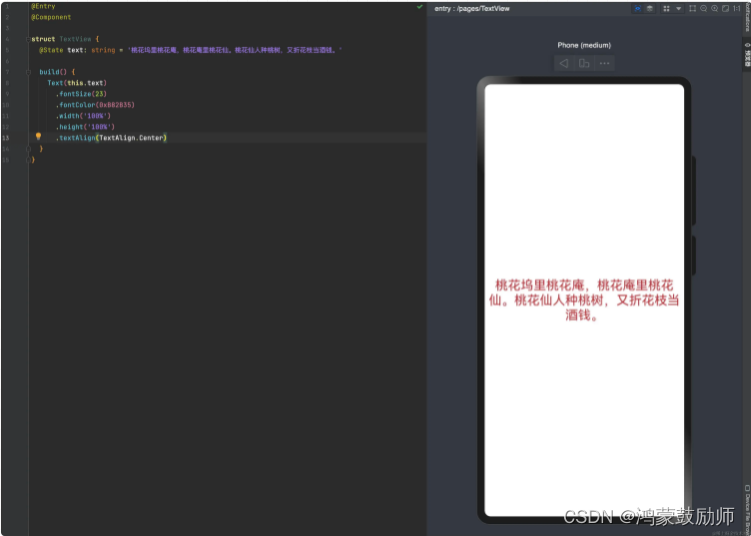
再来看另一种场景,当文字特别长时,显示效果会有什么不同呢?

还不错的样式,我们也可以设置多行文本对齐为左对齐,显得整齐一些,如下代码所示:
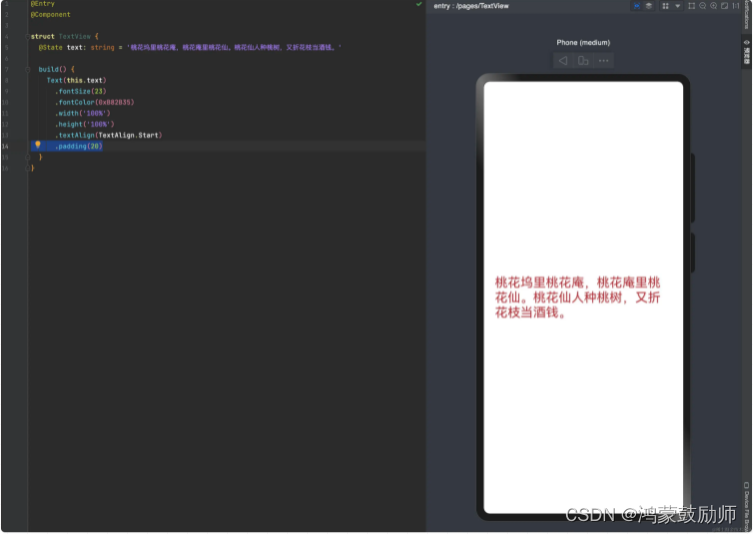
.textAlign(TextAlign.Start)

对齐方向由左到右,依次为Start、Center、End。设置完成后我们发现文字离设备两边太近了,这时可以使用padding修饰器来设置边距,如下代码所示:
.padding(20)

不错,不错。
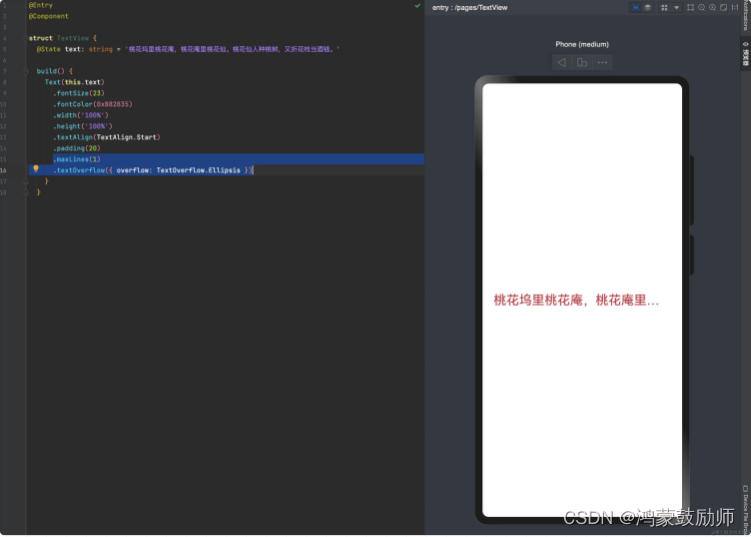
最后,如果我们不想显示完全的多行文本,也可以设置只显示多少行,超出的部份使用省略号代替。如下代码所示:
.maxLines(1)
.textOverflow({ overflow: TextOverflow.Ellipsis })

总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。随着鸿蒙的不断发展以及国家的大力支持,未来鸿蒙职位肯定会迎来一个大的爆发,只有积极应对变化,不断学习和提升自己,我们才能在这个变革的时代中立于不败之地。






















 539
539

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








