前言
2024年可谓至关重要,而生态建设的前提,就是要有足够的开发人才。与之对应的,今年春招市场上与鸿蒙相关岗位和人才旺盛的热度,一方面反应了鸿蒙生态的逐渐壮大,另一方面也让人们对鸿蒙下一阶段的发展更具信心。
随着鸿蒙市场份额的不断提升,相应的岗位也会迎来一个爆发式的增长。这对于想要换赛道的程序员来说是一个非常好的消息,话说大家最近有想法转型鸿蒙开发吗?
本文给大家讲讲ArkUI@link装饰器双向数据传递的使用
Slider滑动条视图
谈到@Link装饰器,可能你会联想到一个经常使用到的UI组件— —Slider滑动条。在之前的章节中,我们分享了单向数据传递,即子视图的参数通过声明方式暴露出来,然后父视图向子视图传递参数值。而Slider滑动条组件很有意思,它作为一个“控制单元”,会在子视图中控制参数值的变化,进而反馈到父视图上。
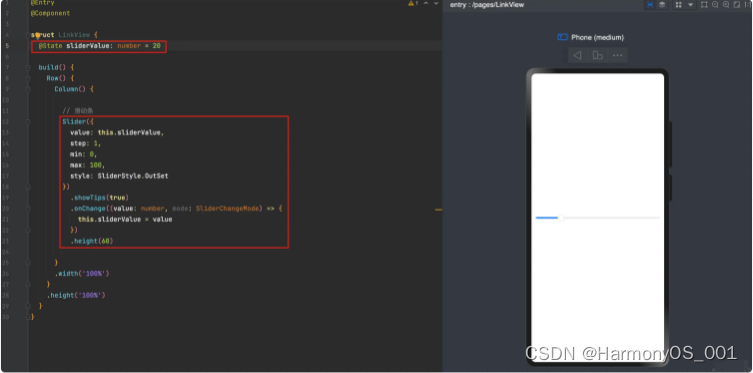
我们创建一个简单的Slider滑动条视图,如下代码所示:
// 参数声明
@State sliderValue: number = 20
// 滑动条
Slider({
value: this.sliderValue,
step: 1,
min: 0,
max: 100,
style: SliderStyle.OutSet
})
.showTips(true)
.onChange((value: number, mode: SliderChangeMode) => {
this.sliderValue = value
})
.height(60)

上述代码中,我们声明了一个number类型的参数





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2388
2388

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








